進入實戰編
當然是要教大家如何善用goo blog提供的服務
先教大家3gb圖片空間的使用方法
點選以下圖片可以放大
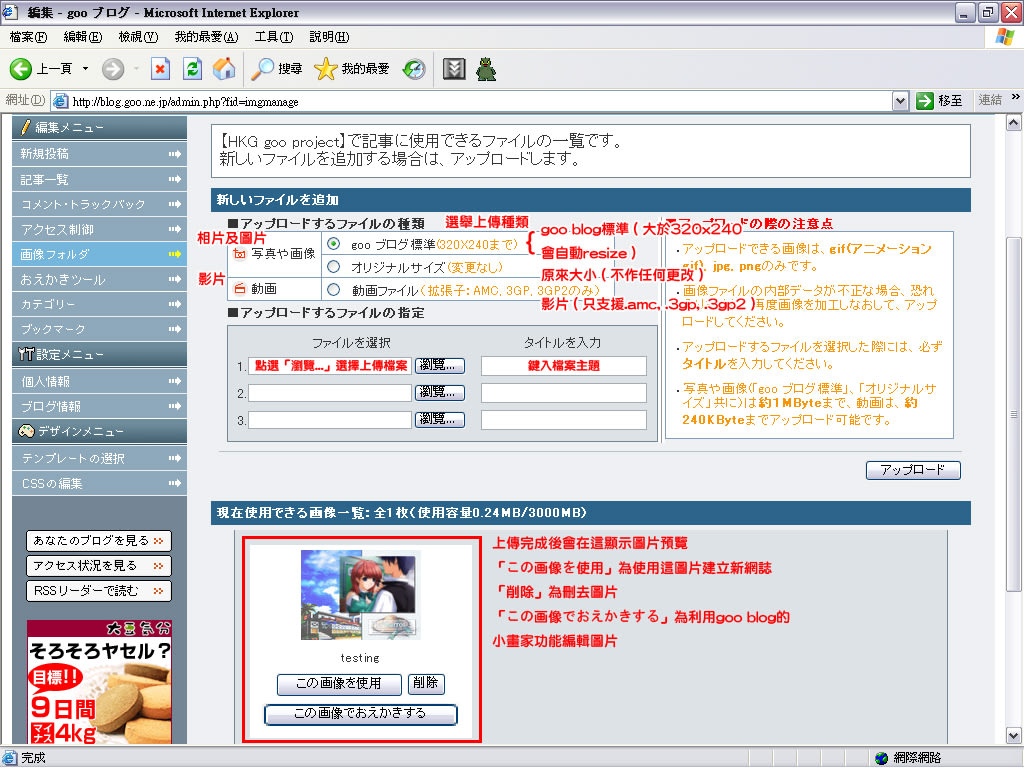
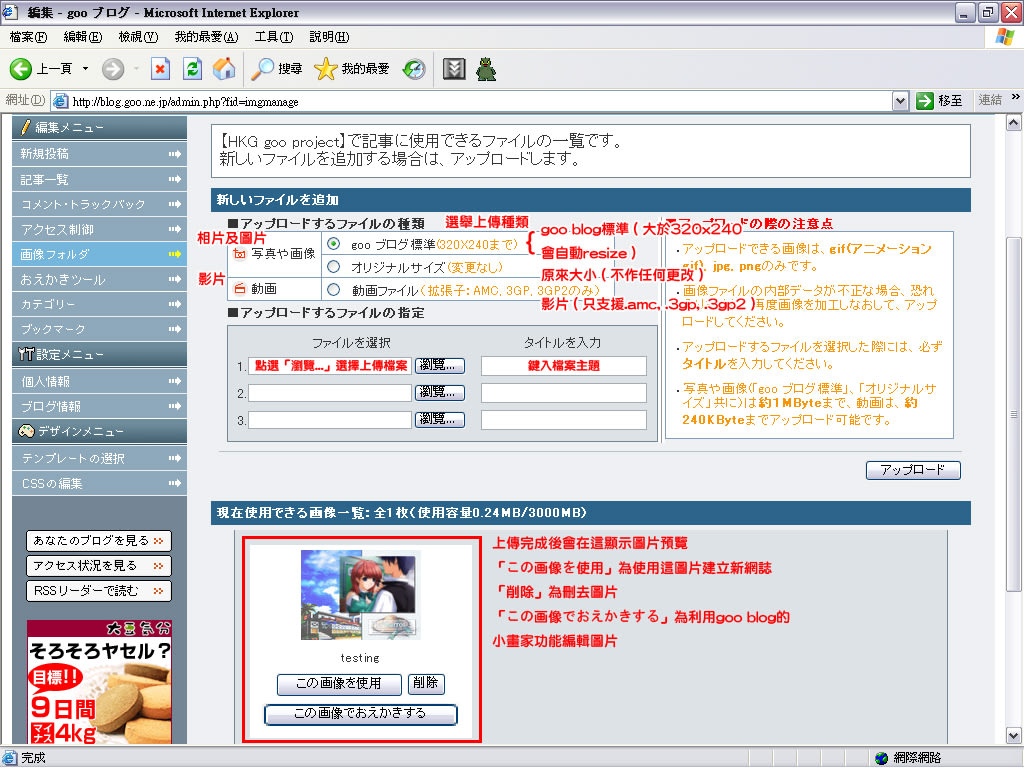
1.善用goo blog的3gb圖片空間


注意:
a.圖片只支援.gif ( 動態gif )、.jpg、.png
b.不附合上傳條件將不會被上傳
c.圖片主題必須輸入、否則上傳無效
d.每張圖片的大小上限為1mb、影片的大小上限為240kb
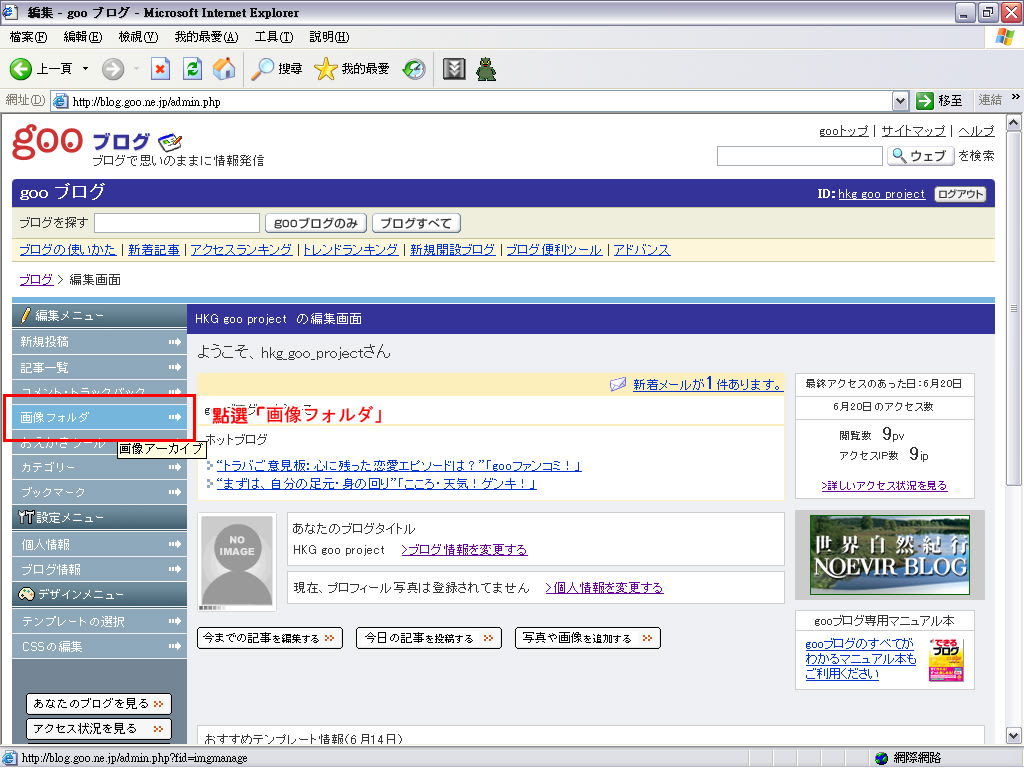
2.使用已上傳的圖片(I)
點選「この画像を使用」
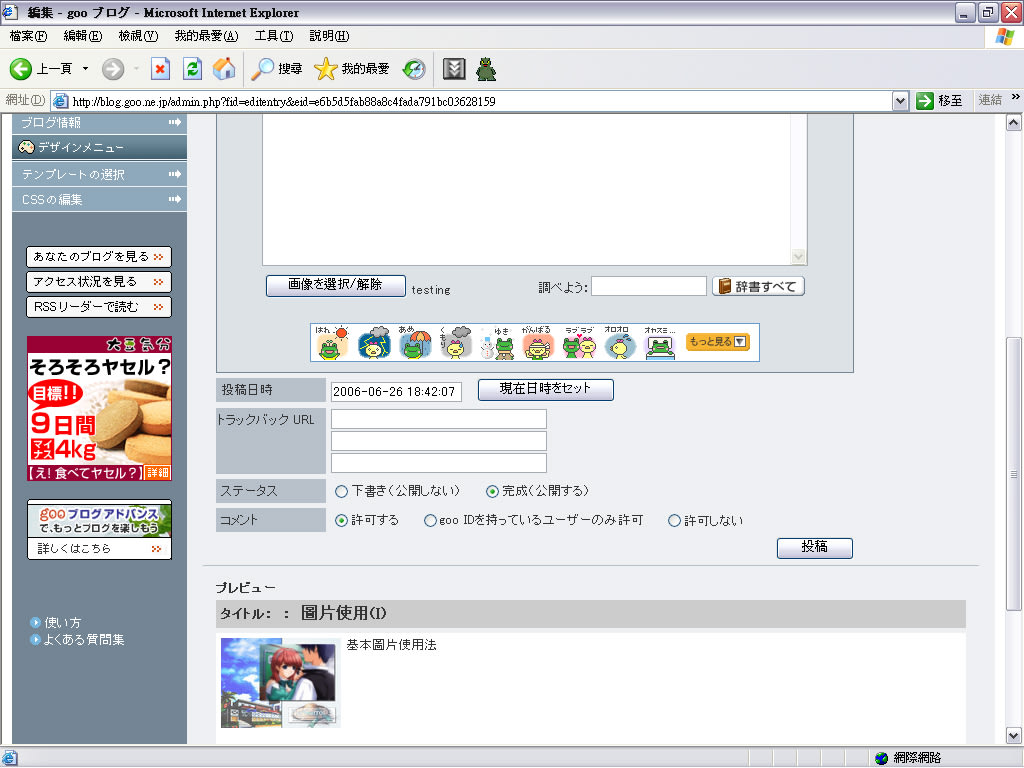
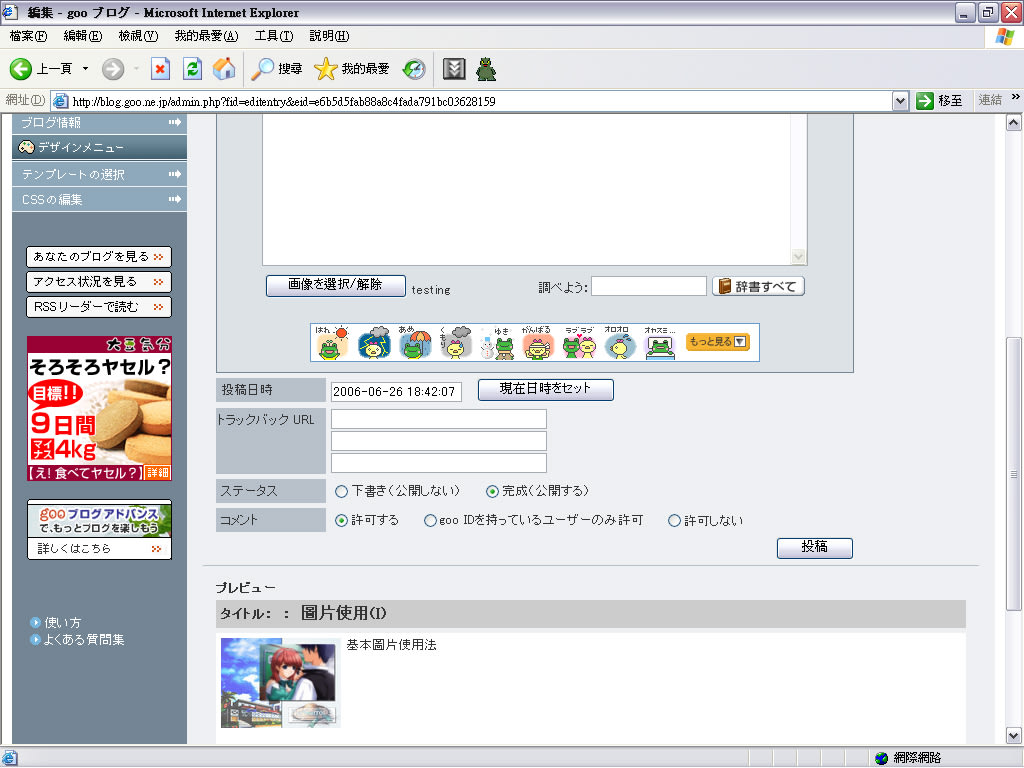
接下來會跳到「新規投稿」的畫面
不同的是畫像已被選擇

而儲存後的效果

點選圖片可閱覽原圖
這方法每篇網誌只可使用圖片一張
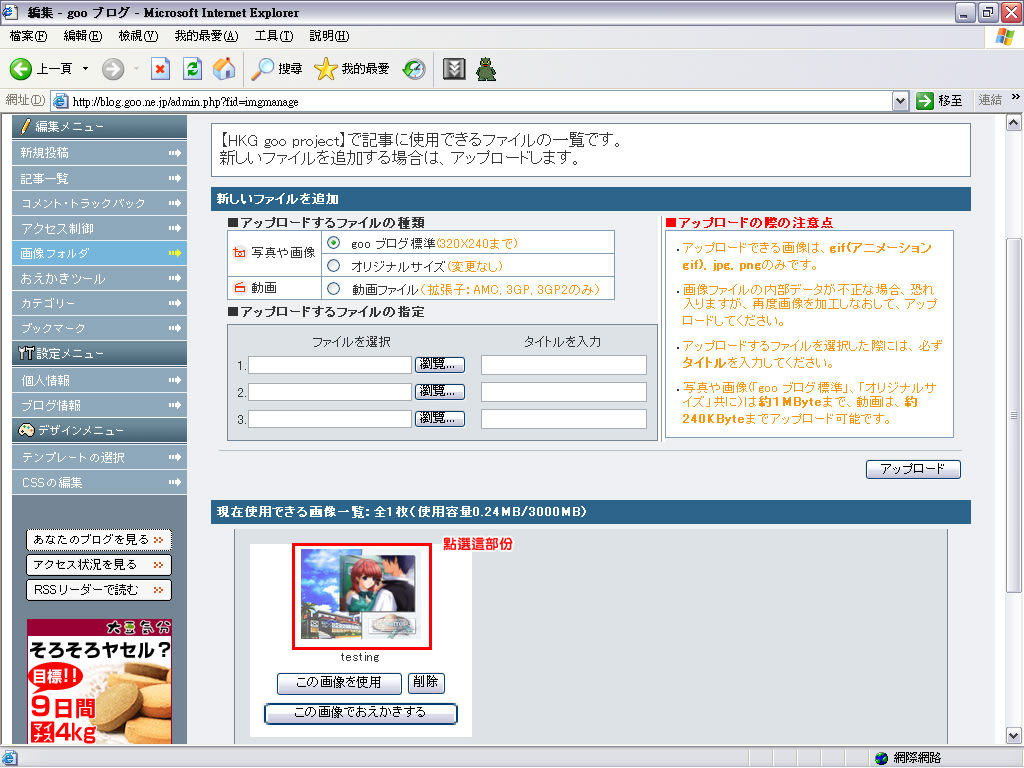
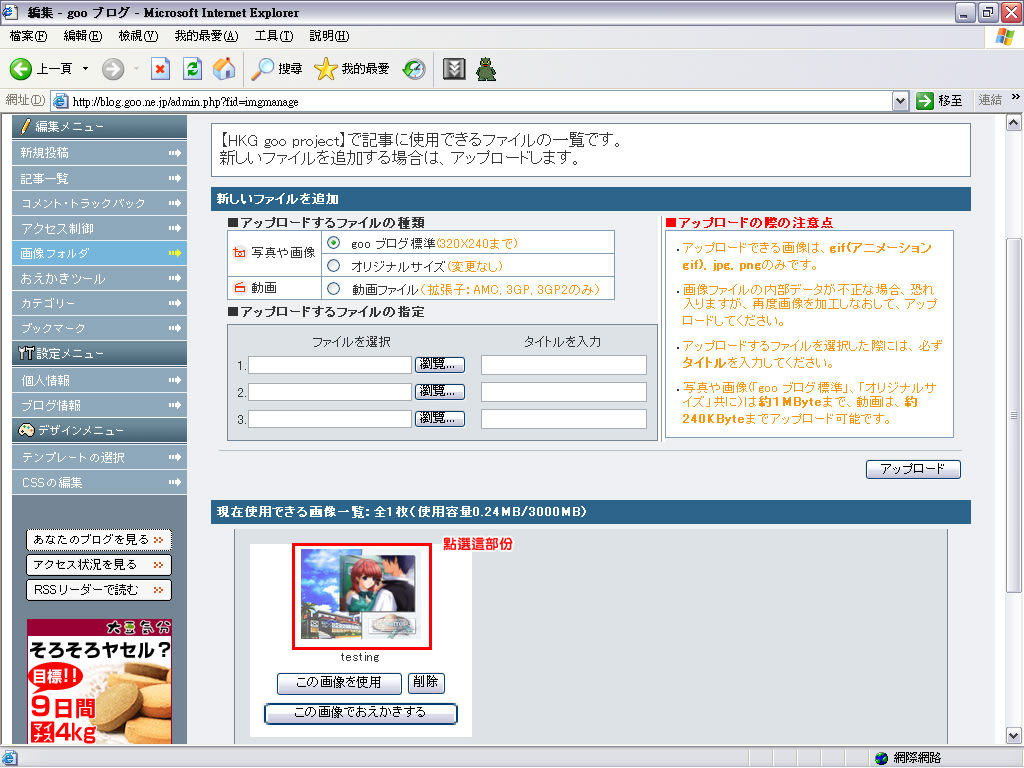
3.使用已上傳的圖片(II)
另一個進階一點的用法
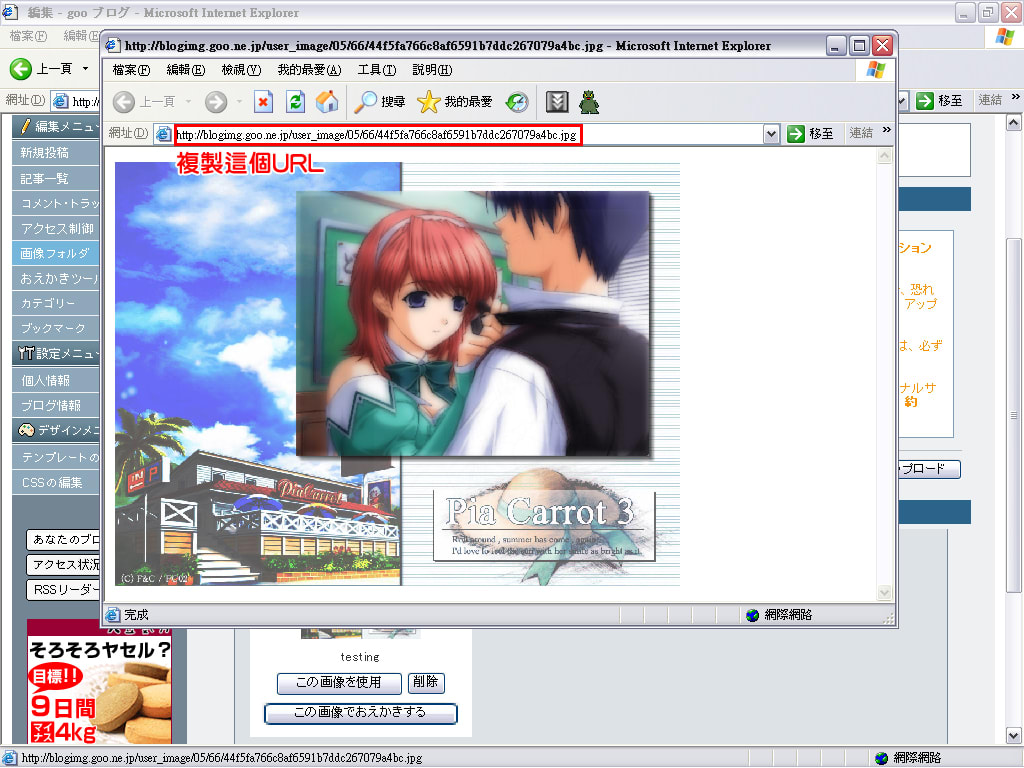
先點選畫像預覽

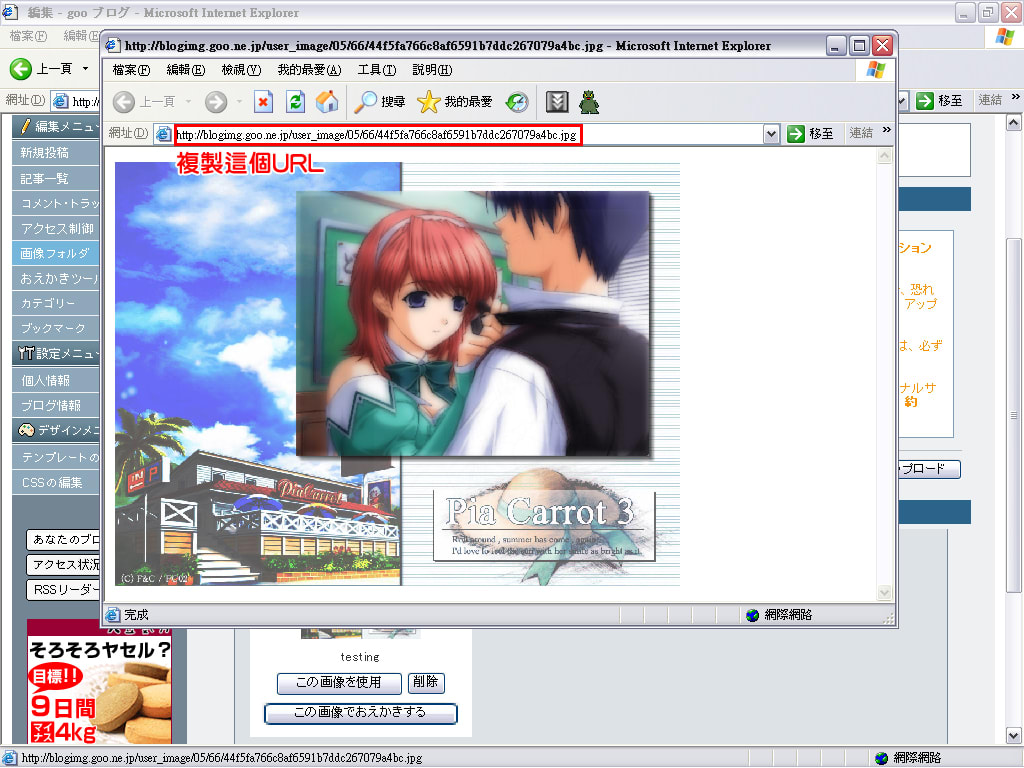
然後會彈出新視窗顯示圖片
複製圖片的URL

然後使用「新規投稿」建立新網誌
點選「IMG」標籤
再貼上圖片的URL

再來是替圖片加入超連結
不想加入的話直接點選取消

效果如下

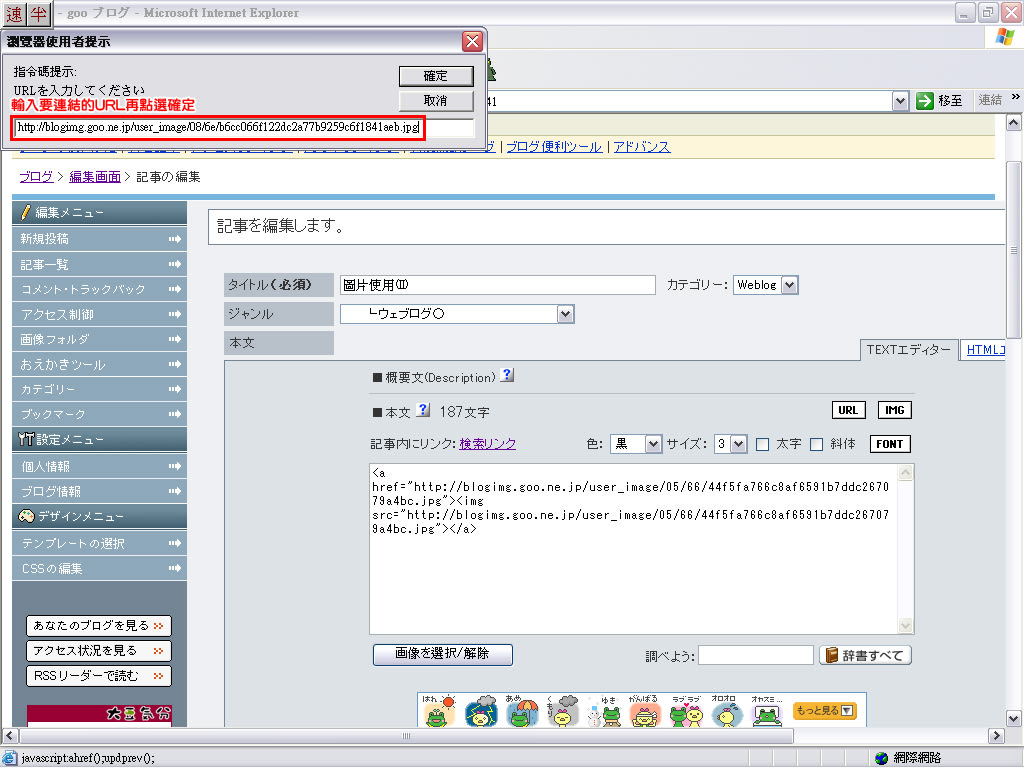
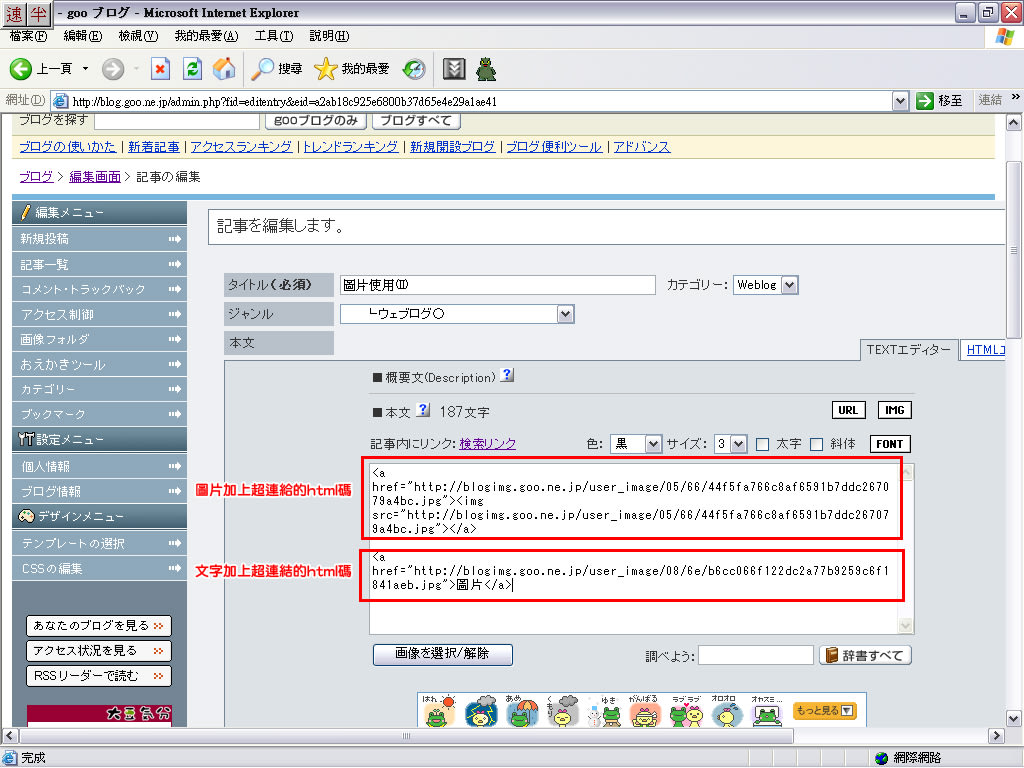
4.URL標籤的使用
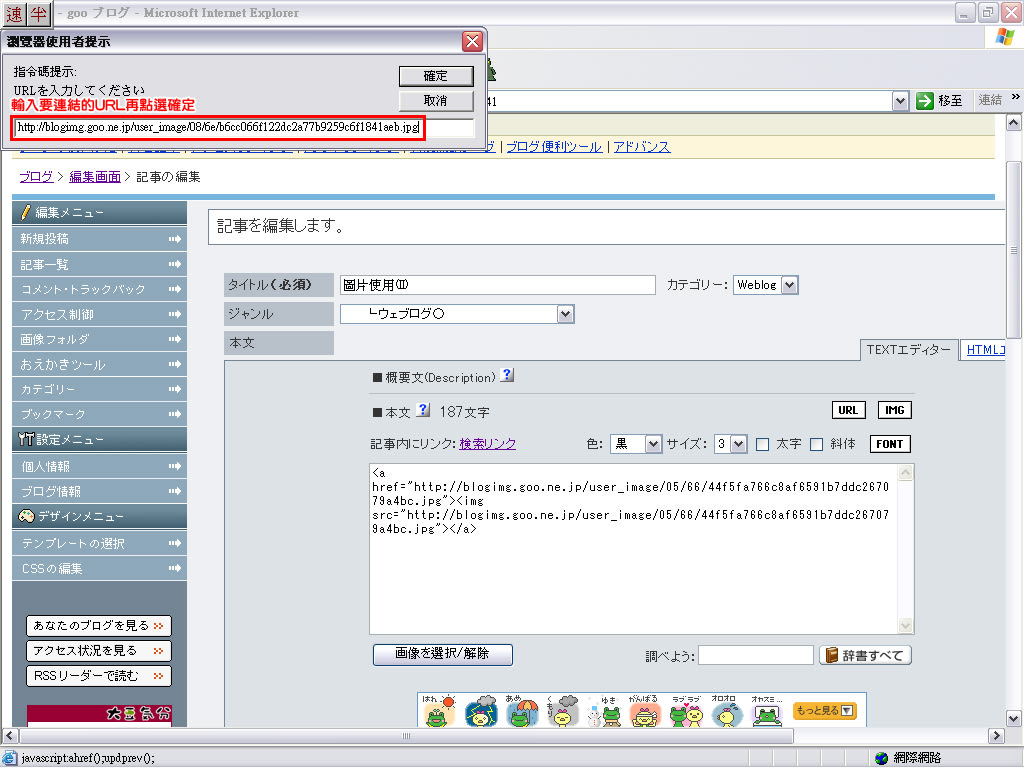
點選URL標籤
輸入要作超連結的文字

輸入超連結

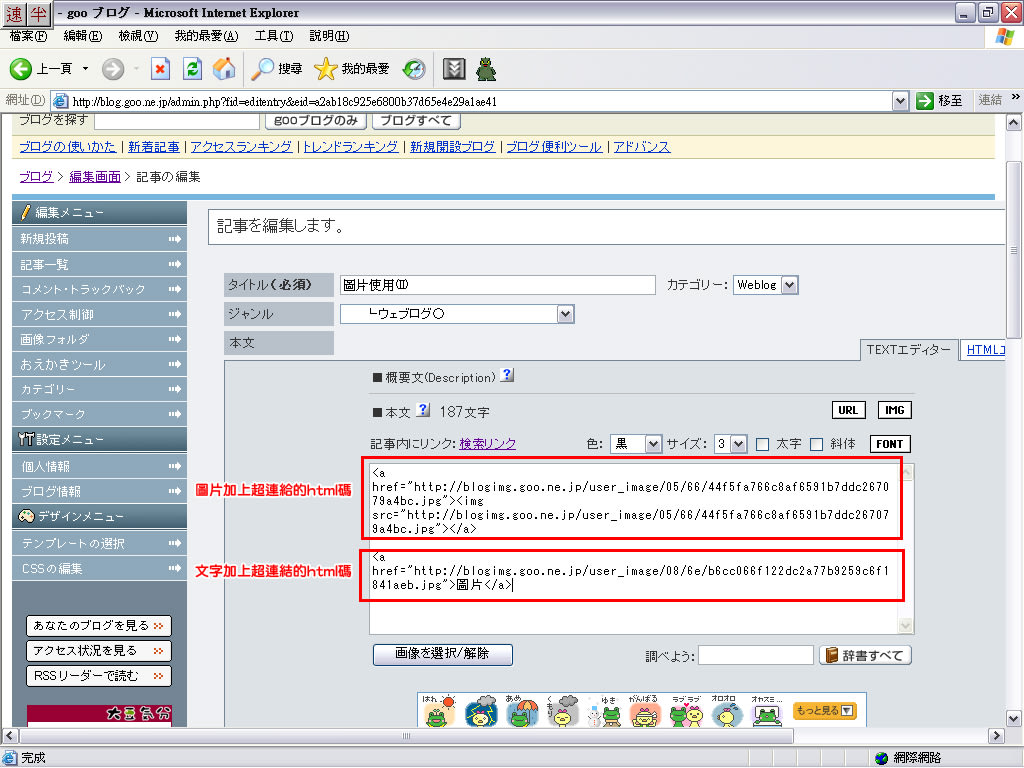
出來的html碼

5.使用html碼變更圖片顯示方式
如果圖片太大
像步驟(3)的圖片
讀者閱覽blog的時候會很不便吧
而且有外框的圖片也不好看
加上點選連結後會再原視窗顯示連結
會使讀者看不到接下來的網誌
進去點點看就明白了
要解決上述的問題
就要在html碼上動點手腳了
請看下圖

target="new" 使超連結在新視窗中顯示
width="640" 將圖片顯示的度改為640像素
height="480" 將圖片顯示高度改為480像素
border="0" 將圖片的外框 ( 為圖片加上超連結時才會出現 ) 消去
依圖中的位置插入上列html指令碼就可以了
進去試試看效果