Sの会の講座で使用されたサンプルに参考になるデザイン。スタイルがいくつもあり、どのような構成になっているのか簡単にはわかりませんでした。
3回目になりますが、続きを書きます。

文書周囲の枠線がどのように作成されているかです。
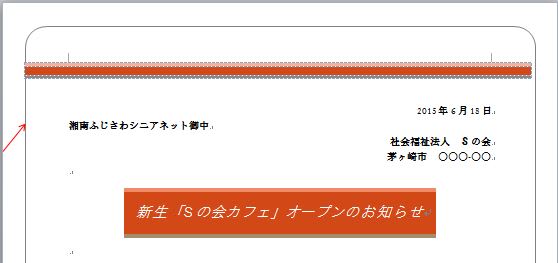
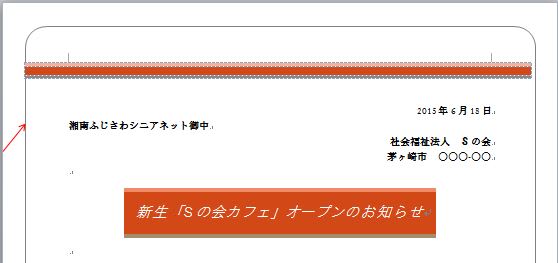
これは四角形を書いて、塗りつぶしなしにしたものではありません。線上をクリックしても選択できないからです。
また、ページ罫線でも四角計の枠線は設定できますが、角が丸くなった線は描けないはずです。
実は、ヘッダー・フッターの編集状態にして描いたものです。ヘッダー・フッターは上部や下部の余白部分日付やファイル名、ページ番号を挿入する機能ですが、このような機能もあったのですね。この機能は何も新しい機能ではなく、少なくともバージョン2002にはありました。
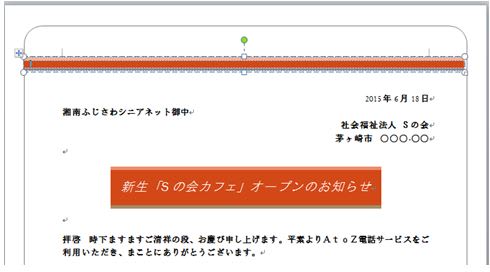
このサンプル画面で、[挿入]タブの[ヘッダーとフッター]グループの[ヘッダー]クリックして、開くメニューから[ヘッダーの編集]をクリックするかあるいは上部余白部分をダブルクリックすると、ヘッダーの編集画面になります。

この状態になったら、普通の画像処理ができますので、移動、削除、拡大・縮小、枠線の種類(サイズ、色、種類)などのほか、図形内部を塗りつぶすこともできます。
すなわち、ヘッダー・フッター編集状態にして、角丸四角形を枠線として描けばいいということです。
では、ヘッダー・フッターの編集状態ではなく、普通の状態で角丸四角形で枠を描いて塗りつぶしなしにした場合との違いはなんでしょう?
そのファイルが1枚ならむしろ直接描いた方が効率的だと思いますが、そのファイルが複数まいあったらどうでしょう。直接描く方法では枚数分、角丸四角形を描く必要がありますが、ヘッダー・フッター編集状態で描く場合はページ書式なので、1回描いたらすべてのページに枠線が設定されるということでははるかに効率的です。
同じように、「透かし」や「原稿用紙」もヘッダー・フッター編集状態にすると、選択可能になり、移動したり、まったく別のものに変えたりすることができます。
「透かし」について
透かしは「図形」や「テキスト」を挿入するもので、「社外秘」、「TOP SECRET」などは入力する例が多いようです。
[ページレイアウト]タブの[ページの背景]グループの[透かし]をクリックすると


上のような画面が開くので、「緊急1」などの用意されたものを選択して挿入することができますが、よろ詳細には、[ユーザー設定の透かし]をクリックして、開いた[透かし]ダイアログボックスに「テキスト」におチェックを入れ、テキスト欄に「極秘」と入力し、色を「赤」に設定し、[適用]あるいは[OK]をクリックするとつぎのようになします。

これで実用的には問題はありませんが、透かしが入った状態で、ヘッダーあるいはフッターを編集状態(上部余白あるいは株余白部分ダブルクリックするか[挿入]タブ→[ヘッダーとフッター]グループから編集状態にできます)にすると、透かし文字が選択できるようになります。

上の図から明らかなように、「ワードアートツール書式」タブが新たに表示され、透かし文字「極秘」が選択されて拡大・縮小、移動、削除、回転ができるようになり、同時にワードアートツールの懐かしいバージョン2003までの一覧が表示され、「形状の変更」などの機能も使えるようになります。
通常の透かし機能ではできない「虹」色の「ボタン」形状などいろいろなカスタマイズができるようになります。

「透かし」画面で[図]を選択した場合、たとえば、はがき画面に「アジサイ」を透かしとして挿入すると

この図のようになりますが、ふつうの状態ではアジサイの写真を選択できないので、移動も拡大・縮小もできませんが、テキストの場合と同じように、ヘッダーあるいはフッターの編集状態にすれば、拡大・縮小はもちろん、明るさやコントラストの設定が自由にできるので思い通りの透かしになるとおもいます。透かしを削除するには[ページレイアウト]の[透かし]をクリックして開く画面で「透かしの削除」をクリックすればOKです。

5/30付けで「文書中に写真を背景として挿入したい」を投稿しました。ウォッシュアウトを利用する方法でしたが、今回の透かしを利用する方法かあるいは次に述べるヘッダー・フッターを編集状態にして、写真を挿入する方法がより、背景が鮮明に見える利点もあり、使いやすいかもしれません。
この方法はヘッダー・フッターを編集状態にして[挿入]→[図]グループの[図]をクリックし、「アジサイ」などの写真を挿入、写真を選択した状態で、拡大したり、移動したりしますが、[図ツールの書式]タブをクリックしてこれらの書式を利用することができます。
すなわち、「ぼかし」などの「図のスタイル」も利用することができます。
この場合には写真を削除するにはヘッダー・フッターを編集状態にして削除することになります。

さて原稿用紙で文書を書く機会は少ないと思いますが、どのように使うかといえば、[ページレイアウト]タブの[原稿用紙]グループの[原稿用紙設定]クリックして、開く[原稿用紙設定]ダイアログボックスにおいて、「スタイル」を[]マス目付き原稿用紙」を選択、「罫線の色」を選択して[OK]をクリックすると、原稿用紙画面になります。


この状態でヘッダー・フッターを編集状態にして、罫線部分をクリックすると、

罫線が選択状態になり、[描画ツール・書式]タブが表示されます。したがって、もしその気なら罫線そのものをオリジナルなものに変えることも可能ですが、あまり実益があるとはおもえないですね。この原稿用紙はよくできているので、そのまま使用したほうがいいと思います。
原稿用紙がヘッダー・フッターを編集状態にすると選択できるようになると10年ほど前にある席で話したことがありますが、そのときに非常に興味を示された方がいたのを思い出し、紹介した次第です。

それから、このサンプルにはほかにも参考になることが満載でした。
その中に日付選択コンテンツコントロールがあります。
確かこの機能はバージョン2007からだったと思いますが、最初カレンダーが表示されており、「これはなんだ!?」と驚いたことを覚えています。実際の文書で見る機会はなかったのですが、このサンプルにありました。
カレンダーを表示させて日付を入力できる機能で、便利な機能だとおもいます。

操作は簡単です。日付を入力する箇所にカーソルを置いた状態で、[開発]タブの[コントロール]グループの[日付選択コンテンツコントロール]をクリックすると、「ここをクリックして日付を入力してください。」と表示されます。クリックすると▼が表示されるので、この部分をクリックするとカレンダーが表示されるので、所望の日付を選択すれば、日付が表示されます。
もし[開発]タブが表示されない場合には、[リボンのユーザー設定]ダイアログボックスで表示させてください。
まだ、参考になるデザインなどがあるのですが、長くなるので別の機会に紹介したいと思います。
3回目になりますが、続きを書きます。

文書周囲の枠線がどのように作成されているかです。
これは四角形を書いて、塗りつぶしなしにしたものではありません。線上をクリックしても選択できないからです。
また、ページ罫線でも四角計の枠線は設定できますが、角が丸くなった線は描けないはずです。
実は、ヘッダー・フッターの編集状態にして描いたものです。ヘッダー・フッターは上部や下部の余白部分日付やファイル名、ページ番号を挿入する機能ですが、このような機能もあったのですね。この機能は何も新しい機能ではなく、少なくともバージョン2002にはありました。
このサンプル画面で、[挿入]タブの[ヘッダーとフッター]グループの[ヘッダー]クリックして、開くメニューから[ヘッダーの編集]をクリックするかあるいは上部余白部分をダブルクリックすると、ヘッダーの編集画面になります。

この状態になったら、普通の画像処理ができますので、移動、削除、拡大・縮小、枠線の種類(サイズ、色、種類)などのほか、図形内部を塗りつぶすこともできます。
すなわち、ヘッダー・フッター編集状態にして、角丸四角形を枠線として描けばいいということです。
では、ヘッダー・フッターの編集状態ではなく、普通の状態で角丸四角形で枠を描いて塗りつぶしなしにした場合との違いはなんでしょう?
そのファイルが1枚ならむしろ直接描いた方が効率的だと思いますが、そのファイルが複数まいあったらどうでしょう。直接描く方法では枚数分、角丸四角形を描く必要がありますが、ヘッダー・フッター編集状態で描く場合はページ書式なので、1回描いたらすべてのページに枠線が設定されるということでははるかに効率的です。
同じように、「透かし」や「原稿用紙」もヘッダー・フッター編集状態にすると、選択可能になり、移動したり、まったく別のものに変えたりすることができます。
「透かし」について
透かしは「図形」や「テキスト」を挿入するもので、「社外秘」、「TOP SECRET」などは入力する例が多いようです。
[ページレイアウト]タブの[ページの背景]グループの[透かし]をクリックすると


上のような画面が開くので、「緊急1」などの用意されたものを選択して挿入することができますが、よろ詳細には、[ユーザー設定の透かし]をクリックして、開いた[透かし]ダイアログボックスに「テキスト」におチェックを入れ、テキスト欄に「極秘」と入力し、色を「赤」に設定し、[適用]あるいは[OK]をクリックするとつぎのようになします。

これで実用的には問題はありませんが、透かしが入った状態で、ヘッダーあるいはフッターを編集状態(上部余白あるいは株余白部分ダブルクリックするか[挿入]タブ→[ヘッダーとフッター]グループから編集状態にできます)にすると、透かし文字が選択できるようになります。

上の図から明らかなように、「ワードアートツール書式」タブが新たに表示され、透かし文字「極秘」が選択されて拡大・縮小、移動、削除、回転ができるようになり、同時にワードアートツールの懐かしいバージョン2003までの一覧が表示され、「形状の変更」などの機能も使えるようになります。
通常の透かし機能ではできない「虹」色の「ボタン」形状などいろいろなカスタマイズができるようになります。

「透かし」画面で[図]を選択した場合、たとえば、はがき画面に「アジサイ」を透かしとして挿入すると

この図のようになりますが、ふつうの状態ではアジサイの写真を選択できないので、移動も拡大・縮小もできませんが、テキストの場合と同じように、ヘッダーあるいはフッターの編集状態にすれば、拡大・縮小はもちろん、明るさやコントラストの設定が自由にできるので思い通りの透かしになるとおもいます。透かしを削除するには[ページレイアウト]の[透かし]をクリックして開く画面で「透かしの削除」をクリックすればOKです。

5/30付けで「文書中に写真を背景として挿入したい」を投稿しました。ウォッシュアウトを利用する方法でしたが、今回の透かしを利用する方法かあるいは次に述べるヘッダー・フッターを編集状態にして、写真を挿入する方法がより、背景が鮮明に見える利点もあり、使いやすいかもしれません。
この方法はヘッダー・フッターを編集状態にして[挿入]→[図]グループの[図]をクリックし、「アジサイ」などの写真を挿入、写真を選択した状態で、拡大したり、移動したりしますが、[図ツールの書式]タブをクリックしてこれらの書式を利用することができます。
すなわち、「ぼかし」などの「図のスタイル」も利用することができます。
この場合には写真を削除するにはヘッダー・フッターを編集状態にして削除することになります。

さて原稿用紙で文書を書く機会は少ないと思いますが、どのように使うかといえば、[ページレイアウト]タブの[原稿用紙]グループの[原稿用紙設定]クリックして、開く[原稿用紙設定]ダイアログボックスにおいて、「スタイル」を[]マス目付き原稿用紙」を選択、「罫線の色」を選択して[OK]をクリックすると、原稿用紙画面になります。


この状態でヘッダー・フッターを編集状態にして、罫線部分をクリックすると、

罫線が選択状態になり、[描画ツール・書式]タブが表示されます。したがって、もしその気なら罫線そのものをオリジナルなものに変えることも可能ですが、あまり実益があるとはおもえないですね。この原稿用紙はよくできているので、そのまま使用したほうがいいと思います。
原稿用紙がヘッダー・フッターを編集状態にすると選択できるようになると10年ほど前にある席で話したことがありますが、そのときに非常に興味を示された方がいたのを思い出し、紹介した次第です。

それから、このサンプルにはほかにも参考になることが満載でした。
その中に日付選択コンテンツコントロールがあります。
確かこの機能はバージョン2007からだったと思いますが、最初カレンダーが表示されており、「これはなんだ!?」と驚いたことを覚えています。実際の文書で見る機会はなかったのですが、このサンプルにありました。
カレンダーを表示させて日付を入力できる機能で、便利な機能だとおもいます。

操作は簡単です。日付を入力する箇所にカーソルを置いた状態で、[開発]タブの[コントロール]グループの[日付選択コンテンツコントロール]をクリックすると、「ここをクリックして日付を入力してください。」と表示されます。クリックすると▼が表示されるので、この部分をクリックするとカレンダーが表示されるので、所望の日付を選択すれば、日付が表示されます。
もし[開発]タブが表示されない場合には、[リボンのユーザー設定]ダイアログボックスで表示させてください。
まだ、参考になるデザインなどがあるのですが、長くなるので別の機会に紹介したいと思います。