ただ今タグ修行中!毎回試行錯誤を繰り返し、何とか表示させていますが、実は私のタグはTAG<index>さんを参考にした、まったくの自己流。恥ずかしながら「表示されればいいや形式」。goo以外だとうまくいかない事もあるかもしれません。間違っているところがあったら、是非ご指摘くださると嬉しいです。
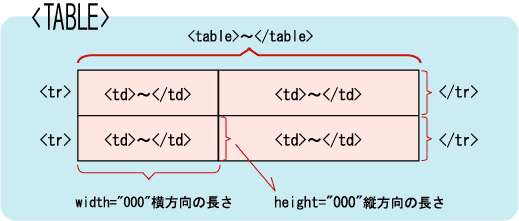
まず、何と言っても私の記事には表(TABLE)を多用しております。簡単に下の図にまとめてみました。


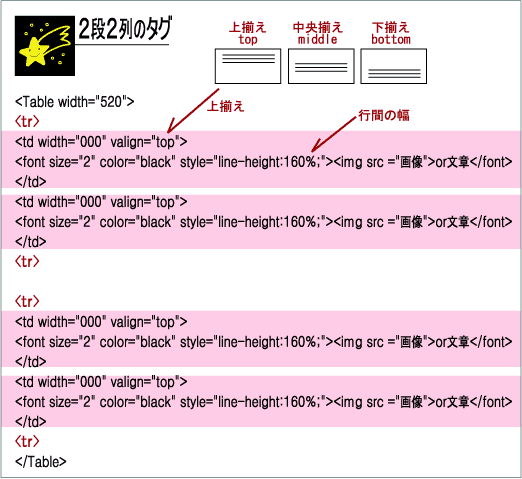
2列1段のタグ(コピー用)
<Table width="520"><tr>
<td width="000" valign="top"><font size="2" style="line-height:160%;"><img src ="画像">or文章</font></td>
<td width="000" valign="top"><font size="2" style="line-height:160%;"><img src ="画像">or文章</font></td></tr></table>
 使用の際には最初の<を全て半角の<に書き換えてください。
使用の際には最初の<を全て半角の<に書き換えてください。 gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。
gooブログではTABLEの幅がwidth="520"ぐらいが適当なサイズかと思います。 width="000"には入れる画像のサイズ、セルの横幅を入れます。
width="000"には入れる画像のサイズ、セルの横幅を入れます。(入れる数字も合計が520になるように。)
 valign="top"を指定しないと、デフォルトの中央揃えになります。
valign="top"を指定しないと、デフォルトの中央揃えになります。 <tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。
<tr>~</tr>までをコピーして</table>の前に貼り付ければ何段でも追加できます。少しずつ私の記事内のタグをアップさせていこうかと考えています。どうぞよろしく!
TAG<index>さんのアドレスはbookmarkに入れました。素晴らしいHPをありがとうございます。




















表だとどうしても隙間が出来ます。私も分かりません。
写真をただ4枚並べて隙間を入れたくない時には
<img src ="画像" Align="left" Hspace="0"><img src ="画像">
<img src ="画像" Align="left" Hspace="0"><img src ="画像">
でいいと思います。
Align="left"は左揃え。Hspace="0"と入れると隙間がなくなります。
Hspaceの数字を増やせばスペースの大きさを調節できます。
でも、今日のキノコの記事はまとまってて、スペースがあってもきれいに思いました。
何度もありがとう。お返事すっかり遅くなってしまいました。
分かりにくいとこをガンガン指摘してくれると、記事も充実しますので嬉しいです。またよろしくお願いしますね。
kiriちゃん講座は・・・?また楽しみにしてますね!
書き直してくれて、どうもありがとう。
記事にするにはなかなか勇気がいりますね。
私こそ、みどりさんにも、他の皆さんからも大いに刺激されてます。
皆さんそれぞれに個性があっていいですよねー。
刺激し合ってレベルアップしていけるのは、ブログならでは!素晴らしい事だと思います。
忙しくなって大変でしょうけど、みどりさんなら大丈夫ですね!
更新楽しみにしてます。頑張ってくださいネ。
あ~、セルの意味わかりました。この表でいくと1/4の一こまですね。エクセルでのセルと同じ意味と考えればいいんですね。
しつこくて、すみません
セルは表の中の一つの箱です。
どれを表の下に持ってくるんですか?
ごめんなさい。今日はちょっと体の調子が悪くなってしまいました。
皆さんにも、どうもありがとう。
明日またコメントさせていただきますね。
投稿できてなかったみたいなので再度書き直しです。
会社で時間ができたので、覗いたら頑張っていたので、私も刺激をもらって自分のタグを探ってみました!
刺激ありがとうネ
残念!2段2列のタグをコピーしようとしましたができませんでした。入力しなければだめかな~
セルと言う言葉が、いまいち解らない。
私の画像ソフトは、無料のJTriの初心者用です。だからできることが限られてる。
フォトショップ4は、PC内にあります。
頭が沸いてしまうなどと(笑)、いつもやってるじゃないですか?
kiriさんこそ、クリックの画像などいっぱい挑戦してて…私は並べるばっかで能がないかなー。
セルの揃えや、他にも気に入らないとこがあったので、少し直しました。分かりますか?
細かく指定すれば失敗がない!急がば回れ、急がば回れと念じています。一発OKの快感!(笑)
ワードの画像ね、すごーく苦労したっけ。
今の段階ではPhotoshopがないと説明できなさそうなの。kiriさんの画像ソフトは何ですか?Photoshopと言ってても始まらないしね。
ブログの編集画面で作る前に、自由になるレイアウトソフトで並べてます。うまく決まったら、写真のサイズを原寸に直してブログ編集へ。
「勝手にサルビア…」の時など、そのまま写真と文字をコピーして画像ソフトへ!なーんて事もあります。
もうやってたらごめんなさいね。ワープロソフトで作ると自由がききますし、さてこれをタグに…難し~い!!!まさに修行・修行になります。へへ
アガパンサス、どうもありがとう。やっぱ良かった。なんかほのぼのするんですよねー。私大好きです。
これなら、TAG大学なんてどう?
私も大分進歩したな~と思います。
このタグがなんとかわかるんです。
ところで、セルの内揃えは、何を揃えるんですか?
Lilacさんの記事がビシット決まってるのは、この細かいタグなんですね。私は、字の大きさや行間やTDのWiDTHまで、指定してなかった。行き当たりばったり。うまく並べばOK!ってことで・・・すごく参考になりました。
もう一つ、以前の記事でワードのレイアウトでpcの画面がぼけずにきれいに、アップされているのは、どんな方法ですか?
私は、やってみたけど、ぼけて字がみえません。
ブログをきれいに載せている人は、すごいんだ。頭が沸いてしまう。でも修行。修行。
次も楽しみ~!