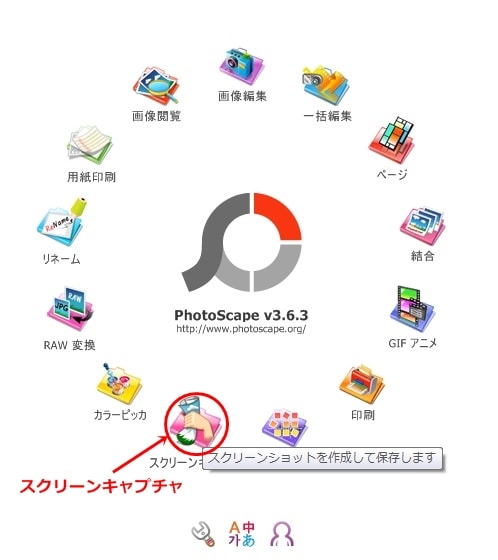
PhotoScapeの起動画面です

ブラウザの画面を取りたい時、PhotoScapeを起動します
スクリーンキャプチャをクリックすると、 この画面が出ます
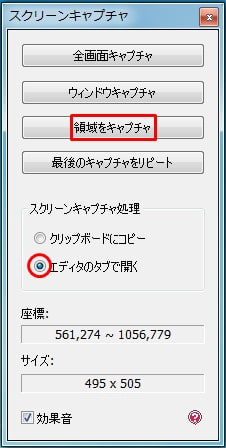
この画面が出ます

〇エディタのタブで開くのチェックが付いてるのを確認します
続いて全画面でもいいのですが、ここは領域をキャプチャをクリック

ブラウザのキャプチャしたい所を最初にクリック(赤枠の左上)
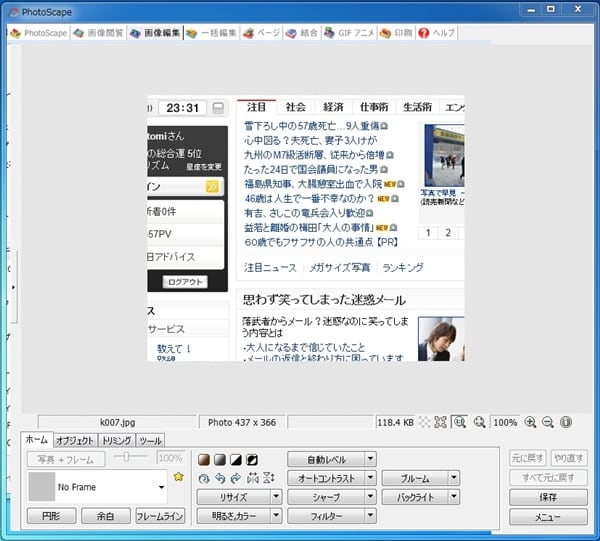
クリックしたら、そのままドラッグ(矢印方向にずらす)し、取りたい所でクリックします。

するとPhotoScapeの編集画面に現れます。
大きくキャプチャしてトリミングで細かく取り出すこともできます
トリミングのやり方が分かれば、キャプチャもおおよそでいいけどね
その時は、また詳しくアドバイスします。
トリミングが終われば右下の保存をクリック
写真は出していませんが保存方法が出ます、下の「名前を付けて保存」をクリック

名前を付けて保存をクリックすれば、このような小窓が出ます。
保存場所フォルダを指定してください
無ければ、ピクチャ内に新しくフォルダを作成して、キャプチャでも名前を付けてください
新規フォルダ作成方法が分からない場合は連絡ください
注意:ファイルの種類「選択と書いてるところ」これは拡張子と言ってファイルの種類です
PNGとなってるので、赤〇の▼をクリックしてJPEGをクリックしてください
PNGは画像は綺麗ですが、容量が大きくなりますし、ブログなどにアップもできない場合があります。
一応キャプチャの手順はこれで完了です。




















達成感を味わえるかなぁ~
そんな気持ちのmedakaです
色々とありがとう!
やってみます 自分で使える様になると嬉しいです
インストできたら、ここのサイトを参考にしてください
誰でも最初は戸惑うものです、頑張りましょうね^^
説明があったように、一度クリックしてから
ドラッグしたら、上手く出来ました。
使える機能なのに、あきらめなくて
済んだので、助かりました!!