6.3 アニメーション
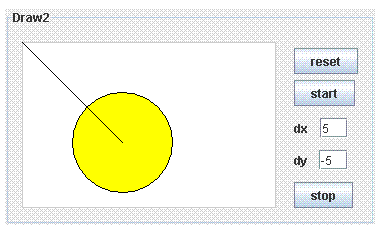
アニメーションのプログラムは多数例示されているので,下図の黒い円周を動かすプログラムの
詳細な説明は省略します.[6-6]の「Swingのペイントのためのガイドライン」の一部しか引用して
いませんので,意味が十分に理解できないときはぜひ全文を読んでください.
・Swingコンポーネントは
jPanel1(外枠,"Draw2"), jPanel2(描画用), fp(Fig2 < JPanel),
jButton1("reset"), jButton2("start"), jButton3("stop"),
jLabel1("dx"), jLabel2("dy"),
jTextField1(dx 用), jTextField2(dy 用).
・「jPanel2.setDoubleBuffered(true);」は不要([6-6]).
・「fp.repaint(x, y, 100, 100); fp.repaint(fp.x, fp.y, 100, 100);」
とすると画面にゴミが残ります.
//------------------------------------------
//Draw2.java
package draw2;
import javax.swing.* ;
import java.awt.*;
public class Draw2 extends JApplet implements Runnable {
Thread th = null;
Fig2 fp;
public void init() {
initComponents();
getContentPane().setBackground(Color.white);
fp = new Fig2(); jPanel2.add(fp);
}
public void run() {
int x, y;
while (th != null) {
x = fp.x; y = fp.y;
if(x < -100 || x > 300 || y < -100 || y > 200){
fp.x = fp.y = 50;
}else{
fp.x += fp.dx; fp.y += fp.dy;
}
fp.repaint(x-1, y-1, 102, 102);
fp.repaint(fp.x-1, fp.y-1, 102, 102);
try{Thread.sleep(100);
}catch (InterruptedException e) { }
}
}
public void paint(Graphics g){
fp.paintComponent(g);
}
/*----------------------------
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
******** デザイン画面による設定の結果 ********
}// </editor-fold>
----------------------------*/
private void jButton1MouseClicked(java.awt.event.MouseEvent evt) {
th = null; fp.x = fp.y = 50;
fp.dx = Integer.parseInt(jTextField1.getText());
fp.dy = Integer.parseInt(jTextField2.getText());
fp.repaint();
}
private void jButton2MouseClicked(java.awt.event.MouseEvent evt) {
th = new Thread(this); th.start();
}
private void jButton3MouseClicked(java.awt.event.MouseEvent evt) {
th = null;
}
private javax.swing.JButton jButton1;
private javax.swing.JButton jButton2;
private javax.swing.JButton jButton3;
private javax.swing.JLabel jLabel1;
private javax.swing.JLabel jLabel2;
private javax.swing.JPanel jPanel1;
private javax.swing.JPanel jPanel2;
private javax.swing.JTextField jTextField1;
private javax.swing.JTextField jTextField2;
}
//------------------------------------------
//Fig2.java
package draw2;
import javax.swing.* ;
import java.awt.*;
public class Fig2 extends JPanel {
int x, y, dx, dy;
public Fig2(){
setBounds(0, 0, 300, 200);
setOpaque(false);
x = y = 50; dx = dy = 0;
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.yellow);
g.fillOval(50, 50, 100, 100);
g.setColor(Color.black);
g.drawLine(0, 0, 100, 100);
g.drawOval(x, y, 100, 100);
}
}
//------------------------------------------
//draw2.html (全角の不等号は半角にしてください)
<HTML><BODY>
<applet height=250 width=400 code="Draw2.class"></applet>
</BODY></HTML>
//------------------------------------------
"reset" で (dx, dy) を読み "start" で動かして "stop" で止めたときの表示例:
http://www.hakurei-isl.org/m-miyata/applet/draw2.html (ソースコード)

[6-6](=[5-16]再掲) AWTとSwingのペイント(paint)の仕組み
http://homepage1.nifty.com/algafield/paint.html
Swingのペイントのためのガイドライン
1. ・・・Swingのコンポーネントでは、update()は呼び出されません。
2. ・・・直接、paint()を呼び出してはいけません。
3. ・・・引数のあるrepaint()を呼び出して、更新を要する矩形領域を
6. ・・・opaqueプロパティをtrueにセットすると・・・毎回、自分の領域を背景色で
10. ・・・すべて、ダブルバッファリングをonにすることを、強力におすすめします。
[6-10] Component (Java Platform SE 6)
http://java.sun.com/javase/ja/6/docs/ja/api/java/awt/Component.html#repaint()
public void repaint()・・・ 軽量コンポーネントである場合・・・ paint メソッドを
・・・。そうでない場合は、update メソッドを・・・
[6-11] 軽量コンポーネント
http://wisdom.sakura.ne.jp/system/java/awt/Gjava54.html
コンテナのウィンドウに描画,背景を透過.
[6-12] JLayeredPane (Java 2 Platform SE 5.0)
http://java.sun.com/j2se/1.5.0/ja/docs/ja/api/javax/swing/JLayeredPane.html
----------------------------
[6-13] JAVA Applet のヒント
http://www.f.waseda.jp/sakas/sakalab/semi.java/applet/javaAnimation.html
簡易アニメーション,ボタンとテキストフィールド,ダブルバッファ,マルチスレッド
[6-14] グラフィックス(4) -- アニメーション(1) --
http://lecture.ecc.u-tokyo.ac.jp/~cichiji/cp-05/cp-05-12-1.html
[6-15] グラフィックス(5) -- アニメーション(2) --
http://lecture.ecc.u-tokyo.ac.jp/~cichiji/cp-05/cp-05-13-1.html
停止と再開,画面をクリアしない作図,複数のスレッド
[6-16] アニメーションを作る - Hokusei Gakuen Univ.
http://www.ipc.hokusei.ac.jp/~z00104/java/anim.html
[6-17] マウス・キーボードから入力する
http://www.ipc.hokusei.ac.jp/~z00104/java/control.html
[6-18] アニメーションのちらつきをなくしたい
http://www.geocities.jp/ntaka329/java/faq/ques_anim.html
ダブルバッファリング.あとはオフスクリーンにいつも通りに