全体のバランスなどを見て色を調整します。
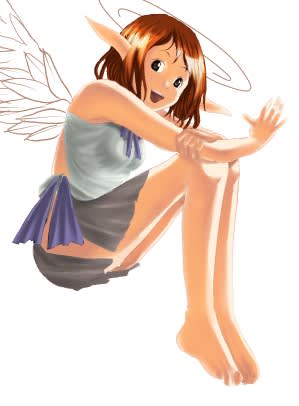
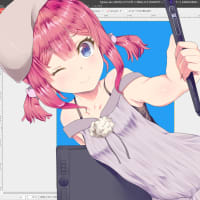
まず、ここまでの絵はこんな感じです。

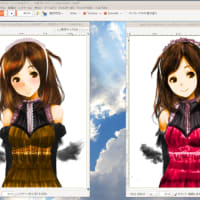
この絵の背景は青空にしようかなと思っています。そうすると、服の色が青系だとわかりずらくなります。
しかたがないので服の色の系統を変えてみます。
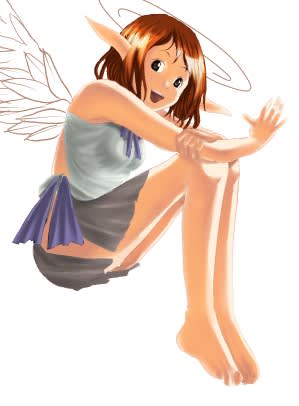
まず、服の影のレイヤーを「レイヤー→色→脱色」で脱色します。次に下地の色を変えます。とりあえず白っぽくしてみました。

何か違う。
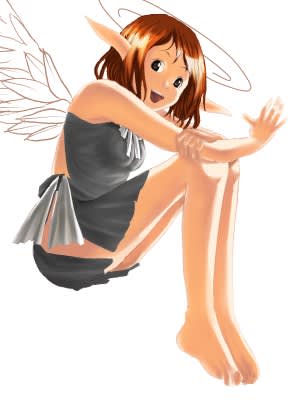
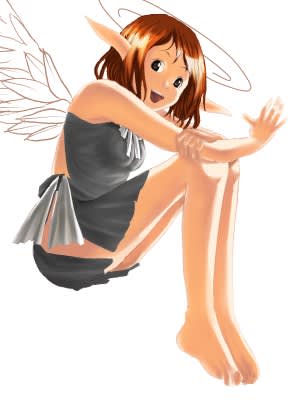
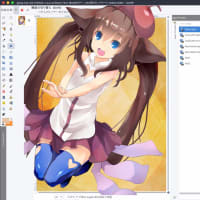
今度は黒っぽくしてみました。

こんな感じでしょうか。
一般的に、濃い色から薄い色に変えると影の濃さなどが変わってしまうので影のバランスがおかしくなります。どちらかというと、薄い色で塗っておいて、後から濃い色に変える方が簡単そうです。
まず、ここまでの絵はこんな感じです。

この絵の背景は青空にしようかなと思っています。そうすると、服の色が青系だとわかりずらくなります。
しかたがないので服の色の系統を変えてみます。
まず、服の影のレイヤーを「レイヤー→色→脱色」で脱色します。次に下地の色を変えます。とりあえず白っぽくしてみました。

何か違う。
今度は黒っぽくしてみました。

こんな感じでしょうか。
一般的に、濃い色から薄い色に変えると影の濃さなどが変わってしまうので影のバランスがおかしくなります。どちらかというと、薄い色で塗っておいて、後から濃い色に変える方が簡単そうです。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます