スマホ対応サイトは今の世の中「必須」というのは
かなり多くの人に認知されています。
最近の主流は「レスポンシブレイアウト」といって、
画面の幅に応じてサイトが伸び縮みするタイプです。

これは、1つの画面がPCサイトにもなるしスマホサイトにもなるし、
という優れもののため、非常に重宝されています。
もちろん、他にも作り方は色々あるので、レスポンシブレイアウトじゃなくても
スマホ対応のサイトは沢山あります。
ところが、スマホ対応だと思っているものが「実はスマホ対応じゃない」としたらどうでしょう。
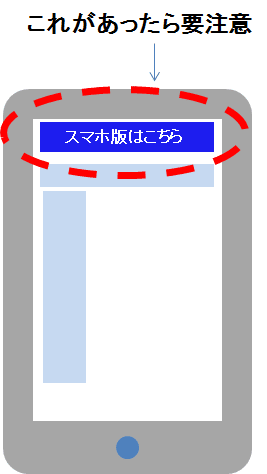
主な例がこういうやつです。

スマホでアクセスすると、
最初にPCと同じ画面が出てきて、「スマホ版はこちら」っていうボタンを押さないと
スマホサイトへ飛ばないサイト。
これ、要注意です。
「スマホページへのリンクがある」というだけで
厳密にはスマホ対応(モバイルフレンドリー)ではありません!
モバイルフレンドリーかどうかは、人間の目で判断するのではなく
Googleなど検索エンジンがそうであると認識してくれる方が大事なのです。
Googleが「モバイルフレンドリーテスト」というサイトで
そのサイトがスマホ対応(モバイルフレンドリー)かどうかを診断してくれるサイトがこちら
▼あなたのウェブページはモバイル フレンドリーですか?
https://search.google.com/test/mobile-friendly
このページはモバイル フレンドリーではありません

と表示されたら、あなたがどれだけスマホ対応だと思っていても
「モバイルフレンドリー」という意味でのスマホ対応ではありません。
これを知ってか知らずか、HP制作会社が
「スマホ対応ですよ」といって料金を上乗せして請求するケースがあったりするようです。
あなたのサイトは大丈夫ですか?
今すぐモバイルフレンドリーテストで、試してみてください。
リニューアルのご相談も応じます!笑
制作費:5万円、月々5000円、スマホ対応HPにリニューアル