「twitterカード」。

名称は知らなくても、twitterやってたら、必ず一度は目にしたことのあるものです。
twitterでHPアドレスを掲載してツイートすると
サムネイル付きツイートを投稿する、あれです。
ワードプレスで作ったサイトでも、同じことが可能ですので、やり方をご紹介。
使用するプラグインは、意外や意外
「All in One SEO Pack」です。
※超ド有名プラグインなので、もしワードプレス使ってて知らない人は絶対覚えておくべきプラグイン
とりあえず「All in One SEO Pack」は有効化されていることを前提に話をすすめますね。
いつものように3ステップ(今回はやや強引。苦笑)でサクサクっと!
-----------------------------------------------
①ソーシャルメディアを「アクティブ」に
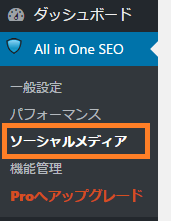
ダッシュボード「All in One SEO Pack」の中に「機能管理」というものがあります。
「ソーシャルメディア」を「Active」にしてください

そうすると、All in One SEO⇒「ソーシャルメディア」ボタンが出るので、クリック

②「ソーシャルメディア」で設定
【2-1】ホームページ設定
まずはホームの画像を設定しましょう。

【2-2】画像設定で一番上の「OG:IMAGEソースを選択」を「アイキャッチ画像」に

【2-3】Twitter設定
「デフォルト Twitterカード」は「要約の大きい画像」を選択
それ以外はあなたのtwitter情報を入れる

【2-4】設定を更新で、サイト内の設定は終了

③最後にURLを送信
最後に「Twitter Developers」に自分のサイトのURLを送信したら終了
(URLを送信したら反映される仕組み)
https://cards-dev.twitter.com/validator
↑にアクセスして、サイトアドレスを入れて

ボタンを押すだけです。

サムネイル付きの画像が表示されていればOKです。
INFO: Page fetched successfully
INFO: Card loaded successfully
というのが表示されているのが確認できると思います
※サイトURLを申請すると反映される仕組みです。
※反映には多少時間がかかります
※ちなみにホーム画像を変更したとき、変更後のサムネイルが(自分の場合)なかなか反映されなかったので
その都度(変更の都度)上記アドレスでURLを申請したら見事に変更後のサムネイルが反映されました。
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/
























※コメント投稿者のブログIDはブログ作成者のみに通知されます