 
「デジタル時計のフォント」を探す途中で見つけたのがこのフォント。
Transponder AOE
http://www.fontspace.com/astigmatic-one-eye-typographic-institute/transponder-aoe
ある種のいい雰囲気のあるフォントである。
ただ、元々デザイン用にデザインされたフォントらしく、特に KDE等で使うには相性が悪い。
・線が細いので、スクリーンフォントとして使うと「ただの線の細いフォント」になったり、欠けたりする。
・大文字と小文字が全く同じ字体なので、特に kterm等のターミナルでは使えない。
(無理に使うと危険)
・アクセント記号やアクセント付き文字を含む関係で行間が広い。
だが、試しに gnome-terminalで表示させて見たところ、かなりいい雰囲気。
で、なんとかターミナル等で使えるようにすべく、FontForgeで改変を試みた。
<><><><><><><>
色々試行錯誤したが、以下の手順を踏んだ。
以下、すべての作業を FontForgeで行った。
・文字を太らせる。
FontForgeの「輪郭を太らせる」機能を使う。
角張ったフォントなので、線端は Butt、線の結びは Miter。
ストローク幅は 50、「内側の輪郭線を削除する」にチェック。これでフォントを「太らせる」事になる。
全選択して一気に行うと FontForgeがセグメンテーション違反で落ちる(通称:セグフォ)ので、10文字位ずつ処理していくのがポイント。
・小文字をつくる。
小文字にあたる文字を「変形」機能を使って縮小する。これも一気にやるとセグフォするので注意。
85%ぐらいに縮小すれば、大文字に比べて明らかに小さくなるので、大文字と同じ形であっても「小文字」として見分けがつくようになる。
この手法は昔、X68000の IOCS用フォントとしてタケルで売られていたフォントの中の一つに使われていた。
縮小後は同じく「変形」を使って下に移動し、大文字と下端が面一になるように調整すれば見栄えが良くなる。
・行間を詰める目的で、アクセント付き文字を削除。
当初はアクセント付き文字などを生かしたままでの行間の修正を試みたのだが、自分自身フォントのメトリックなどの知識が乏しいのと FontForgeが謎のエラーダイアログを出すのとで、断念。
※謎のエラーダイアログ
エレメント → フォント情報 → OS/2
でメトリックを調整しても、「Weight, Width, Slope Only は不正な数値を含んでいます」とのエラーダイアログが出る。
フォント知識が乏しいので、どれが「不正な数値」なのか分からない上、どのように修正しても出るので 数値での調整は given up。
アクセント付き文字の上下幅を縮小したり、アクセント文字自体を削除しても、行間が縮まらないので字体修正も given up。
以上二つの手法は、フォントの知識があれば出来ると思うので、今後の課題。
で、現在出来る現実的な方法として取ったのが、以下。
ファイル → New で新規のフォントファイルを作成。
エンコーディングは、「ISO 8859-1」にしておく
これに、「Transponder AOE」から、ターミナルでの使用に最低限必要な文字をコピー&ペーストしていく。
具体的には、空白スペース、英大文字小文字、キーボードから入力できる記号類、つまり ISO 8859-1 にした場合、「最初のひとかたまり」にある文字群のみをコピーする。
こうすれば、最低限ターミナルで必要な文字は表示でき、またアクセント記号類は含まないので行間も広がらない。
<><><><><><><>
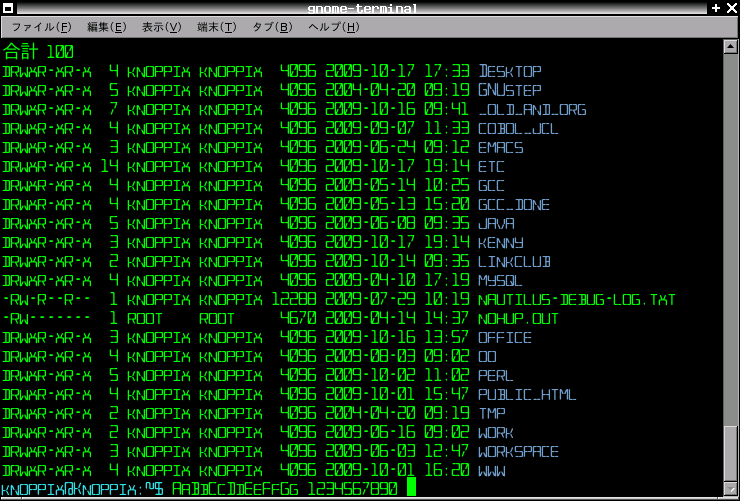
こうして出来たフォントを gnome-terminalで表示したのが、上のスクリーンショット。
「黒字に緑文字」に設定して、このフォントを使うと、非常にレトロかつハイテックな気分を味わえます(笑)
決して実用的とかいうのではありませんが、きちんと使えます ← これがポイント
※ KDEの Konsoleは等幅フォントなら使えるのですが、こうして出来たフォントは等幅ではないので使えません。
等幅でも Konsoleで使えるフォントは限られている(等幅でも Konsoleで使えないフォントがある)ので、条件がシビアなようです。
※ rxvt等でも使えますが、アンチエイリアスがかからないので見栄えがしません(今の環境では)。
というわけで、自分の環境においては gnome-terminalで使うのが一番いいようです。
以上のような手順を踏んで修正すれば、各種の「デザイン用のフォント」をターミナルで使うことが出来ると思います。
出来たからといって、別に使いやすくなる訳でも、大きなメリットがある訳では無いですが(笑)
雰囲気が味わえて、ちゃんと使えます ← 結構、大事な事かと思います。
| Trackback ( 0 )
|
|