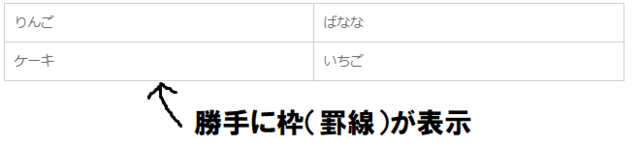
最近は、使用するテーマによって
スタイルシートにもともとテーブルの罫線が記述されているものが増えました。
今までのように、わざわざ枠や罫線を付け加える手間が省けて便利・・・
の一方で、枠や罫線が必要ない時はなんとかしたい。
そういう時はhtmlに直接「線を消す」記述を書いてあげればいいんです。
具体的には
<td>
を
<td style="border: hidden;">
にします。
【実例】
▼html
<table>
<tbody>
<tr>
<td>りんご</td>
<td>ばなな</td>
</tr>
<tr>
<td>ケーキ</td>
<td>いちご</td>
</tr>
</tbody>
</table>
▼表画面

----------------------
▼罫線を消すコードを記述
<table>
<tbody>
<tr>
<td style="border: hidden;">りんご</td>
<td style="border: hidden;">ばなな</td>
</tr>
<tr>
<td style="border: hidden;">ケーキ</td>
<td style="border: hidden;">いちご</td>
</tr>
</tbody>
</table>
▼表画面

以上!
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/
新人発掘オーディション。
未経験OK、年齢制限なし。興味のある方、詳細は下記画像クリック






















※コメント投稿者のブログIDはブログ作成者のみに通知されます