AIITの講座 HCD概論から、大事なポイントをまとめていきます。
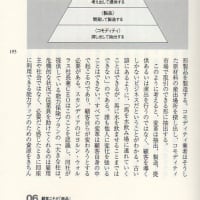
■ISO9241-210 の概念図(講義資料よりアレンジ)

■人間中心設計(ISO9241-210)の6つの原則 ユーザ要求に適合したユーザ体験(UX)の実現
1.ユーザ、タスク、環境の明確な理解に基づいたデザイン
2.デザインと開発全体へのユーザの参加
3.ユーザ中心の評価によるデザインの実施と洗練
4.プロセスの繰り返し
5.全体的なユーザ体験(UX)をもたらすデザイン
6.学際的なスキル・視点を含むデザインチーム

http://www.hcdnet.org/hcd/column/hcd_06.phpより。ただし、ISO13407は現在廃盤。
■ISO9241-210 における定義(人間中心設計)
システムの使い方に焦点を当て、人間工学やユーザビリティの知識と技術を適用することにより、インタラクティブシステムをより使いやすくすることを目的とするシステムの設計とアプローチ
■ISO9241-210 における定義(アクセシビリティ)
(インタラクティブシステム)能力に幅のある人々にとっての製品、サービス、環境又は施設のユーザビリティ(ISO9241-171)
※以前は、障がい者対応に対応することで、ユーザビリティの下位概念であったが、現在は幅のあるユーザに対して利用できるという意味で、ユーザビリティより上位。
※ユニバーサルデザインは、ISOで定義されていない
■ISO9241-210 における定義(ユーザビリティ)
あるシステム、製品又はサービスが、指定されたユーザによって、指定された利用の状況下で、指定された目標を達成するために用いられる際の、有効さ、効率、満足度の度合い(ISO9241-11)
■ユーザビリティの3尺度(ISO 9241-11)
効果:effectiveness
-ミスをしない・する
-正確度が高い・低い
-完全性が高い・低い
効率:efficiency
-スピーディーにできる・できない
-時間がかからない・かかる
-少ない費用や労力、手間でできる・手間がかかって労力がかかる
満足:satisfaction
-見た目が良い 意欲が湧く・湧かない
-行うときに不快ではない 快適である、楽しい・楽しくない
-行った後の達成感がある、満足できる・満足できない
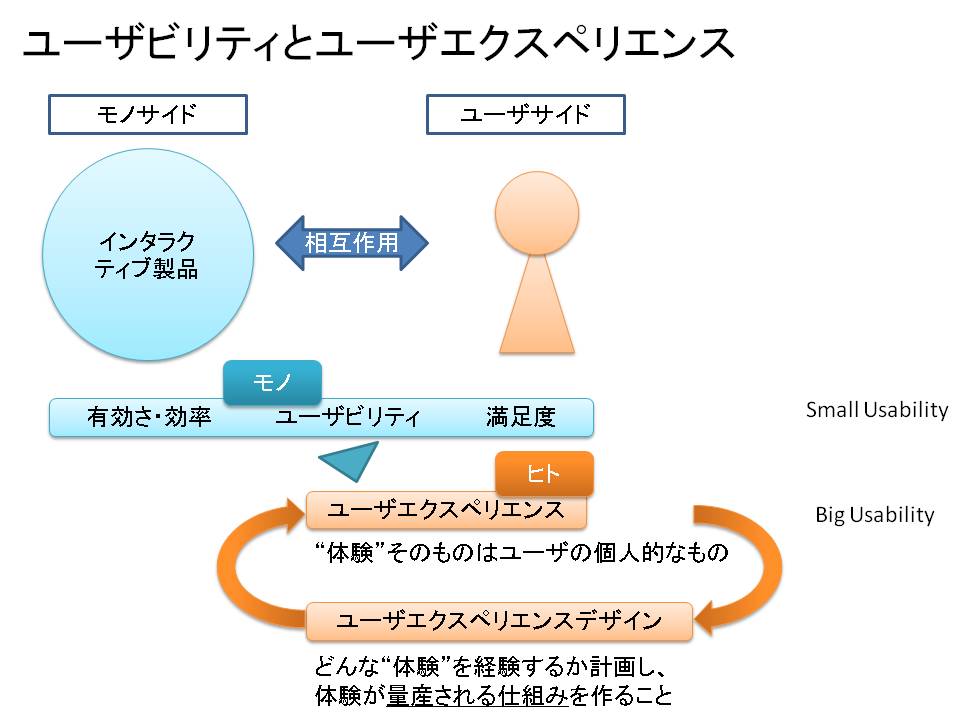
■Small Usability / Big Usability

■UXにおけるユーザのゴール

■ユーザビリティとユーザエクスペリエンスの違い

■ユーザエクスペリエンスデザインの3分類

■ニールセンの10ヒューリスティック
http://www.usability.gr.jp/whatis/methods/
1.システム状態の視認性を高める
:フィードバック、現在の状態
ー システムは妥当な時間内に適切なフィードバックを提供して、ユーザが今何を実行しているのかを常にユーザに知らせなくてはならない
2.実環境に合ったシステムを構築する
:一貫性
ー システムはシステム志向の言葉ではなく、ユーザのなじみのある用語、フレーズ、コンセプトを用いて、ユーザの言葉で話さなければならない。実世界の慣習にしたがい、自然で論理的な順番で情報を提示しなければならない
3.ユーザーにコントロールの主導権と自由度を与える
:Undo,ESC
ー ユーザはシステムの機能を間違って選んでしまうことがよくある。そのため不測の状態から別のインタラクションを通らずに抜け出すための、明快な非常出口を必要とする、UndoとRedoを提供せよ
4.一貫性と標準化を保持する
:一貫性
ー 異なる用語、状況、行動が同じことを意味するかどうか、ユーザが疑問を感じるようにすべきではない、プラットフォームの原則にしたがえ。
5.エラーの発生を事前に防止する
:例示、制約
ー 適切なエラーメッセージよりも重要なのは、まず問題の発生を防止するような慎重なデザインである
6.記憶しなくても、見ればわかるようなデザインを行う
:再認、手がかり、ガイダンス
ー オブジェクト、動作、オプションを可視せよ。ユーザが対話のある部分からほかの対話に移動する際に、情報を記憶しなければならないようにすべきではない。システム利用の説明は
可視化するが、いつでも簡単に引き出せるようにしなければならない
7.柔軟性と効率性を持たせる
:カスタマイズ、ショートカット
ー アクセラレータ機能(ショートカットキー)は、上級ユーザの対話をスピードアップするだろう。そのようなシステムは初心者と経験者の両方の要求を満たすことができる。ユーザが頻繁に利用する動作は、独自に調整できるようにする。
8.最小限で美しいデザインを施す
:適切な情報量
ー 対話には、関連のない情報やめったにしない情報を含めるべきではない。余分な情報は、関連する情報と競合して、相対的に視認性を減少させる
9.ユーザーによるエラー認識、診断、回復をサポートする
:エラートレランス
ー エラーメッセージは、平易な言葉(コードは使わない)で表現し、問題を的確に指し示し、建設的な解決策を提案しなければならない
10.ヘルプとマニュアルを用意する
:ヘルプ、マニュアル
ー システムがマニュアルなしで使用できるに越したことはないが、やはりヘルプやマニュアルを提供する必要はあるだろう。そのような情報は探しやすく、ユーザの作業に焦点を当てた内容で、実行のステップを具体的に提示して、かつ簡潔にすべきである
■インタフェース設計の8原則
http://weblearningplaza.jst.go.jp/cgi-bin/user/lesson_start.pl?course_code=695&lesson_code=5518&now_course=695&type=force
1.一貫性をもたせる
2.頻繁に使うユーザには近道をもたせる
3.有益なフィードバックを提供する
4.段階的な達成感を与える対話を実現する
5.エラーの処理を簡単にさせる
6.逆操作をゆるす
7.主体的な制御権を与える
8.短期記憶領域の負担を少なくする
■IBMのデザイン原則
https://www-01.ibm.com/software/ucd/designconcepts/designbasics.html
http://website-usability.info/2011/10/entry_111020.html
1. Concepts from the product’s subject domain (for example, systems management) should be central and apparent in the software design.
ソフトウェアのデザインにおいては、製品の主ドメインから導き出されるコンセプトが中心に据えられ、そのコンセプトが明白に伝わるようでなければならない。
製品のユーザーインターフェース内の各オブジェクトは、その関係性が正確に理解できるようでなければならない。そうすることによってユーザーがソフトウェアを学習したり使用したりする際に、その製品ドメインでの過去の経験に頼ることができる。
2. Keep it simple.
簡潔さを維持すること。
大半のユーザーが頻繁に必要とする機能へのアクセスを容易にする。使われる頻度が低い、あるいは少数のユーザーしか使わない機能は、目立たせないようにする。
3. Optimize the design for the most frequent or important tasks.
もっとも頻繁または重要なタスクに向けて、デザインを最適化すること。
ユーザーがソフトウェアをどう使用するかを理解することが非常に重要である。デザイナーは、その理解を用いて、ユーザーエクスペリエンスの観点から、情報、タスクの流れ、ユーザーが求める機能を予測しなければならない。
4. Make the interface accessible and visible to users.
インターフェースはアクセシブルに、ユーザーが知覚できるように作ること。
Web サイトやアプリケーションをデザインする際には、インターフェース内のオブジェクトや情報を、ユーザーが一見でき、また容易にアクセスできるようにする。オブジェクトや選択肢が一目で知覚できれば、ユーザーは効率的に学習しタスクを完遂することができる。
5. Use proper default values when supporting complex tasks.
複雑なタスクを支援する場合は、適切なデフォルト値を用意すること。
適切な (役に立つ) デフォルト値を用意することで、ユーザーが選択範囲の大きさに圧倒されることなく、比較的容易に、素早くタスクを完遂できるようにする。
6. Be flexible.
フレキシブルにすること。
ユーザー固有のニーズを満たせるように、アプリケーションをカスタマイズできるようにする。たとえば、専門性の高いユーザーが使用するものであれば、一般に使われないオプションも選択できるようにする。また、ユーザー行動を「正しい」流れだけに制限しないようにする。フレキシビリティを広げて、ユーザーが様々な流れでオプションを選択したり、デフォルト値を調整したりできるようにする。
7. Keep your users informed and in control by providing informative and timely feedback tailored to the current situation.
その時々の状況に合った、有益でタイムリーなフィードバックを提供することで、ユーザーが常に状況を把握でき、自身でコントロールできるようにすること。
たとえばプログレス表示は、システムに問題がなく要求を処理中であることをユーザーに伝えることができる。少なくとも、データの損失につながる恐れのあるアクションをユーザーが取るときは、その旨を警告すること (理想的には、そのようなアクションが取れないようにグレーアウトするか見えないようにするのが望ましい)。フィードバックに含まれるすべての情報は、平均的なユーザーにとって意味のあるものでなければならない。
8. Things that look the same should behave in the same way, and an action should always produce the same result.
同じように見えるものは同じように振る舞うべきであり、アクションによって得られる結果は同じでなければならない。
アクションによって得られる効果が変わるようなモードの使用は避けること。モードの使用が避けられない場合は、ユーザーにその旨を明示し、簡単にモードを変更できるようにすること。
9. Provide the ability to undo and redo actions.
アンドゥとリドゥができるようにすること。
恒久的な損失を恐れることなく、ユーザーが自由にアプリケーションを探究できる (ミスをしても大丈夫であることを含む) ようにしなければならない。
10. Make your application predictable by using industry standard user interface conventions wherever possible.
なるべく、業界標準のユーザーインターフェースの慣例に倣うことで、ユーザーがアプリケーションの使いかたを予測できるようにすること。
たとえば、Ctrl+C (選択中のオブジェクトのコピー) や Shift+→ (選択範囲の拡張) といった標準的な操作は、ユーザーがデータを取り扱っている間、いつでも可能であるべきである。デザインパターンの共通セットやガイドラインに則って、各アプリケーションで共通するようなタスクは再学習しなくても実行できるようにする。
11. Always keep your target users in mind as the product is designed.
製品がデザインされる過程においては、常にターゲットユーザーを念頭に置くこと。
ペルソナを作り、ユーザーの果たすべき役目を特定し定義することで、製品がどのような使用目的の下で使われるかを理解することができる。典型的なワークフローや、一緒に使われる他のソフトウェアも想定してデザインすることで、ユーザーを満足させることができる。
12. Avoid adding features just so they can be ticked off a list.
「あれもこれもできます」的な機能を追加しないこと。
あらゆる機能追加は、既存の広範な選択肢にひとつ新たな選択肢を追加するに過ぎない (つまりその機能は選ばれにくい) ことを忘れないこと。多すぎる選択肢は、ユーザーを圧倒する恐れがある。
13. Design your user interface so that it can be localized for other geographies without redesigning the interface.
他の地域用にローカライズしても大丈夫なように、ユーザーインターフェースをデザインすること。
たとえば、フォームコントロールをギチギチに詰め込みすぎないようにする (英語からドイツ語に翻訳してテキストが長くなってもレイアウト崩れなしに収まるように)。
14. Consider persons with disabilities when designing your applications.
アプリケーションをデザインするときは、障碍を持った人のことも考慮すること。
ユーザーの多くは、視覚障碍や身体的制限を持っていて、マウスやジョイスティックを使うのが難しいことがある。
15. Design the application so that contextual help is available to users when they need it.
ユーザーが欲するときに、文脈的な操作支援を得ることができるよう、アプリケーションをデザインすること。
ユーザーがタスクを完遂するのに、ヘルプをいちいち参照しなければならないようにすべきではない。
16. Bring objects to life through good visual design.
優れたビジュアルデザインによって、オブジェクトに活気を与えること。
ユーザーインターフェースにおけるビジュアルデザインの目的は、このデザイン原則で挙げているあらゆる側面がユーザーにしっかりと伝わることである。ビジュアルデザインはユーザー (の中の概念) モデル (の形成) を支援し、そのモデルに呼応する機能を明確にユーザーに伝えるようになっていなければならない。ビジュアルデザインは「余分な装飾」であるべきではなく、デザインプロセスの不可欠な要素として扱われるべきである。ビジュアルデザインの最終成果物は、直観的で馴染みがあり、ユーザーが自然に使えるものでなければならない。
17. Create user interfaces that promote clarity and visual simplicity.
ユーザーインターフェースは、明確さや簡潔さを高めるように創ること。
そのためには、以下に挙げた、ビジュアルデザインの原則に従うこと。
引き算のデザイン : ビジュアルコミュニケーションに直接寄与しないような視覚要素を排除し、乱雑さを減らす。
ビジュアルによる階層表現 : ユーザーのタスクの重要度を理解し、これらのタスクの階層表現法を確立する。重要なオブジェクトは視覚的に目立たせる。相対的な位置関係、色のコントラスト、サイズを用いて、タスクの重要度を表現する。
アフォーダンス : オブジェクトを使用して実行するアクションを、ユーザーが容易に判断 (理解) できるのであれば、そのオブジェクトは優れたアフォーダンスを持っていると言える。優れたアフォーダンスを持つオブジェクトは大抵、実存するオブジェクトに似たものである。
ビジュアル体系づくり : ユーザー (の中の概念) モデルに呼応した、またユーザーによるインターフェースのカスタマイズを許容するような、ビジュアル体系をデザインする。少ないスペースに多くの情報を入れるといった理由で余白部分を削ることのないようにする。ホワイトスペースを使ってユーザーに一息入れる余裕を与える。
■観察の4つの作法
1.”問い”を立て、観察の焦点化を行う。観察を重ねるごとに焦点の精緻化を行う
2.予め、”仮説”や”予見”、”思い込み”をもってフィールドに臨まない
3.ユーザを見る、ユーザを中心に見る
4.フィールドでは記録に徹する、解釈は帰ってから行う
■問いに基づく観察の本質
・見れば見るほど見えてくる(to see more to see)
・主観的な真実を再構築する (reality remade)




















※コメント投稿者のブログIDはブログ作成者のみに通知されます