フォントの位置変更についてご紹介をさせて下さい

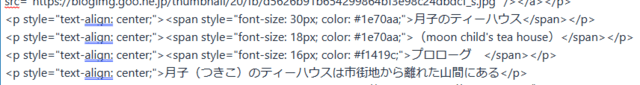
1番下の行をご覧頂きたいと思います
<p style="text-align: center;"><span style="font-size: 18px">
これからもよろしくお願いいたします</span></p>
こちらの様に記述されております
私の投稿記事のソースコードとなります
"text-align: center;"
左側にこちらのアルファベットがあるかと思います
alignは文書の配置や位置の事です
centerは中央揃えとお考えになってください
こちらを
text-align: center; から text-align: left;
text-align: center; からtext-align: right;
など記述の変更をいたします
すると
該当する文章が中央揃えから左端へ
中央揃えから右端へと位置が変更いたします
*私は画像も変更することが出来ました
ビジネス文書では
左端はお客様各位/拝啓などが該当します
文章入力を行った後、左端へ位置変更を行います
中央は記書き/以上などのお知らせが多い事と思います
あるいは記事のテーマや画像などの配置はいかがでしょうか?
右端は敬具/署名などが用いられます
皆さまのお名前の他に
アイコン/シンボルなどを添えても良いかと思います
お役に立てれば幸いです
ご一読ありがとうございました