テキストを一文字ずつ出現させたり、飛び出してくるアニメーション
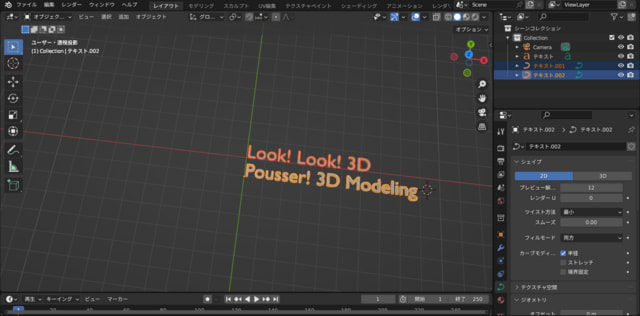
テキストを作って、少し厚みを付けて色をつけるまでの工程を写真で残しておく。






アニメーションを付ける
ここまではすんなりと進めた。アニメーションをかける段階から難しくなってきた。まず下の文字がピョンピョンと出てくるようにしたい。最初の文字である「P」だけにアニメーションを付けた。大きさが変わることと回転をかけた。グラフエディターを出して、補間モードのベジェを出し、一番高い山の部分を選択してSで伸ばす。こうすることによって滞空時間が少し伸びるというのである。

次はこの「P」という字のアニメーションをほかにも適用させていく。色を付ける時にリンクを使ったがこれと同じようなやり方で、アニメーションもリンクをかけた。
今回は一文字ずつ出現させたいので、リンクを使うと全部のタイミングが同じになるのは困る。そこで初めて使ったのだが、オブジェクトタブ→関係→シングルユーザー化→オブジェクトアニメーションと進む。そうすると、アニメーションはそのままにリンクは外れるという。 ここから1文字ずつでキーフレームを打っていった。

今度は上の文字にアニメーションを付ける。下の文字よりも簡単だった。look!でジョイント。3Dでジョイント。まず一つ目の塊に大きさが変わるようにキーフレームを打つ。それを残りの文字の塊にリンクさせた。




再生して確かめた。アニメーションがOKだったら、ここから書き出しの作業に入る。画像レンダリングはこうだよ。


最後にEeVeeエンジンで書き出した。
Blender 文字のアニメーション
それではまた



















