わたしがブログを始めたのは昨年11月中ごろ。
どうやってブログを開設したのかは、ブログサービスを行っている会社も多く、
それぞれ手続き、サービス内容もちがうと思いますので各社のホームページをご覧ください。
ちなみに、わたしは gooブログ ● http://blog.goo.ne.jp/ で簡単に開設する事ができました。
 ←(クリックで「gooブログ」のHPにリンクします)
←(クリックで「gooブログ」のHPにリンクします)
(わたしは退職前に goo に関連のある会社に勤務しておりましたので・・・・・)
開設は簡単にできたのであとはゆっくり勉強して、自分のブログを立ち上げようと考えていました。
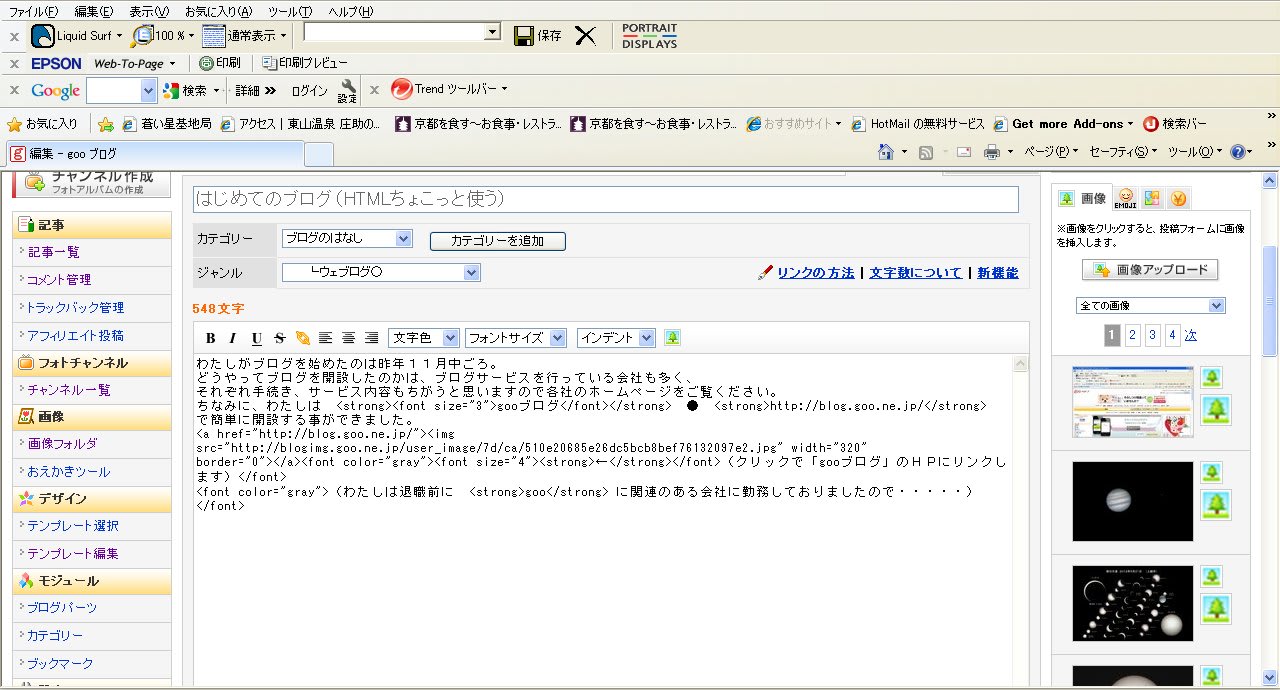
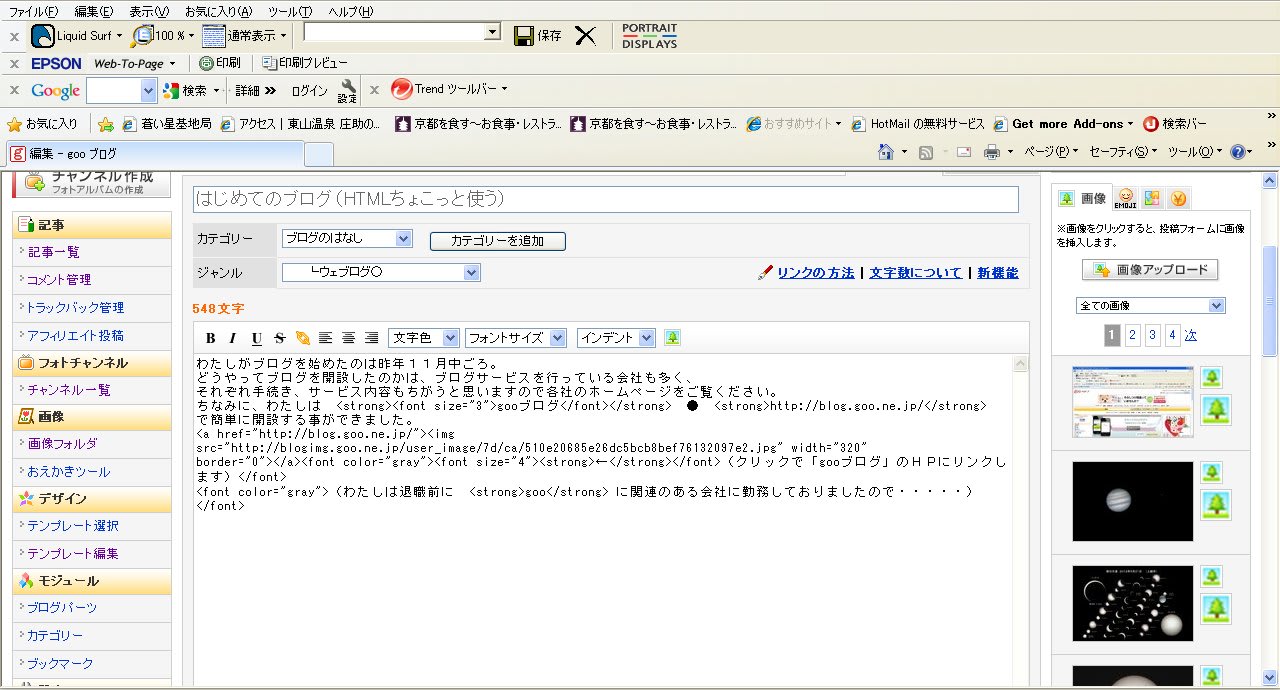
とりあえず勉強がてら gooブログの「編集」画面でいろいろいじってみました。

(今、この記事作成中の編集画面です。)
 ←そしたら、文字と画像のまじったページができあがってしまいました。
←そしたら、文字と画像のまじったページができあがってしまいました。
・最初に『投稿する』ボタンをクリックする時はさすがにドキドキしましたが、その日の内にブログデビューしてしまいました。
・「編集」画面だけでも、文字のサイズや色、太字・下線なども簡単に設定できます。
・画像の挿入や、”クリックで拡大”の設定も簡単にできます。
・しばらくはそれでよかったのですが、いろいろできない事がある事に気づきました。
・今、このテキストは画像の右側につづられていますが、こんな事は「編集」画面ではできませんでした。
・画像の表示サイズを自由に変えることもできませんでした。
 ・そのことに気づいて、本屋でHTMLの本を探しました。
・そのことに気づいて、本屋でHTMLの本を探しました。
・HTMLに関する本はいろいろあったのですが、買った本は
・・・翔泳社『HTMLタグ辞典+CSS』
わたしは、その中ですぐ使えそうなごく一部を使っただけですが、ブログのレイアウトに役立ちました。
その都度本を開くのがめんどうになり、使用例のサンプルをまとめたものをブログの”草稿”として保存しました。
必要な都度その”草稿”記事を開いて、タグの文法などを思い出せばよい訳です。
今回の記事はその”草稿”に少し手を加えて、ブログを始めたばかりの人に役立ちそうなHTMLタグの説明をおこないます。
基本的なものばかりで、ブログをやっておられる方には常識かも知れませんが、2回に分けて掲載します。
今回は わたしの『天体写真』のジャンルでは重要な 画像表示に関するものをいくつか紹介します。
・・*表示されているタグについての注意事項・・・前後の"<",">"はHTMLタグ記載時には半角直接入力 で記載願います。(HTMLのタグはそのままでは画面に表示されません。タグの無効化のため全角で記載してあります)
●画像の表示サイズを変更したい
○指定なしのデフォルト表示(実サイズ・画面内フル表示)
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" border="0">

●画像の表示サイズ直接指定(W=480 H=160の場合 width="480" height="160")
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" width="480" height="160" border="0">

ただ普通は画像の縦横比率はそのままで、サイズだけを変えると思いますので、その時はwidthまたはheightだけを指定します。
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" width="480" border="0">

これで画像の表示サイズを自由に指定できるようになりましたが、ここで注意すべき事が見つかりました。
デフォルトの画像表示では、画像サイズが大きくても画面に合わせて縮小表示してくれるのですが、サイズを指定するとそれが優先となり、スマートフォンなどの小さな画面では一部が欠けた表示になってしまう事がわかりました。
このため、指定サイズが大きい場合はデフォルトのままの方が良い場合もあります。
●サムネイル画像の表示サイズを変える
gooブログでは画像登録時にサムネイル画像も同時に作成してくれますが、そのサムネイルを使うと、表示サイズが小さすぎました。
<a href="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" border="0"><img src="https://blogimg.goo.ne.jp/thumbnail/53/f4/d232390092029d4bc47ff8ac1e9be3fa_s.jpg" border="0"></a>
 (クリックで拡大)
(クリックで拡大)
そこで、サムネイル画像も実画像に置き換え、小さめのサイズを指定します。
<a href="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" border="0"><img src="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" width="320" border="0"></a>
 (クリックで拡大)
(クリックで拡大)
*大成功! これで従来 ”サムネイル表示”が小さすぎる問題解決!
●画像の枠線を表示したい
○指定なしのデフォルト表示(枠線なし)(サイズ指定 W=420)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="0">

●枠線を表示させる(枠線の幅は一番細い ”1”)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="1">

●枠線を表示させる(枠線の幅 ”10”)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="10">

*枠線の色も指定したかったのですが、HTMLでは不可で、枠線指定(border属性)自体が非推奨となっていました。
(CSSでは可能)
こんな調子で、
次回 では
では
テキストも含めたブログページのレイアウトについて掲載の予定です。
========================================================
「それでも星は流れる(オートガード 対策編)」
の掲載が遅れていて申し訳ありません。
客観的な追尾データやグラフも掲載したくて手間取っています。
雲上(くもがみ)
ブログランキング参加しています。
 ←次回も期待という方はポチッとお願いします。
←次回も期待という方はポチッとお願いします。
にほんブログ村
========================================================
どうやってブログを開設したのかは、ブログサービスを行っている会社も多く、
それぞれ手続き、サービス内容もちがうと思いますので各社のホームページをご覧ください。
ちなみに、わたしは gooブログ ● http://blog.goo.ne.jp/ で簡単に開設する事ができました。
 ←(クリックで「gooブログ」のHPにリンクします)
←(クリックで「gooブログ」のHPにリンクします)(わたしは退職前に goo に関連のある会社に勤務しておりましたので・・・・・)
開設は簡単にできたのであとはゆっくり勉強して、自分のブログを立ち上げようと考えていました。
とりあえず勉強がてら gooブログの「編集」画面でいろいろいじってみました。

(今、この記事作成中の編集画面です。)
 ←そしたら、文字と画像のまじったページができあがってしまいました。
←そしたら、文字と画像のまじったページができあがってしまいました。・最初に『投稿する』ボタンをクリックする時はさすがにドキドキしましたが、その日の内にブログデビューしてしまいました。
・「編集」画面だけでも、文字のサイズや色、太字・下線なども簡単に設定できます。
・画像の挿入や、”クリックで拡大”の設定も簡単にできます。
・しばらくはそれでよかったのですが、いろいろできない事がある事に気づきました。
・今、このテキストは画像の右側につづられていますが、こんな事は「編集」画面ではできませんでした。
・画像の表示サイズを自由に変えることもできませんでした。
 ・そのことに気づいて、本屋でHTMLの本を探しました。
・そのことに気づいて、本屋でHTMLの本を探しました。・HTMLに関する本はいろいろあったのですが、買った本は
・・・翔泳社『HTMLタグ辞典+CSS』
わたしは、その中ですぐ使えそうなごく一部を使っただけですが、ブログのレイアウトに役立ちました。
その都度本を開くのがめんどうになり、使用例のサンプルをまとめたものをブログの”草稿”として保存しました。
必要な都度その”草稿”記事を開いて、タグの文法などを思い出せばよい訳です。
今回の記事はその”草稿”に少し手を加えて、ブログを始めたばかりの人に役立ちそうなHTMLタグの説明をおこないます。
基本的なものばかりで、ブログをやっておられる方には常識かも知れませんが、2回に分けて掲載します。
今回は わたしの『天体写真』のジャンルでは重要な 画像表示に関するものをいくつか紹介します。
・・*表示されているタグについての注意事項・・・前後の"<",">"はHTMLタグ記載時には半角直接入力 で記載願います。(HTMLのタグはそのままでは画面に表示されません。タグの無効化のため全角で記載してあります)
●画像の表示サイズを変更したい
○指定なしのデフォルト表示(実サイズ・画面内フル表示)
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" border="0">

●画像の表示サイズ直接指定(W=480 H=160の場合 width="480" height="160")
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" width="480" height="160" border="0">

ただ普通は画像の縦横比率はそのままで、サイズだけを変えると思いますので、その時はwidthまたはheightだけを指定します。
<img src="https://blogimg.goo.ne.jp/user_image/53/3a/8f57ab29be92102bea05589675d74f96.jpg" width="480" border="0">

これで画像の表示サイズを自由に指定できるようになりましたが、ここで注意すべき事が見つかりました。
デフォルトの画像表示では、画像サイズが大きくても画面に合わせて縮小表示してくれるのですが、サイズを指定するとそれが優先となり、スマートフォンなどの小さな画面では一部が欠けた表示になってしまう事がわかりました。
このため、指定サイズが大きい場合はデフォルトのままの方が良い場合もあります。
●サムネイル画像の表示サイズを変える
gooブログでは画像登録時にサムネイル画像も同時に作成してくれますが、そのサムネイルを使うと、表示サイズが小さすぎました。
<a href="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" border="0"><img src="https://blogimg.goo.ne.jp/thumbnail/53/f4/d232390092029d4bc47ff8ac1e9be3fa_s.jpg" border="0"></a>
 (クリックで拡大)
(クリックで拡大)そこで、サムネイル画像も実画像に置き換え、小さめのサイズを指定します。
<a href="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" border="0"><img src="https://blogimg.goo.ne.jp/user_image/53/f4/d232390092029d4bc47ff8ac1e9be3fa.jpg" width="320" border="0"></a>
 (クリックで拡大)
(クリックで拡大)*大成功! これで従来 ”サムネイル表示”が小さすぎる問題解決!
●画像の枠線を表示したい
○指定なしのデフォルト表示(枠線なし)(サイズ指定 W=420)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="0">

●枠線を表示させる(枠線の幅は一番細い ”1”)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="1">

●枠線を表示させる(枠線の幅 ”10”)
<img src="https://blogimg.goo.ne.jp/user_image/55/f2/e55bc9a0661b7238df7706769e7d7237.jpg" width="420" border="10">

*枠線の色も指定したかったのですが、HTMLでは不可で、枠線指定(border属性)自体が非推奨となっていました。
(CSSでは可能)
こんな調子で、
次回
テキストも含めたブログページのレイアウトについて掲載の予定です。
========================================================
「それでも星は流れる(オートガード 対策編)」
の掲載が遅れていて申し訳ありません。
客観的な追尾データやグラフも掲載したくて手間取っています。
雲上(くもがみ)
ブログランキング参加しています。
にほんブログ村
========================================================


















※コメント投稿者のブログIDはブログ作成者のみに通知されます