レスポンシブサイトが主流ですが、画像サイズより大きくなってもらうと困る時ってありますね。
CSSではなく、htmlに画像の最大値(画像サイズを最大値とする時など)を指定する時の記述。
(個別の画像だけ指定したい時などに便利です)
style="width:100%;height:auto;max-width:画像サイズpx;"
と記述するだけです。
例えば、画像サイズ(横幅)が500pxのバナーがあったとします。
<img src="画像URL" alt="" style="width:100%;height:auto;max-width:500px;" />
みたいな感じになります。
「昨日見たサイト、なんだっけ?」
何かのワードで検索したんだけど、何で検索したかわからない。
でも確実に見た過去のサイトを探しだす方法。
※グーグルクロームの場合
1)ブラウザの右上の ボタンをクリック
ボタンをクリック
2)出てきた一覧から「履歴(H)」⇒さらにもう1回出てきた「履歴(H)」をクリック
3)履歴一覧が出てくると思います。あとは時間(日付)から探してください。
画面最下部の「古い>」をクリックするとどんどん過去にさかのぼって履歴が表示されます。
こんな画像も無料でダウンロード。
商用可能のフリー素材は、フリー素材ドットコム
レスポンシブ(フレキシブ)デザインのサイトに応じて
youtube動画をサイトの幅に応じて表示させる埋め込み方法
1)CSSの一番下あたりに下記を記述
.youtube iframe{
width: 100%;
}
2)youtube動画のコードの上下を先ほどの「div」で指定してあげる
<div class="youtube">
ここにyoutubeのコード
</div>
以上
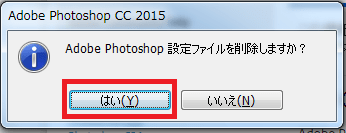
photoshopCCが上記のような表示で起動できなくなった時の対処法。
「環境設定の初期化」です。
1)photoshopCCを起動した直後に
●Windows ⇒ Ctrl + Alt + Shift
●Mac ⇒ : Command + Option + Shift
2)Adobe Photoshop 設定ファイルを削除しますか?」⇒「はい」をクリック

3)以上
※参考:Photoshop Help / 環境設定ファイル名および保存場所(Photoshop CC)
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/