
(画像:フリー素材ドットコム)
WordPress 5.0がリリースされ、
編集(エディタ)に「Gutenberg」というやつが採用。
ブロック単位で管理する編集スタイルに変更になりました

変更点を一言でいうと「ブロックごとに入力(管理)するやつ」になったってことです。

※ちなみに従来の編集に戻したい場合は、プラグイン「Classic Editor」を有効化するだけでOK

今までは、いうなればエディタ画面そのものが1つのブロックだったわけです。
その中で、文字を入れたり、画像を入れたり、表(テーブル)を入れたり
時には引用文を挿入したり、目次や箇条書きの項目もあったかもしれません。
新しいエディタ(編集画面)では、
「それら1つ1つをブロック単位としてまとめたろ」
というもの。
そうすることで、ブロックごと上下入れ替えたりするような時に便利です。
直感(感覚)で作業が出来るようになった、というものです。
とはいえ、慣れないうちは前の方が使いやすかった。
今までは文中の文字・画像・表(テーブル)を移動させるときは、文字通り「切り取り」+「ペースト」とかしてたわけですが、経験ある方はわかると思いますが
赤字などの文字色やテキスト背景色、表などはそっくりそのままコピーできなかったりしたんです。
(情報を正確にコピーするには、ビジュアルエディタをテキストエディタに切り替えて、ソースコードを抽出したりしなければいけない)
それを今後はブロックごと、ビジュアルで見たまま感覚で作業できるようにしよう、というものです。
とはいえ、慣れないうちは前の方が使いやすかった。
ざっくりと使い方をビジュアルも併せてご紹介
【もくじ】
①タイトルを入れる
②本文を入れる
③画像を入れる
④上下入れ替える
⑤その後も追加する
⑥表(テーブル)を挿入する
⑦youtubeを埋め込む
⑧公開・下書き保存(アイキャッチ画像も)
【補足】テキスト(HTML)モードに切り替える
①タイトルを入れる
まあこれは見ればわかりますね。新規作成ボタンを押した時にデカデカと表示されます

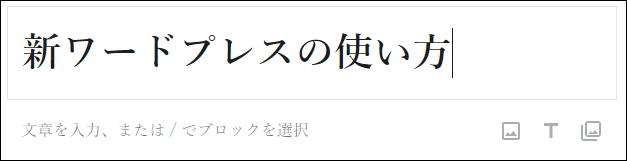
任意のタイトルを入れればOK↓

②本文を入れる
「文章を入力」ってとこに文字を入れましょう

③画像を入れる
①②までは今まで通りやっていればだいたいわかると思います。
問題はここからです。
画像を入れる時(と言うか、何か追加するとき)は
A)Enterキーでとりあえず改行
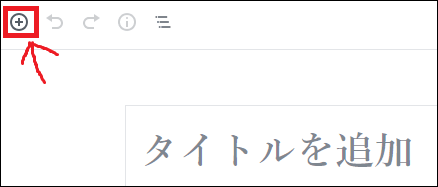
B)もしくは、画面の左上の方に「+」ボタンがあるのでそれで追加

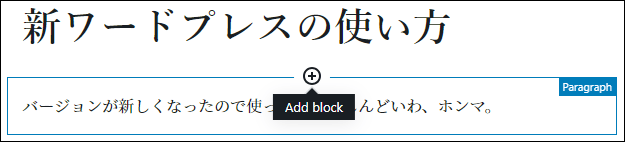
C)もしくはブロックのフチにマウスをあてると「Add block」という+ボタンが出てきます。

「A」「B」はそのまま(現ブロックの)下にブロックが追加され、「C」は現ブロックの上に追加されます。。
A・Bは説明するほどでもないと思うので、ここでCをやってみましょう。(別にみなさんはEnterキーとかでもいいですよ。)
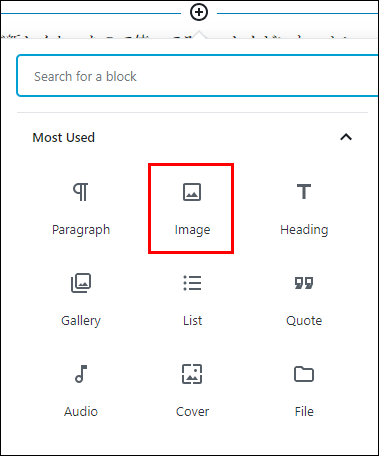
これを押すと、挿入のメニューが出てきます。
今回は画像なので「image」にしましょう

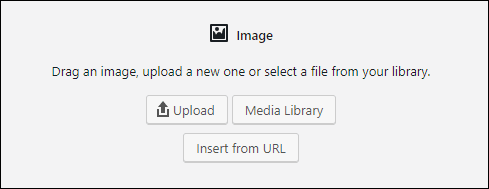
アップロードもしくはライブラリを選択
(あるいは画像URLなら「insert from URL」)

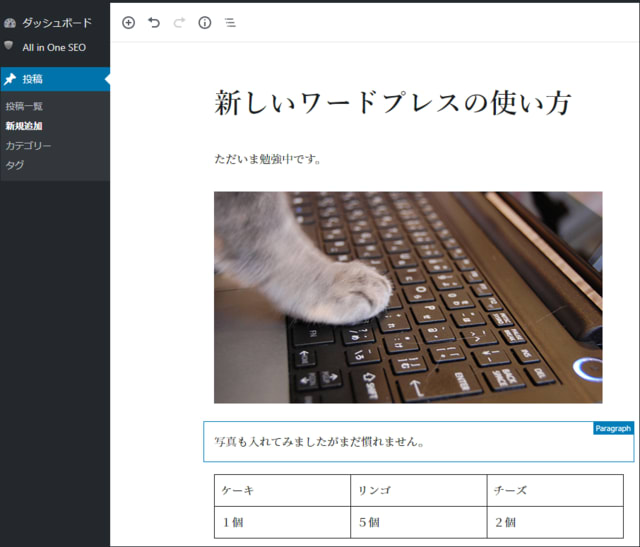
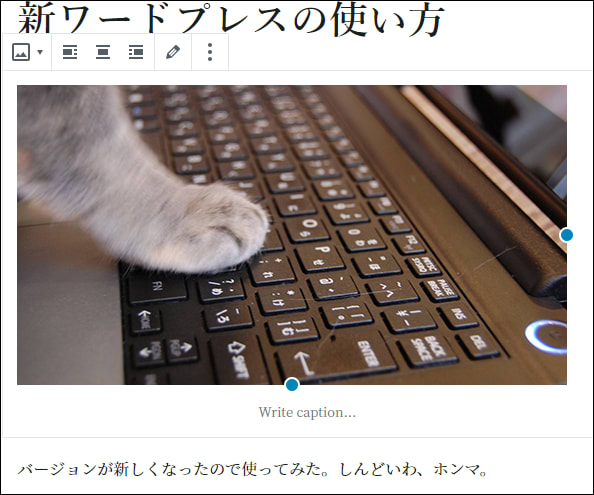
▼挿入すると、画面に入ります。

はい。テキストの上に画像が入ってしまいました。
でもやっぱり順番を入れ替えたいですね。(どないやねん)
そういう時は
④上下(順番を)入れ替える
画像にマウスを当てると左側に矢印(上向き・下向き、あるいはどちらか一方のみ)
が出てきますのでそれをクリック。
(今回は下向きのみ)

はい、画像が下に移動しました

⑤その後も追加する
Enterキーでも改行(ブロック追加)できますし、画面右下に、 アイコンが出てきます。それらを使って画像やテキストの追加も可能です。

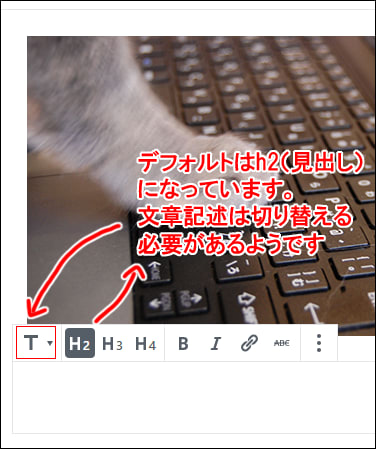
練習がてら、テキストを追加してみましょう。「T」ボタンを押してみる。
テキストモードにはなりますが、最初は「h2(見出し)」モードのようです。
見出しが使いたければそれでもいいですし、いわゆる本文として入力したい場合は切り替えましょう


▼入りました

⑥表(テーブル)を挿入する
表(テーブル)の挿入は
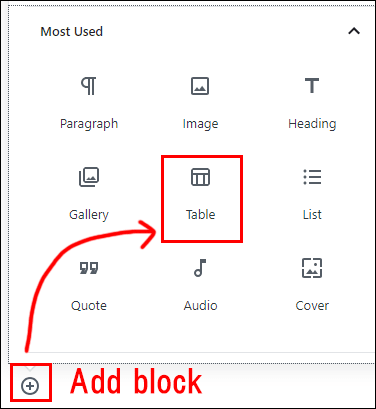
「+」ボタン(Add block)を押すと
メニューが出てきます。
「Table」というアイコンが表です。

▼もし最初の表示になければ、少し下にスクロールすると「フォーマット」というのがあるので、矢印をクリックすると出てきます


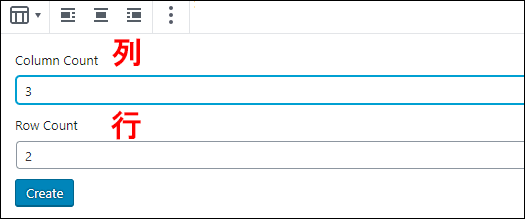
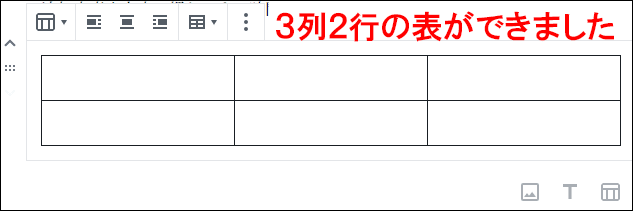
あとは列と行を指定すればフォーマットが出力されます


⑦youtubeを埋め込む
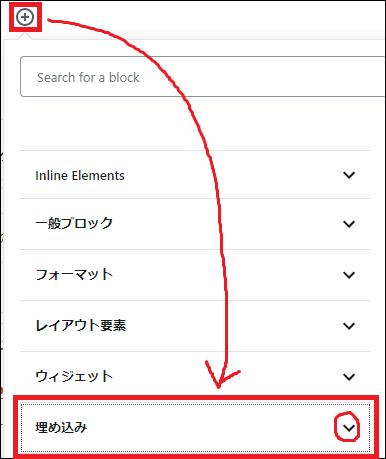
youtubeを埋め込む方法です。「+」ボタンをクリックし、下の方にある「埋め込み」を選択

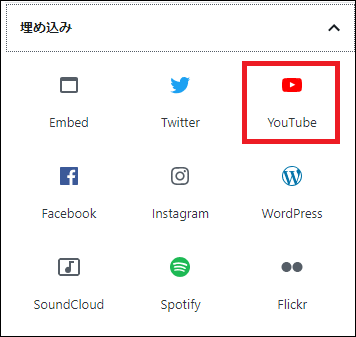
展開して表示されるyoutubeを選択

入力欄にyoutubeのアドレスを入れて「Embet」ボタンで完了。(今まではyoutubeの埋め込みコードを使用していましたが、今回からは普通にURLを入れるだけで可能になりました。そういう意味では1手間省けましたね)

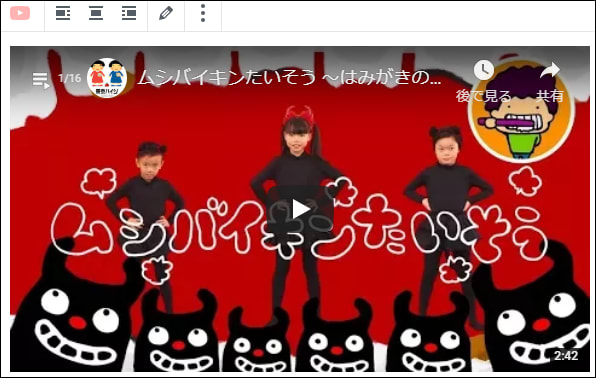
このように埋め込みたい動画が表示されたらOKです。

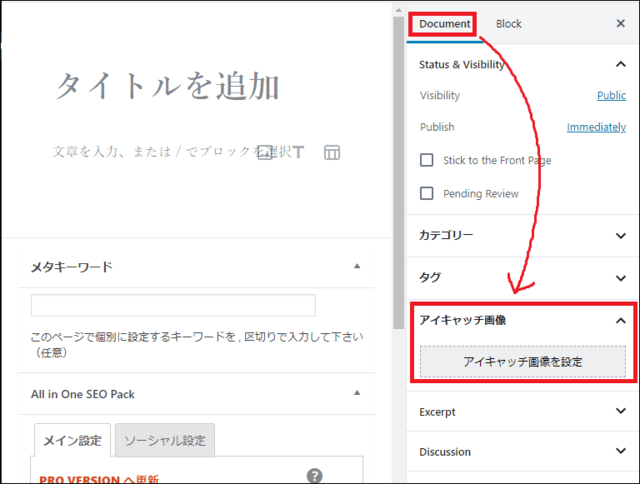
⑧公開・下書き保存など(アイキャッチ画像も)
さあいよいよ公開です。
アイキャッチ画像の指定は、右サイドブロックの「document」タブの中に入っています

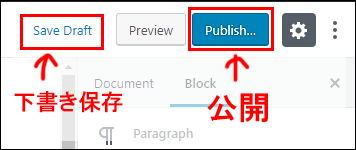
公開するのは、右上にボタンがあります。青い「Publish」が公開ですね。

save draft:下書き保存
Preview :プレビュー
Publish :公開
とりあえず今日はここまで。
また使ってみて発見があれば追記します。
【補足】テキストモードに切り替える
ビジュアルモードからテキスト(HTML)モードに切り替える方法は
該当ブロックの右上に のマークがあるのでそれをクリック
のマークがあるのでそれをクリック

その中に「Edit as HTML」ってのがあるのでそれをクリックするとテキストモードになります。
戻したい時は同じ手順でビジュアルに切り替えれば戻ります。
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/





















※コメント投稿者のブログIDはブログ作成者のみに通知されます