
ブログの難しい漢字にルビ…
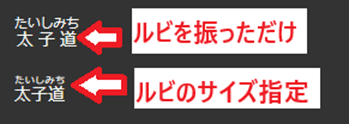
でもルビのフォントが大きい…!?
フリガナが長すぎる場合も…!!
私の過去のブログ『ブログで難しい漢字ならルビ(ふりがな)を振れば親切ですよね!』でWeb上でのルビを振る場合のHTMLタグを紹介させて頂いたのですが、フリガナを振ることによって長いフリガナの場合、漢字と漢字の間が広がってしまう場合があります。
Google Chromeの場合、他のブラウザと比べてルビのフォントサイズが大きくて、時には漢字の間隔が異様に広くなってしまう場合もありますね。
太子道 ⇒
<ruby>太子道<rt>たいしみち</rt></ruby>
そこで、色やサイズなど装飾を指定できるCSS(スタイルシート)でフリガナのフォントサイズを指定します・・・
太子道 ⇒
<ruby>太子道<rt style="zoom:70%">たいしみち</rt></ruby>
スタイルシートはが基本となりますので、後は、スタイルシート内にzoomプロパティで拡大縮小を指示するということです。
アナタのブログでも是非試してみて下さいね。


































※コメント投稿者のブログIDはブログ作成者のみに通知されます