9月3日(水) 13時30分~15時30分
9月17日(水) 13時30分~15時30分
9月24日(水) 13時30分~15時30分
松本公民館で 皆様のご参加をお待ちしています
9月3日(水) 13時30分~15時30分
9月17日(水) 13時30分~15時30分
9月24日(水) 13時30分~15時30分
松本公民館で 皆様のご参加をお待ちしています
ここ2~3日少し涼しくなりましたね!
広島の土砂崩れによる被害者の数はどんどん増え、行方不明者も含めると
80人以上、悲しい出来事です。
今日は前回の復習と 「カフェメニュー」と「デザートメニュー」を作成しました。
 カフェメニュー
カフェメニュー
1) テンプレートを開く。
2) 写真の挿入
(ジュース、コーヒー、紅茶)の写真を挿入 
挿入したら 文字列の折り返しで前面に。動かせやすくしましょう。
少し回転したり、形を整えるなど微調整しまししょう。
3)テキストボックスの挿入
フォント、色、行間の調整をして文字を入力しましょう。
同じものは作成後、コピー、貼り付けを。
4)下のテキストボックスの挿入
3)と同じです。文字入力したらカーソルをはずし、塗りつぶしなし、
枠線なし も忘れずに
同じことの繰り返しですので、何回も繰り返すとなぜそうするかも
理解出来、楽しくなりますね。
5)名前をつけて保存
 デザートメニュー
デザートメニュー
1) テンプレートを開く
2) 写真の挿入
3) ワードアートの挿入
(2010、2013 の場合)
Altキー + I キー +Pキー + Wキー
で 旧ワードアートギャラリーを出す。
文字入力。
フォント、色、文字の輪郭、影の効果、影の色など
資料参照。
4)下のテキストボックスを挿入
 と同じです。
と同じです。
一つ、一つ 作ってもいいですし、コピー、貼り付けして、
中の文字を入力しなおしてもOKです


まだまだ 暑い日々ですね
今年は台風で、突然の集中豪雨で 日本全国で被害がでています。
昨日は広島で39人の死者が・・・・・・(行方不明7人)悲しいですね
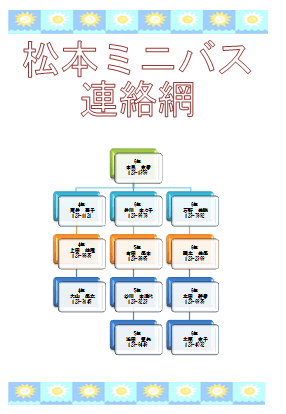
今回の学習内容は 前回作成した『連絡網』の完成を変更する手順 です
 配置を変更
配置を変更
 SmartArt の図を増やす
SmartArt の図を増やす
一番上を選択⇒デザインタブ⇒図形の追加⇒「下に図形を追加」をクリック
(これを繰り返し追加したい分を追加)
 増やした図形に文字をコピー
増やした図形に文字をコピー
テキストウィンドウで選択しホームタブでコピー、移動する場所に貼り付ける。
(これを繰り返す)
 元のを選択しDelete キーで消す
元のを選択しDelete キーで消す
 これはいろいろ使い道がありますね
これはいろいろ使い道がありますね



















次はテンプレートで三角メニューの作成手順を学習しました。
 テンプレートを開く(中華デザートメニュー三角a.dotx を開く
テンプレートを開く(中華デザートメニュー三角a.dotx を開く
 写真の挿入
写真の挿入
50a餃子 の挿入
挿入した図は文字列の折り返しで前面へ。
少し回転させたり、大きさを調整しましょう。
50b ラーメン の挿入
50c 生ビール の挿入
 テキストボックスの挿入
テキストボックスの挿入
資料を参考に横書きテキストボックスに文字を入力。
フォント、フォントの色、
ホームタブ⇒段落(☑を外し、行間を最小値に)
ホームタブ⇒中央揃え
描画ツール⇒書式⇒塗りつぶし→なし
図形の枠線→なし
これを6回 繰り返し文字を入力。微妙な調整を→、↓ でしましょう 
何回も同じことを繰り返す内にコツをつかめますね
今回は『中華デザートメニュー』が完成しました。

夏! 本番 蝉の声がにぎやかですね
今日は連絡網の作成をしました。
 ページ設定
ページ設定
 クリップアートの挿入
クリップアートの挿入
(今回は資料からイラスト選択をしました)
ヘッターの編集をしクリップアートを挿入。
挿入したクリップアートを四角のハンドルでサイズを調整。
これを コピー ⇒ フッターへ移動 ⇒ 貼り付け
(ヘッター/ フッター を閉じる)
 行番号を表示する
行番号を表示する
 ワードアートの挿入
ワードアートの挿入
ALTキー+I キー + P キー +Wキーで
旧ワードアートギャラリーを出す
文字を入力。フォント⇒MSゴシック、72pt。
ワードアートを選択し中央揃えや文字の輪郭を整える。
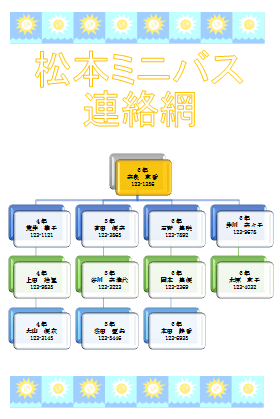
 SmartArt グラフィックの挿入
SmartArt グラフィックの挿入
階層構造→階層→OK
列の調整。 「下に図形を追加」 をクリックなどして。
1列目、2列目も図を増やす。
 図に文字を入力
図に文字を入力
Shift キー+ Enter キーで改行するとコンパクトに収まります。
後は色の変更や3Dでデザインを変更しましょう!
SmartArt グラフィックの移動、サイズの変更

この方法は在職時に知りたかったと思いました。