グラフエディターの使い方を試した
アニメーションを付けるには動かしたいオブジェクトを先ず選択しておく。画面を二画面にして、一つはオブジェクトの動きが直接見れる3Dビュー画面にし、もう一つはタイムラインを出す。ここでキーフレームを打つ。
最初の実験は、Cubeをそのまま使うことにした。0フレーム・・・Yの位置を0。20フレーム・・・Yの位置を20。40フレーム・・・Yの位置を-20。60フレーム・・・Yの位置を0。このようにしてキーフレームを打った。
次にグラフエディタを出す。

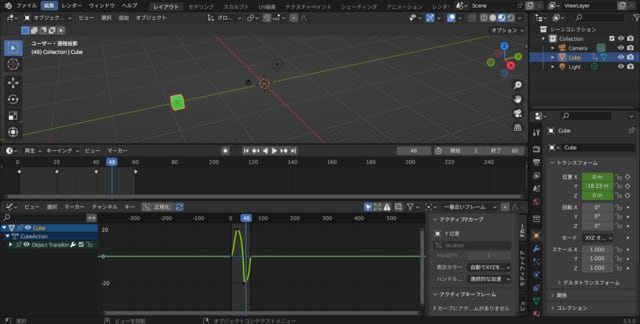
ここからグラフエディターの使い方実験に入った。20と40フレーム目のキーフレームを2つ選択。この状態でキーボードの「T」を押す。そうすると「キーフレーム補間を設定」の窓が出る。最初はイージングの中の「円形」を選んだ。グラフが変わったよ。

上の写真では小さくて見ずらいが、グラフの線が丸っぽくなった。再生して見ると少しはメリハリのあるアニメーションになった気がする。
今度は、ダイナミックエフェクトを使って、Cubeをバウンドさせてみた。

グラフの下の部分がギザギザとなっている。再生したら、CubeがY軸上でバウンドしていた。小刻みの動き方だったが‥。
今度はキーフレームの補完を「一定」にしてみた。

グラフが直線になっていた。再生したら、Cubeが瞬時に移動した。
また、グラフエディターのカーブを触って、アニメーションの動きを調整することもできる。グラフエディター上でキーフレームを選択すると「Fカーブ」となる。SとかRとかGを使って曲線の形状を変えたり、角度やキーフレームの移動もできる。
最後に円柱を出して、まず
0フレーム・・・位置XYZとも000、20フレーム・・Yの位置20
40フレーム・・・Yの位置-20、60フレーム・・XYZ位置000
80フレーム・・・Xの位置20、100フレーム・・Xの位置-20
120フレーム・・・XYZ位置000
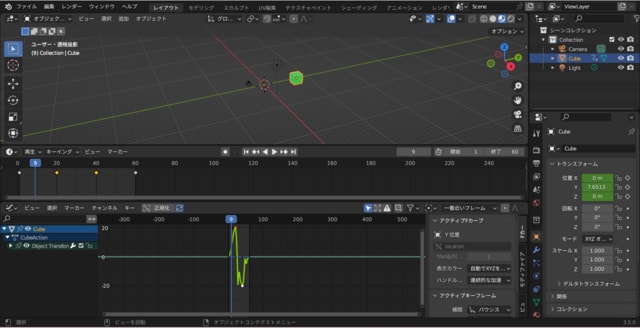
でキーフレームを打って準備をした。グラフエディターを出し、次のように設定した。
20フレーム目のキーフレームを選択。Tを押してイージングの「円形」にした。
40フレーム目で、ダイナミックエフェクトの「バウンド」を押した。
80フレーム目で、補間の「一定」を押した。
100フレーム目で、今度はカーブの編集をやってみた。100フレームのキーフレームをクリックし、Fカーブで補助線みたいなものが出るのでそれをSで伸ばした。

グラフが小さすぎてこれでは様子がわからないね。再生して見ると動き方の違いが分かった。
これまでグラフエディターの使い方がよくわからなかったが、一歩一歩学んでいくことしかないね。「アッツ」・・キーフレームが消えてしまった!!・・こんな時はオブジェクトが選択されていませんでした。オブジェクトを選択すれば、キーフレームもグラフエディターも出てきました。
こんな初心者でした。グラフエディターをもっと使いこなせるようになるといいねえ。アニメーションの速度をもっと自由に変えることもできるのですから・・・。今までは補間の「リニア」しか使ったことがなかったので、今日は他の使い方を実験で確かめてみたのであります。
それではまた・・・



















