
パイプブラシの続きです。2次元のパイプブラシに挑戦します。
前回とは別のパイプブラシを使っておさらいをしてみます。
ここでは、タブレットの筆圧に応じて画像が変わるパイプブラシをつくってみます。
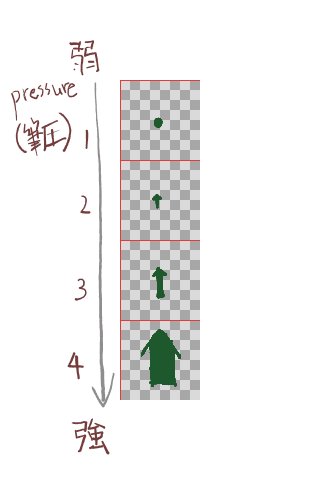
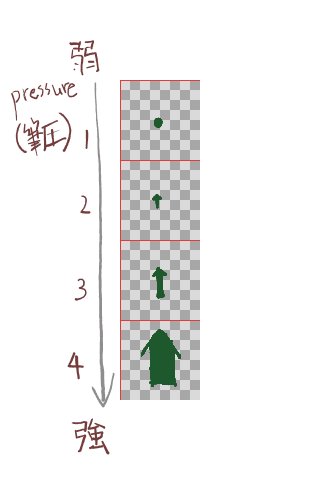
まず、新規作成で160x640の画像を用意して、やっぱり160x160の大きさごとにガイドで区切ります。
そこに、大きさの違う4つの矢印を描いてみます。(あ、一番上は矢印じゃなかった...)

筆圧が弱いと1番上の絵が使われます。筆圧が強くなると、だんだん矢印の絵が大きくなるようにしてみました。
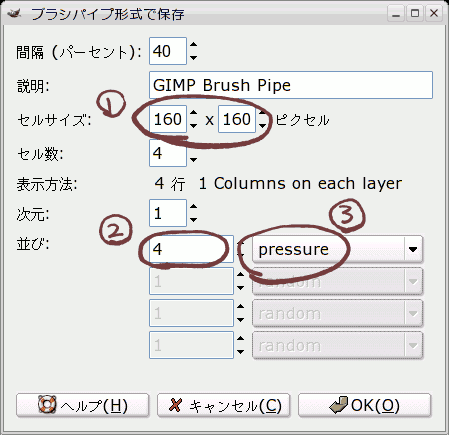
これを".gih"の拡張子で保存します。

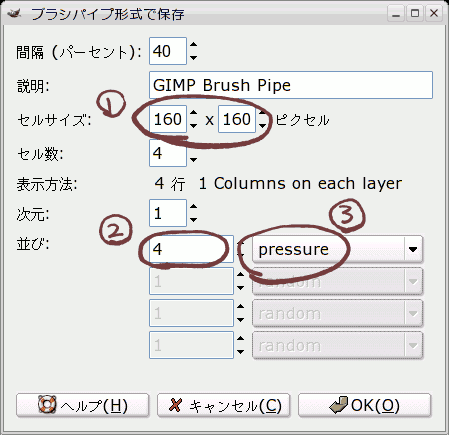
とりあえず、
(1)セルサイズを160 x 160とします。この画像は、160x160の正方形の画像が縦に並んでいるのだと解釈されるようになります。
(2)並びの値をセルサイズと同じ数にします。
(3)画像の選択方法を"pressure"にします。
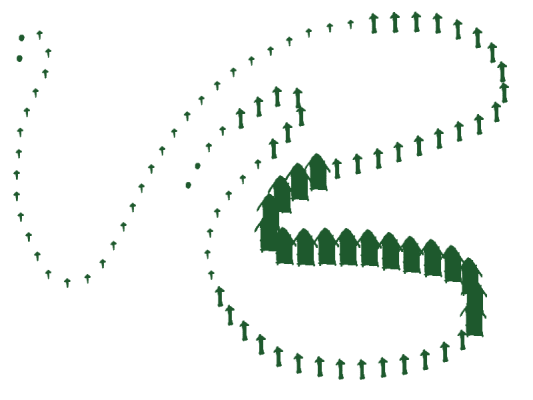
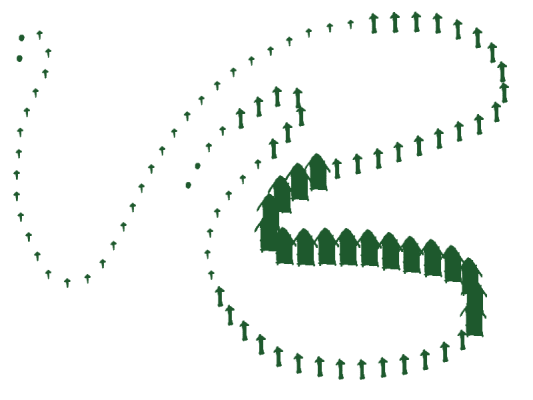
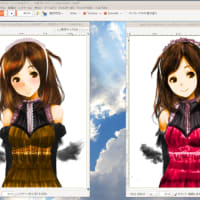
このブラシを読み込んでためしに使ってみると...

筆圧に応じて画像が変わっています。
筆圧を変えると絵が変わってくれると、なんとなく「おーっ」ってうなったりします。
でも、なんかちょっとさみしい感じです。
gihのダイアログで選べる方法は1つだけです。でも、やっぱりangularもpressureも使ってみたいんです。
こんなとき、「2次元」ブラシがなんとかしてくれます。
じゃーということで、2次元ブラシを作ってみます。このブラシは
って動作をしてくれるように作ります。
新規作成で640x640の大きさの画像を用意します。
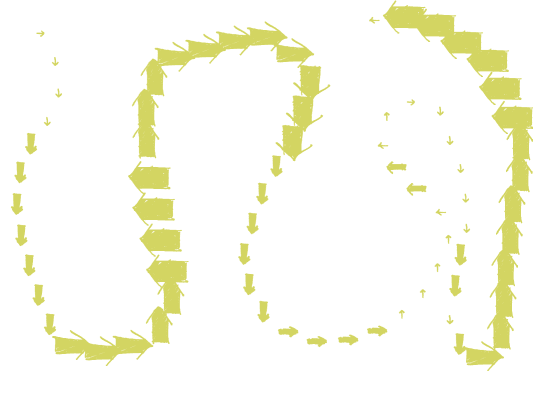
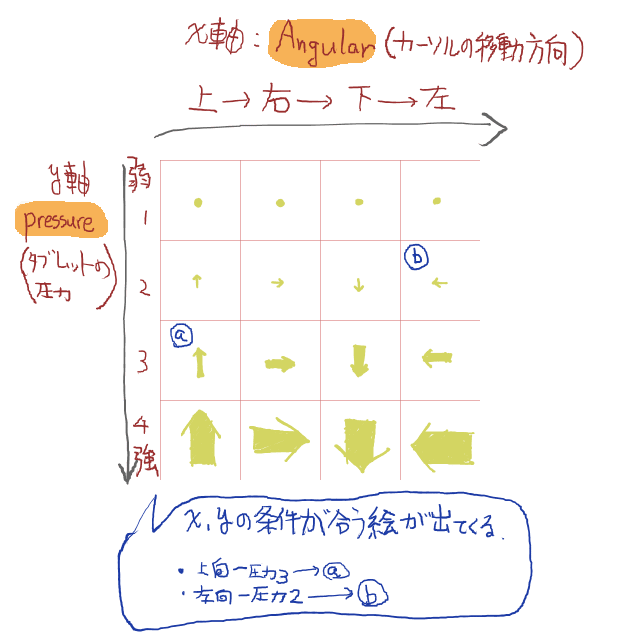
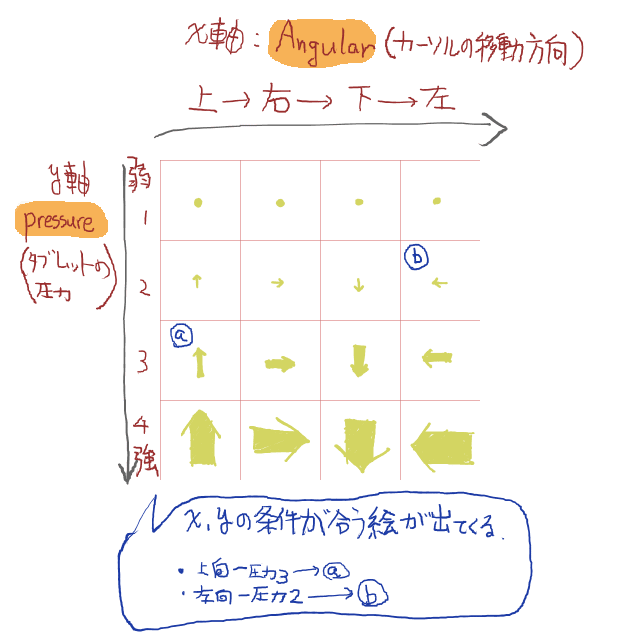
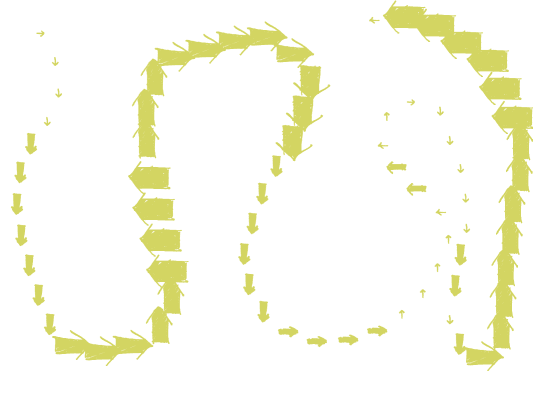
「640x640」と聞いて、勘のいい人はすぐ分かっちゃうかもしれませんが、こんな風に矢印を書いていきます。

...なんだこの視力検査は~
一言で言うと
「上下左右、弱い筆圧から強い筆圧用の絵まで、全部書いたった!」
ってだけです。
横方向は、「angular」のときと同じように矢印が「上→右→下→左」の順番に並んでいます。
縦方向は「pressure」のときと同じようにだんだん矢印が大きくなっています。
ええ、もう力業で全部書いてあげましたよ!!
ここまで書けば、どの絵が選ばれるかは、けっこう簡単にわかります。
例えば、ややタブレットに力を込めて、下から上に線を引くと、「やや強め」の行の「上」方向の列にある(a)の絵が表示されます。
右から左に、かるーいタッチで線を引くと、「やや軽め」の行の「左」方向の列にある(b)の絵が表示されます。
絵を選ぶ方法が「横方向の選択」「縦方向の選択」の2つになります。だから「2」次元ブラシなんですよ~
たぶん。
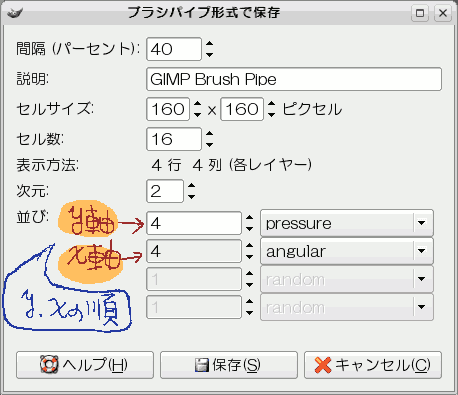
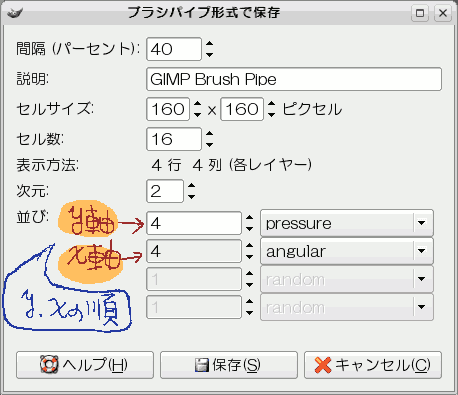
で、".gih"ファイル形式で保存してみます。

(1)やっぱり、セルサイズを「160 x 160」にします。Gimpは160x160の絵が縦横に並んでいるように勝手に解釈してくれます。
(2)今回は縦横4つに区切ったので、セル数を4x4=16にします。
(3)次元を2に変えます。
(4)縦/横をいくつに区切って、どんな方法で絵を選択するのかを指定します。
順番は「縦(y)」「横(x)」の順で固定です。そう言うもんだ、と覚えるしかありません。
今回は縦横4つずつに区切ったので、数字のところは両方とも"4"にします。
縦方向の欄は選択方法を「pressure」とします。
横方向の欄は選択方法を「angular」とします。
さあ、みなさんお待ちかね。
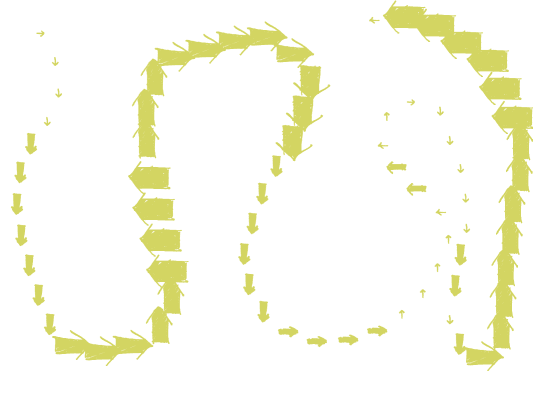
ということでやっぱりためし書きをしてみます。
さあ。

なんとなくそれっぽい。
さっと線を引くだけで、割と面白い効果が出るようになってきました。
では、次はもっと欲を出してみます。
おさらい1:1次元のパイプブラシ
前回とは別のパイプブラシを使っておさらいをしてみます。
ここでは、タブレットの筆圧に応じて画像が変わるパイプブラシをつくってみます。
まず、新規作成で160x640の画像を用意して、やっぱり160x160の大きさごとにガイドで区切ります。
そこに、大きさの違う4つの矢印を描いてみます。(あ、一番上は矢印じゃなかった...)

筆圧が弱いと1番上の絵が使われます。筆圧が強くなると、だんだん矢印の絵が大きくなるようにしてみました。
これを".gih"の拡張子で保存します。

とりあえず、
(1)セルサイズを160 x 160とします。この画像は、160x160の正方形の画像が縦に並んでいるのだと解釈されるようになります。
(2)並びの値をセルサイズと同じ数にします。
(3)画像の選択方法を"pressure"にします。
このブラシを読み込んでためしに使ってみると...

筆圧に応じて画像が変わっています。
ステップ3:欲を出してみる
筆圧を変えると絵が変わってくれると、なんとなく「おーっ」ってうなったりします。
でも、なんかちょっとさみしい感じです。
- 「angular」を使ったときは、矢印が同じような大きさでめりはりがない...
- 「pressure」を使ったときは、矢印がずっと上を向いていて、なんか単調...
gihのダイアログで選べる方法は1つだけです。でも、やっぱりangularもpressureも使ってみたいんです。
こんなとき、「2次元」ブラシがなんとかしてくれます。
ステップ4:2次元ブラシを作ってみる
じゃーということで、2次元ブラシを作ってみます。このブラシは
- カーソルの移動方向に応じて「上」「右」「下」「左」の矢印の絵が書かれる
- タブレットの筆圧を強くすると矢印の絵が大きくなっていく
って動作をしてくれるように作ります。
新規作成で640x640の大きさの画像を用意します。
「640x640」と聞いて、勘のいい人はすぐ分かっちゃうかもしれませんが、こんな風に矢印を書いていきます。

...なんだこの視力検査は~
一言で言うと
「上下左右、弱い筆圧から強い筆圧用の絵まで、全部書いたった!」
ってだけです。
横方向は、「angular」のときと同じように矢印が「上→右→下→左」の順番に並んでいます。
縦方向は「pressure」のときと同じようにだんだん矢印が大きくなっています。
ええ、もう力業で全部書いてあげましたよ!!
ここまで書けば、どの絵が選ばれるかは、けっこう簡単にわかります。
- 横方向のどの列の絵になるかは「angular」の決定方法で考えればわかります。
- 縦方向のどの行の絵になるかは「pressure」の決定方法で考えればわかります。
例えば、ややタブレットに力を込めて、下から上に線を引くと、「やや強め」の行の「上」方向の列にある(a)の絵が表示されます。
右から左に、かるーいタッチで線を引くと、「やや軽め」の行の「左」方向の列にある(b)の絵が表示されます。
絵を選ぶ方法が「横方向の選択」「縦方向の選択」の2つになります。だから「2」次元ブラシなんですよ~
たぶん。
で、".gih"ファイル形式で保存してみます。

(1)やっぱり、セルサイズを「160 x 160」にします。Gimpは160x160の絵が縦横に並んでいるように勝手に解釈してくれます。
(2)今回は縦横4つに区切ったので、セル数を4x4=16にします。
(3)次元を2に変えます。
(4)縦/横をいくつに区切って、どんな方法で絵を選択するのかを指定します。
順番は「縦(y)」「横(x)」の順で固定です。そう言うもんだ、と覚えるしかありません。
今回は縦横4つずつに区切ったので、数字のところは両方とも"4"にします。
縦方向の欄は選択方法を「pressure」とします。
横方向の欄は選択方法を「angular」とします。
さあ、みなさんお待ちかね。
ということでやっぱりためし書きをしてみます。
さあ。

なんとなくそれっぽい。
さっと線を引くだけで、割と面白い効果が出るようになってきました。
では、次はもっと欲を出してみます。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます