少しタイトルが長くなってしまいました。どう表現すればうまく伝わるかと考えてタイトルに出来るだけキーワードを埋め込んでしまいました。
先日、MVP関係のとあるイベントに参加した際に紹介されたLive Shareという機能についてご紹介します。イベント自体は.NET関連だったのですが、参加者が(私も含めて)意外とLive Shareという機能を知らなかったため、これはひじょうに便利な機能なのでということで紹介されました。正直、感動でした。この機能を使えば、ひじょうに効率的に、離れた場所にいる開発者が同じコードで共同デバッグが出来ます。特にペアプログラミングには有効だと思います。
さらに、コードの編集やデバッグも同じ画面で共有できるので、コードレビューにも役立ちます。例えば、怪しいコードを見つけたら、共有したままでコードを修正して動作を確認してみることや、ステップ実行しながら変数の内容などを一緒に確認が出来ます。これらをリモートで共有できるというのが、ひじょうにすぐれた機能だと思います。
Live Shareそのものは、マイクロソフトのサイトでも紹介されています。詳細な利用方法については英語ですが、こちらで紹介されています。
利用までのポイントを紹介させていただきます。ここでは、Visual Studio 2019について説明しますが、Visual Studio 2017でも使えるようです。
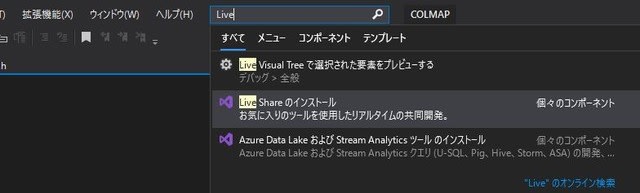
まず、Live Shareのコンポーネントをインストールします。Visual Studioのメニューバーにある検索ウィンドウに「Live」と入力すると下図のように「Live Shareのインストール」が表示されるので、それをクリックしてLive Shareのインストールを開始します。

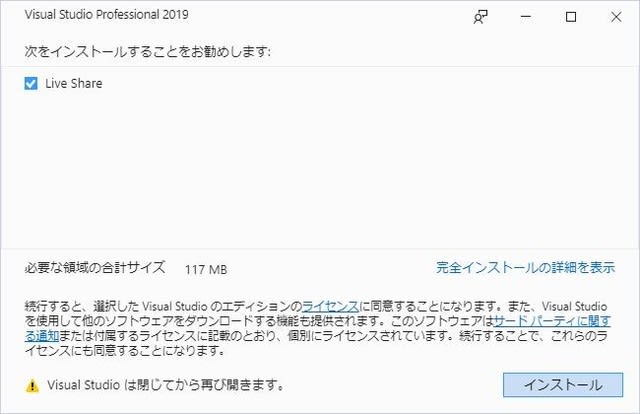
「Live Share」にチェックが入っていることを確認します。

インストールが完了するのを待ちます。

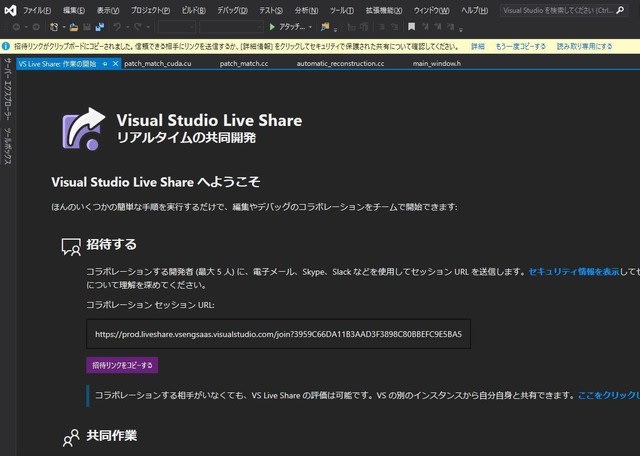
インストールが完了すると、Visual Studioが自動的に再起動して、下図のようにVisual Studio画面右上の方に[Live Share]ボタンが追加されています。インストールはこれで完了です。

それでは、実際にLive Shareを使ってみたいと思います。[Live Share]ボタンをクリックすると、下図のような画面が表示されます。自分以外のPCからリモートでLive Shareに接続するためのURLがクリップボードに格納されています。

格納されたURLをメールなどで、リモートで接続する人に伝えます。
ここからは、リモート側の操作です。リモートで接続する人も同様にLive Shareのインストールが必要です。Visual Studio 2019の場合は、上記の手順でインストールをしておいてください。
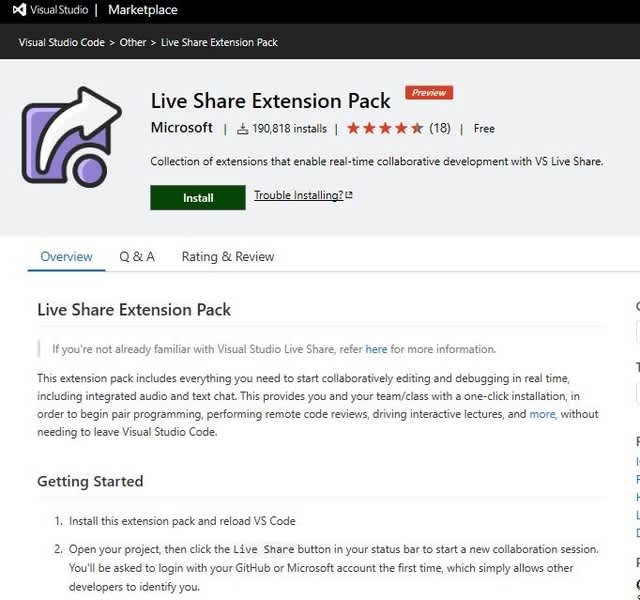
リモート側はVisual Studio Codeで試してみます。Visual Studio Codeのインストールされている環境でVisual Studio Live Share Extentionをインストールします。
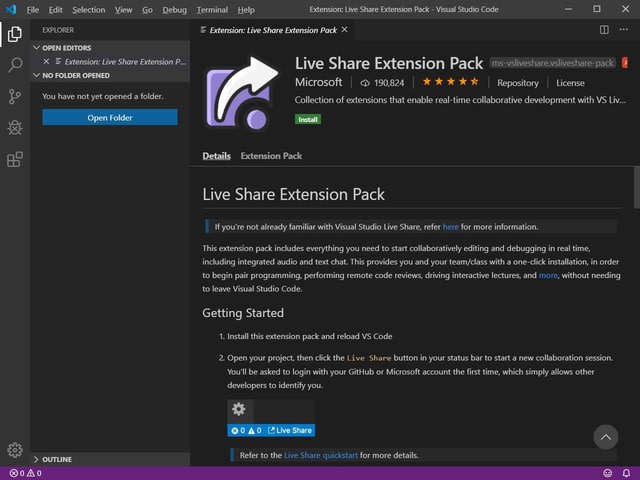
まず、ここをクリックすると下図のようなページに飛ぶので、「Install」をクリックします。

Visual Studio Codeが起動して、下図のような画面が表示されます。ここで「Install」をクリックします。

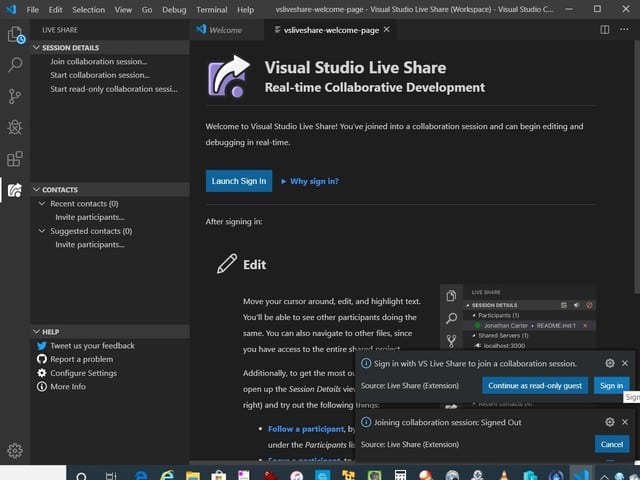
インストールが完了したら、Visual Studio Codeを一度終了させてから、元のPC側で設定された「Live Shareに接続するためのURL」をブラウザで開きます。すると、Visual Studio Codeが起動して、下図のように接続要求をするための通知ウィンドウが表示されます。これでいずれかの接続を選択してクリックします。また、マイクロソフトアカウントかGitHubアカウントで接続するかを聞かれるので、どちらかを選択してください。

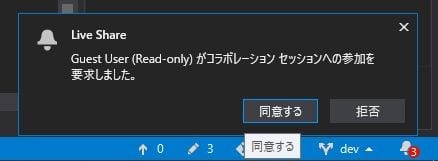
リモート側で接続要求が完了すると、共有をしている元のPC側に下図のように接続を承認するための画面が表示されるので、[同意する]をクリックします。(下図はリモート側はRead-Onlyで接続した場合の例です。)

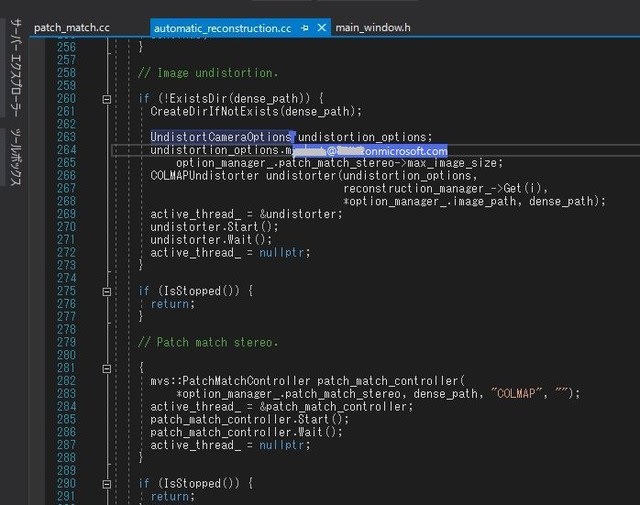
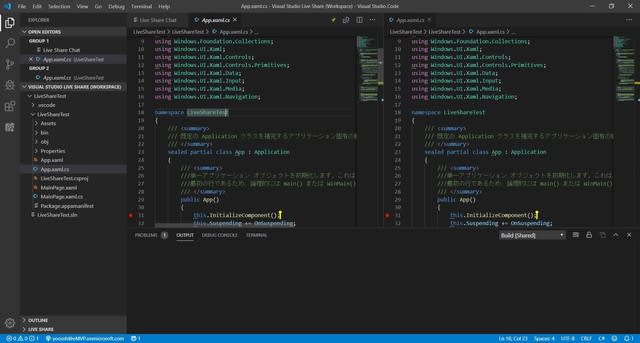
接続が完了して、リモート側でソースコードを選択すると、下図のように誰がどこを選択しているのかが分かります。

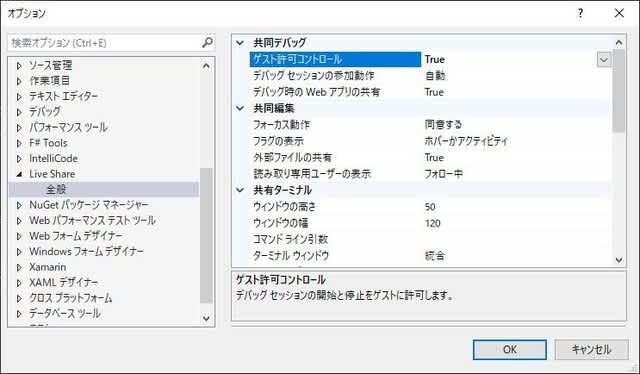
次に共有しながらの共同デバッグを試してみます。まず、デバッグを共有するためにはLive Shareの設定変更が必要です。[ツール]-[オプション]で下記のLive Shareの[共同デバッグ]-[ゲスト許可コントロール]を「True」に変更します。

共同デバッグを実験するために、Universal Appの空のプロジェクトを作成して、Live Shareで接続しました。
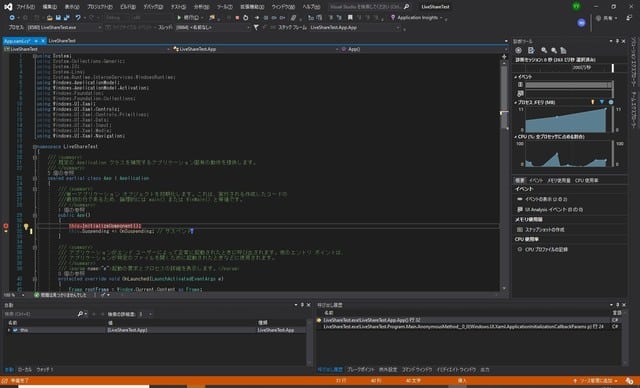
実験的に下図のコードにブレークポイントを設定しました。

リモート側では下図のように元のPC側で設定したブレークポイントが見えています。

それでは、元のPC側でデバッグ開始してみます。ブレークポイントで停止すると、リモート側でも同様に停止した状態が見ることが出来ます。

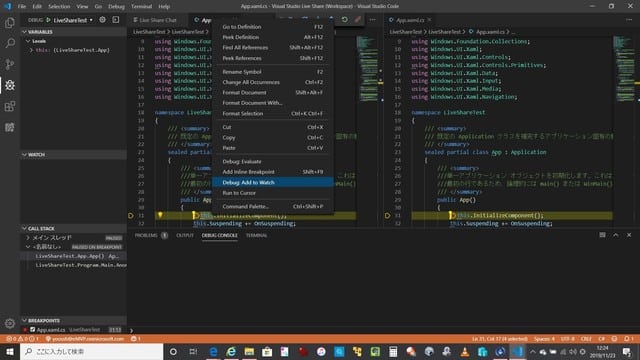
その状態で、下図のように変数を選択して右クリックしてみると、下図のように通常のVisual Studioでのデバッグ時と同じようなコマンドを実行することが出来ることが分かります。ここでは試しに変数の内容を確認するために[Debug: Add to Watch]を選択します。

下図のように画面右側の[WATCH]ウィンドウに変数が見えています。当然、コールスタック(呼出履歴)やデバッグアウトプットなども見ることが出来ます。

次にリモート側でステップ実行をしてみます。リモート側の画面真ん中上の方にデバッグ操作するための小さなツールバーがあるので、下図のように「Step Over」を実行してみます。

リモート側で次の行に実行が進みました。

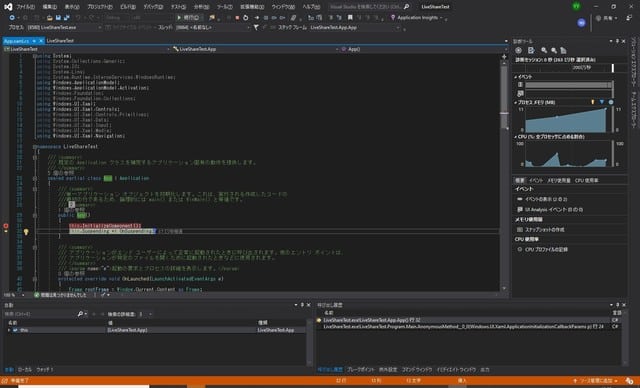
元のPC側でも下図のように次の行に実行がうつっていることが確認できます。当然ですが、この実行は元のPC側で実行されているのであり、リモート側ではありません。

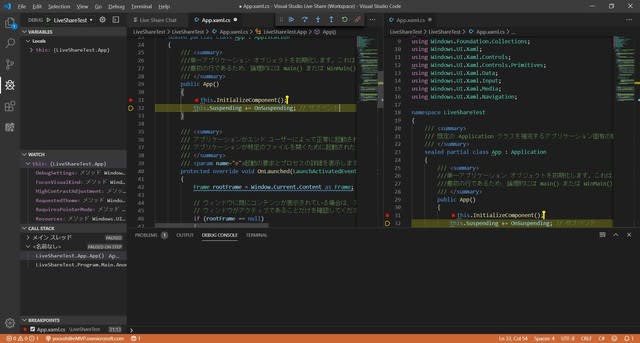
リモート側でコードに下図のようなコメントを挿入してみます。

同じ修正が元のPC側にもちゃんと反映されています。このようにすることで実際にコード修正を共有しながらデバッグをすることも可能となります。

まだまだ、機能は盛りだくさんですが、今回の紹介はこのぐらいで終わりたいと思います。さらに詳細を知りたいかたは英語ですが、Visual Studio Codeの場合はここ、Visual Studioの場合はここを参照してみてください。用語としては「共同編集」が「Co-Edit」、「共同デバッグ」が「Co-Debug」ですので、この辺りを読んでみてください。



















