micro:bitは、ブロック、JavaScript、Pythonなどを使ってプログラミングをすることができます。
まず、ブロックによるプログラミングを体験してみます。
micro:bitのWebサイトから「プログラミングしましょう」をクリックするとプログラミングのページが開きます。
Microsoftが提供するMakeCodeエディタを使います。MakeCodeエディタの「プログラミングしましょう」をクリックすると、エディタの画面になり、プログラミングができるようになります。
このページには、様々なサンプルプログラムがあり、チュートリアルに従って進めばブロックによるプログラミングの勉強をすることができます。
ブロックによるプログラミングの第一歩として、PICやArduinoでもやる、Hello World!の表示をやってみましょう。
micro:bitは、5×5のLEDマトリックスを搭載しています。このLEDマトリクスに電光掲示板のように文字を移動させながら表示させることができます。
プログラムの画面です。
「ずっと」というブロックの隙間にに「基礎」から「文字列を表示"Hello!"」をドラックアンドドロップし、文字を"Hello World!"に変更し、ブロック以外の画面をクリックします。
画面の左側には、micro:bitで何が起きるかシミュレーションが表示されます。Hello World!の文字が右から左にスクロールしながら流れます。OKです。
それにしても、Hello World!を連続して表示するプログラムがこれでできるなんて、とても簡単ですね。これなら小学生でもできそうですね。

さて、この後はどのようにして、micro:bitに書き込むのでしょうか。
上の画面で「ダウンロード」をクリックするとプログラムがコンパイルされますので、プログラム名のhexファイルをダウンロードフォルダに保存します。
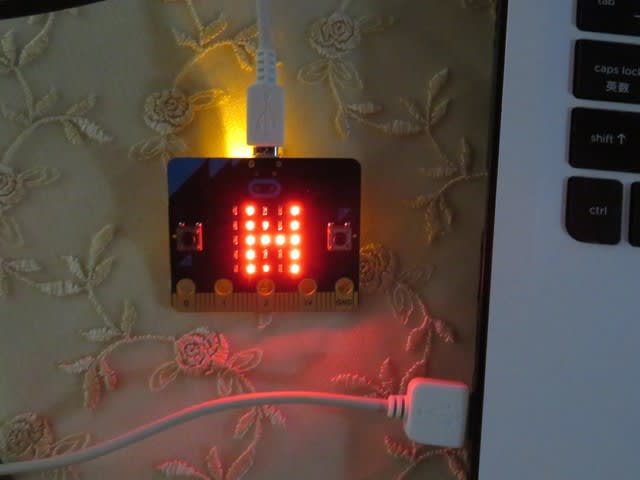
micro:bit本体をUSBケーブルでパソコンに接続すると、MICROBITという外部メモリーとして認識されます。

ダウンロードしたhexファイルをMICROBITにコピーするとmicro:bitの黄色いLEDが点滅して、micro:bitにプログラムが書きこまれ、自動的にプログラムが実行されます。
今回のプログラムの場合は、「Hello World!」の文字列(テロップ)が右から左に連続して流れます。赤色LEDは輝度が高く、かなり明るいです。

ちなみに、MakeCodeエディタの画面で、ブロックの右に表示されている「JavaScript」をクリックすると、下のようにスクリプトが表示されます。

MakeCodeエディタのページにはたくさんのサンプルがあり、ここだけでもけっこう楽しめます。









