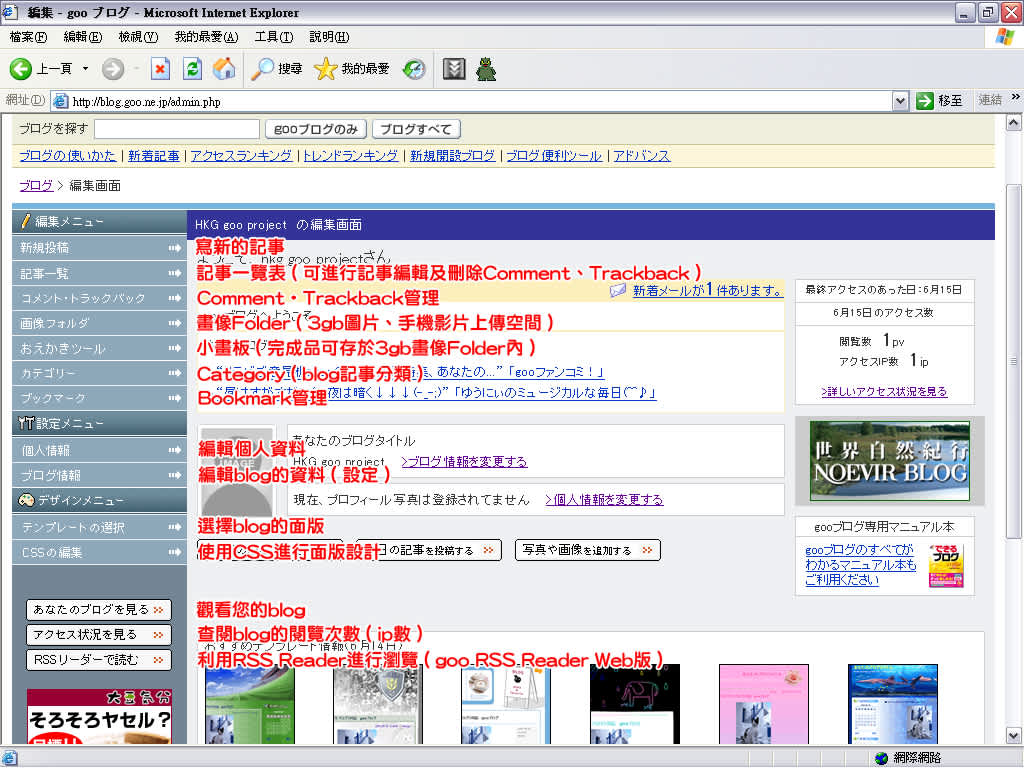
由於goo blog圖片上傳等功能更新
在此放上新版功能教學及NICONICO動畫轉貼方法

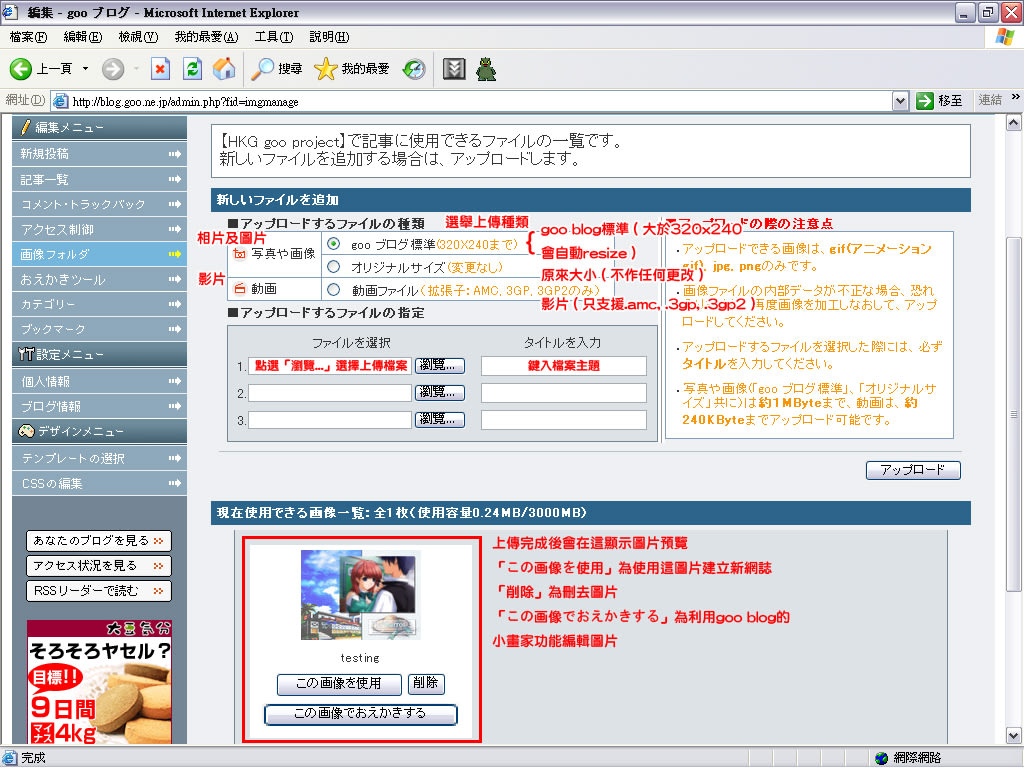
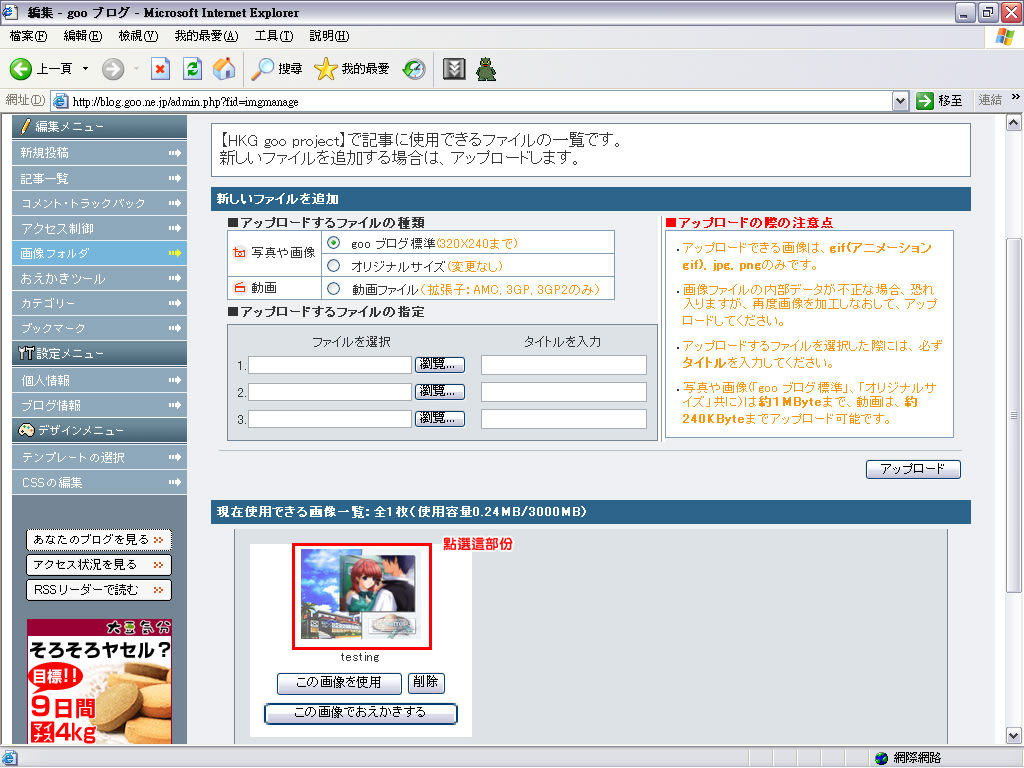
1. 每張圖片上限為1000KB
2. 選goo blog標準的話圖片會被resize
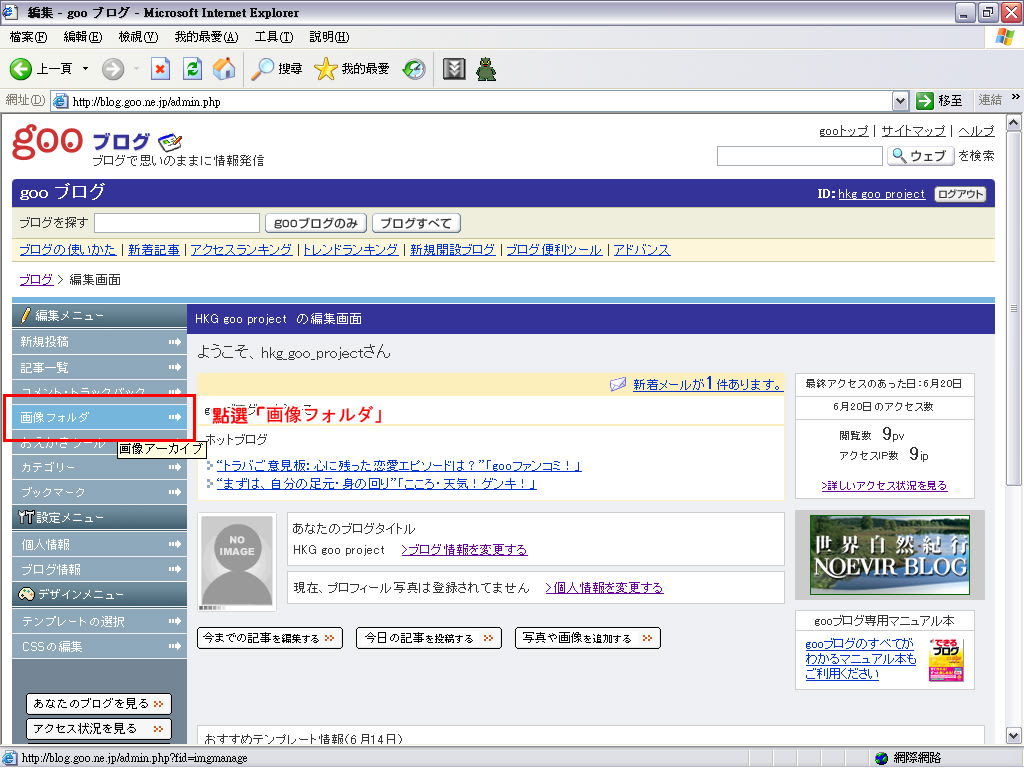
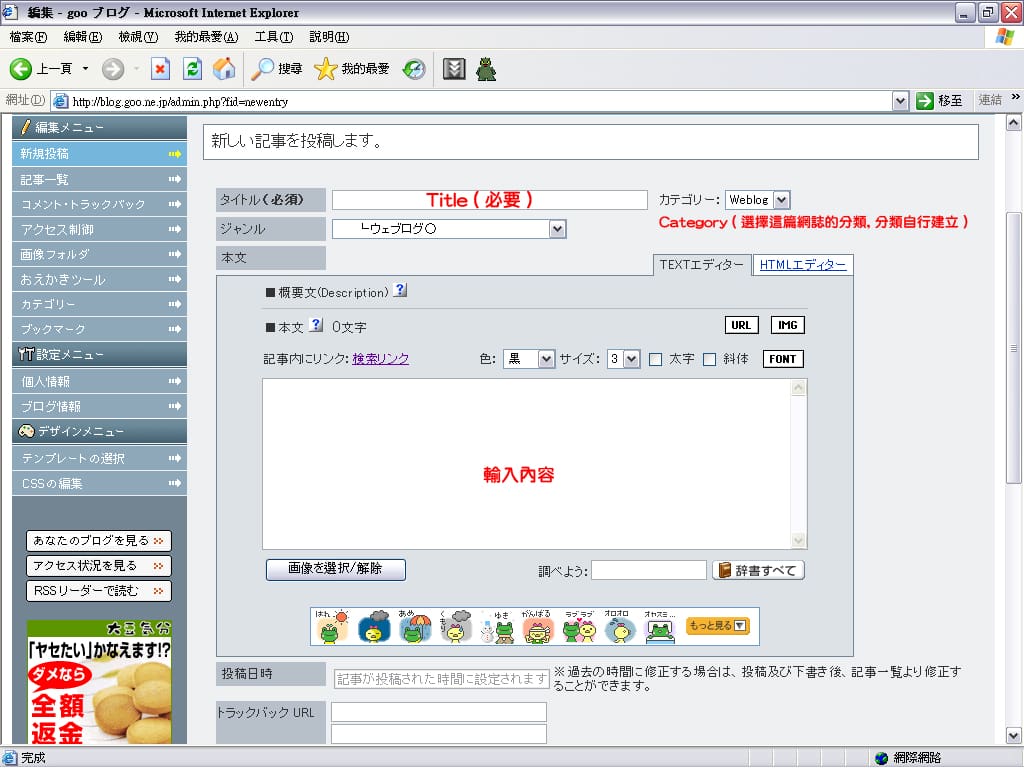
3. 點選「ファイルを選択」選取檔案、再在「タイトル」鍵入標題 (一定要鍵入標題、標題内容倒是沒有限制)

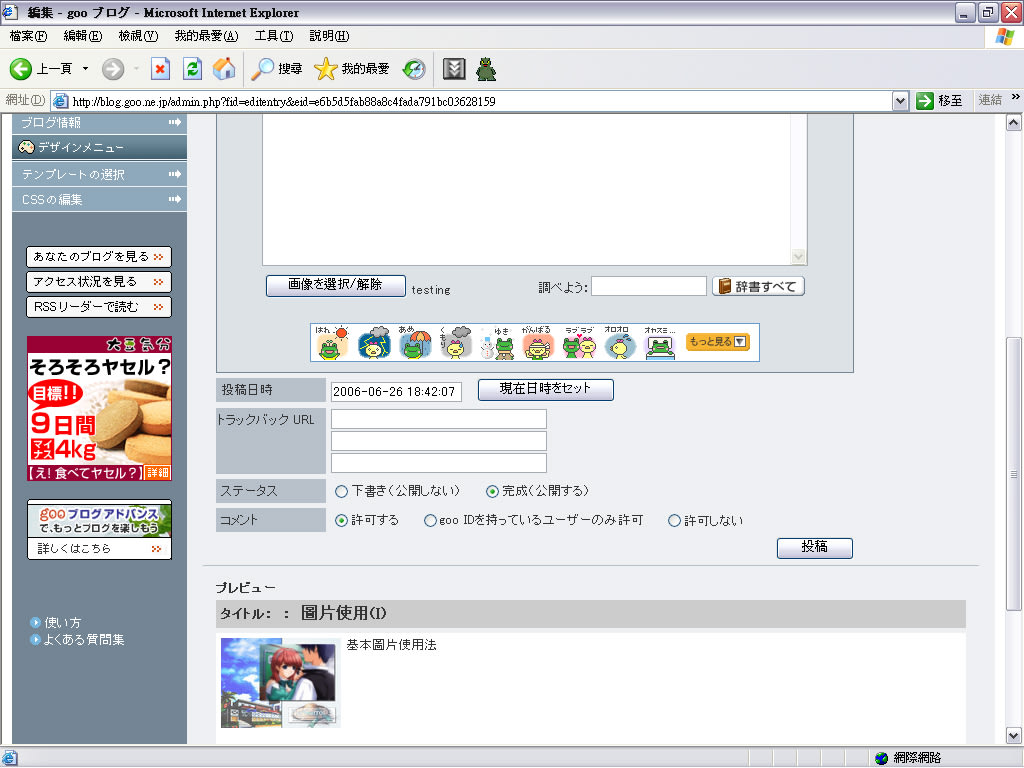
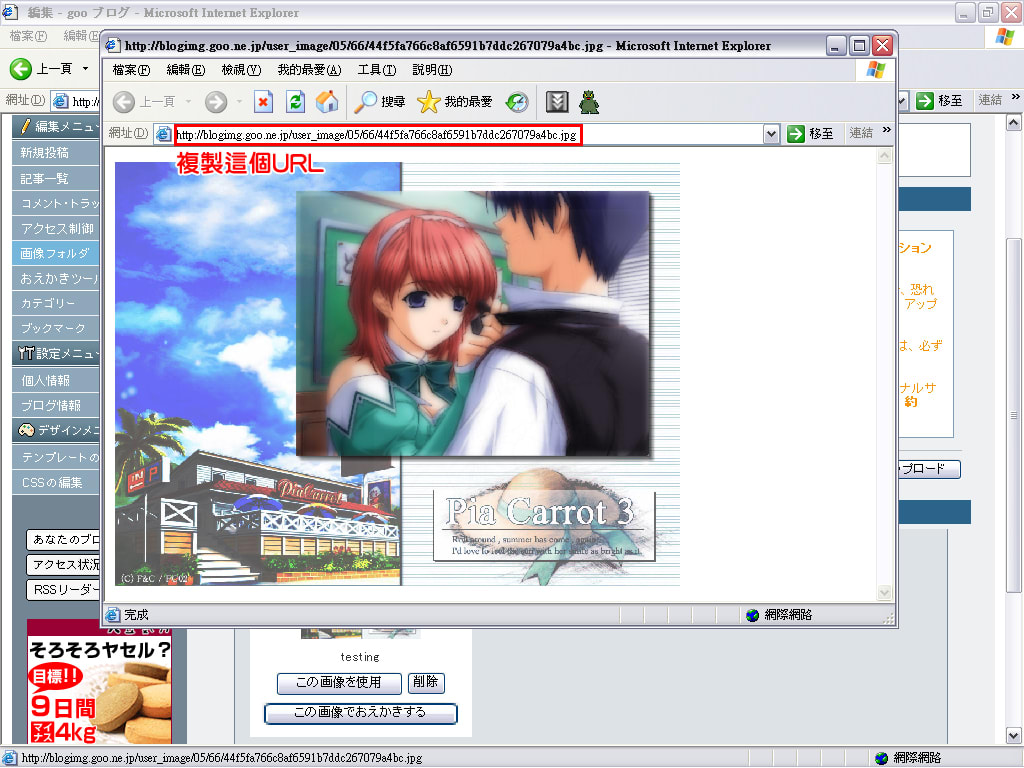
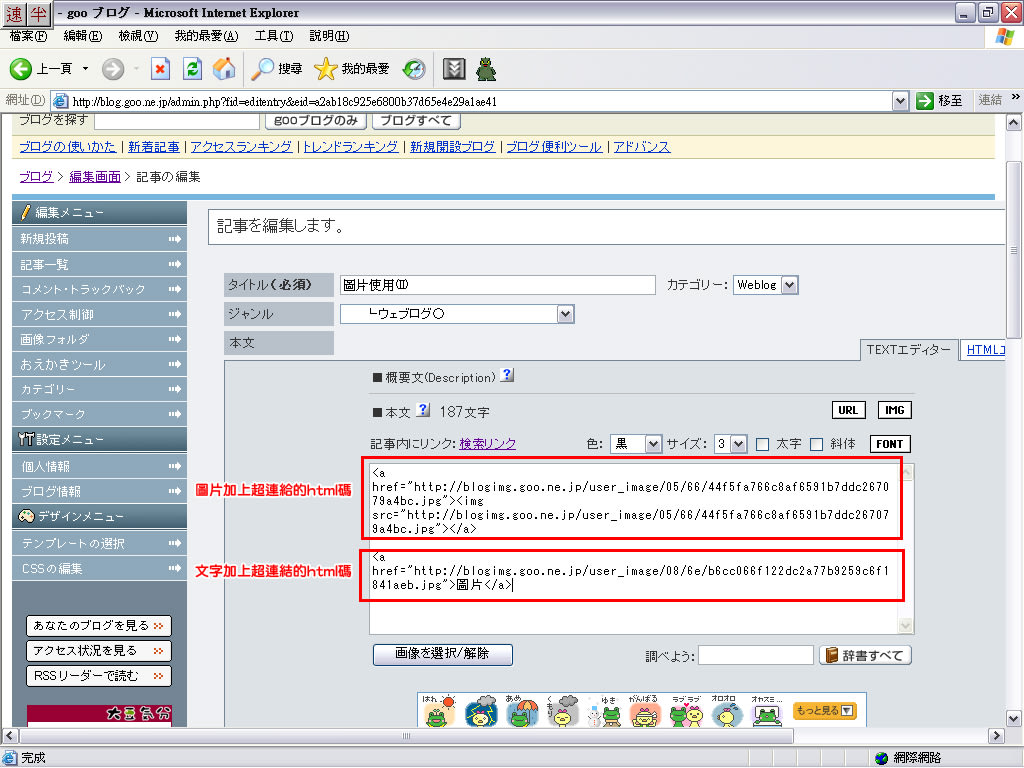
4. 上傳後、點選圖片縮圖或標題進入上圖頁面
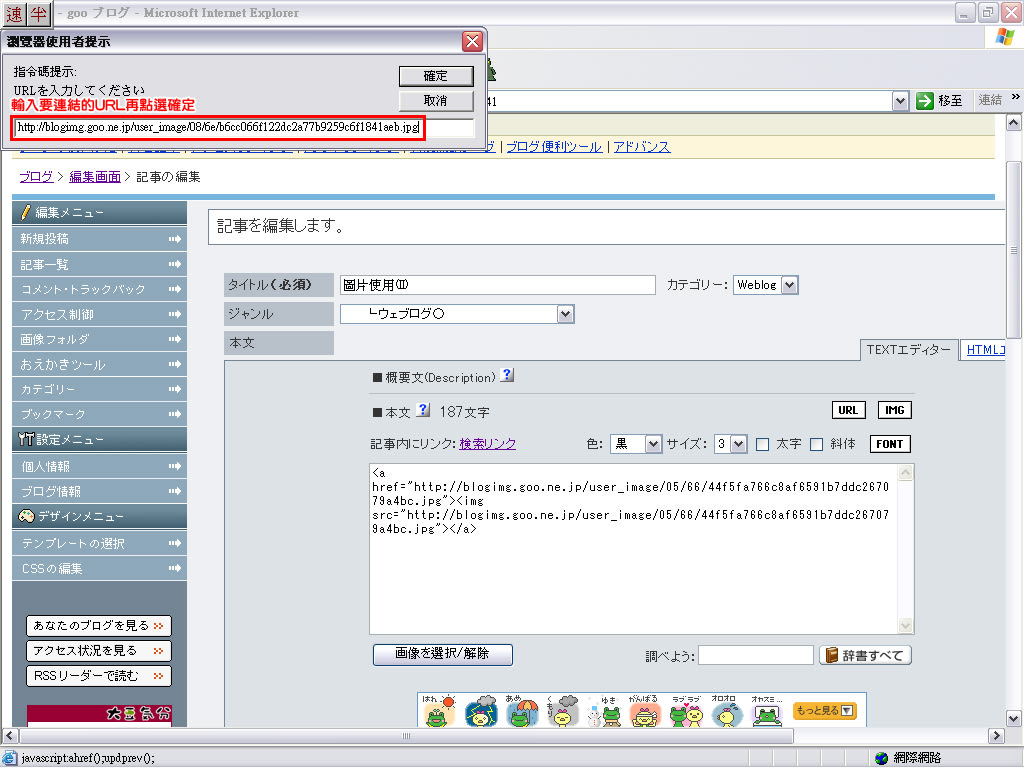
5. 直接複製紅框内的HTML碼、再在寫網誌時貼上
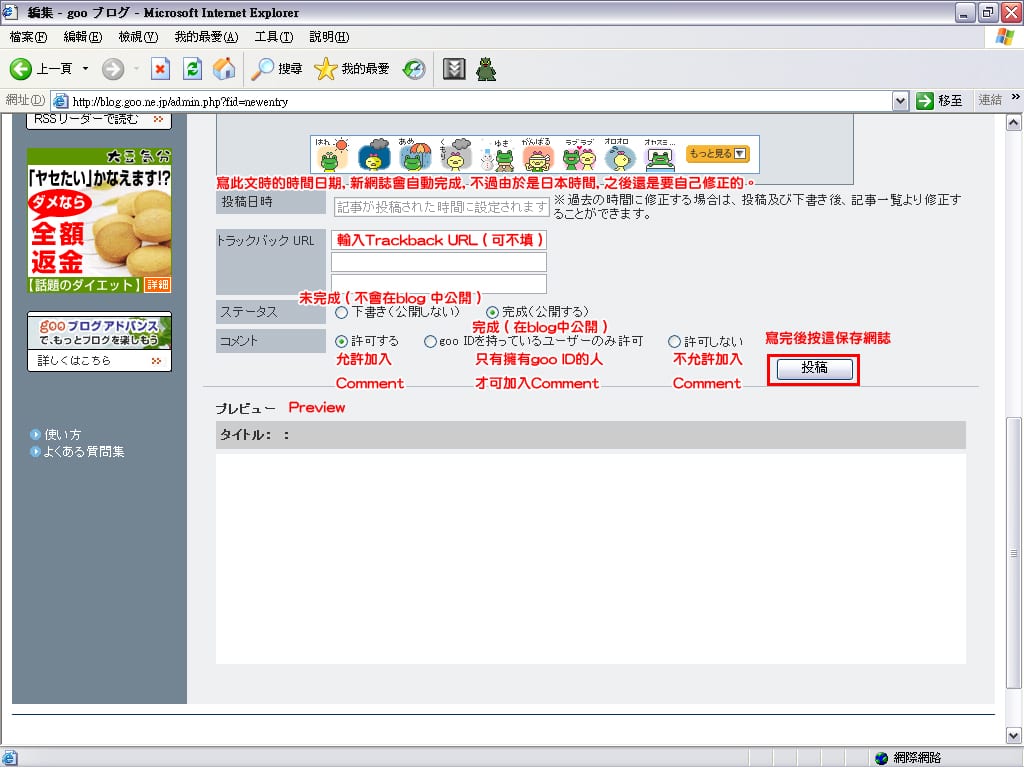
6. 建議上傳圖片及寫網誌時盡可能使用IE、不然會出現各種奇怪的問題

1. 在左邊的清單點選「ブログパーツ」
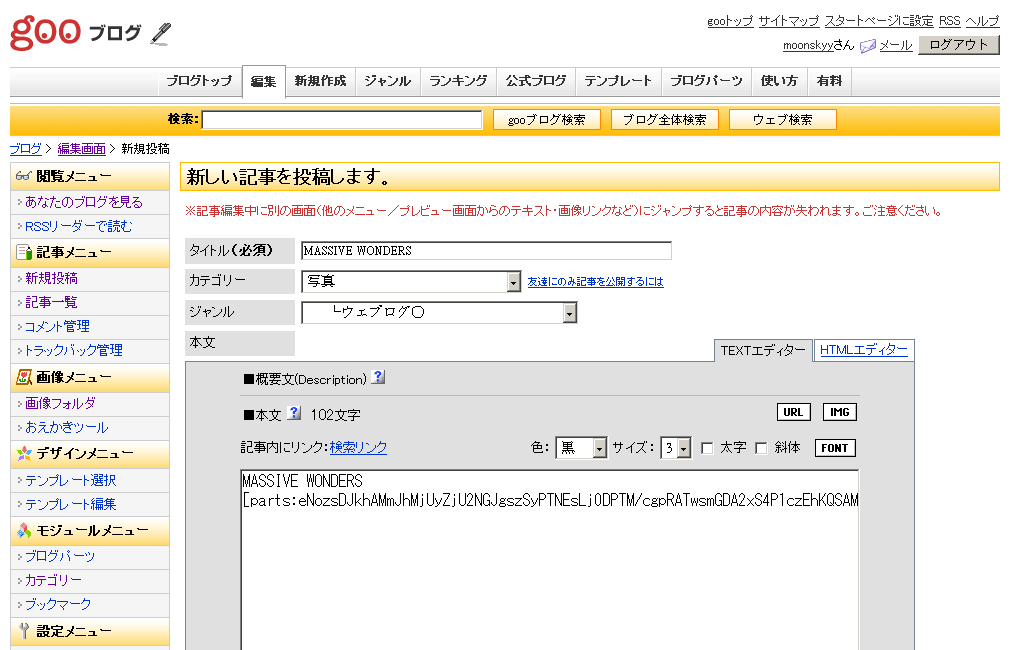
2. 選取「ニコニコ動画」、再在右邊鍵入動画連結

3. 複製紅框中代碼、再在寫網誌時貼上
4. 此步驟同樣建議以IE進行、以確保IE以外的BROWSER看網誌時不會產生問題
其他goo blog教學:
http://blog.goo.ne.jp/moonskyy/c/df7a48b5bda6d76b5ad8575178d66142
在此放上新版功能教學及NICONICO動畫轉貼方法

1. 每張圖片上限為1000KB
2. 選goo blog標準的話圖片會被resize
3. 點選「ファイルを選択」選取檔案、再在「タイトル」鍵入標題 (一定要鍵入標題、標題内容倒是沒有限制)

4. 上傳後、點選圖片縮圖或標題進入上圖頁面
5. 直接複製紅框内的HTML碼、再在寫網誌時貼上
6. 建議上傳圖片及寫網誌時盡可能使用IE、不然會出現各種奇怪的問題

1. 在左邊的清單點選「ブログパーツ」
2. 選取「ニコニコ動画」、再在右邊鍵入動画連結

3. 複製紅框中代碼、再在寫網誌時貼上
4. 此步驟同樣建議以IE進行、以確保IE以外的BROWSER看網誌時不會產生問題
其他goo blog教學:
http://blog.goo.ne.jp/moonskyy/c/df7a48b5bda6d76b5ad8575178d66142