SMC夏期集中ワークショップ2012 2012.8.10-8.12 at早稲田大学
「では、どう伝えればよかったのか」リスクコミュニケーションの肝を考える
■■■■■オリエンテーション
政府、マスメディアのリスクコミュニケーションは必ずしもうまくいかなかった
:緊急情報発信と避難誘導の遅れ
:情報収集の乱れ、安全よりの報道
:政府、東電の発表報道
リスクコミュニケーション:理論はあるが、うまく機能しなかった
オルタナティブメディアの活用と科学者の情報発信→アジェンダ構築とリスクコミュニケーションの変化
リスクコミュニケーション研究の3つの視点
:リスク源、リスク認知、リスク評価、リスク管理という一連のコントロールプロセス、全体をとらえる
:行政、マスコミ、個人(集団)の間で行われるコミュニケーションのプロセス
:個人がリスクに対処する場合の心理的な情報処理過程
東京大学 早野教授
:震災以降、いち早く放射線情報をグラフ化しWebで公開、twitterで情報発信しつづける
:twitterでのフォロワー 約13万人、メディア以上にメディア化
:内閣府、文科省などとコンタクトをとり、様々な活動開始
リスク管理→モニタリングと評価
↑
リスクとして評価・判定=どのくらい危険なのか、「確率」で示される
↑ ↑
ハザード評価 曝露評価
★★★言語によるコミュニケーション
パターン・ランゲージ、クリストファー・アレグサンダー、1977
パターン・ランゲージとは
:パターンを集めt一つの体系としてまとめあげたもの
:ランゲージ=言葉でない
:建築から、ソフトウェアやソフト構築へ
パターン・ランゲージの応用
:人間行為に応用(学び、プレゼンテーション、など)
※井庭崇さんのブログで公開(Concept work)
パターン名←発想・コツを端的に表すための名前
Content←どういう状況で、次に示す問題が生じやすいのか
Problem←上述の状況において
Solution←
※今回は、部分展開アプローチ
リスクコミュニケーションのパターン・ランゲージ
・問題/・文脈/・対処案
■■■■■長谷川敦士
■■■■■「コミュニケーションをデザインすること ~伝わるためのデザイン」
(素粒子物理→認知科学→デザイン、@ahaseg)
コンセント代表/インフォメーションアーキテクト
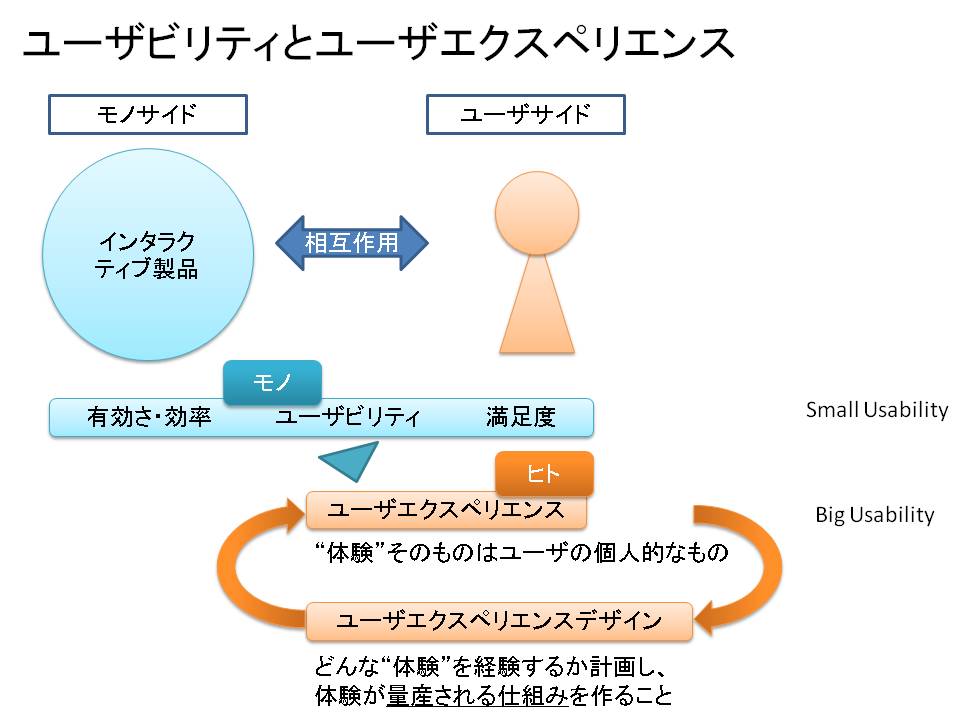
IA100 ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
Web設計に関わるコミュニティ設計
コミュニケーションデザインの一般論について語る
○「伝わるしくみ」をデザインする
ウェブサイト
・Kanebo 企業自体とどう伝える
・suumo 意図と持って住宅を探してほしい
・新潮文庫100冊
・六本木ヒルズ 行くときにどうやって探そうか?
雑誌 ・anan/・BLOCCO
○コミュニケーション?
suicaをサンプルに
:コミュニケーションが伝わらないから、機械の上にペタペタとシールを貼って対処している・・・
:なんでそうなったか?
:ユーザニーズが反映されていないプロセスを経て出来上がってしまった
○空港の立て直し
ドイツ メタデザイン
:徹底的に空港利用者の観察を1週間行い、1週間でデザイン開発
:出発(急いでいる)、到着(ゆとりがある)との気持ちの違いがある。なので出発者向けのサインを手前に表示する
↓
インフォメーションへの問い合わせが50%減った(間違わないで目的の場所にいけるようになった)
○歓声と飛行機のコミュニケーション
×Hold for take-off
○Taxi into position and hold(ミスリードを避ける)
誤解を招かないことが大切
○コミュニケーション nearly equalインストラクションデザイン
建築士は、建築をさせるためのインストラクションをする人
作曲家は、音楽を奏でるためのインストラクションを作っている
○インストラクション
どういう行動をとってもらいたいか?ということを真剣に考える
○なぜ伝わらないか
情報過多
:intelのサイトから・・・ リモコン
:楽天のサイト
グローバルナビゲーション・ユーティリティの一貫性がない
自分の移動の指針として利用することができなくなる
情報過多→共倒れ
:smart phone向け
mobile firstというのが現実(情報を表示できる領域が狭くなったので、逆に情報の選択がしやすくなった)
一貫性の欠如→類推・学習を妨げる
一貫性の力:”悪法も法なり”(デザインの良し悪し、フレンドリーであるかないかよりも、一貫性が優先されているとユーザは類推や適応して使うことができる)
○受け手の視点(context)/○Awareness Test
受け手の視点にすりあっていないといけない
↓
情報への期待
見えるものしか見えない、自分の文脈にのったものしか見ない。そのため相手の文脈に、設計者側がすりよっていくしかない
EYETRACKSHOP(Visual Evaluation)
SOFTBANK AQUOS
ページが平坦・・・なんとなく製品情報があればいいや
なのに、設計者は購買行動してほしい・・・と考えている。ユーザと設計者の思いの不一致
伝えるべきこと Messege
優先度の欠如 Priority
メッセージ・プライオリティ = 送り手の目的・意図
スーパーカミオカンデ(光子1つから測定可能)
HPからのテキストを抜粋して説明・・・だけど、そもそもニュートリノって何???と一般の人は思うのでは?
確かに日本語としては読めるけど、理解はできない
○難しい:前提となる知識・情報が必要、抽象度の高さ
○仮説に基づいた議論を行うのは日本人は苦手としている。タブーには触れたくないという思いもある
○セマンティクWeb Wikipediaで、いろいろ書いてあるけど、一言でいうと、HTMLが自分自身がどんな情報化の定義まで持っている状態。
正確ではないけれど、記憶に残すことができる。日常多用されているものである
正確さ ←→ 分かりやすさ であることを受け入れる、意識しておかなければならない
分かっていない人に伝えるためには必要な手段であると割り切る(ただし不利益が生じることがあることも理解しておく)
◎伝わらない理由
・情報過多
・一貫性のなさ
・メッセージ
〇インフォメーションアーキテクト
1.データに潜む隠れたパターンを整理し、複雑さと明快にする人
2.ユーザが自分の知識を獲得するために道筋を見つけられるような、構造や地図を作る人
3.明快さ、理解、情報の整理に特化した、時代の要求によって生まれた21世紀の職業
〇情報アーキテクチャ
1.情報システムにおける組織化、羅べリング、ナビゲーションシステムの組み合わせ
2.タスクの遂行およびコンテンツへの直観的アクセスを容易にするため、情報空間を構造的にデザインすること
〇データ→情報→知識→知恵(デザインとビジネスを結びつけたMBA)
ユーザ←----------→コンテンツ
つなぎかた・文脈
IA=ハートマーク(LOVE)
〇The Elements of User Experiece から
〇人間中心デザインプロセス
デザイナだけではなく、組織の中ではマネージャーや経営者などが、こういうプロセスを理解して実行できることが大事
Appleのエンジニアリングでも採用されている(こういうプロセスが繰り返し実施されている)
マックの原田社長も、Appleの経験を活かし、顧客視点のサービスを採用している
営業サイドの人間が理解してお客様とコミュニケーションできることが大事
〇ユーザ(誰か、状況は?)/コンテンツ(何を?関連することは?)/コンテキスト(どうして?制約は?)
〇WebIA の階層
インターネット全体:ウェブエコシステム(生態系)
:自身のサイトにユーザはどこからやってくるのか?サイトに横入りされても、ユーザが欲しい情報を提供できる
:グローバルエリア(サイトの顔)
:コンテンツエリア(欲しい内容)
:ローカルエリア
エンタープライズ情報アーキテクチャ/ハイレベル情報アーキテクチャ
サイトの情報アーキテクチャ
各画面の情報アーキテクチャ
※階層性によるスコープを明らかにしていく
〇ウェブ階層アーキテクチャの設計
●ユーザを知る:実際の環境での調査(利用文脈まで知りたい時は特に)、エスノグラフィー調査
ペルソナサンプルを作る(平均ではなく代表的な特徴をとらえたもの、利用イメージをメンバー間で共有することができる、自分なりの解釈を避けることができる)
行動シナリオ、ユーザセグメント、ユーザの探索行動(直接/間接/積極的/消極的の4象限)
積極的 消極的
直接 |検索 |モニタリング
間接 |ブラウジング|情報探索
カードソーティング(視覚的に並べていくことで読み取れるものがある)
コンテンツモデル(マンダラートに近い)
コンテンツ更新/追加の想定
●コンテンツデザイン
カスタマージャーニーマップ(ユーザがどのようにサイトを使うのかを長いスパンで考える)
サイトストラクチャの作成
ポストイットなどで、Webの構造化を視覚化。デザイナだけではなく依頼者との意識合わせにも有効
※7つのパターン化
ポータル型/リスト型/コンテンツ型
プロトタイピング
ユーザテスト(アイトラッキングでユーザが設計者の意図通りに動いているかを確認する)
〇LATCH:情報分類の基本的な枠組み
Location:位置
Alphabetically:50音
Time:時間
Category:カテゴリー 主観的←ユーザはこの概念を使うことが多い
Hierarchy:階層(大小)
※たの4つは客観的
■■■■■中谷内 一也
■■■■■「専門家のリスク概念と一般市民のリスク認知との齟齬
リスク情報は、なぜ伝わらないのか?
そもそもリスクとは何かを考える
〇リスクとは?
リスクとはある技術利用や活動によって生じる:
・望ましくない結果の程度
・その結果が生じる不確実性の程度
(・望ましくない結果の性質)
リスク評価の基本
あるエンドポイント(望ましくない結果)の発生確率
→リスクとは、集団を対象とした頻度的確率概念
→リスクとは一定の集団を対象とする統計的概念
専門家にとっての安全評価の基礎は:
・統計データに基づいたリスク評価(ここでは個性や名前や顔は排除した一般性が重要)
→アウトプットは分析的システムの成果
一方、私たちの日常的判断は経験的システムが優勢
→このため、リスク情報は理解されても”伝わらない”
〇伝わらない理由1=二重過程理論=
社会心理学の実験
・簡単な作業をして500円もらった
・担当者はそのうちいくらかをNPO団体のSave the childrenへ寄付してくれないかと依頼してくる。寄付は深刻な食糧不足にあるアフリカの援助に向けられる
で、次のような情報を与える
(条件1)女の子の顔写真があり、〇〇ちゃんはアフリカにすむ7歳の女の子。援助で大幅に改善される。どうしますか?
(条件2)マラウィ/ザンビア/アンゴラ/エチオピアでは・・・
(条件3)(条件1)と(条件2)をくっつける
顔と名前を持った個人への援助行為は強い→Identifiable Victim効果
(1)5$ (2)1$ (3)1.3$
統計的な情報では人はドライブされない(もしくはか、邪魔になる)
なぜ、こうなるのか?→二重過程推論による説明
〇二重過程理論
人には2つの思考のシステムが備わっている
〇 経験的システム(システム1) 分析的システム(システム2)
経験的システム(システム1) 分析的システム(システム2)
全体的な感情志向 文責的な論理志向
快、不快の感情を基盤とする 理性、論理を基盤とする
連想による事象の関連付け 論理による事象の関連づけ
過去景観の感触を元に行動 対象への評価に基づき行動
具体的なイメージや比喩、物語より現実を構成する 抽象的な表彰や言語、数値により現実を構成する
即座行動へのすばやい情報処理 後の行動のための丁寧な情報処理
自分の感情、経験を信じる 証拠と論地に基づく正当性を求める
●経験的システム(システム1)
→拙速、無意識的で感情、直観、連想に基づき、イメージや物語、個別事情によりリアリティを得る
●分析的システム(システム2)
→遅巧、意識的な分析、論理に基づき、抽象的表象の概念操作や統計指標からリアリティを得る
●誰にも両方のシステムが備わっているが、私たちの日常的な判断や行為決定では、経験的システムが優勢
〇伝わらない理由2=視点の違い=
確率で表現されたリスクは集団を対象として構成概念
→集団を見渡す視点
頻度説に基づく確率はそのまま個人にあてはまらない
→集団の中にいる個人の視点
不安がへる訳ではない
→リスク情報は個人のリスク判断にも有用だが、そのままリアルな事態として伝わり、感情を喚起し、行動を動機づけるとは考えにくい
〇伝わらない理由3=リスクの認知基準がリスク概念と異なる=
リスク認知の2因子モデル
リスクとは「確率」と望ましくない事態の深刻さ」から構成されるというのが、技術的なリスクの定義
技術的なリスクの定義とは異なった認知の要素があるとするのがリスク認知の2因子モデル
・恐ろしさ因子:致死的で、いったん発生したら世界規模の賛辞をもたらす潜在力があり、制御困難、将来世代の悪影響が懸念され、しかもリスクのさらされ方は不平等で、非自発的
・未知性因子:影響が後から現れ、外部から観察できず、本人にも感知できず、馴染むが薄く、科学的にもよく分かっていない
(加えて)・人工-天然因子
※Slovic(1987)を参照
〇伝わらない理由4=信頼の悪化=
マスメディアに対する一部オーディエンスの信頼が時間の経過とともに悪化してきたのではないか?
報道テーマの推移
地震・津波被害:起こってしまったこと
↓
原発事故の緊急対応:現在進行中の事態
↓
低線量放射線被ばく:今後の被害予想、不確実性大
〇何が信頼をもたらすのか?(ざっくりまとめると・・・)
信頼を構成する2成分
・能力(competence)認知:能力、経験、資格
・動機づけ(motivation)認知:公正さ、誠実さ、真面目さ、説得意図のなさ
→この自明視されているモデルは妥当か?
〇主要価値類似性モデル
主要価値(salient value):ある問題に対処する時、問題をどのように見立て、何を重視するかということ
相手が当該問題にかかわる主要な価値を自分を共有していると感じると相手を信頼する
〇どれが一番強い信頼規定因か
能力認知?動機づけ認知?価値共有認知?
〇2011年 日本社会心理学会第52回大会「信頼のSVSモデル(5):東日本大震災に関連した組織の信頼」より
調査時期:2011年4月25~26日
調査参加者:関東、近畿在住の成人男女1030人
・信頼(信頼できる、頼りになる)・能力・動機づけ・価値共有(同じ目線、気持ち共有)・リスク管理 の5要素 についてヒアリング
価値共有という評価基準では”あちら側”と見なされ、信頼を失ってはいないか?
■■■■■辻 信一
■■■■■「科学技術と市民参加」
〇現代のリスクの特徴
→科学的に予測できない問題の出現
〇科学的に結論の出ない問題への対応
→国民が判断(1)テクノロジーアセスメント (2)コンセンサス会議
〇市民参加の実践
→敷居を低くすることのすすめ
〇科学的に不確実な問題を政策にどう反映させるか?
→予防原則の考え方
〇第4期科学技術基本計画(平成23年8月19日閣議決定) Ⅴ社会とともに作り進める政策の展開
1.基本方針
「社会及び公共のための政策」の実現に向けて、国民の理解と信頼と支持を得るための取組を展開
2.社会と科学技術イノベーションとの関係深化
(1)国民の視点に基づく。。。
①・・・国民参加
(2)科学コミュニケーション・・・
〇市民の問題意識
1.リスクに関する関心の高まり
2.リスクを有する科学技術に対する社会のコントロール
:リスクを有する先端科学技術に対し、社会はどのようにコントロールしていくのか?
3.市民の問題意識を理数kの管理にどのように活かすのか
:「国民的な討議が必要」とされているが、具体的にどうするのか?
〇現代社会と行動規範
社会の特徴 | リスクの観念 | 行動規範 | 法制度の例
市民革命期 | 市民社会 | 因果律に対する確信(リスクが局在) | 過失責任 | 民法
産業革命進展期 | 資本家と労働者の対立 | 確率・統計概念の登場(リスクの分散) | 無過失責任 | 鉱業法、大気汚染防止法、水質汚濁防止法
現代 | 社会システムのBlackBox化 | 不確実性の観念の登場(リスクの分担) | 予防的アプローチ | (気候変動的枠組み条約、オゾン層保護法、化審法、薬事法)
〇予測不可能な損害は誰が責任を負うのか
(1)判断力のある人間でも予測できない損害は、誰にもその責任を問うことができない
(3)リスクコミュニケーションの活用、さらには、科学の限界と市民の意思決定の形成過程を支援する手法の確立が求められる。
〇科学技術におけるリスクと市民参加の要請
・専門的知識の発展
・高度の技術革新の上に構築された社会
・科学技術のグルーバル化
↓
従来のリスクとは違ったリスクの登場→過去のデータが役にたたない
1.国民が決める?
2.議会は決められる?
3.議会の情報収集能力は?(情報収集能力に疑問あり・・・)
→議会の情報蒐集能力の強化→テクノロジーアセスメント
→議会が「国民の声を聴く仕組み」をつくる→コンセンサス会議
4.「国民の声を聴く仕組み」をつくる
→コンセンサス会議
〇TAとは
先端の科学技術に対して、将来の社会的影響を予測・評価することによって、課題や対応方針を提示し、社会の意思決定を支援する
1960年代に米国で開始
1972年 米国でTA法が成立、技術評価局(OTA)が設置され活動を開始
:連邦議会の付属機関としtOTA設置、議会調査局(CRS:Congressional Research Service)と併存
:専門的な政策課題に議会が対応、行政府、立法府の格差の是正
:職員200人、8割が専門職員(半数が博士学位保有)
:予算規模 年間20億
:年間40件程度のTAを実施1件の平均費用は約50万ドル、調査期間1~2年
米国OTA廃止(正確には予算執行停止)
:(理由)CRSとの業務の重複/調査機関が長すぎて立法サイクルに合わない/民間のシンクタンクでもできる
初期のTAは専門家が予測・評価
→市民の意見を反映することが大事
(1)最先端の技術の予測は不確実性が伴う
(2)その分野の専門家がはたして公正中立な課題や対応方針を提示できるかが懐疑的である
(3)民主的にものごとを決定するのは、市民の意思である
〇コンセンサス会議
社会的に議論を呼ぶような科学技術に関する話題を選び、専門家と市民が質疑応答を行う会議のことで、公開の場で行われ、政策形成に活用される。ここで出された意見には法的拘束力はない
1987年位にデンマークで開始、90年代後半から日本にも
:話し合いを通じて世論を形成する社会風土
:各地のコミュニティが自然発生的に掲載されており、市民が意見を述べ、話し合う場が存在している
:生涯教育の発達
:グリーンレポート(1984)が公表され、科学技術の評価には市民の参加が必要であると指摘
:デンマーク技術委員会(DBT:Danish Board of Technology)がデンマーク議会の1機関として設立
パターナリズムに対する疑問
専門家が相手のことを考えて全て取り仕切る関係のこと。決定するのは専門家であり、一般の人は関与できない
(1)専門分野の専門家の評価によって専門家とされる
(2)専門家からなる審議会と行政機関によって行われる。市民不在
専門家だけできめられない科学技術問題の登場
:遺伝子治療など
市民の意見の反映
対話の場の設定「話せば分かる?」
:国が仲介役となって対話の場を設定
〇デンマークのコンセンサス会議
1.「市民パネル」と「専門家パネル」各十数名の2つのグループによる対話で構成される
2.市民パネル
:デンマーク技術委員会が、成人の国民から1500人を無作為に抽出し、手紙で内容を伝えて、参加意思の有無を尋ねる
:年齢性別居住地を人口構成に合わせるようにバランスをとり参加メンバーを支援
:市民パネルの活動は「ファシリテータ」が支援
3.専門家パネル
:当該テーマに関して市民の質問に答えることができる人材。
4.会議開催
(1)準備会合 週末に2回程度
:説明を受け、会議において専門家パネルに尋ねる質問リストを作成する
(2)会議
1日目 質問に専門家が答える
2日目 テーマになっている科学技術に対して、受け入れるべきか、受け入れを拒否するべきなのか、条件をつけて受け入れるべきなのか、市民パネルとしての意見を報告書にまとめる
3日目 市民パネルが作成した報告書を発表する:発表の場には新聞記者なども来ている。社会的な影響を与える
【役割】
(1)表明されている意見は社会全体を代表しているのか?少数意見は反映されにくい
(2)議会とコンセンサス会議との関係 コンセンサス会議の報告書が不当に政治に利用されないか?
(3)市民が専門家の活動を評価する場でもある
単なる参考意見にはならない・.
〇日本のコンセンサス会議
1998年に任意団体である「科学技術への市民参加が主催して開催:東京電機大学の若松先生
準備会合なし。
市の広報あコミュニティーやか紙などで配布
1998年1月14日、2月21日
論点は予め事務局で準備(日本の場合は、初対面の人と、いきなり話し合いをすることが難しい)
行政が主催したコンセンサス会議
農林水産先端技術産業振興センターが主催
遺伝子組換え農作物を考える会議
市民パネルを全国から公募
農林水産省などに要望書を提出
(1)第1回、第2回 専門家による基礎知識の説明
(2)第3回 鍵となる質問に対する専門家の回答・質疑応答
(3)第4回 市民の考えと提案取りまとめ、要望書提出
北海道庁が主催
道内で栽培される場合の課題を明確化し、道への施策検討への参考として活用
コンセンサス会議実行委員会(北海道大学 三上先生←北大が日本の中でレベルが高い)
市民パネル15名 10歳代の参加があり。新しい試み
ハイブリッド型会議(2006.9-2007.9)
ステークホルダーを選定
ステークホルダー会議(3回)
↓
専門家による提案(4つのシナリオ)
↓
市民会議(4つのシナリオに関する議論)
↓
合同会議 ステーク+市民 の合同会議
↓
市民提案
↓
深堀会議(3分野)、各分野で7~9回開催:これを実施できたことが大事
↓
合同会議
↓
市民提案(最終案)
〇ファシリテータの育成
公共団体の職員よりは、NGO調査機関、教職員などが望ましい
〇テーマと目的に応じた規模、期間とやり方
社会的な声を代表するには?多忙なサラリーマンをどうフォローする?
〇(先生の試み)コミュニティ会議 2012年2月~実施
・「〇〇計画」、「〇〇ビジョン」を策定する際に使用
・小グループに分かれて議論して、提案をまとめる
・提案は文章化せず、主催者がメモを取る
(問題は?)
参加者の選定は行わないが、それでいいか?→各地で開催し、開催回数を多くすることでクリアする
※ファシリテータは自治体職員が対応
ポストイットでアイデアをまとめる
最終的に意見発表:パブリックコメントと同等とする
どちらがいい?
パブリックコメントとは切り口の違うコメントが出てきた。良し悪しがある
〇不確実な問題を政策にどう反映するか?
1.問題意識
現代では、科学的に不確実な問題に直面し、政策的な解決は避けて通れない
2.政府のジレンマ
(1)最先端の科学技術に関する問題の中には、確実な根拠を提出できないものがある←人間の叡智の限界
↓
予防原則の活用
1.原因と損害との因果関係が必ずしも十分に科学的に
3.環境分野で発展
リオ宣言第15原則
深刻な、あるいな不可逆な被害のおそれがある場合には、完全な科学的確実性の欠如が、環境悪化を防止するための費用対効果の大きな政策を延期する理由とし使われてはならない
〇我が国の予防原則(確立されてはいない)
・2003年 「カルタヘナ法」環境への拡散を伴う使用は許可制(承認制)
→科学的に不確実性のあることに関して事前承認を義務づけた制度であり、予防原則の適用といえる
・2004年 「外来種法」我が国の生態系に被害を及ぼすか否か判定されていない外来種を一種に輸入禁止とし、許可制としている
→被害が生ずるか分からないものを輸入禁止とした制度であり、予防原則の適用といえる