現在PCは、Lenovo G580を使用しています。
このPCを買ったときから全く気にしていなかったのがLenovo Energy Managementです。
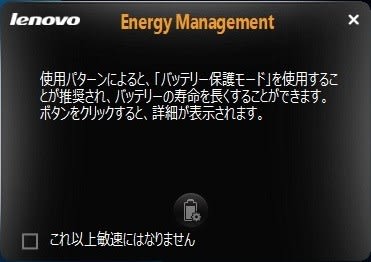
たまに、Lenovo Energy ManagementのPOPが表示されます。このLenovo Energy Managementとは一体何なのでしょうか。
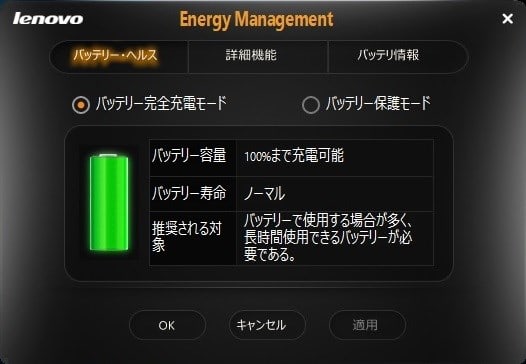
POPの中央下にあるバッテリーのアイコンをクリックすると、「バッテリー・ヘルス」が表示されます。
Lenovo Energy Managementは、電源管理を行ったり、バッテリーの状況管理や利用方法の設定を行ったりしているようです。
1.Lenovo Energy Managementへのアクセス方法は、二通りあります。
(方法1)
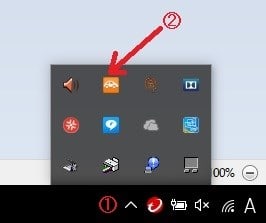
タスクバーの「隠れているインジケーター」→ Lenovo Power Managementのアイコンを順にクリック
(方法2)
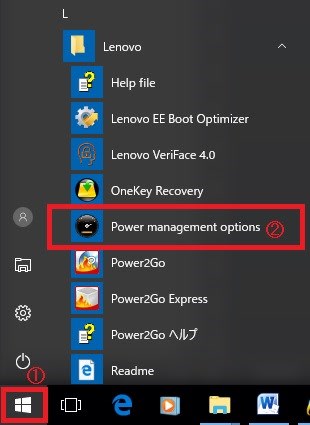
「スタート」→ 「Lenovo」→「Power Management options」を順にクリック
2.メインインターフェイスが表示される
3.管理・設定変更したい項目をクリックする。
ちなみに、右上の〔?〕ボタンをクリックすると、Lenovo Energy Managementのマニュアルが表示されます。
【関係サイト】
○ レノボ サポート「Energy Management 7.0 ユーザーインターフェイスについて」
先日、乾くるみさんの「リピート」の話をし、その中で、北村薫氏の作品“時と人”シリーズについて言及したと思います。
そこで今回は、北村薫氏の作品“時と人”シリーズ三部作について少し触れさせて戴きたいと思います。
書名:スキップ、ターン、リセット 〔A6判;文庫本〕
著者:北村 薫
発行所:株式会社 新潮社
初版発行日: ①スキップ;1999年7月1日
②ターン ;2000年7月1日
③リセット;2003年7月1日
ジャンル:ミステリー
本の内容については、BOOK DATABASEが概要を正しく伝えていると思うので、それを紹介させて戴きます。
<本「時と人シリーズ」の概要>
①スキップ
17歳、高校2年生の一ノ瀬真理子は、九月、大雨で運動会の後半が中止になったの日の夕方、家の八畳間で一人、レコードをかけ目を閉じた。昼寝から目覚めたのは桜木真理子42歳。夫と17歳の娘がいる高校の国語教師。自分が25年後の世界にいて、夫も子どももいる ……
②ターン
画家の森真希は29歳の版画家。夏の午後、ダンプと衝突する。自宅の座椅子でまどろみから目覚める自分がいた。3時15分。いつも通りの家、いつも通りの外。しかし、この世界には真希のほか誰もいなかった。そしてどんな一日を過ごしても、定刻がくると一日前の座椅子に戻ってしまう。だが、150日を過ぎた午後、突然、電話が鳴った ……
③リセット
太平洋戦争の末期、神戸に住む女学生の水原真澄は、友人の従兄の結城修一に恋をするが、戦時下であるという状況から、お互いに想い合っていた。30数年に1度しか見られないという獅子座流星群をいつかふたりで眺めてみたいと真澄は心に期していた。だが恋は実らず、修一は空襲により死亡する。やがて終戦を迎え、東京オリンピック開催が近づく昭和30年代前半、小学5年生の村上和彦は自費で小学生に絵本や児童書を貸し与える女性(水原真澄)と知り合う。折しも獅子座流星群の到来まで、あと4年と迫っていた…。
これらの本は、1999年(平成11年)に書店で何気なく文庫本の「スキップ」を手にしたことから始まった購読です。(ついでに言うなら、ケン・グリムウッド氏著作の「リプレイ」購読もこの流れです。)
従来から浮世離れした摩訶不思議な話が好きです。古代小説、冒険小説、スペースオペラ、未来科学小説など。
このシリーズの内容は古(いにしえ)以来、テーマとして取り上げられてきたことだと思いますが、色褪せてはいません。とても不思議な世界に引き込まれ、すぐにも次を読みたくなる、そんな日常的なミステリー小説です。
【関連記事】
○ リピート(「リプレイ」&「そして誰もいなくなった」も)
2017年9月15日金曜日の朝日新聞朝刊の「しつもん!ドラえもん-#2727やまぐち編」で「ういろう」がテーマとなっていました。
これを見て、昔のことを少し思い出しました。
私が10歳のある日の夜のこと、仕事帰りの父が珍しく土産を買って帰りました。それは御堀の外郎でした。生の出来立てで、赤松の経木(きょうぎ)に包まれていました。柔らか過ぎて、経木にへばり付いていて…
父は「明日(あした)になったらちょっとは硬うなるけぇー、明日たべたら?」と言ってくれたのですが…
嬉しくて・・・、難儀しつつも、それでも食べると、世の中にこんなに美味いものがあるのかと感嘆しました。
後日、小野田に住んでいた母方の祖父にそのことを話すと、
「儂が若い頃、県庁に行くたんびに昼飯代わりに御堀の福田屋で外郎を買うて、鰐石の岩に腰をかけて食うたもんだ。ありゃ~美味かったなぁ~!」
と聞かされました。 この時に、下の写真さながらの情景が浮かんできました。
“ういろう”は全国各地にありますが、残念ながら関東を中心に、名古屋の「青柳ういろう」が最も有名なようです。
≪山口・御堀堂と名古屋・青柳のういろうについて≫
山口・御堀堂の外郎
特製の餡(シタ)にわらび粉と小麦粉を練りこみ蒸しあげています。
わらび粉によってもたらされた弾力で、“ぷるん”とした食感が生み出され、極上の小豆で作られた餡の香りが立ち、たまらない美味さを感じました。
名古屋・青柳のういろう
「青柳ういろう」は、うるち米の米粉を主原料として蒸しています。
昭和61年に「ひとくち」を発売し、名古屋のういろうは長くて大きいものという既成概念を変えました。それまでは、一本の大きさが8cm×6cm位の断面積で、30cm程度の長さがありました。正に固形洗濯石鹸のようでした。
ネチャッ!とした食感も、香りもフノリのようで、あまり食欲をそそられるものではありませんでした。
今は味の研究もかなり進んでいるようです。
【関係サイト】
○ 御堀堂ホームページ
○ 青柳総本家ホームページ
先日(2018年1月20日)投稿した「gooブログで表(table)を中央設定する」で保留とした表の背景に色を付ける方法についてお話します。
表の中央設置と関係深い処理だと思います。これもHTMLで記述します。
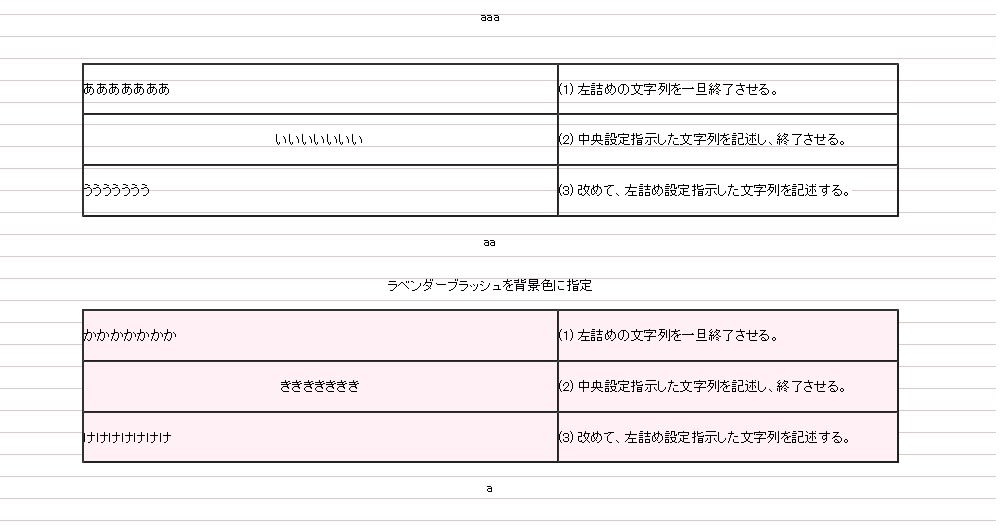
(表現したい色付けのイメージ;wordで作成したもの)
(HTMLの記述)
本件の場合は <table に続いて表全体の横幅(width)・枠線の太さ(border)・内枠の太さ(cellspacing)・枠線とセル内データとの間の隙間(cellpadding)のピクセル値での指定、表全体の中央設置(align=”center”)に続き、『 bgcolor=" "』という記述で表背景の色を指定しています。
bgcolor とは、背景の色を指定する「background color」のHTMLタグです。
(リッチ画面)
(プレビュー)
上段の表は背景が透過されていますが、下段のように背景に色を付けると透過されなくなり、表を見やすくしたり強調したりする効果があります。
『gooブログで表(table)を中央設定する』で述べましたが、gooブログでは一記事あたりHTML記述約20000字以内との文字数制限があります。一記事全体での文字数を考慮して、表を直接記述するか、描画ソフト等で作成した表の画像を貼り付けるかなど文字数が節減できる他の方法のどちらをとるのか、見極めることが重要です。
【関連記事】
○ gooブログで表(table)を中央設定する


















