Inkscapeを触るのも2か月ぶり
コロナの緊急事態宣言が解除されて、サークルも再開となった。画像加工ではInkscapeを触るのは2か月ぶりであった。ホームステイ中Inkscapeは全く触らずにいたので、いざとなったらすっかり・見事に使い方を忘れていた。こんなにもというくらいでショックだった。
今日はビットマップのトレースの方法を3種類確かめた。①イラストを白黒にトレースする方法,②色を残してトレースする方法、③白黒を反転してトレースする方法。
それぞれの作業手順は省くが、元々のPNG画像はラスター画像なので拡大するとピクセルが見えるほどぼやける。ところがトレースするとベクター画像になって拡大してもきれいな画像になる。教室で使った元の画像はネットから持ってきたものなのでこのブログには載せるのをためらった。
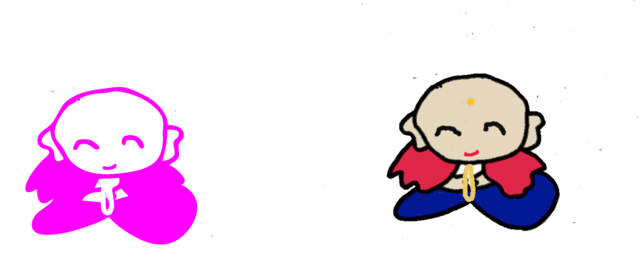
帰宅してから自分の描いた絵で試してみた。元のPNGにした画像はこれです。

お地蔵様のイラストです。これをInkscapeを使ってトレースしてみた。

右が原画。左が色を残してトレースし、紫色にした。

さらに色を変えて額に印を塗りつぶしで入れてみた。
次にキリンのPNGでトレースの練習をしてみた。元はこの絵です。

この絵をトレースして、目の形を変え、色を付けなおしてみた。

もとの絵に細工すると雰囲気が変わるね。
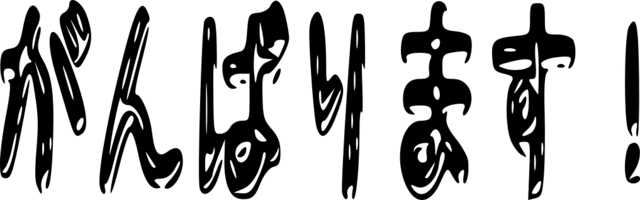
今度はテキストを加工した。元はこれです。

わざと大きく拡大したPNGを載せたよ。かざり字にしてあったので、ぼやけている。ラスター画像だからだ。これをトレースしたのが以下である。

元画像が縁取りしてあったので、Autotraceでもこんな字体になって現れた。色も付けなおした。うん!意外と面白い。
今度は元画像のテキストを黒字にトレースした。

ビップマップトレースの設定の仕方でこんなにも変わってくるのだ。illustratorのようにはいかなくてもInkscapeだけでこのように変化を楽しむことができるのはうれしいな。今日初めてやったことなのでこれからイラストや写真をインポートしていくつも練習してみようと思う。
忘れないようにこのアプリも使うようにしないとね。それこそ「がんばります!」を実行しないと・・・。とはいっても午前中から7時間画像でパソコンと闘っていて肩がパンパンにこってきた。もう今日はおしまいにします。



















