タイトル部分に画像が無くてさみしかったので、ハイエースくんのイケメン写真を挿入しました!
gooブログのテンプレートは、有料版の『gooブログアドバンス』で、CLアドバンステンプレートを選択するとカスタマイズできます。
このテンプレートを選択する人には、あたりまえの簡単作業かも知れませんが、ボクにはやっとわかったそのやりかたを紹介します(^^)v
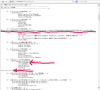
まず、テンプレート編集ページで『CSSの編集』を開いて、タイトルバナー内部の設定欄を見つけます。
ここに#title-banner-body{background:url("");height:130px;}と入力します。
アンダーラインの部分です。
そして、事前に画像フォルダにアップしておいた画像のURLを、上記記述("")の真ん中に入力します。
その方法は、画像を選択すると出てくる、貼り付け用のタグ(オリジナル)の値からコピーして貼り付けます。
下の画像でグレーになっている部分です。
この文字列から不要な部分を削除して("")の真ん中に貼り付けます。
文字列が、http://から始まるように、先頭のを削除。
さらに最後の">も削除して残りを挿入すると、
#title-banner-body{background:url("http://blogimg.goo.ne.jp/user_image/07/18/0bae734de51210bf0f9f3a28zzz7c80.jpg");height:130px;}
のようになればOK。文字列最後の部分、130pxの数字を変えることでタイトル枠の高さを変えることもできます。
ついでに文字設定も変えました(^^)v
1つ目矢印の部分で、font-size:100%を500%にしたら、当然大きくなりました。
そしてcolor:の右側を、カラーコードで赤を示す#FF0000に書き替え。
さらに2つ目矢印の部分で新たにfont-style:italicと記入すると、ブログタイトルが斜体になりました♪
ボクにできるのはこのあたりまで^^; でも、カスタマイズすると愛着わくんです(^^)