
デバイス設計では、フィールドを複数選択して画面や帳票のレイアウト上にDrag&Dropする事が出来ます。
デバイス設計を行う時点で、エンティティ関連図がほぼ出来上がっている場合や、既存システムのDBをリバースすることによってテーブルの項目もほとんどわかっているというケースでは、エンティティを選択し、そのエンティティ内に存在する項目を全て画面上に定義していきたいということがあるのではないでしょうか。
特にマスタメンテナンス機能の画面などは、エンティティの属性を全て画面に配置していけば基本的に画面レイアウトを作成することができるはずです。
また、エンティティの属性が固まっていないとしても、フィールド名で対象を絞り込んでその中から必要なフィールドを複数選択して一括で定義することにより作業効率の向上を行うことができます。
例えば、”受注入力”画面を定義しようと思えば、まず、”受注”というキーワードでフィールドを絞り込み、”受注”という文字が使われているフィールドを一覧表示します。
そのなかから、必要なフィールドを複数選択していけば、一つ一つのフィールドを追加していくよりも相当効率はよくなります。
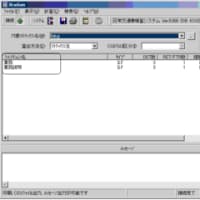
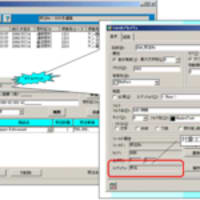
そこで、Xupperではデバイス設計のクイックパネルで、ディクショナリやエンティティ属性から複数のフィールドを選択して、エディタ上にDrag&Dropすることができるようにしています。図1
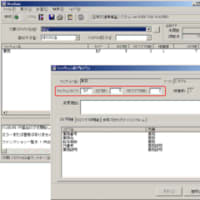
ただしこの場合のスクリーン属性(入出力やラベル位置など)はすべて同じ設定になりますので、Drag&Dropを行った後、フィールドのスクリーン属性を変更する必要があります。
デバイス設計を行う時点で、エンティティ関連図がほぼ出来上がっている場合や、既存システムのDBをリバースすることによってテーブルの項目もほとんどわかっているというケースでは、エンティティを選択し、そのエンティティ内に存在する項目を全て画面上に定義していきたいということがあるのではないでしょうか。
特にマスタメンテナンス機能の画面などは、エンティティの属性を全て画面に配置していけば基本的に画面レイアウトを作成することができるはずです。
また、エンティティの属性が固まっていないとしても、フィールド名で対象を絞り込んでその中から必要なフィールドを複数選択して一括で定義することにより作業効率の向上を行うことができます。
例えば、”受注入力”画面を定義しようと思えば、まず、”受注”というキーワードでフィールドを絞り込み、”受注”という文字が使われているフィールドを一覧表示します。
そのなかから、必要なフィールドを複数選択していけば、一つ一つのフィールドを追加していくよりも相当効率はよくなります。
そこで、Xupperではデバイス設計のクイックパネルで、ディクショナリやエンティティ属性から複数のフィールドを選択して、エディタ上にDrag&Dropすることができるようにしています。図1
ただしこの場合のスクリーン属性(入出力やラベル位置など)はすべて同じ設定になりますので、Drag&Dropを行った後、フィールドのスクリーン属性を変更する必要があります。


























※コメント投稿者のブログIDはブログ作成者のみに通知されます