 IA100 —ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
IA100 —ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
SMC夏期集中ワークショップ2012 「では、どう伝えればよかったのか」リスクコミュニケーションの肝を考える
参加メモ : http://blog.goo.ne.jp/aki-nagi-kae/e/79f1780dfbe3773f4c0da389ce23da9f
の講師だった、長谷川さんの著書です。Webサイトの設計をする方なら、机の上にあって良い本だと思います。読むというより、必要な時に参照して使う本だと思います。
以下、抜粋(INTRODUCTIONのみ)■
★01 情報アーキテクチャ
複雑な情報を分かりやすく伝えるための技術
Information Architect
1)データの持っているパターンを整理し、複雑なものを明快にする人
2)人が知識への経路を見つけるための情報の構造や地図を作る人
3)時代の要請により21世紀に新しく生まれつつある、明快さ、理解そして組織化の科学を専門とした職業
★02 情報アーキテクチャの役割
1.利用者が情報を探し、活用できるようにする
2.情報提供者が自分の意図通りに情報を提示できるようにする
3.サイト内での情報の変化、増減によるクオリティの低下を防ぐ
★03 ユーザーエクスペリエンスデザイン
IAとインタラクションを含んだ概念
★04 Webサイトの構成要素
「テクノロジー」
:プラットフォーム
:サーバーサイドテクノロジー
:フロントエンドテクノロジー
「ビジュアルコミュニケーション」
:アートディレクション
:グラフィックディレクション
「情報アーキテクチャ」
★05 情報アーキテクチャの階層
1.インターネット全体としての情報アーキテクチャ
2.エンタープライズ情報アーキテクチャ
3.Webサイトごとの情報アーキテクチャ
:サイトストラクチャ
:ナビゲーション
:ラベル
4.画面内での情報アーキテクチャ
★06 エンタープライズ情報アーキテクチャ
企業や組織全体での個々のサイトをまとめた全体像
個々の役割を持つサイトをどの位置に配置するか、あるいは独立させるのか、融合させるのか、検討を行うもの
1)サイト利用者への適切なブランディングや企業マーケティングの実現
2)企業サイト全体の効果的・効率的な運用の実現
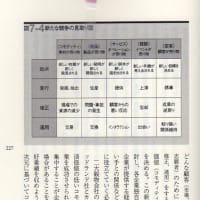
★07 ブランドポートフォリオ戦略
個別ブランド型
保証付きブランド型
ハイブリッドブランド型
マスターブランド型
★08 パターンランゲージ
パターンとは、課題を解決に導く際に繰り返し表れる構造や形態といった「方策」のことを指しており、これらパターンの集合体は系(システム)を構成する言語体系(パターン)になぞらえて名づけられた。
問題を解体することで、専門家だけでなくその設計を用いる人が設計プロセスに参加できるようになる
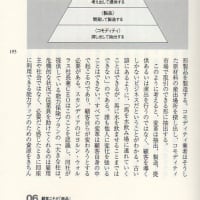
★09 ペースレイヤリング
Stuff モノ 各ページデザイン
Space Plan 空間計画 コンテンツ
Services サービス デザインルール
Skin 外装 ナビゲーションルール
Structure 構造 サイトストラクチャ
Site 土地 ドメイン
★10 人間中心設計
必ずしもユーザーの声を聞くことを重視していない。ユーザーの利用状況の観察やインタビューから導出される潜在的なニーズなども用いられる
1.人間中心設計の必要性の特定
2.利用の状況の把握と明示
3.ユーザーと組織の要求事項の明示
4.設計による解決案の作成
5.設計事項に対する設計の評価
※この本の出版以後にISO13407は改訂されているので、私の追記メモ
※ISO13407改訂―HCDの新たな展開のために見直すべきこと/HCD-Net通信 #13 : http://web-tan.forum.impressrd.jp/e/2009/06/04/5490
※ISO 9241-210(JISは未) http://www.usablog.jp/2011/06/iso9241-210.html
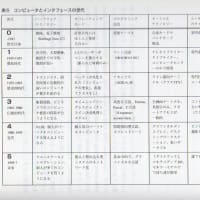
★11 情報端末における情報アーキテクチャ
ユーザーの文脈をより反映させなければならない
★13 情報アーキテクチャ設計のプロセス
観察(observations)→フレームワーク(frameworks)→方針(imperatives)→ソリューション(solutions) そして繰り返し(iteration)
★14 情報アーキテクチャ設計に必要な知識と能力
「事象のメタ化能力」 物事や状況を一歩引いて俯瞰し、それらがどういった枠組みなのかをとらえる能力を指す
「ワークショップファシリテーション」 ワークショップを企画・進行する能力を指す
★15 分析フェーズ
「ユーザー分析」 利用者のモデル化
「コンテンツ分析」 既存コンテンツや元素材などをリスト化し、内容の組織化、および特徴の抽出
「コンテキスト分析」 ビジネス要件や制約事項の明示化
あらかじめ、制約事項も把握しておくといい
★16 統合フェーズ
「ユーザーエクスペリエンス方針定義」 ユーザーに与えたい体験として定義する。
↓
サイトストラクチャ/ナビゲーション/ラベル
★18 ワークショップ型で行う設計
情報アーキテクチャ、およびそのためのコンテンツ分析やユーザー分析などを行うときは、可能な限りワークショップ型の形式で関係者を巻き込んで行う。ワークショップとは、議論の材料をあらかじめ用意し、作業をしながら解決案を検討する方法。
議論を通じて相手が何を考えているのかが分かるため、問題の定義と問題の抽出、そして前提事項の共有を同時に行える利点がある。
議論の過程を共有することで、プロジェクトメンバーで参加者意識が生まれ、より議論に主体的に参加してもらえるようになる
あらかじめ、考えられる候補案のメリット/デメリットを用意しておくといい
ツールとして、コンセント社のSite-it! : http://www.concentinc.jp/labs/2009/04/site-it/
★19 ドキュメンテーション
議論の家庭や結果をドキュメントとして残すことで、後々プロジェクトの結果を評価したり仮説の検証を行えるようになる。不定形であったり不十分であったりしても、ドキュメントに残しておくことは非常に大きな意義がある。
Audiencec and Artifacts : http://www.slideshare.net/nathanacurtis/audiences-artifacts
ユーザーエクスペリエンスデザイン成果物リスト(User Experience Deliverables): http://blog.iaspectrum.net/uxdeliverables/





















※コメント投稿者のブログIDはブログ作成者のみに通知されます