HTMLは、簡単に言うと、ホームページを作る”書き方(文法)”ですが、ホームページ以外に、ブログの記事やメール本文でも利用されています。
また、パソコン以外でも携帯電話専用のホームページでも使われています。HTMLは、”インターネットに情報発信する場合の書き方”といっても過言でありません。
このHTMLの内容を知っておくと、ホームページを表示するブラウザの役目も知ることができ、また、最近、話題になっているホームページの危険性も知ることができます。
ホームページの”書き方”である、HTMLの特徴は次の点です。
(1) リンクという考えで複数のコンピュータの文書を結びつけることが可能
(2) 画像・音声・動画などの様々なデータを表示することが可能
(3) 簡単なプログラム(JavaScript)を組み込んで動きのある文章を作ることが可能
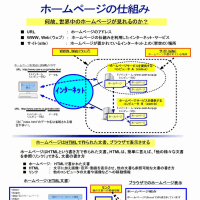
なお、HTML関連の用語を添付の図で説明しています、参考にしてください。図は、下記の”はてなフォトライフ”にも掲載しています。
はてなフォトライフ - パソコン用語
http://f.hatena.ne.jp/yougo-school/20100719103615
(1) HTML: 複数のコンピュータにある文書を結びつける(リンク)ために開発された”文書の書き方”
(2) リンク: 他のコンピュータの文書や画像などの位置情報(移動情報)
(3) JavaScript(ジャバスクリプト): ホームページの表示に動きを加える簡易プログラミング言語
(4) jpeg、jpg(ジェイペグ): ホームページで使われる代表的な画像形式(16777216色)
(5) gif(ジフ): ホームページのイラストやアイコンによく使われる画像形式(256色)
(6) フラッシュファイル(SWF形式): ホームページで使われる代表的な動画形式
(7) PDFファイル: インターネットでよく使われる代表的な文書形式、ファイルサイズが小さい
また、今回、参考に、コンピュータ用語学び塾(夢一灯)のホームページを、ホームページ作成ソフトで定番の ”ホームページビルダー” で作成し、公開しました。
コンピュータ用語学び塾
http://www.h5.dion.ne.jp/~heisan/yougoschool/
なお、専用のホームページ作成ソフトを購入しなくても、ホームページ作成が無料で出来るサービスがあります。(1) ホームページ作成サービス「Jimdo」、(2)Googleのホームページ作成サービス「Google Sites」 についても簡単に紹介します。
■
■ HTMLとは何か?
■
HTMLとは、「Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)」の略で、複数のコンピュータにある文書を結びつける(リンクする)ために開発された「文書の書き方」です。
HTMLを使えば、他の文書を参照したり、文字の大きさや色を変化させたり、画像・音声・動画を表示させる文章を作ることができます。
HTMLは、インターネットでのホームページ、ブログ、メールなどの情報発信文書に使われています。
■
■ HTMLの書き方
■
文書の文字や画像などを「タグ」と呼ばれる特別な文字列で囲い、文章中に記述していきます。
タグは<タグ名>~で一つのまとまりで、このタグ名で何を表現するか決まります。例えば、HTMLの文書の最初には<html>と書き、一番最後に</html>と書きます。
■----HTMLの書き方の基本---------■
<html>
<head>
<title>私のホームページ
</title>
</head>
<body>
*この間に、文字や画像などをタグを使い記述します*
</body>
</html>
■----------------------■
HTMLの中に記述できる主なもの
(1) 文章の記述
(2) 他のHTML文書へのリンクの記述
(3) 画像・音楽・動画などの表示情報(データの実体では無く、データの有り場所を示す)
(4) 動きを与えるJavaScript(プログラム)の記述
HTMLは他の文書を参照するリンク(情報の保管先を示す)という表現で、文書を相互に関連付けることができます。このリンクとは、文書内に埋め込まれた、他の文書や画像などの保管場所を示す位置情報で、ハイパーリンクとも呼ばれます。
また、HTML文書に、JavaScriptのプログラムを追加することで、ホームページの表示に動きを加えることもできます。
このように、HTML文書は、文字・画像などの様々な表現形式を使い文書を作成することができ、ブラウザという無料で提供されているソフトで見ることができ、大変便利な文書です。
その為、HTML文書は、ホームページ、ブログ、メール、SNSなど、インターネットの様々なところで活用され、パソコンだけでなく携帯電話など様々な機器でも活用されています。
《補足用語》
アイコン(icon)
パソコン画面において、処理の内容や対象を小さな絵や記号で表現したもの。本来は「偶像」「像」といった意味で、ホームページ制作、Webサイト制作にて活用されている。
バナー (banner)
ホームページ上で他のホームページを紹介する役割をもつ画像(アイコンの一種)のこと。主に広告・宣伝用に作られ、ホームページへのリンク用にも利用される。
ロゴ(logo)
会社名や商品名など各種タイトル、文字を組み合わせて図案化・デザイン化したもの。ホームページのタイトルに、画像を使って使われる(タイトルロゴ)。
■
■ HTMLの作り方は誰が決めているの?
■
WWW(Web:ウェブ)は、ホームページの仕組みを利用したインターネット・サービスですが、このWWWで用いられる技術については、W3C(World Wide Web Consortium)が標準化にあたっており、HTMLの書き方(文法)についても、このW3Cで決められ標準化されています。
なお、現在のHTMLの書き方、つまりHTMLの規格は、現在「HTML4.0」というバージョンであり、1997年にW3C勧告として仕様が発表されたものです。これが実に10年以上の月日を経て、現在「HTML5.0」が検討されています。
「HTML5.0」は、HTMLの5回目の改訂になる最新版で、2D・3Dグラフィックを描画する機能が追加されたほか、これまではFlashやAjaxで行っていたユーザーインターフェースが簡単に実現できるようになり、データ保存にも対応、今後さらに普及すると見られているWebアプリケーションの開発を支援する機能が強化されているのが大きな特徴です。
■
■ HTMLの特徴 その1: リンク(又はハイパーリンク)
■
インターネットの最初の頃、よく言われた”ハイパーリンク (hyperlink)”、現在は単に”リンク”と呼ばれます。
この”リンク”は「文書内に埋め込まれた、他の文書や画像などの位置情報(移動情報)」を意味します。
この”リンク”は、HTMLの最も重要な考えで、最もよく使われる”リンク”はホームページを参照するURLです。
なお、リンクを用いて複数の文書、および関連する画像などを関連付けたシステムをハイパーテキストと言われます。
ホームページ(Web)はハイパーテキストの代表例で、ブラウザで文書を表示し、リンクのある場所を、マウスでクリックすると、関連づけられたリンク先にジャンプするようになっています。
(注)ハイパーテキスト (hypertext) とは、複数の文書(テキスト)を相互に関連付け、結び付ける仕組みです。「テキストを超える」という意味から”hyper(~を超えた) text(文書)”と名付けられています。
■
■ HTMLの特徴 その2: 画像・音声・動画などの様々なデータを表示
■
HTMLの規格では、使えるデータ形式が決まっています。
良く、ホームページ・ブログ・SNSなどで、”画像はjpeg”とよく言われますが、これは、HTMLの規格からきたものです。
(1) jpeg、jpg(ジェイペグ)
インターネットで幅広く使われている画像形式です。データサイズを小さくすることができる画像保存形式で、デジカメなどでもよく使われます。多くの色(16777216色)を保存でき、写真などのデータの保存に適しています。
(2) gif(ジフ)
256色までの画像しか保存できませんが、サイズが小さく、透過色の指定ができ、ホームページのアイコンなどでよく使われています。
(3) png(ピング)
gif形式にかわる形式で開発された画像形式です。
また、HTMLでは、それ以外に動画やPDFなどの様々なデータを表示可能です。代表的なデータを次に示しますが、このデータを見るためには、”プラグインソフト(plug-in soft)”という特別なソフトを、ブラウザに組み込むことが必要です。
(4) フラッシュファイル(SWF形式)
ホームページでよく使われる動画形式です。この動画を見るためには、”Flash Player”というソフトをブラウザに組み込みことが必要です。
(5) PDFファイル
インターネットでよく使われる文書形式。ファイルサイズが小さく、Windows・MACに関係なく全てのパソコンで利用出来る。データ閲覧には、無料配布の”Adobe Reader”などが必要です。
なお、”Flash Player”、”Adobe Reader”は、最新版に常にバージョンアップ下さい。最近、これらの不具合を利用し、ウイルスを感染させる仕掛けが入ったフラッシュファイル(SWF形式)やPDFファイルが発見されています。
■
■ HTMLの特徴 その4: プログラムの組み込み(JavaScript:ジャバスクリプト)
■
JavaScriptは簡易プログラミング言語で、HTML文書に、このJavaScriptで書かれたプログラムを追加することで、ホームページの表示に動きを加えることができます。
JavaScriptを使うと、流れる文字を表示させたり、アクセスするたびに違う文章や画像を表示したり、曜日によって背景の画像を変えたりなど、より動きのあるホームページ作成ができます。
JavaScriptは、それまでは静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され、主要なWebブラウザのほとんどに搭載されています。
但し、ホームページに高度な機能を付け加えるJavaScriptですが、反面、ホームページに危険な処理を追加することもできます。
ホームページを見たときに、危険なホームページに移動させたり、悪さをするソフトをダウンロードさせたり、個人情報を盗んだり、様々な危険な処理をホームページに組み込むことができます。
このJavaScript、パソコンだけでなく携帯でホームページをみる場合にも使われますが、最近、携帯電話内蔵のブラウザーで、JavaScriptを有効にした状態で悪意のあるサイトを見ると、個人情報などを盗まれる危険性があるということが問題になっています。
JavaScriptについて、以下で分かりやすく解説されています。
JavaScriptでホームページ作成 - 5・6年生にもわかるやさしいJavaScript
http://www.sky.sannet.ne.jp/masapine/java_top.html
いまさら聞けないJavaScript入門(1/3) - @IT
http://www.atmarkit.co.jp/fwcr/rensai/imasara02/imasara02_1.html
■
■ ホームページ作成ソフト、ホームページ作成サービスの紹介
■
ホームページはHTMLの書き方さえ知っていれば、メモ帳などでも作成できますが、これは大変です。また、ワープロソフトでも作成可能ですが、見栄えの良いホームページは、やはり、ホームページ作成専用のソフトが良いですね。
いろいろなホームページ作成ソフトを試しましたが、7年前からずっと使っていて気に入っているのが”ホームページビルダー”というソフトです。このソフトで作成したのが次のホームページです。
コンピュータ用語学び塾(夢一灯)
http://www.h5.dion.ne.jp/~heisan/yougoschool/
しかし、ホームページ作成ソフトでホームページを作成しても、ホームページ登録エリアをインターネットに確保したり、ホームページをインターネットに登録するソフト(ftpソフト)が必要だったりと意外に手間がかかります。
簡単にホームページを作成する方法として、以下に、「無料のホームページ作成サービス」を紹介します。
(1) ホームページ作成サービス「Jimdo」
ドイツのベンチャーが運営するJimdo、2009年3月時点で、すでに全世界で約50万人が利用しているそうです。日本ではKDDI ウェブコミュニケーションズが日本語化して、サービスを提供しています。
画面を見ながらパーツを組み合わせてホームページを簡単に作成することができます。
簡単ホームページ作成サービス - Jimdo
http://jp.jimdo.com/
このサービスを利用して作成したのが、私の次のホームページです。様々なインターネット・サービスを紹介しています。
[Change PC-Life] クラウド・サービス活用
http://yumeonelight.jimdo.com/
(2) Googleのホームページ作成サービス「Google Sites」
ブラウザからホームページを作成できる、Googleの無料サービスです。
Google サイト - ウェブサイト/Wiki 無料作成ツール
http://sites.google.com/?hl=ja
日本語対応で、少し慣れが必要なサービスですが、Googleのドキュメントや画像管理サービスとも連動したサービスで簡単にホームページが作成できます。このサービスを利用して作成したのが、私の次のホームページです。
図で覚えるパソコン用語
http://sites.google.com/site/yumepcschool/
(注)なお、ブログもHTMLを利用していますが、ブログは”簡易型の日記形式ホームページ”で、HTMLの知識が無くても文章が簡単に作成できるようになっています。
■
■ WWWとホームページの歴史
■
1989年にティム・バーナーズ=リーという人が、HTMLを使ってコンピュータ間の文書を参照可能にする、”WWW (World Wide Web)”を発明しました。ティムは当時、素粒子物理関係の研究所に勤めていましたが、そこの何千人もの科学者の研究がどのようになっているのか、前任者の資料がどうなっているか分からなくなってしまうということが大きな問題となっていました。
そこで、彼は各研究者のコンピュータに保存されている文書を、分類整理するのではなく、相互に「リンク」させる”ハイパーテキストの仕組み=WWW”を考案したのです。
WWWでは文章の記述には、HTMLなどのハイパーテキスト記述言語が使用されます。ハイパーテキストとは文書に別の文書の参照を埋め込むこと(ホームページのリンクのこと)で、インターネット上のコンピュータに散在する文書同士を相互に参照可能にするシステムです。
このことで、マウスをクリックするだけで、複数のコンピュータの文書間を移動したり、別のファイルである画像を文書内に表示させることなどが可能になります。
そのつながり方が蜘蛛の巣を連想させることからWorld Wide Web(世界に広がる蜘蛛の巣)と名付けられました。
その後、HTMLの記述方式は比較的単純なため、急速に広く普及し、またHTMLを使ったホームページがインターネットで活用されることで、インターネット利用も急速に拡大したと思います。

また、パソコン以外でも携帯電話専用のホームページでも使われています。HTMLは、”インターネットに情報発信する場合の書き方”といっても過言でありません。
このHTMLの内容を知っておくと、ホームページを表示するブラウザの役目も知ることができ、また、最近、話題になっているホームページの危険性も知ることができます。
ホームページの”書き方”である、HTMLの特徴は次の点です。
(1) リンクという考えで複数のコンピュータの文書を結びつけることが可能
(2) 画像・音声・動画などの様々なデータを表示することが可能
(3) 簡単なプログラム(JavaScript)を組み込んで動きのある文章を作ることが可能
なお、HTML関連の用語を添付の図で説明しています、参考にしてください。図は、下記の”はてなフォトライフ”にも掲載しています。
はてなフォトライフ - パソコン用語
http://f.hatena.ne.jp/yougo-school/20100719103615
(1) HTML: 複数のコンピュータにある文書を結びつける(リンク)ために開発された”文書の書き方”
(2) リンク: 他のコンピュータの文書や画像などの位置情報(移動情報)
(3) JavaScript(ジャバスクリプト): ホームページの表示に動きを加える簡易プログラミング言語
(4) jpeg、jpg(ジェイペグ): ホームページで使われる代表的な画像形式(16777216色)
(5) gif(ジフ): ホームページのイラストやアイコンによく使われる画像形式(256色)
(6) フラッシュファイル(SWF形式): ホームページで使われる代表的な動画形式
(7) PDFファイル: インターネットでよく使われる代表的な文書形式、ファイルサイズが小さい
また、今回、参考に、コンピュータ用語学び塾(夢一灯)のホームページを、ホームページ作成ソフトで定番の ”ホームページビルダー” で作成し、公開しました。
コンピュータ用語学び塾
http://www.h5.dion.ne.jp/~heisan/yougoschool/
なお、専用のホームページ作成ソフトを購入しなくても、ホームページ作成が無料で出来るサービスがあります。(1) ホームページ作成サービス「Jimdo」、(2)Googleのホームページ作成サービス「Google Sites」 についても簡単に紹介します。
■
■ HTMLとは何か?
■
HTMLとは、「Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)」の略で、複数のコンピュータにある文書を結びつける(リンクする)ために開発された「文書の書き方」です。
HTMLを使えば、他の文書を参照したり、文字の大きさや色を変化させたり、画像・音声・動画を表示させる文章を作ることができます。
HTMLは、インターネットでのホームページ、ブログ、メールなどの情報発信文書に使われています。
■
■ HTMLの書き方
■
文書の文字や画像などを「タグ」と呼ばれる特別な文字列で囲い、文章中に記述していきます。
タグは<タグ名>~で一つのまとまりで、このタグ名で何を表現するか決まります。例えば、HTMLの文書の最初には<html>と書き、一番最後に</html>と書きます。
■----HTMLの書き方の基本---------■
<html>
<head>
<title>私のホームページ
</title>
</head>
<body>
*この間に、文字や画像などをタグを使い記述します*
</body>
</html>
■----------------------■
HTMLの中に記述できる主なもの
(1) 文章の記述
(2) 他のHTML文書へのリンクの記述
(3) 画像・音楽・動画などの表示情報(データの実体では無く、データの有り場所を示す)
(4) 動きを与えるJavaScript(プログラム)の記述
HTMLは他の文書を参照するリンク(情報の保管先を示す)という表現で、文書を相互に関連付けることができます。このリンクとは、文書内に埋め込まれた、他の文書や画像などの保管場所を示す位置情報で、ハイパーリンクとも呼ばれます。
また、HTML文書に、JavaScriptのプログラムを追加することで、ホームページの表示に動きを加えることもできます。
このように、HTML文書は、文字・画像などの様々な表現形式を使い文書を作成することができ、ブラウザという無料で提供されているソフトで見ることができ、大変便利な文書です。
その為、HTML文書は、ホームページ、ブログ、メール、SNSなど、インターネットの様々なところで活用され、パソコンだけでなく携帯電話など様々な機器でも活用されています。
《補足用語》
アイコン(icon)
パソコン画面において、処理の内容や対象を小さな絵や記号で表現したもの。本来は「偶像」「像」といった意味で、ホームページ制作、Webサイト制作にて活用されている。
バナー (banner)
ホームページ上で他のホームページを紹介する役割をもつ画像(アイコンの一種)のこと。主に広告・宣伝用に作られ、ホームページへのリンク用にも利用される。
ロゴ(logo)
会社名や商品名など各種タイトル、文字を組み合わせて図案化・デザイン化したもの。ホームページのタイトルに、画像を使って使われる(タイトルロゴ)。
■
■ HTMLの作り方は誰が決めているの?
■
WWW(Web:ウェブ)は、ホームページの仕組みを利用したインターネット・サービスですが、このWWWで用いられる技術については、W3C(World Wide Web Consortium)が標準化にあたっており、HTMLの書き方(文法)についても、このW3Cで決められ標準化されています。
なお、現在のHTMLの書き方、つまりHTMLの規格は、現在「HTML4.0」というバージョンであり、1997年にW3C勧告として仕様が発表されたものです。これが実に10年以上の月日を経て、現在「HTML5.0」が検討されています。
「HTML5.0」は、HTMLの5回目の改訂になる最新版で、2D・3Dグラフィックを描画する機能が追加されたほか、これまではFlashやAjaxで行っていたユーザーインターフェースが簡単に実現できるようになり、データ保存にも対応、今後さらに普及すると見られているWebアプリケーションの開発を支援する機能が強化されているのが大きな特徴です。
■
■ HTMLの特徴 その1: リンク(又はハイパーリンク)
■
インターネットの最初の頃、よく言われた”ハイパーリンク (hyperlink)”、現在は単に”リンク”と呼ばれます。
この”リンク”は「文書内に埋め込まれた、他の文書や画像などの位置情報(移動情報)」を意味します。
この”リンク”は、HTMLの最も重要な考えで、最もよく使われる”リンク”はホームページを参照するURLです。
なお、リンクを用いて複数の文書、および関連する画像などを関連付けたシステムをハイパーテキストと言われます。
ホームページ(Web)はハイパーテキストの代表例で、ブラウザで文書を表示し、リンクのある場所を、マウスでクリックすると、関連づけられたリンク先にジャンプするようになっています。
(注)ハイパーテキスト (hypertext) とは、複数の文書(テキスト)を相互に関連付け、結び付ける仕組みです。「テキストを超える」という意味から”hyper(~を超えた) text(文書)”と名付けられています。
■
■ HTMLの特徴 その2: 画像・音声・動画などの様々なデータを表示
■
HTMLの規格では、使えるデータ形式が決まっています。
良く、ホームページ・ブログ・SNSなどで、”画像はjpeg”とよく言われますが、これは、HTMLの規格からきたものです。
(1) jpeg、jpg(ジェイペグ)
インターネットで幅広く使われている画像形式です。データサイズを小さくすることができる画像保存形式で、デジカメなどでもよく使われます。多くの色(16777216色)を保存でき、写真などのデータの保存に適しています。
(2) gif(ジフ)
256色までの画像しか保存できませんが、サイズが小さく、透過色の指定ができ、ホームページのアイコンなどでよく使われています。
(3) png(ピング)
gif形式にかわる形式で開発された画像形式です。
また、HTMLでは、それ以外に動画やPDFなどの様々なデータを表示可能です。代表的なデータを次に示しますが、このデータを見るためには、”プラグインソフト(plug-in soft)”という特別なソフトを、ブラウザに組み込むことが必要です。
(4) フラッシュファイル(SWF形式)
ホームページでよく使われる動画形式です。この動画を見るためには、”Flash Player”というソフトをブラウザに組み込みことが必要です。
(5) PDFファイル
インターネットでよく使われる文書形式。ファイルサイズが小さく、Windows・MACに関係なく全てのパソコンで利用出来る。データ閲覧には、無料配布の”Adobe Reader”などが必要です。
なお、”Flash Player”、”Adobe Reader”は、最新版に常にバージョンアップ下さい。最近、これらの不具合を利用し、ウイルスを感染させる仕掛けが入ったフラッシュファイル(SWF形式)やPDFファイルが発見されています。
■
■ HTMLの特徴 その4: プログラムの組み込み(JavaScript:ジャバスクリプト)
■
JavaScriptは簡易プログラミング言語で、HTML文書に、このJavaScriptで書かれたプログラムを追加することで、ホームページの表示に動きを加えることができます。
JavaScriptを使うと、流れる文字を表示させたり、アクセスするたびに違う文章や画像を表示したり、曜日によって背景の画像を変えたりなど、より動きのあるホームページ作成ができます。
JavaScriptは、それまでは静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され、主要なWebブラウザのほとんどに搭載されています。
但し、ホームページに高度な機能を付け加えるJavaScriptですが、反面、ホームページに危険な処理を追加することもできます。
ホームページを見たときに、危険なホームページに移動させたり、悪さをするソフトをダウンロードさせたり、個人情報を盗んだり、様々な危険な処理をホームページに組み込むことができます。
このJavaScript、パソコンだけでなく携帯でホームページをみる場合にも使われますが、最近、携帯電話内蔵のブラウザーで、JavaScriptを有効にした状態で悪意のあるサイトを見ると、個人情報などを盗まれる危険性があるということが問題になっています。
JavaScriptについて、以下で分かりやすく解説されています。
JavaScriptでホームページ作成 - 5・6年生にもわかるやさしいJavaScript
http://www.sky.sannet.ne.jp/masapine/java_top.html
いまさら聞けないJavaScript入門(1/3) - @IT
http://www.atmarkit.co.jp/fwcr/rensai/imasara02/imasara02_1.html
■
■ ホームページ作成ソフト、ホームページ作成サービスの紹介
■
ホームページはHTMLの書き方さえ知っていれば、メモ帳などでも作成できますが、これは大変です。また、ワープロソフトでも作成可能ですが、見栄えの良いホームページは、やはり、ホームページ作成専用のソフトが良いですね。
いろいろなホームページ作成ソフトを試しましたが、7年前からずっと使っていて気に入っているのが”ホームページビルダー”というソフトです。このソフトで作成したのが次のホームページです。
コンピュータ用語学び塾(夢一灯)
http://www.h5.dion.ne.jp/~heisan/yougoschool/
しかし、ホームページ作成ソフトでホームページを作成しても、ホームページ登録エリアをインターネットに確保したり、ホームページをインターネットに登録するソフト(ftpソフト)が必要だったりと意外に手間がかかります。
簡単にホームページを作成する方法として、以下に、「無料のホームページ作成サービス」を紹介します。
(1) ホームページ作成サービス「Jimdo」
ドイツのベンチャーが運営するJimdo、2009年3月時点で、すでに全世界で約50万人が利用しているそうです。日本ではKDDI ウェブコミュニケーションズが日本語化して、サービスを提供しています。
画面を見ながらパーツを組み合わせてホームページを簡単に作成することができます。
簡単ホームページ作成サービス - Jimdo
http://jp.jimdo.com/
このサービスを利用して作成したのが、私の次のホームページです。様々なインターネット・サービスを紹介しています。
[Change PC-Life] クラウド・サービス活用
http://yumeonelight.jimdo.com/
(2) Googleのホームページ作成サービス「Google Sites」
ブラウザからホームページを作成できる、Googleの無料サービスです。
Google サイト - ウェブサイト/Wiki 無料作成ツール
http://sites.google.com/?hl=ja
日本語対応で、少し慣れが必要なサービスですが、Googleのドキュメントや画像管理サービスとも連動したサービスで簡単にホームページが作成できます。このサービスを利用して作成したのが、私の次のホームページです。
図で覚えるパソコン用語
http://sites.google.com/site/yumepcschool/
(注)なお、ブログもHTMLを利用していますが、ブログは”簡易型の日記形式ホームページ”で、HTMLの知識が無くても文章が簡単に作成できるようになっています。
■
■ WWWとホームページの歴史
■
1989年にティム・バーナーズ=リーという人が、HTMLを使ってコンピュータ間の文書を参照可能にする、”WWW (World Wide Web)”を発明しました。ティムは当時、素粒子物理関係の研究所に勤めていましたが、そこの何千人もの科学者の研究がどのようになっているのか、前任者の資料がどうなっているか分からなくなってしまうということが大きな問題となっていました。
そこで、彼は各研究者のコンピュータに保存されている文書を、分類整理するのではなく、相互に「リンク」させる”ハイパーテキストの仕組み=WWW”を考案したのです。
WWWでは文章の記述には、HTMLなどのハイパーテキスト記述言語が使用されます。ハイパーテキストとは文書に別の文書の参照を埋め込むこと(ホームページのリンクのこと)で、インターネット上のコンピュータに散在する文書同士を相互に参照可能にするシステムです。
このことで、マウスをクリックするだけで、複数のコンピュータの文書間を移動したり、別のファイルである画像を文書内に表示させることなどが可能になります。
そのつながり方が蜘蛛の巣を連想させることからWorld Wide Web(世界に広がる蜘蛛の巣)と名付けられました。
その後、HTMLの記述方式は比較的単純なため、急速に広く普及し、またHTMLを使ったホームページがインターネットで活用されることで、インターネット利用も急速に拡大したと思います。