年越しそばdeスリットアニメーション(スキャニメーション)
webサイト制作で、スマホ対応はもはや当たり前の時代になってきました。
テキストや画像はともかく、テーブル(表)は多くのクリエイターを悩ませる課題でもあります。苦笑
3列や4列のテーブルならまだしも
5列を超えてくると、パソコンサイトでも画面いっぱいですからね。
スマホのミニ画面になってきたらそらもう大変です。苦笑
よくあるのが「スクロールバー」を表示させて
スマホ画面の時だけ、横に(はみ出た部分は)スクロールして閲覧する、というもの。
ただ、画面からはみ出てしまうのは、どうしても抵抗がある、という人もいるでしょう。
そういう時は、発想の転換。
何も、1つのテーブルにする必要はないわけです。
そう。スマホの時だけセルをバラバラに切り分けてしまえばいいのです。(なぬ!?)
▼パソコン画面がこういうテーブルだったとします

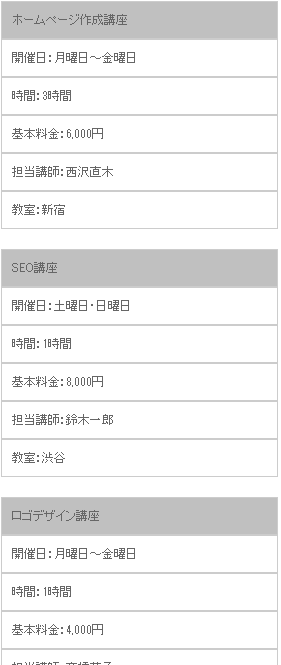
▼スマホで見るとこうなればいいのです

これで1つの画面にしっかおさまるようになりますね。
では、記述解説です。
①HTMLと、②CSS
----------------------------------------
①HTMLの記述
<table id="table01">
<tbody>
<tr>
<th>コース名</th>
<th>開催日</th>
<th>時間</th>
<th>基本料金</th>
<th>担当講師</th>
<th>教室</th>
</tr>
<tr>
<td>ホームページ作成講座</td>
<td>月曜日~金曜日</td>
<td>3時間</td>
<td>6,000円</td>
<td>西沢直木</td>
<td>新宿</td>
</tr>
<tr>
<td>SEO講座</td>
<td>土曜日・日曜日</td>
<td>1時間</td>
<td>8,000円</td>
<td>鈴木一郎</td>
<td>渋谷</td>
</tr>
<tr>
<td>ロゴデザイン講座</td>
<td>月曜日~金曜日</td>
<td>1時間</td>
<td>4,000円</td>
<td>高橋花子</td>
<td>新宿</td>
</tr>
</tbody>
</table>
----------------------------------------
②CSSの記述
@media (max-width: 640px) {
/* 見出し行を消す */
#table01 th {
display: none;
}
/* セルをブロックとして表示 */
#table01 td {
display: block;
}
/* 最初の項目に背景色を付ける */
#table01 td:nth-child(1) {
margin-top:20px;
background-color: silver;
}
/* セルに見出し代わりの文字を付加 */
#table01 td:nth-child(2):before {
content: '開催日:';
}
#table01 td:nth-child(3):before {
content: '時間:';
}
#table01 td:nth-child(4):before {
content: '基本料金:';
}
#table01 td:nth-child(5):before {
content: '担当講師:';
}
#table01 td:nth-child(6):before {
content: '教室:';
}
}
記述引用:横長の表をスマホでうまく表示する方法
http://www.nishi2002.com/15734.html
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/




サイトの多くはWordPressやMovable Type、xoopsといったツールを軸に組み立てられています。
「このサイトは何の技術を使っているんだろう」というのが一目でわかる
便利なChrome拡張機能、それが
Wappalyzer
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg/related
※かつて存在したAppspectorがなくなって、こちらに変わりました。
Appspectorを使っていた人は、こちらへの切り替えをお勧めします
上記サイトへアクセスして右上の「CHROMEに追加」っていうボタンを押すだけです。
あとは、サイトへアクセスすると、画面の右上にWordPressならおなじみ  のマークが表示されたりします
のマークが表示されたりします
ちょっと不思議なパラパラ漫画「スリットアニメーション(スキャニメーション)」
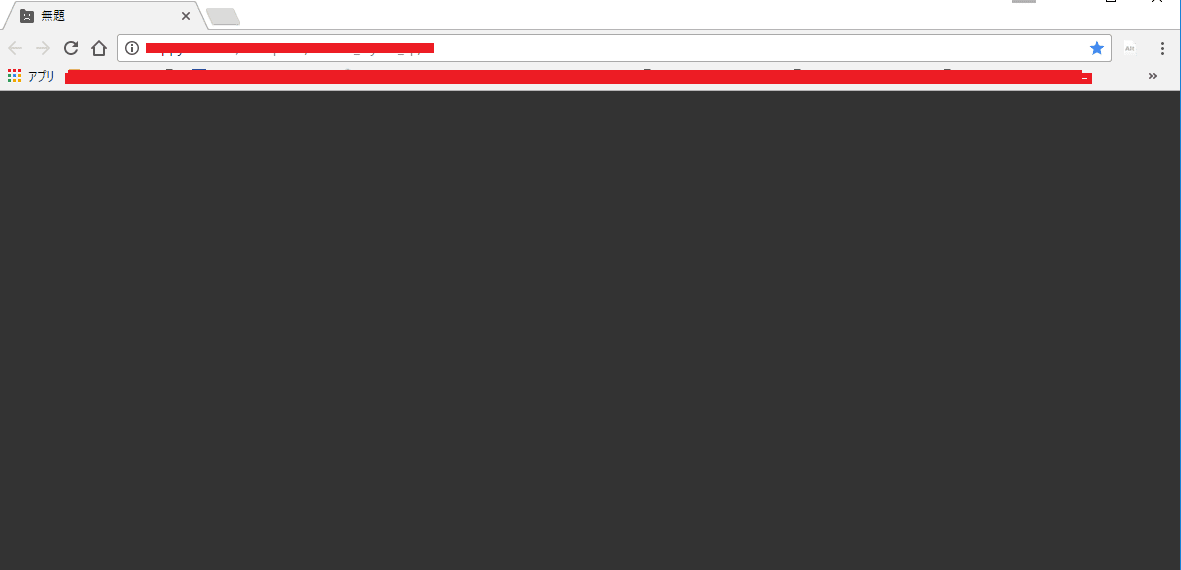
いつものようにGoogle chormeを起動したところ、
(起動はするけど)画面が真っ暗でインターネットが閲覧できない!
なんてことがたまにあります。

おそらく、多くの場合、chromeバージョンが古いので、PCのバージョンとあわなくて
表示不具合が起きた、とかそういうことだと思います。
自分の場合もそうでした。
で、復旧をしようと「設定」ボタン(画面右上)を押して、あることに気づきます。
設定すら変更できねえ!!!
そう、表示される画面すべてが真っ黒なので、もはや何もできないんです。
どうするか!!
結論から言うと「アンインストール⇒インストール」です。
15分ほどかかりますが、ほとんど自動で動くので作業自体はすることはほとんどありません。
ブックマーク登録やその他設定なども、自分の場合は再インストール後もちゃんと継続されていましたので
一応安心していて結構かと思います。
(そもそもブックマークのエクスポートも画面が真っ暗なのでぶっちゃけ何も出来ないっていう状況ですが。)
【①アンインストール】
1-1)デスクトップ画面の「Google Crhome」のショートカットアイコン(なければ、IEでも筆王でも、ぶっちゃけなんでもいい)を右クリック

1-2)一覧から「削除」を選択

1-3)「プログラムと機能」を選択

1-4)出てきた一覧から「Google Chrome」を選んで右クリック

1-5)「アンインストール」をクリック

↓↓

おそらく7~8分でアンインストールが終了します。
(画面上から、chromeアイコンがなくなっていれば終了です)
一応、次のステップに進む前に再起動しておきましょう。
↓↓
【②インストール】
2-1)IEなど他のブラウザでcrhomeダウンロード画面にアクセス
https://www.google.co.jp/chrome/browser/desktop/
2-2)あとは画面に従ってダウンロード⇒インストールと進めば終了
以上!!
おそらくこれで最新のchromeがインストールされたとともに、ちゃんと開けるようになったと思います。
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/




【箏鼓和鳴】權御天下 Sun Quan The Emperor (Guzheng&Drum Ver.)









