今日の東京は夜から雨がずっと降っててめちゃくちゃ寒いですねorz
みなさんのところはいかがでしょう?
昨日は暖かかったのに、今日はこんなに寒くて…こういう時には風邪を引きやすいのでみなさん暖かくしてお過ごしくださいね♪♪
 スポンサーに媚び×2の提灯記事になります(笑)
スポンサーに媚び×2の提灯記事になります(笑)
…っていうコトで、そろそろ年末とお正月をまたぐので、多分ブログに写真を沢山貼り付けたい…っていう人が沢山いるかな…って思って、今日はそれの方法を書くことにしてみました
普段、このブログを置かせて頂いてるgooブログさんですが、画像フォルダがいっぱいになったら有料に切り替えたいなぁ…って思ってるうちにまだまだ全然そんな気配もなくて、来年もずっと無料ユーザーで行くことになりそうですので、この辺で少しヨイショ満載の提灯記事を書いてみたいと思います(笑)
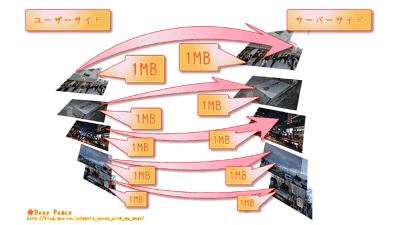
一年半以上使わせて頂いて、gooブログで良かったと思うコト…って言ったらやっぱり「画像貼り付け」の融通が物凄く利くところで、サーバー側から1MBの容量制限こそありますが1MBの写真ファイルって物凄く大きかったりするので、そんな気前の良さが本当に気に入ってたりしてます
 画像を沢山貼り付けたい…でもそれはキケンな罠
画像を沢山貼り付けたい…でもそれはキケンな罠
gooブログは巨大な画像も置かせてくれる気前のいいブログサーバーを持ってますが、それが仇になるのが画像を沢山貼り付けた時…だったりしますorz
以前、私の知識が無いせいでブログを開くとマシンがフリーズする…っていう現象を起こさせてしまったりもして、みなさんから教えて頂いたコトとかを参考にしながら何とか今の状態まで漕ぎ着けました
知恵を貸してくださった方々、本当に本当にありがとうございました♪♪
…っていうコトで、今日はそんな方々から頂いた知識を元に、gooブログに沢山画像を表示させる方法を載せていきたいなぁ…って思ってます。
※ココの画像も全部サムネール表示されていますので、クリックで原寸大に拡大できます
 gooブログにフツーに画像を貼り付けた場合
gooブログにフツーに画像を貼り付けた場合
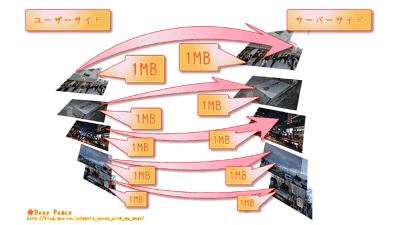
まず、普通にgooブログに写真を貼り付けた場合を想定してみたいと思います。
1ファイルの容量はgooブログのアップロード最大容量1MB…と仮定します。
そうすると…

5枚貼り付けただけで、その記事を読むために読者さん方は5MBもの巨大なデータを一気にダウンロードさせられるコトになりますorz
…まだ5枚ならいいのですが、例えばこれがトップページから来てくださった読者さんだとします…ブログ設定で1ページに5記事表示する設定にしてたと仮定すると5×5=25MBもの巨大ファイルをダウンロードさせられてしまうことになります。
今、光回線で平均40Mbps=5MB/sくらいのダウンロードスピードですので、光回線がフルスピードで速度を発揮できても全部の画像を表示するのに5秒…これがモバイル回線だと都内でも200KB/sくらいしか出ませんので125秒=約2分間かかります。
ブログを表示するために2分間はさすがに待っていられません…
さらにもっと大きな問題が、これだけの巨大ファイルを読み込ませるとマシン側も相当な負荷を強いられます…スマートフォンはこの時点で脱落、ネットブックもアウト…表示できるのがミドルレンジ以上の高性能パソコンに光回線だけ…なんてちょっと残酷な結果になってしまいます…
そこで、私もちょっとコレをしてしまったのですが、ユーザーに表示させる画像を小さくすれば…って思ったのですが…
 見た目の表示サイズだけ小さくした場合
見た目の表示サイズだけ小さくした場合
今度はサーバーにはさっきと同じファイルを置いて、ユーザーに見える表示サイズだけをタグで小さくした場合を見てみたいと思います。

表示サイズは小さくなりましたが、画像そのものの重さが変わらないので結局さっきと同じ現象に陥ってしまいますorz
そこで、自動販売機方式のサムネール表示を使ってみると、こんなに良い結果になります。
 サムネール表示した場合
サムネール表示した場合

ここで役にたってくれるのがサムネール表示です
サムネール表示をさせて、読者さんには1枚10KBの軽い写真をカタログみたいに表示しておいて、気に入って頂けたらその画像をクリックしてもらうと元の大きな画像を表示する…っていう方法です♪
これならさっきの例で言えば1記事辺りの読み込み容量は50KB、1ページに5記事表示する設定でも50KB×5記事=250KBで済みますので、モバイル回線でもギリギリ2秒以内で読み込めるようになります
…ジュースの自動販売機とコンビニのドリンクコーナーを想像してみてください…コンビニのドリンクコーナーは実際の商品を沢山並べてるので大きなスペースが必要ですが、自動販売機は表にダミーボトルが出てるだけで、それは実際の商品そのものではありません。
でも「こんな商品ですよ」っていう概要はつかめるからそれを元に気に入った商品ボタンを押すと実際の商品が出てくる…っていう、あんな感じが今回のサムネール表示になります。
 サムネール編集はPCだけができる
サムネール編集はPCだけができる
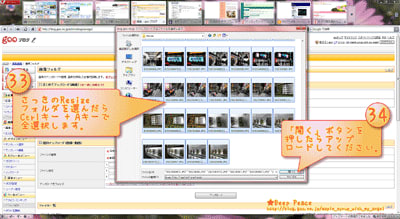
…っていうコトでここから実際の操作を画像で説明してみたいと思いますが、サムネール表示を編集できるのは今の所PCだけです…読者さんには軽くて良い表示方法ですが、編集側はカオス編集をするコトになりますので、ちょっと大変だったりします
 用意するモノ
用意するモノ
今回の作業に必要なのは…
 Windows XP以降のパソコン
Windows XP以降のパソコン
サムネールを書き出す時に待ち時間を我慢できればそんなにスペックは必要ありませんが、カオス編集をするのでAtomとかC7マシンはあんまりオススメできませんorz
 Operaブラウザ(無料)
Operaブラウザ(無料)
これはあってもなくても良いのですが、今回の作業は全部Operaブラウザ上で行ってますので、全部ご一緒頂けます方はぜひぜひどうぞ♪♪
一応、これだけあれば後はインターネット接続料以外には料金はかからないような方法でいってみたいと思います♪
 ここから画像説明をしていきます
ここから画像説明をしていきます
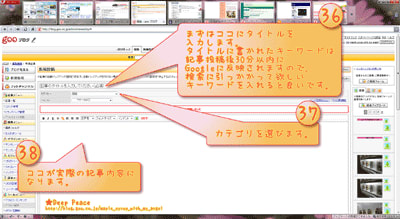
…それでは、いつもの画像説明です…
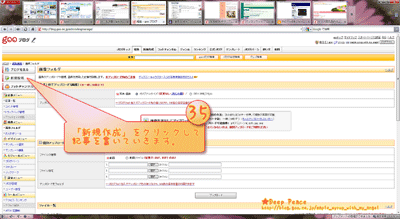
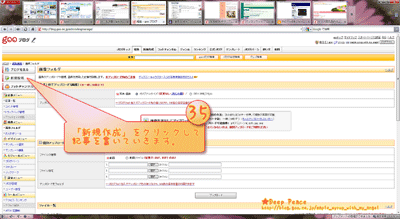
ブログの記事を編集する所から全部追って説明してみたいと思います
※ココの画像も全部サムネール表示されていますので、クリックで原寸大に拡大できます
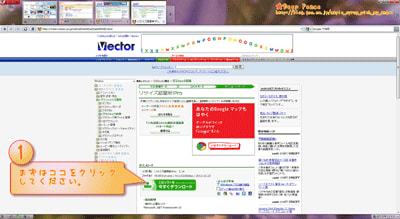
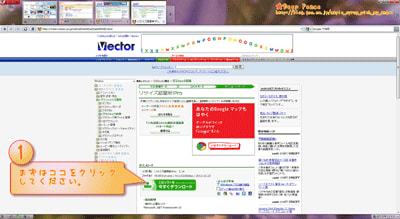
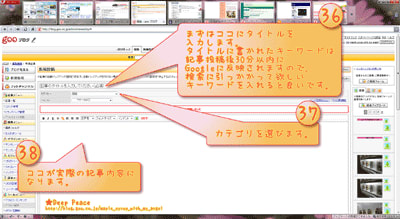
まずはこのリンクを新しいタブで開いてください。ココから始めてみたいと思います♪




















…スミマセン…番号が被ってしまいました





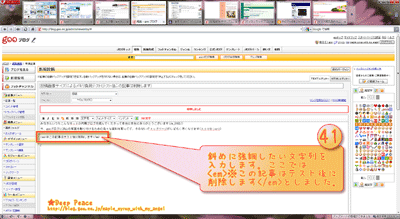
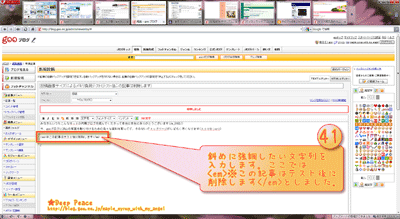
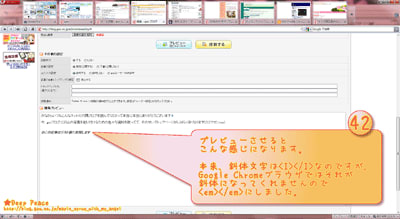
この記事でも使っていますが、ちょっと強調したい文章とかを書きたい時にはこの
がとても便利ですよ



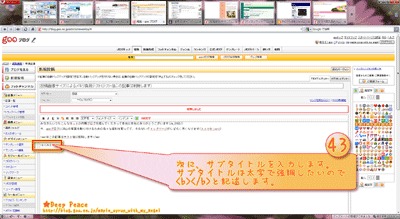
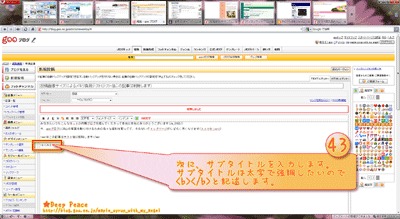
この記事でも使ってるサブタイトル用の太い文字を書きたい時には
が便利ですよ
慣れれば本文の記事を打ちながら一緒にそのまま追加していかれますので、gooブログでは必需品…かもしれませんね♪
う…スミマセン…gooブログの投稿制限に引っかかってしまいましたので、次の記事に続きますorz
みなさんのところはいかがでしょう?
昨日は暖かかったのに、今日はこんなに寒くて…こういう時には風邪を引きやすいのでみなさん暖かくしてお過ごしくださいね♪♪
 スポンサーに媚び×2の提灯記事になります(笑)
スポンサーに媚び×2の提灯記事になります(笑)…っていうコトで、そろそろ年末とお正月をまたぐので、多分ブログに写真を沢山貼り付けたい…っていう人が沢山いるかな…って思って、今日はそれの方法を書くことにしてみました

普段、このブログを置かせて頂いてるgooブログさんですが、画像フォルダがいっぱいになったら有料に切り替えたいなぁ…って思ってるうちにまだまだ全然そんな気配もなくて、来年もずっと無料ユーザーで行くことになりそうですので、この辺で少しヨイショ満載の提灯記事を書いてみたいと思います(笑)
一年半以上使わせて頂いて、gooブログで良かったと思うコト…って言ったらやっぱり「画像貼り付け」の融通が物凄く利くところで、サーバー側から1MBの容量制限こそありますが1MBの写真ファイルって物凄く大きかったりするので、そんな気前の良さが本当に気に入ってたりしてます

 画像を沢山貼り付けたい…でもそれはキケンな罠
画像を沢山貼り付けたい…でもそれはキケンな罠gooブログは巨大な画像も置かせてくれる気前のいいブログサーバーを持ってますが、それが仇になるのが画像を沢山貼り付けた時…だったりしますorz
以前、私の知識が無いせいでブログを開くとマシンがフリーズする…っていう現象を起こさせてしまったりもして、みなさんから教えて頂いたコトとかを参考にしながら何とか今の状態まで漕ぎ着けました

知恵を貸してくださった方々、本当に本当にありがとうございました♪♪
…っていうコトで、今日はそんな方々から頂いた知識を元に、gooブログに沢山画像を表示させる方法を載せていきたいなぁ…って思ってます。
※ココの画像も全部サムネール表示されていますので、クリックで原寸大に拡大できます

 gooブログにフツーに画像を貼り付けた場合
gooブログにフツーに画像を貼り付けた場合まず、普通にgooブログに写真を貼り付けた場合を想定してみたいと思います。
1ファイルの容量はgooブログのアップロード最大容量1MB…と仮定します。
そうすると…

5枚貼り付けただけで、その記事を読むために読者さん方は5MBもの巨大なデータを一気にダウンロードさせられるコトになりますorz
…まだ5枚ならいいのですが、例えばこれがトップページから来てくださった読者さんだとします…ブログ設定で1ページに5記事表示する設定にしてたと仮定すると5×5=25MBもの巨大ファイルをダウンロードさせられてしまうことになります。
今、光回線で平均40Mbps=5MB/sくらいのダウンロードスピードですので、光回線がフルスピードで速度を発揮できても全部の画像を表示するのに5秒…これがモバイル回線だと都内でも200KB/sくらいしか出ませんので125秒=約2分間かかります。
ブログを表示するために2分間はさすがに待っていられません…

さらにもっと大きな問題が、これだけの巨大ファイルを読み込ませるとマシン側も相当な負荷を強いられます…スマートフォンはこの時点で脱落、ネットブックもアウト…表示できるのがミドルレンジ以上の高性能パソコンに光回線だけ…なんてちょっと残酷な結果になってしまいます…
そこで、私もちょっとコレをしてしまったのですが、ユーザーに表示させる画像を小さくすれば…って思ったのですが…
 見た目の表示サイズだけ小さくした場合
見た目の表示サイズだけ小さくした場合今度はサーバーにはさっきと同じファイルを置いて、ユーザーに見える表示サイズだけをタグで小さくした場合を見てみたいと思います。

表示サイズは小さくなりましたが、画像そのものの重さが変わらないので結局さっきと同じ現象に陥ってしまいますorz
そこで、自動販売機方式のサムネール表示を使ってみると、こんなに良い結果になります。
 サムネール表示した場合
サムネール表示した場合
ここで役にたってくれるのがサムネール表示です

サムネール表示をさせて、読者さんには1枚10KBの軽い写真をカタログみたいに表示しておいて、気に入って頂けたらその画像をクリックしてもらうと元の大きな画像を表示する…っていう方法です♪
これならさっきの例で言えば1記事辺りの読み込み容量は50KB、1ページに5記事表示する設定でも50KB×5記事=250KBで済みますので、モバイル回線でもギリギリ2秒以内で読み込めるようになります

…ジュースの自動販売機とコンビニのドリンクコーナーを想像してみてください…コンビニのドリンクコーナーは実際の商品を沢山並べてるので大きなスペースが必要ですが、自動販売機は表にダミーボトルが出てるだけで、それは実際の商品そのものではありません。
でも「こんな商品ですよ」っていう概要はつかめるからそれを元に気に入った商品ボタンを押すと実際の商品が出てくる…っていう、あんな感じが今回のサムネール表示になります。
 サムネール編集はPCだけができる
サムネール編集はPCだけができる…っていうコトでここから実際の操作を画像で説明してみたいと思いますが、サムネール表示を編集できるのは今の所PCだけです…読者さんには軽くて良い表示方法ですが、編集側はカオス編集をするコトになりますので、ちょっと大変だったりします

 用意するモノ
用意するモノ今回の作業に必要なのは…
 Windows XP以降のパソコン
Windows XP以降のパソコンサムネールを書き出す時に待ち時間を我慢できればそんなにスペックは必要ありませんが、カオス編集をするのでAtomとかC7マシンはあんまりオススメできませんorz
 Operaブラウザ(無料)
Operaブラウザ(無料)これはあってもなくても良いのですが、今回の作業は全部Operaブラウザ上で行ってますので、全部ご一緒頂けます方はぜひぜひどうぞ♪♪
一応、これだけあれば後はインターネット接続料以外には料金はかからないような方法でいってみたいと思います♪
 ここから画像説明をしていきます
ここから画像説明をしていきます…それでは、いつもの画像説明です…

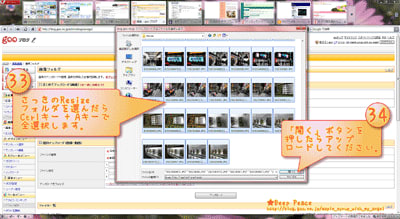
ブログの記事を編集する所から全部追って説明してみたいと思います

※ココの画像も全部サムネール表示されていますので、クリックで原寸大に拡大できます

まずはこのリンクを新しいタブで開いてください。ココから始めてみたいと思います♪




















…スミマセン…番号が被ってしまいました






この記事でも使っていますが、ちょっと強調したい文章とかを書きたい時にはこの
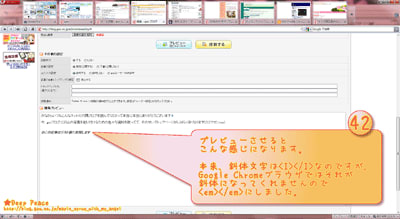
<em></em>
がとても便利ですよ




この記事でも使ってるサブタイトル用の太い文字を書きたい時には
<b></b>
が便利ですよ

慣れれば本文の記事を打ちながら一緒にそのまま追加していかれますので、gooブログでは必需品…かもしれませんね♪
う…スミマセン…gooブログの投稿制限に引っかかってしまいましたので、次の記事に続きますorz




















https://www.safecasinosite.net/