最近、某ぬりえ本にハマってます。
アナログでも塗りますが、私はタブレット端末に線画を取り込んでデジタルで塗ってます。
作品をコンテストに投稿してますが、私以外はデジタルで塗っている人をあまり見かけません。
どうやら、パソコンでないとデジタル画は描けないと思っている人も少なからずいるようです。
しかし、私が使用している「アイビスペイント」というスマホ&タブレット端末用のお絵描きアプリは、現在かなりの進化を遂げ、使う人によってはパソコン並みにコンピュータグラフィックを描けるのです。
私は、オリジナルイラストも最近はアイビスペイントで色を塗ることが多いです。
ただ、このアプリ、あまりに他機能なため、初心者にはどこをどうすれば良いのかわからないそうなので、私なりの簡単なイラストの描き方を紹介しようと思います。
…と言いつつ、けっこう長いです(汗)
(注:これは私の個人的な描き方なので、詳しくは公式のお絵かき講座を参照ください。)
今回、紹介するのは、アナログの線画(紙に描いたもの)をスマホに取り込んで色を塗る方法です。
画面や操作方法は、スマホ機種やアプリのバージョンによって違うと思います。
※この記事は、Androidスマホで、2017年3月現在の(おそらく最新の)アプリバージョンを使って書いたものです。
(1)
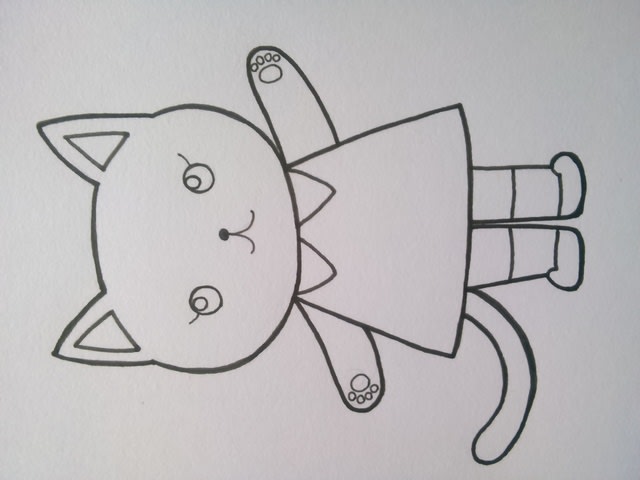
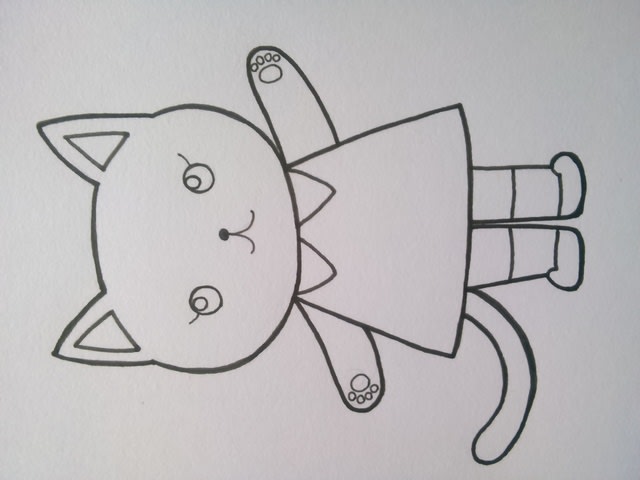
まず、紙に線画を描きます。
鉛筆で下描きしたあと、ペン入れをして消ゴムで下描きをきれいに消します。
なるべくはっきりした線で途切れないように描くと、デジタルで塗るときラクです。

(2)
スマホのカメラで描いた線画を撮影します。
紙に描いた線画(被写体)の後ろに支え(ペットボトル等その辺にあるもの)を置いて立てかけ、照明に対してやや斜めくらいにして、カメラはなるべく被写体と平行になるように構えて撮ります。
こうすると、自分の影が絵に写りこみにくいです。

(3)
全体的に明暗が均一に撮れていたらいいかと思います。
タテヨコは、アプリ側で回転拡大縮小できるので、どちらでも良いと思います。

(4)
ここから、デジタル作業です。
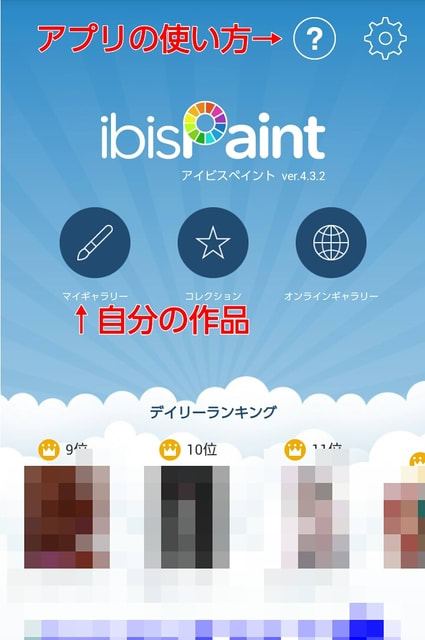
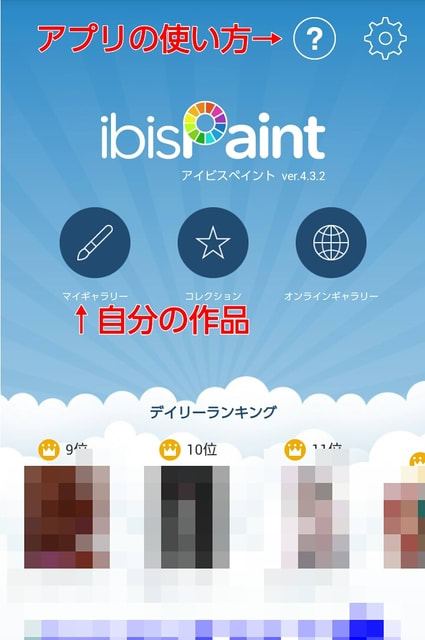
スマホでアイビスペイントのアプリを起動します。

初めての人は、画面上の方の「?」のアイコンをタップすると、アイビスペイントの公式サイトのお絵かき講座が見られると思うので、最初の辺りだけでも読んでおくと良いです。
コマンドアイコンの説明やレイヤーの概念などが学べます。
そして、いよいよ描き始める時は「マイギャラリー」と書いてあるペンのアイコンをタップします。
(5)
マイギャラリーの画面が開きます。
初めての人は何もないと思いますが、ここにこのアプリで作成した自分の作品が並んでいます。

新しい作品を作成するには一番下の「+」のアイコンをタップします。
(6)
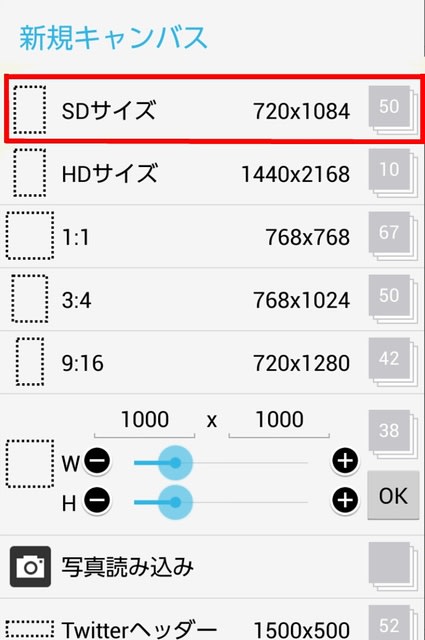
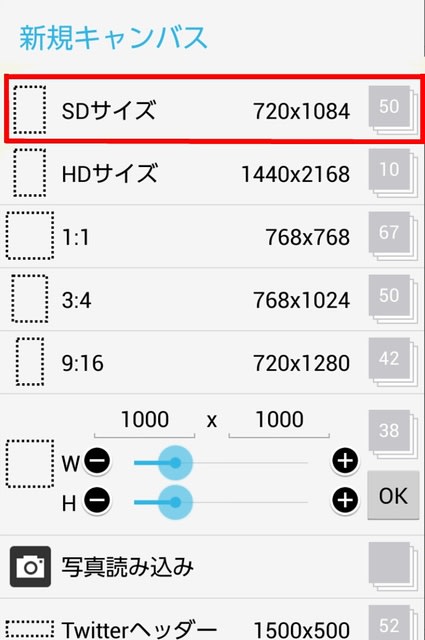
まず、キャンバスの大きさを決めます。

SNSで共有したり、ブログなどウェブページで公開するなら、SDサイズくらいが適当かと思います。
(7)
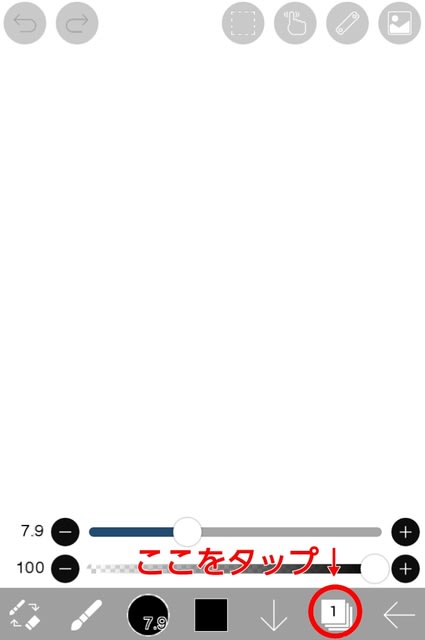
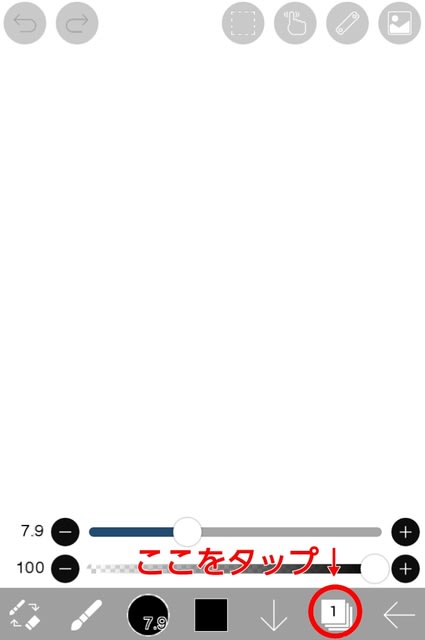
キャンバスが開きました。

下の方のレイヤーのアイコン(紙が重なっているようなアイコン)をタップします。
(8)
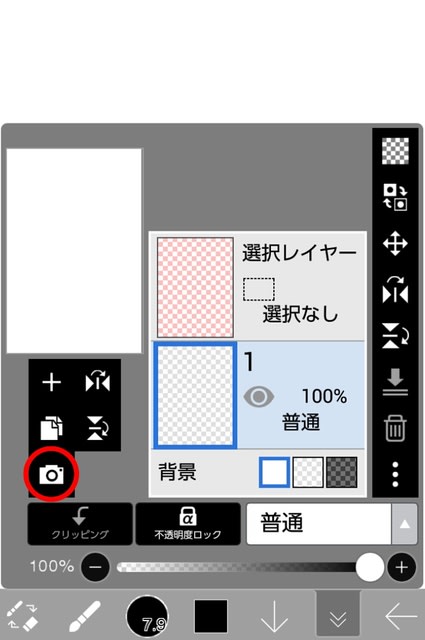
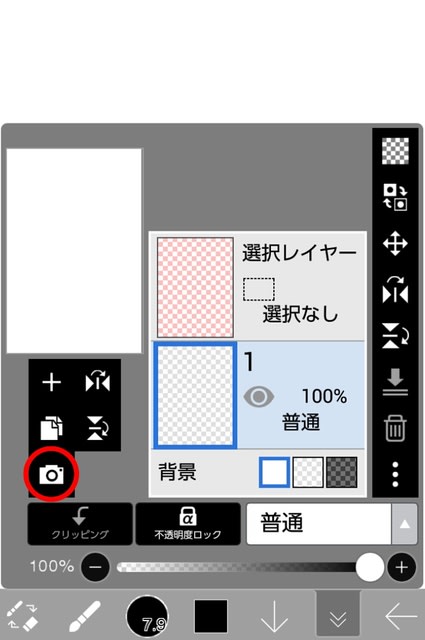
レイヤーの画面が開きます。
レイヤーとは、描画の層です。
トレーシングペーパーや透明フィルムを重ねるように、層を分けて描くことができます。

先程紙に描いた線画を撮影したものを読み込むために、この画面でカメラのアイコンをタップします。
(9)
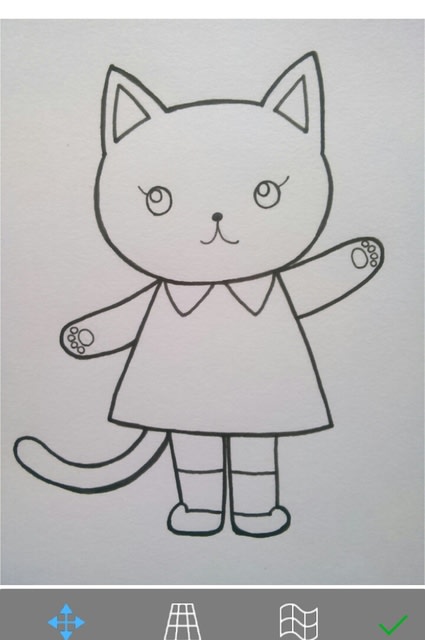
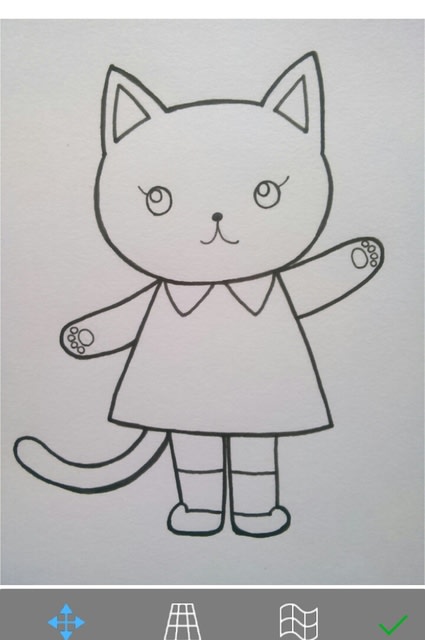
端末により操作方法が違うと思いますが、ファイルギャラリーやファイルマネージャーなどから、先程撮影した線画を探して読み込みます。

タテヨコや大きさを調整して、右下の「レ」(チェック)のアイコンで決定します。
(10)
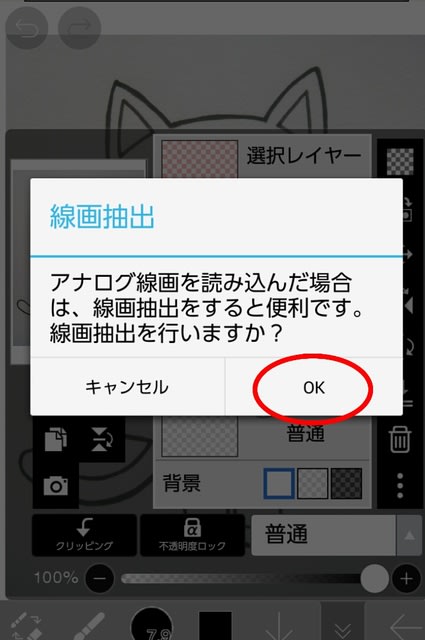
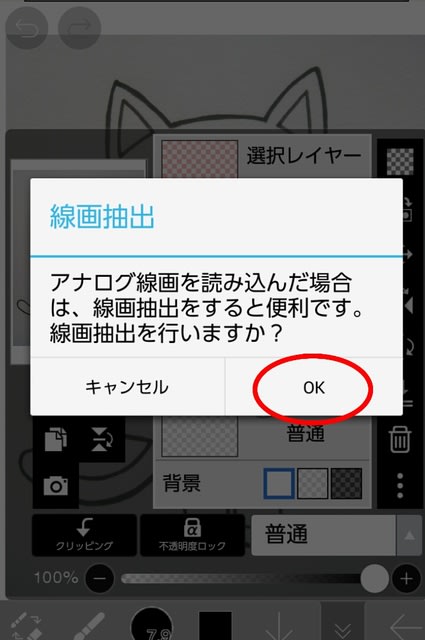
アプリのバージョンにもよりますが、ここで「線画抽出」のダイアログが出ます。

「キャンセル」を選ぶとそのまま読み込みます。
「はい」を選ぶと線画のみ抽出して、それ以外は透明になります。
この場合、「はい」を選ぶと色が塗りやすいです。
(11)

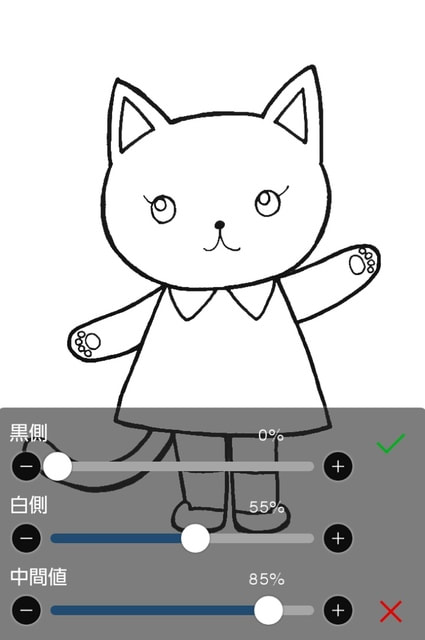
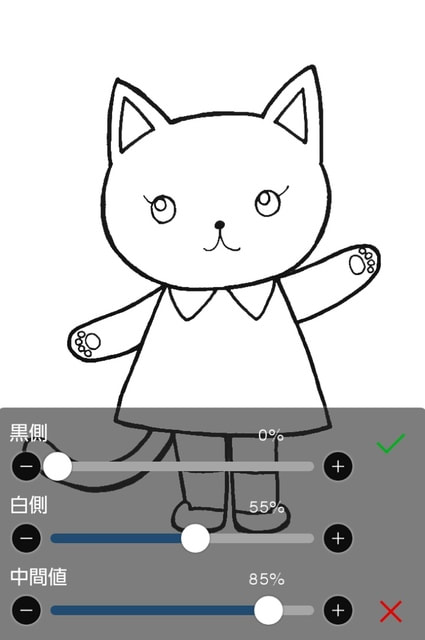
黒側、白側、中間値を調整して、線画がくっきりするようにします。
(12)
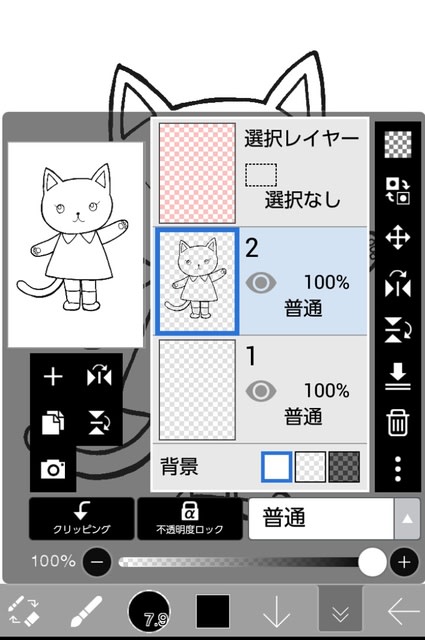
決定すると、レイヤーの画面に戻ります。

新しく線画のレイヤーができました。
レイヤーのサムネイル(見出し画像)の背景が市松模様に見えるところが透明色です。
下のレイヤーに描いたものが透けて見えます。
(13)
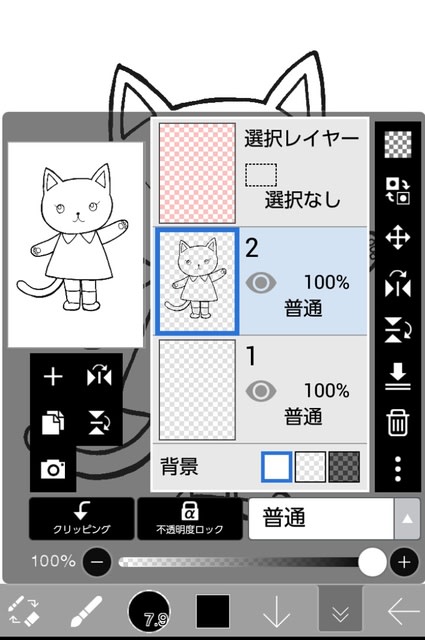
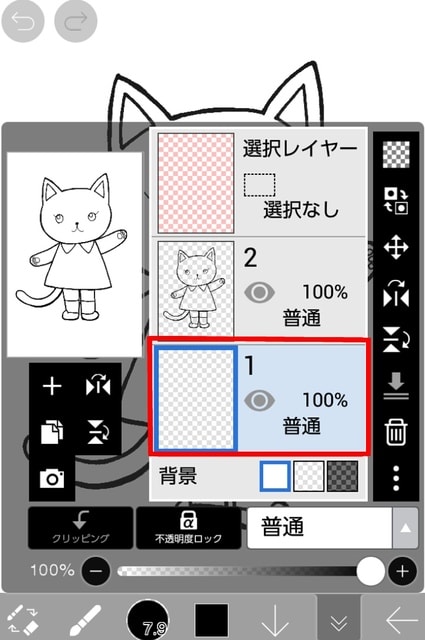
描画(作業)するレイヤーを選びます。

この場合、線画レイヤーの下のレイヤーに色を塗りたいので、下のレイヤーを選びます。
基本的に、作業画面で行う作業は、その時に選んでいるレイヤーに反映されます。
一番上のレイヤーは、特殊な作業に使うものだそうなので、今回は使いません。そのままにしておいてください。
(14)
レイヤーアイコンのあった場所をタップすると、作業画面に戻ります。

いよいよ色を塗ります。
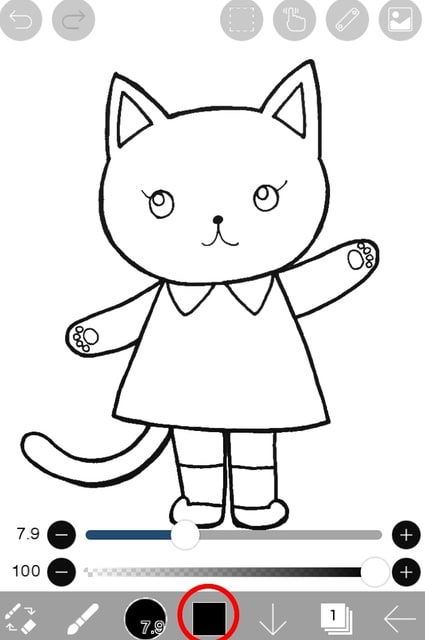
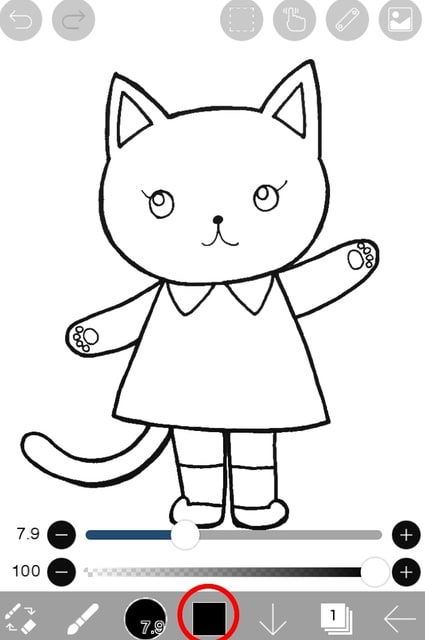
まず、下の四角いアイコンをタップします。
最初は黒いですが、ここの色を塗りたい色にします。
(15)
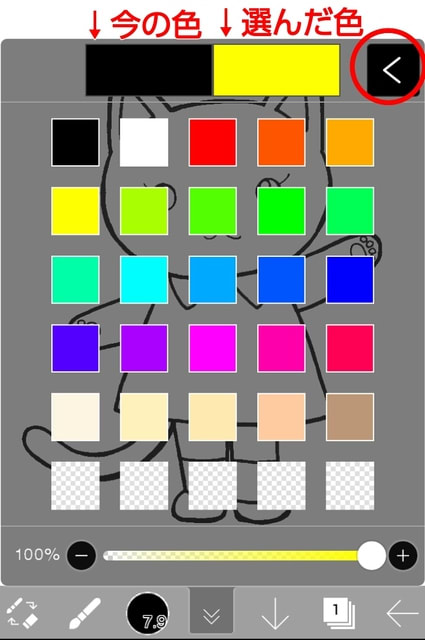
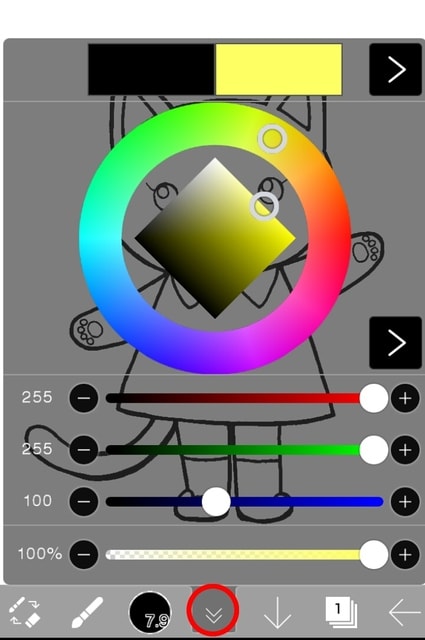
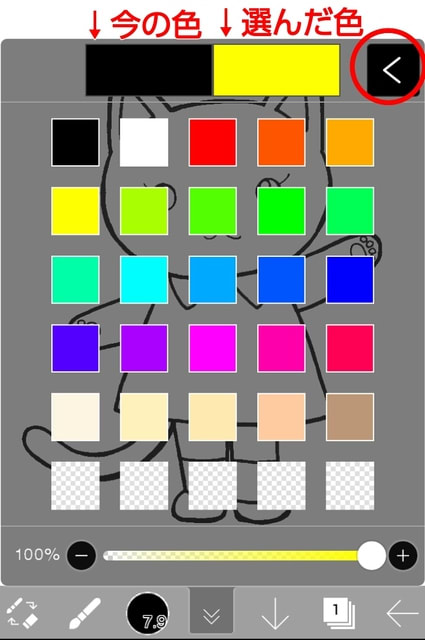
色を選びます。

パレットの好きな色をタップすると、選べます。
欲しい色がない場合は、作ることもできます。
この画面の場合、「<」のアイコンをタップすると、よりたくさんの色を選ぶ画面になります。

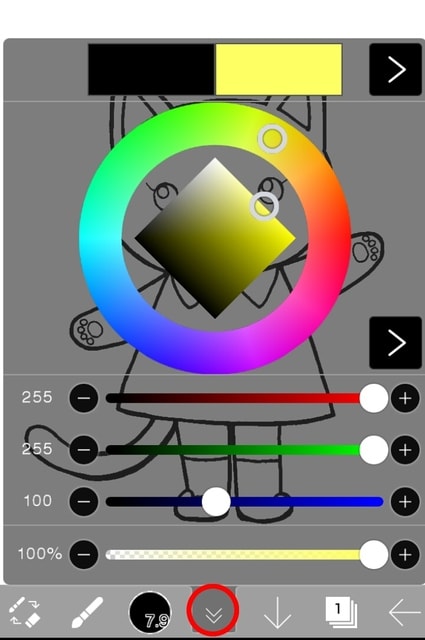
グラフやRGB(光の色で赤、緑、青)の数値を調整して、欲しい色になるようにします。
%の値は色の透明度なので、今はさわらない方がいいです。
色が決まったら、下のアイコンがあった場所をタップすると、作業画面に戻ります。
(16)
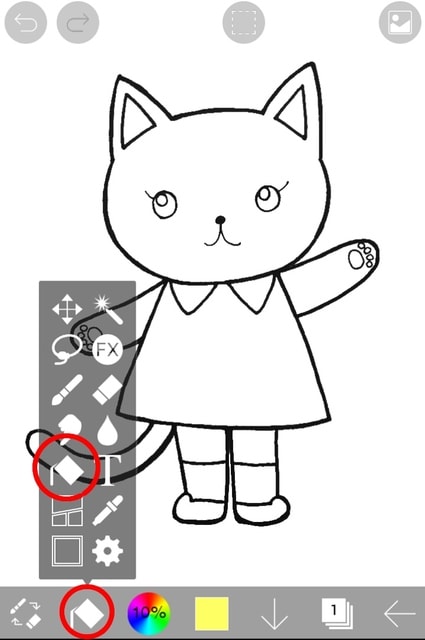
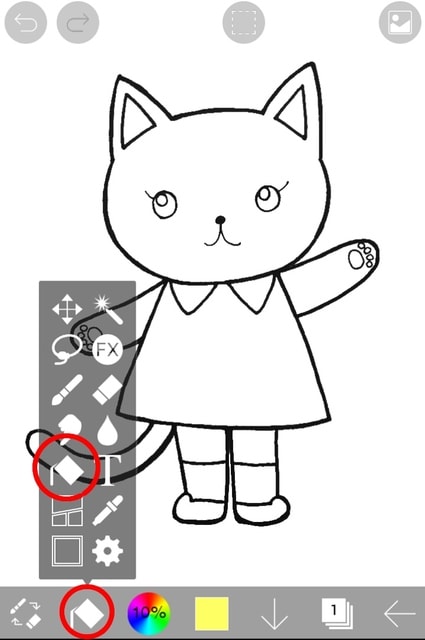
ツールアイコンをタップして、バケツツールにします。
(最初はブラシになっていると思います。)

今回は、線が途切れてないので、いきなりバケツツールで塗ります。
線が途切れていたり、複雑な絵の場合は、ブラシツールで塗ります。
ブラシツールについては、あとで説明あります。
(17)
バケツツールは、塗りたい場所をタップするだけで、線で囲まれた背景が同じ色の範囲を一気に塗ることができます。
広範囲を塗るのがとてもラクです。
間違えたら戻るアイコン(リターンの矢印)で戻せます。
細かいところもピンチで拡大すると塗りやすいです。


バケツツールだけでここまで塗れました。
(18)
一見うまく塗れているように見えますが、実は白いところが塗れていません。


レイヤー画面で背景を市松模様にしてみると、白く見えていたところは透明でした。
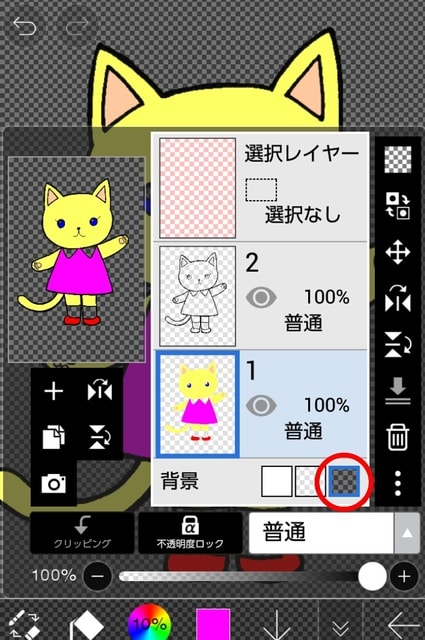
(19)
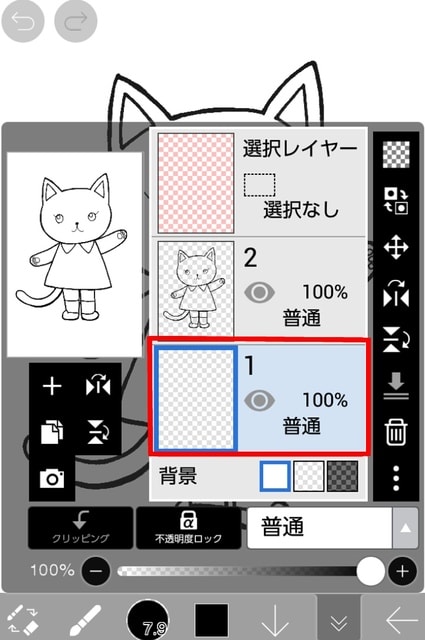
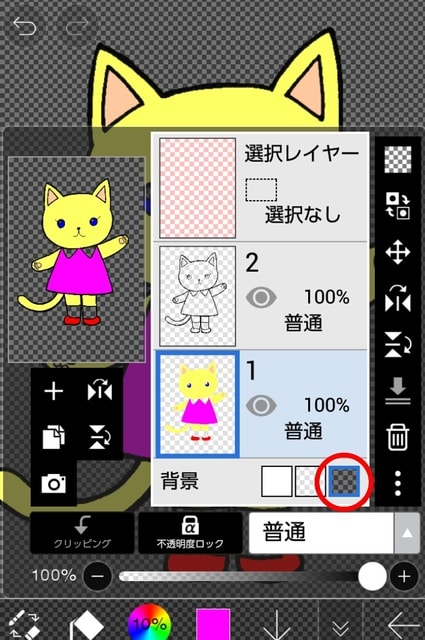
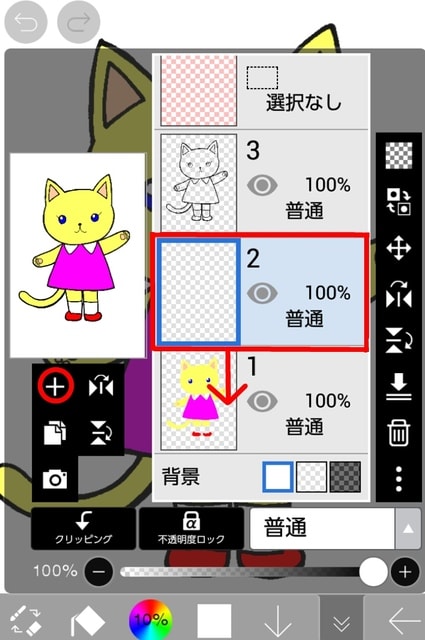
先に背景を塗ります。
レイヤー画面で「+」のアイコンをタップすると、レイヤーが追加されるので、新しくできた何も描いてないレイヤーをドラッグして一番下に持ってきます。


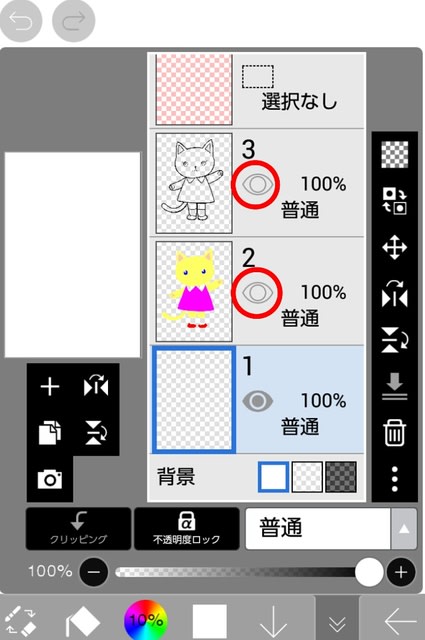
線画のレイヤーと色を塗ったレイヤーの「目」のアイコンをタップして非表示にします。
作業画面では見えなくなりますが、レイヤーに描かれているものはそのまま存在します。
レイヤーの背景を市松模様から白に戻して、作業画面に戻ります。

バケツツールで背景の画面を一色に塗りつぶします。
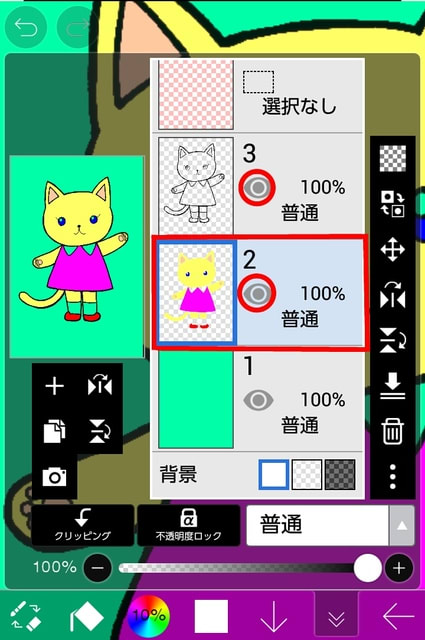
(20)
レイヤー画面で目のアイコンをタップして、すべてのレイヤーを表示します。

もう一度、線画のひとつ下のレイヤーを選んで作業画面に戻ります。
(21)
透明な部分は背景を塗りつぶした色が見えているので、バケツツール(またはブラシツール)で白を塗っていきます。

※ハイライトを入れたい場合は、線画より上にレイヤーを追加して、そこにブラシツールで塗ります。
(22)
ベタ塗りは完成しました。

ここから、さらに少し手を加えたいと思います。
(23)
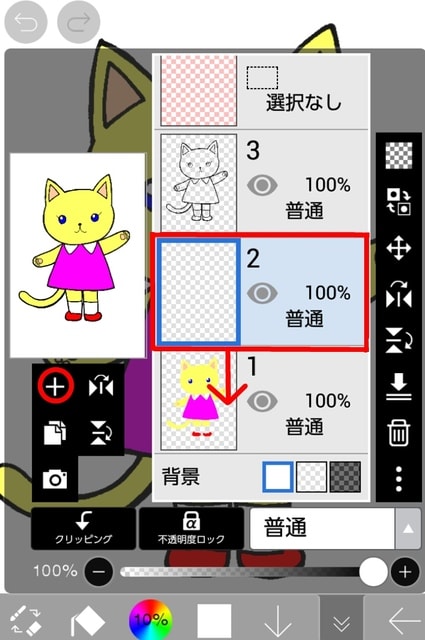
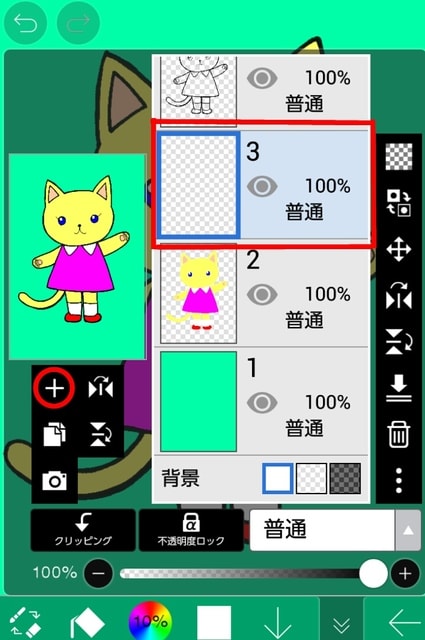
レイヤーの画面で、線画のレイヤーとバケツツールでベタ塗りしたレイヤーの間に新しいレイヤーを追加します。

このレイヤーに、しましま模様を描きたいと思います。
(24)
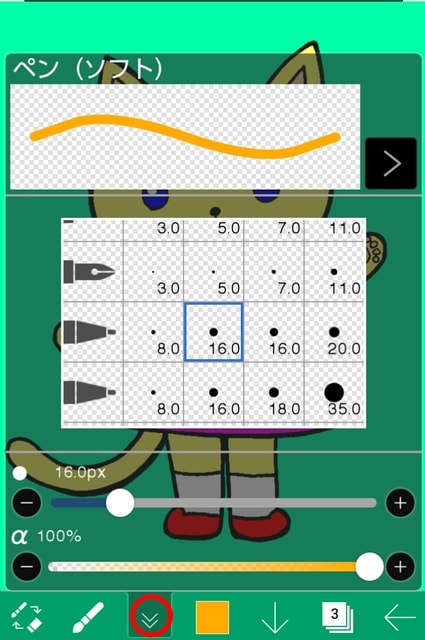
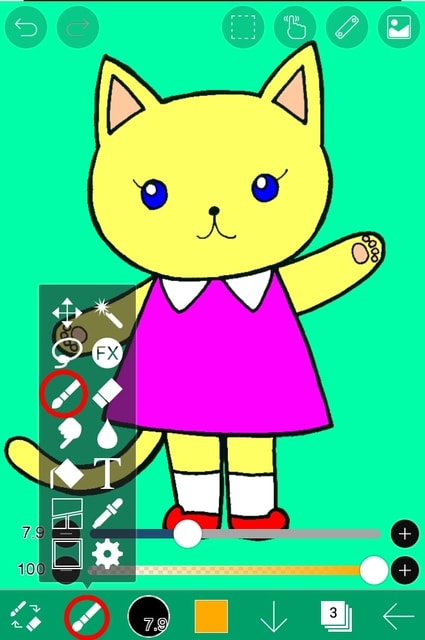
ツールアイコンをタップして、ブラシツールを選びます。


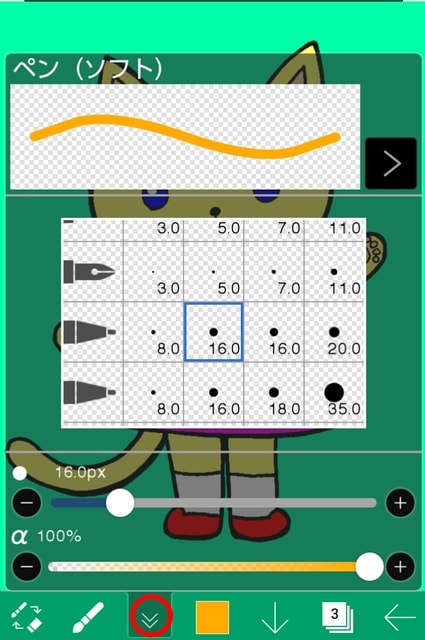
ブラシの種類と太さを選びます。
(25)
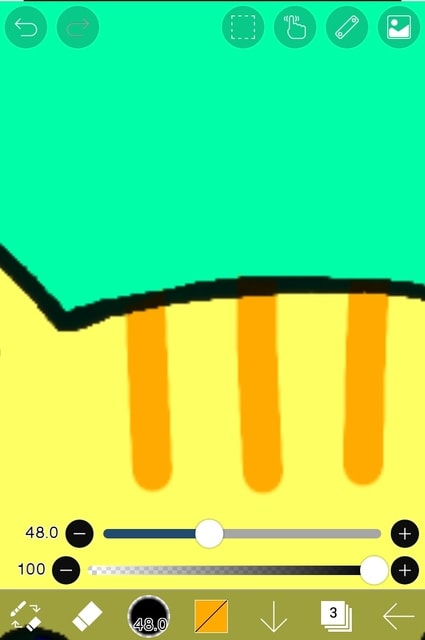
色を選んでしましま模様を描きこみます。
他のレイヤーと分けているので、はみ出してもかまいません。
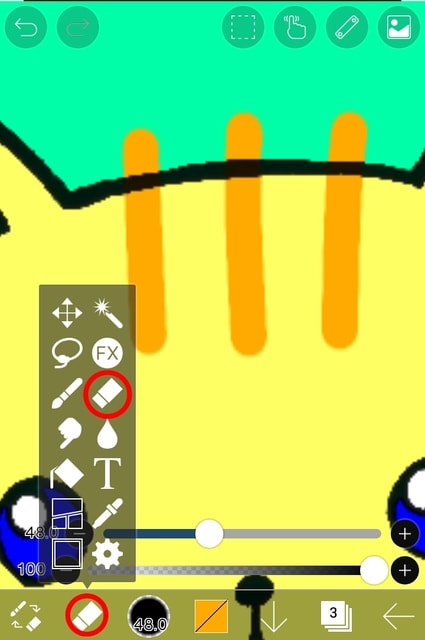
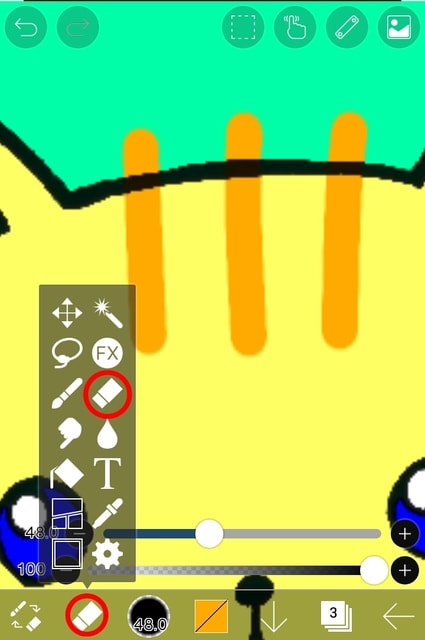
はみ出したところは、ツールアイコンから消ゴムツールを選んで消します。
消ゴムの種類や太さも変更できます。



しましま模様ができました。
次に、アプリのフリー素材をダウンロードして服の模様を入れたいと思います。
(26)
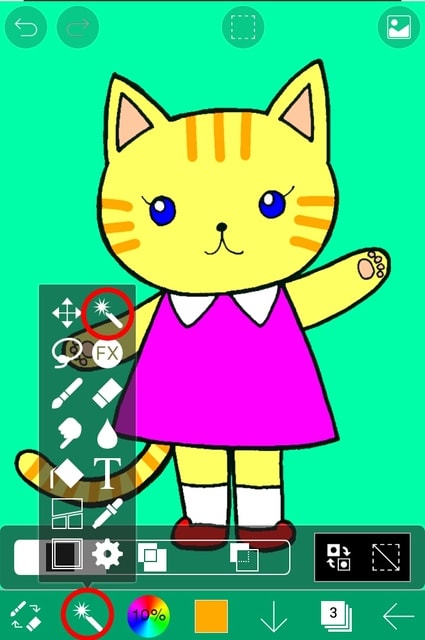
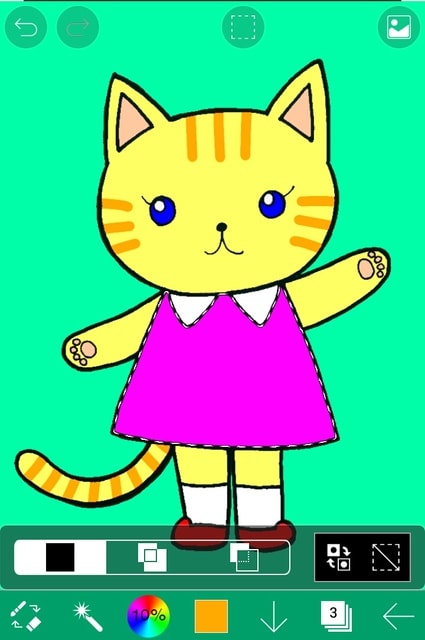
ツールアイコンから選択ツール(マジックワンド)を選びます。


服の上をタップすると、選択範囲(点線で囲われているところ)が指定されます。
この場合、ちょうど模様を貼りたい部分が選択されたのでこのままいきます。
(27)
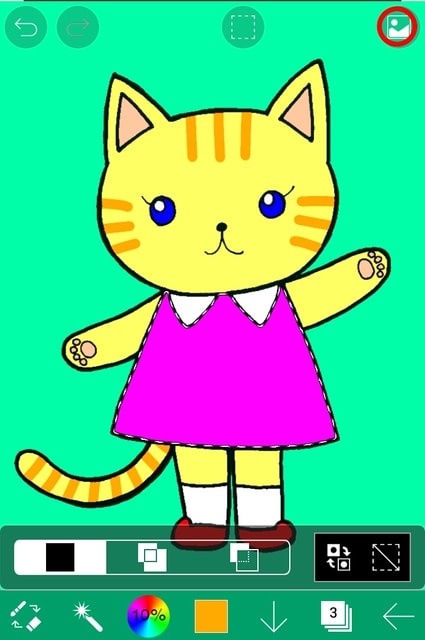
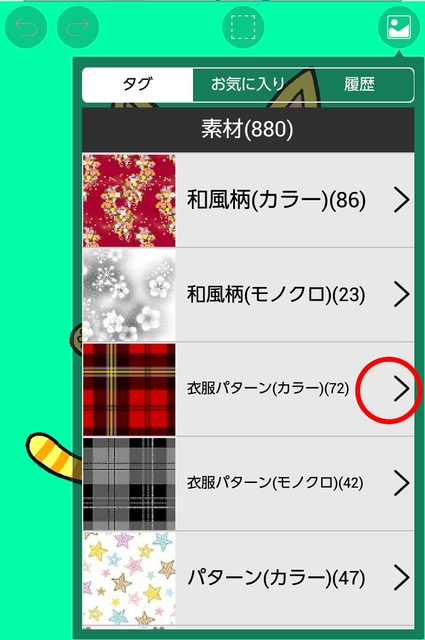
画面右上の素材のアイコンをタップします。

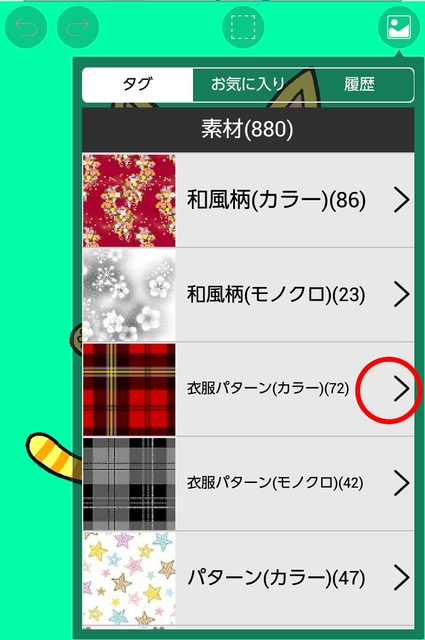
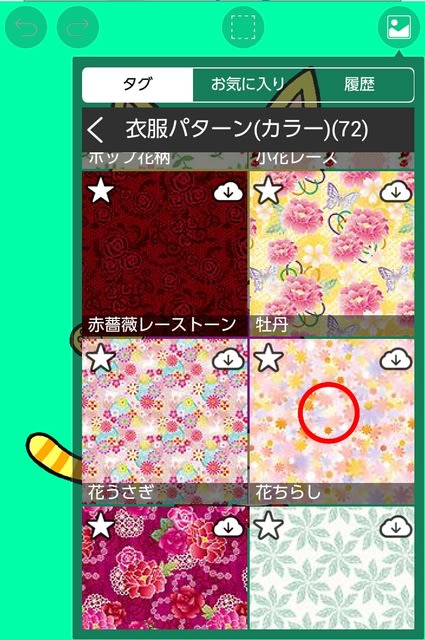
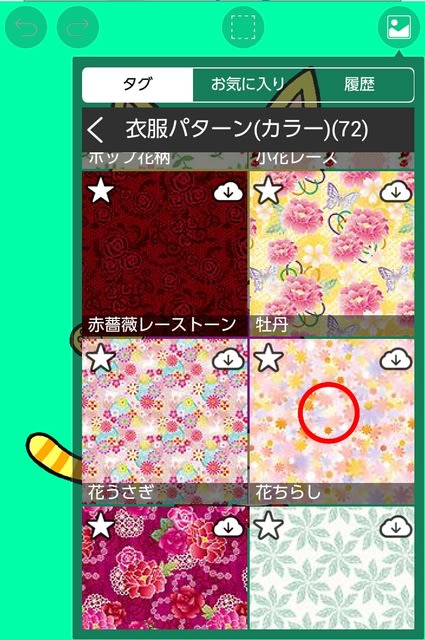
素材の中から衣服パターンを選んで、さらにその中から好きな模様を選びます。


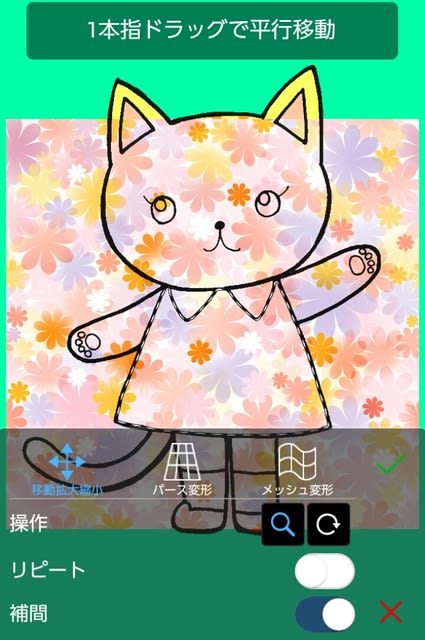
(28)
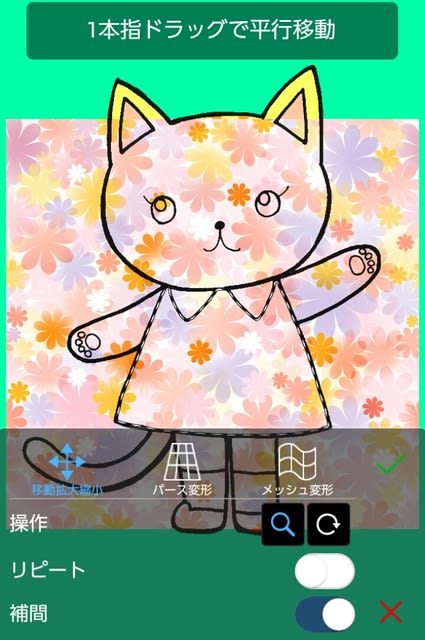
大きさと位置を決めて決定します。


選択した範囲のみ、模様が貼れました。
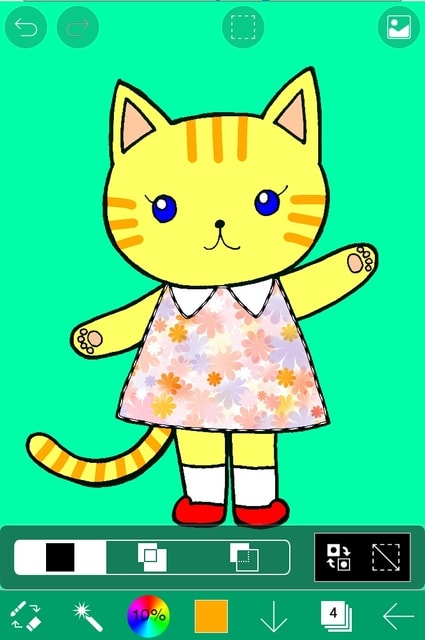
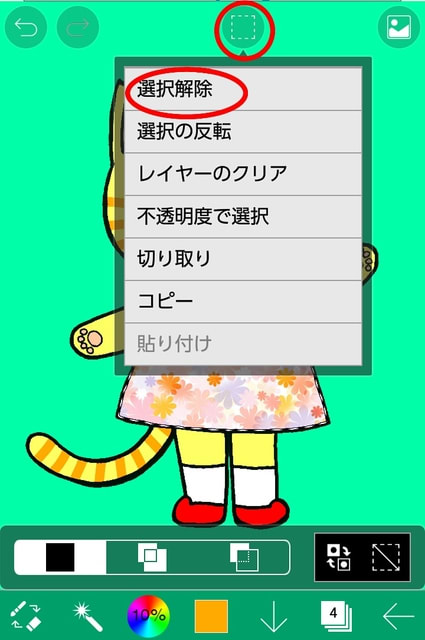
(29)
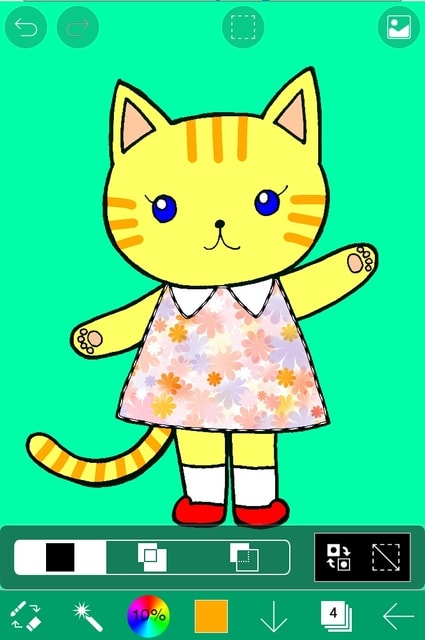
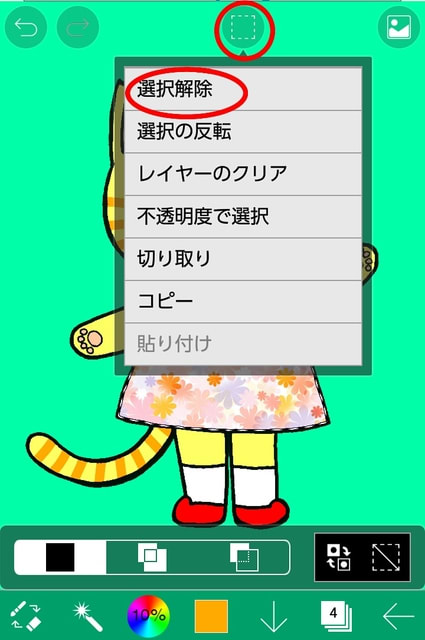
上の四角い点線のアイコンをタップして、選択を解除します。

※もし、選択したい部分が複雑な形の場合、投げ縄ツールで大まかに選択して、模様を貼ったあと、いらない部分を消ゴムで消します。
最後に、ねこちゃんのほっぺを、ほんのりピンクにしたいと思います。
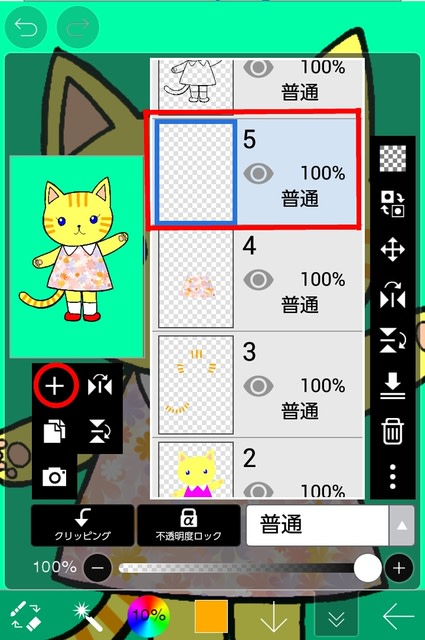
(30)
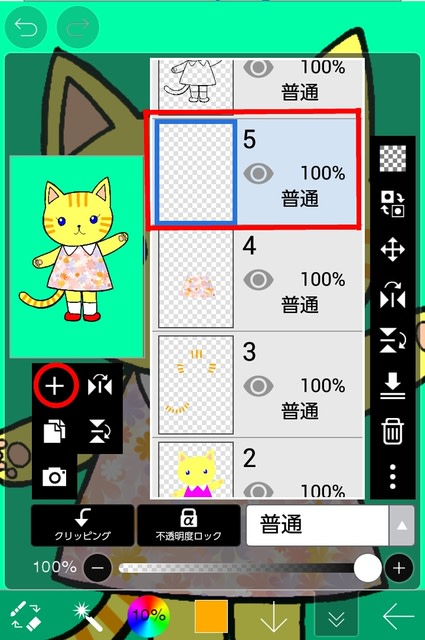
新しいレイヤーを追加します。

(31)
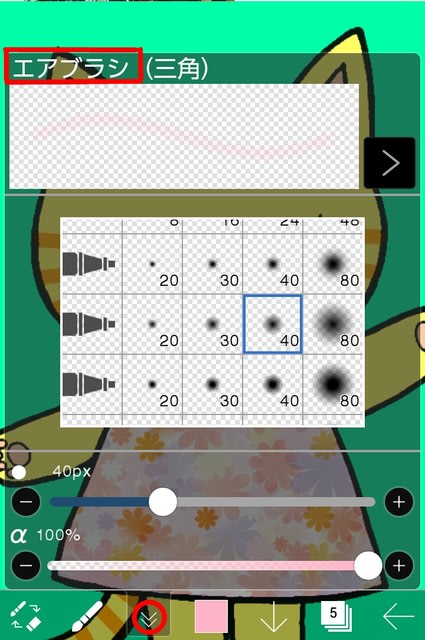
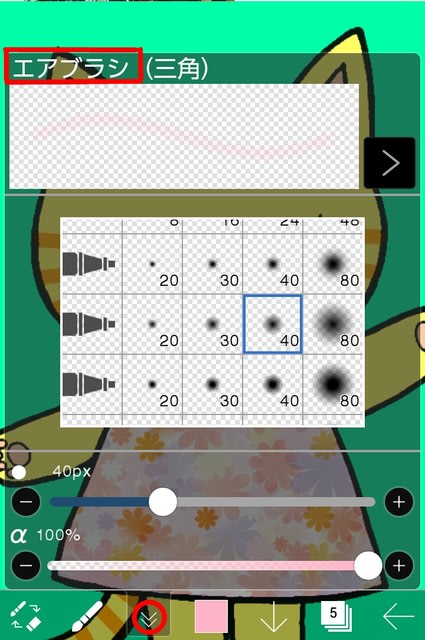
ブラシツールを選んで、ブラシの種類を「エアブラシ」にします。
エアブラシも数種類ありますが、好みのものを使います。


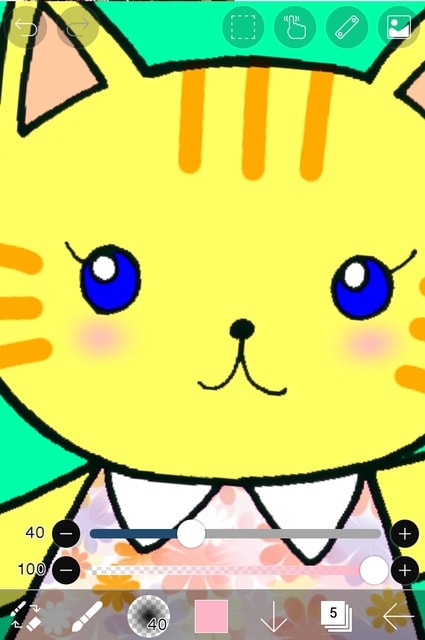
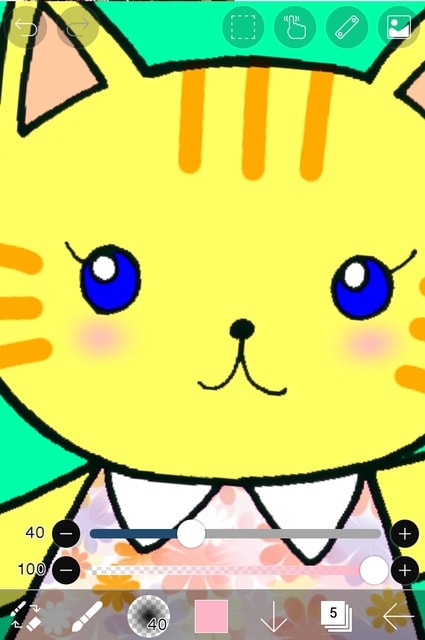
お化粧をするつもりで塗ります。
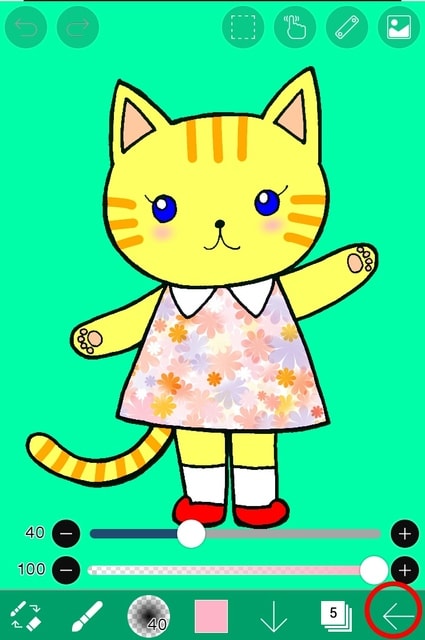
(32)
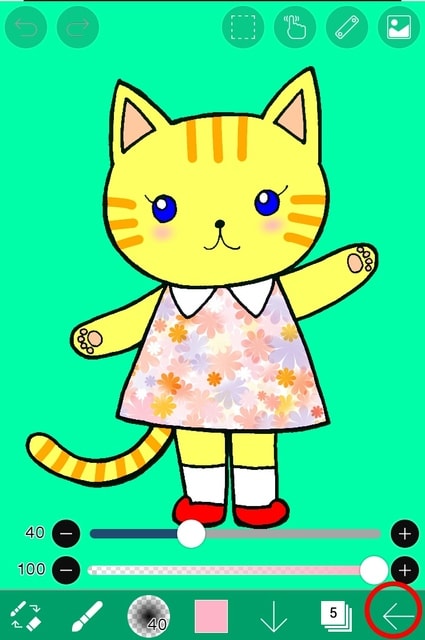
背景が寂しいけど、とりあえず完成ということにします。

右下の「←」をタップして、編集モードを終了します。
(33)
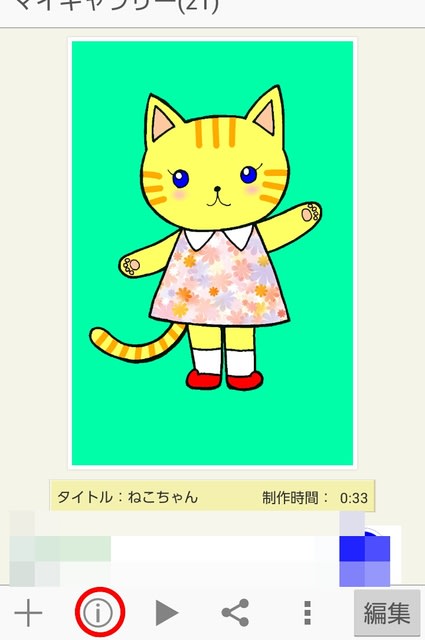
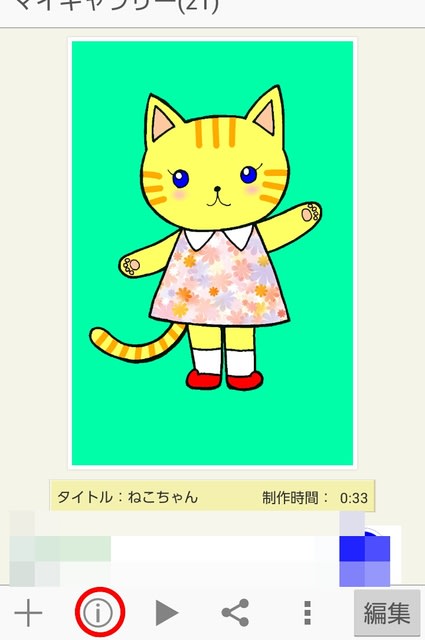
マイギャラリーに戻ります。
(作品の表示は、サムネイル画面をダブルタップすると、1枚表示と複数表示が切り替えられるようです。)

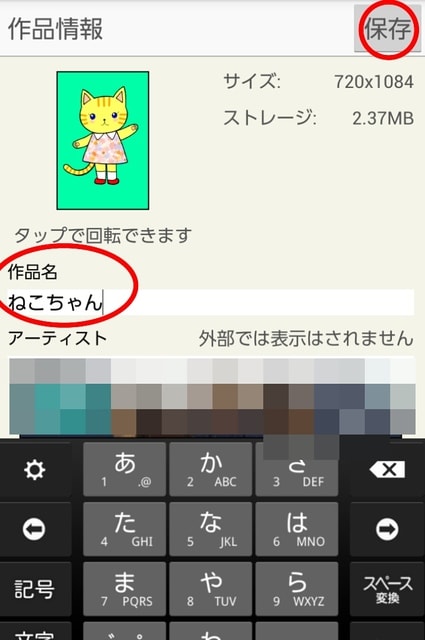
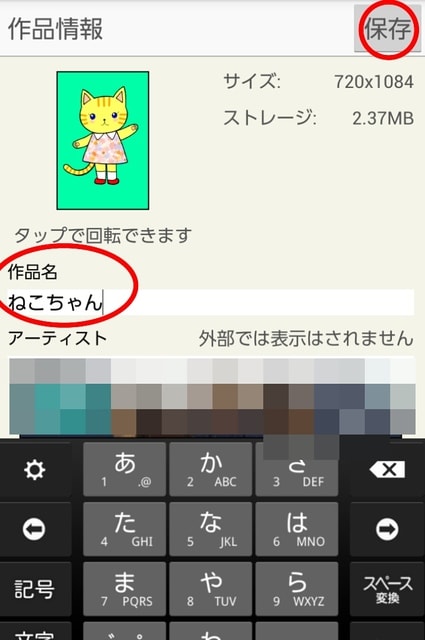
画面下の丸の中にiが入っているアイコンをタップすると、作品にタイトルやコメントを入れることができます。

最初は「無題○○」というタイトルになっていて、データ書き出しすると、それがファイル名になってしまうので、タイトルだけはつけておいた方が良いと思います。
「保存」ボタンを押すと、マイギャラリーに戻ります。
(34)
SNSなどで画像を共有するには一般的な画像データにしておきます。

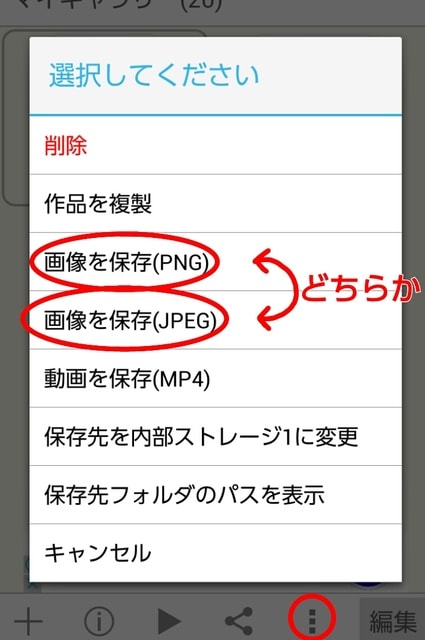
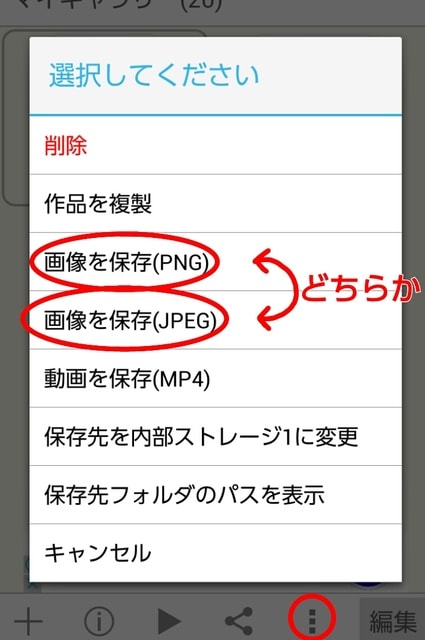
下の点が3つ並んでいるアイコンをタップすると、メニューが出ます。
画像を保存(PNG)もしくは(JPEG)で保存します。
すると、スクリーンショットやカメラで撮影した画像と同じように、スマホの端末に保存され、ファイルギャラリーやファイルマネージャーから選んで共有できます。
PNG形式(拡張子が.png)は、スマホのスクリーンショットと同じ形式で、画質がきれいに保存されますが、環境によっては使用できない場合があります。
また、背景を透過して保存することもできますので、他の作品に読み込ませて使う場合は便利です。
JPEG形式(拡張子が.jpg)は、デジカメの写真と同じ保存形式なので、汎用性はありますが、データの圧縮により画質が落ちることもあります。
使いみちによって、選んでください。
私はブログに載せる用は、JPGで保存しています。
【完成作品】(一応)

ここまで読んでくださり、ありがとうございました。
「スマホでかんたん」という割にはけっこう手順をふんでましたね。
しかし、このアプリ、奥が深いので他にも高度なテクニックがたくさんあるのです。
今回は、アイビスペイントについて書きましたが、他にも使いやすいスマホ用アプリがあるかも知れないので、探してみるのも良いかと思います。
私自身、まだまだ勉強中なので、偉そうにはできませんが、これからデジタルペイントをしてみようという方の参考になれば良いかと思います。
つたない文章で長々と失礼しました。
アナログでも塗りますが、私はタブレット端末に線画を取り込んでデジタルで塗ってます。
作品をコンテストに投稿してますが、私以外はデジタルで塗っている人をあまり見かけません。
どうやら、パソコンでないとデジタル画は描けないと思っている人も少なからずいるようです。
しかし、私が使用している「アイビスペイント」というスマホ&タブレット端末用のお絵描きアプリは、現在かなりの進化を遂げ、使う人によってはパソコン並みにコンピュータグラフィックを描けるのです。
私は、オリジナルイラストも最近はアイビスペイントで色を塗ることが多いです。
ただ、このアプリ、あまりに他機能なため、初心者にはどこをどうすれば良いのかわからないそうなので、私なりの簡単なイラストの描き方を紹介しようと思います。
…と言いつつ、けっこう長いです(汗)
(注:これは私の個人的な描き方なので、詳しくは公式のお絵かき講座を参照ください。)
今回、紹介するのは、アナログの線画(紙に描いたもの)をスマホに取り込んで色を塗る方法です。
画面や操作方法は、スマホ機種やアプリのバージョンによって違うと思います。
※この記事は、Androidスマホで、2017年3月現在の(おそらく最新の)アプリバージョンを使って書いたものです。
(1)
まず、紙に線画を描きます。
鉛筆で下描きしたあと、ペン入れをして消ゴムで下描きをきれいに消します。
なるべくはっきりした線で途切れないように描くと、デジタルで塗るときラクです。

(2)
スマホのカメラで描いた線画を撮影します。
紙に描いた線画(被写体)の後ろに支え(ペットボトル等その辺にあるもの)を置いて立てかけ、照明に対してやや斜めくらいにして、カメラはなるべく被写体と平行になるように構えて撮ります。
こうすると、自分の影が絵に写りこみにくいです。

(3)
全体的に明暗が均一に撮れていたらいいかと思います。
タテヨコは、アプリ側で回転拡大縮小できるので、どちらでも良いと思います。

(4)
ここから、デジタル作業です。
スマホでアイビスペイントのアプリを起動します。

初めての人は、画面上の方の「?」のアイコンをタップすると、アイビスペイントの公式サイトのお絵かき講座が見られると思うので、最初の辺りだけでも読んでおくと良いです。
コマンドアイコンの説明やレイヤーの概念などが学べます。
そして、いよいよ描き始める時は「マイギャラリー」と書いてあるペンのアイコンをタップします。
(5)
マイギャラリーの画面が開きます。
初めての人は何もないと思いますが、ここにこのアプリで作成した自分の作品が並んでいます。

新しい作品を作成するには一番下の「+」のアイコンをタップします。
(6)
まず、キャンバスの大きさを決めます。

SNSで共有したり、ブログなどウェブページで公開するなら、SDサイズくらいが適当かと思います。
(7)
キャンバスが開きました。

下の方のレイヤーのアイコン(紙が重なっているようなアイコン)をタップします。
(8)
レイヤーの画面が開きます。
レイヤーとは、描画の層です。
トレーシングペーパーや透明フィルムを重ねるように、層を分けて描くことができます。

先程紙に描いた線画を撮影したものを読み込むために、この画面でカメラのアイコンをタップします。
(9)
端末により操作方法が違うと思いますが、ファイルギャラリーやファイルマネージャーなどから、先程撮影した線画を探して読み込みます。

タテヨコや大きさを調整して、右下の「レ」(チェック)のアイコンで決定します。
(10)
アプリのバージョンにもよりますが、ここで「線画抽出」のダイアログが出ます。

「キャンセル」を選ぶとそのまま読み込みます。
「はい」を選ぶと線画のみ抽出して、それ以外は透明になります。
この場合、「はい」を選ぶと色が塗りやすいです。
(11)

黒側、白側、中間値を調整して、線画がくっきりするようにします。
(12)
決定すると、レイヤーの画面に戻ります。

新しく線画のレイヤーができました。
レイヤーのサムネイル(見出し画像)の背景が市松模様に見えるところが透明色です。
下のレイヤーに描いたものが透けて見えます。
(13)
描画(作業)するレイヤーを選びます。

この場合、線画レイヤーの下のレイヤーに色を塗りたいので、下のレイヤーを選びます。
基本的に、作業画面で行う作業は、その時に選んでいるレイヤーに反映されます。
一番上のレイヤーは、特殊な作業に使うものだそうなので、今回は使いません。そのままにしておいてください。
(14)
レイヤーアイコンのあった場所をタップすると、作業画面に戻ります。

いよいよ色を塗ります。
まず、下の四角いアイコンをタップします。
最初は黒いですが、ここの色を塗りたい色にします。
(15)
色を選びます。

パレットの好きな色をタップすると、選べます。
欲しい色がない場合は、作ることもできます。
この画面の場合、「<」のアイコンをタップすると、よりたくさんの色を選ぶ画面になります。

グラフやRGB(光の色で赤、緑、青)の数値を調整して、欲しい色になるようにします。
%の値は色の透明度なので、今はさわらない方がいいです。
色が決まったら、下のアイコンがあった場所をタップすると、作業画面に戻ります。
(16)
ツールアイコンをタップして、バケツツールにします。
(最初はブラシになっていると思います。)

今回は、線が途切れてないので、いきなりバケツツールで塗ります。
線が途切れていたり、複雑な絵の場合は、ブラシツールで塗ります。
ブラシツールについては、あとで説明あります。
(17)
バケツツールは、塗りたい場所をタップするだけで、線で囲まれた背景が同じ色の範囲を一気に塗ることができます。
広範囲を塗るのがとてもラクです。
間違えたら戻るアイコン(リターンの矢印)で戻せます。
細かいところもピンチで拡大すると塗りやすいです。


バケツツールだけでここまで塗れました。
(18)
一見うまく塗れているように見えますが、実は白いところが塗れていません。


レイヤー画面で背景を市松模様にしてみると、白く見えていたところは透明でした。
(19)
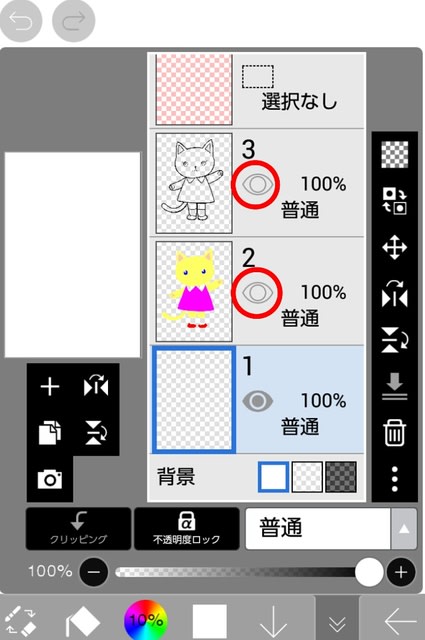
先に背景を塗ります。
レイヤー画面で「+」のアイコンをタップすると、レイヤーが追加されるので、新しくできた何も描いてないレイヤーをドラッグして一番下に持ってきます。


線画のレイヤーと色を塗ったレイヤーの「目」のアイコンをタップして非表示にします。
作業画面では見えなくなりますが、レイヤーに描かれているものはそのまま存在します。
レイヤーの背景を市松模様から白に戻して、作業画面に戻ります。

バケツツールで背景の画面を一色に塗りつぶします。
(20)
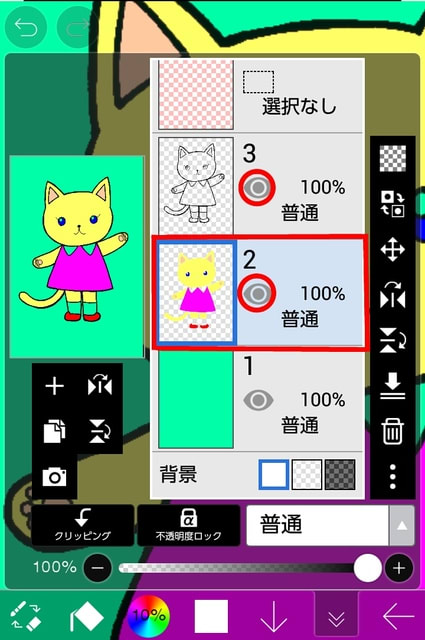
レイヤー画面で目のアイコンをタップして、すべてのレイヤーを表示します。

もう一度、線画のひとつ下のレイヤーを選んで作業画面に戻ります。
(21)
透明な部分は背景を塗りつぶした色が見えているので、バケツツール(またはブラシツール)で白を塗っていきます。

※ハイライトを入れたい場合は、線画より上にレイヤーを追加して、そこにブラシツールで塗ります。
(22)
ベタ塗りは完成しました。

ここから、さらに少し手を加えたいと思います。
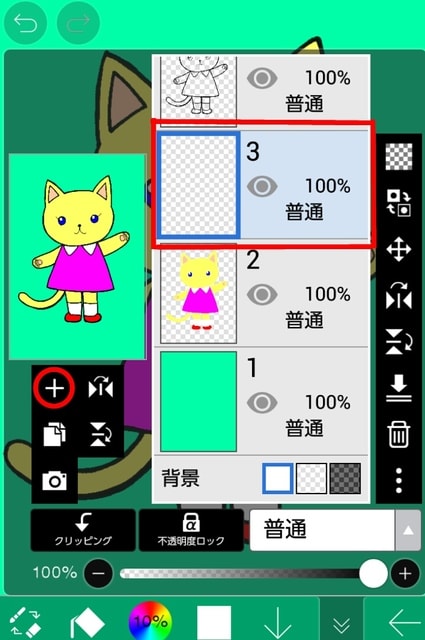
(23)
レイヤーの画面で、線画のレイヤーとバケツツールでベタ塗りしたレイヤーの間に新しいレイヤーを追加します。

このレイヤーに、しましま模様を描きたいと思います。
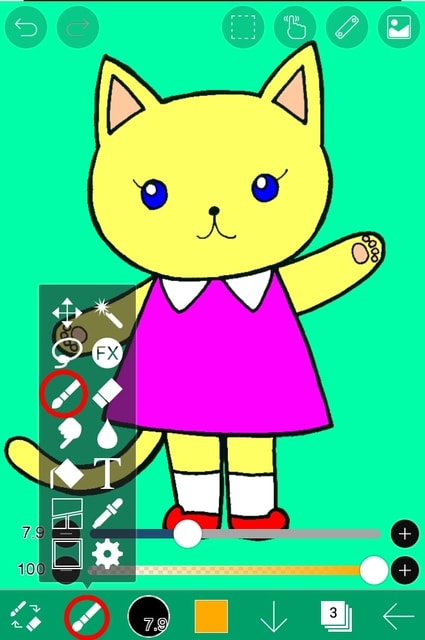
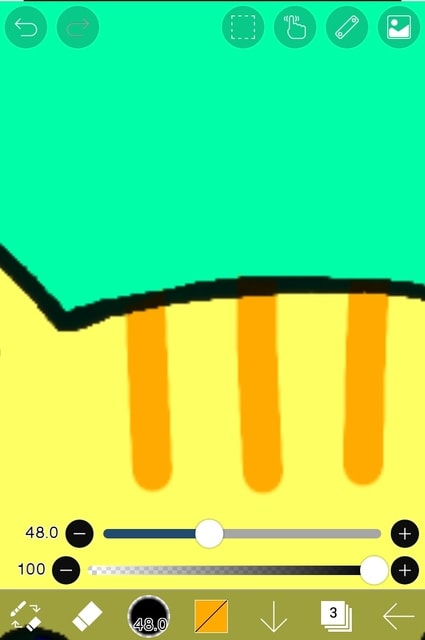
(24)
ツールアイコンをタップして、ブラシツールを選びます。


ブラシの種類と太さを選びます。
(25)
色を選んでしましま模様を描きこみます。
他のレイヤーと分けているので、はみ出してもかまいません。
はみ出したところは、ツールアイコンから消ゴムツールを選んで消します。
消ゴムの種類や太さも変更できます。



しましま模様ができました。
次に、アプリのフリー素材をダウンロードして服の模様を入れたいと思います。
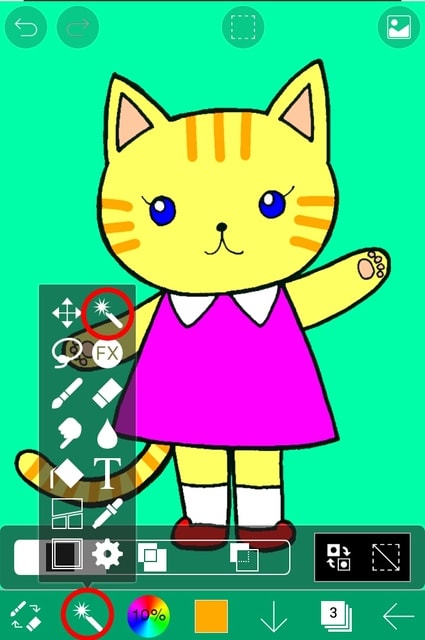
(26)
ツールアイコンから選択ツール(マジックワンド)を選びます。


服の上をタップすると、選択範囲(点線で囲われているところ)が指定されます。
この場合、ちょうど模様を貼りたい部分が選択されたのでこのままいきます。
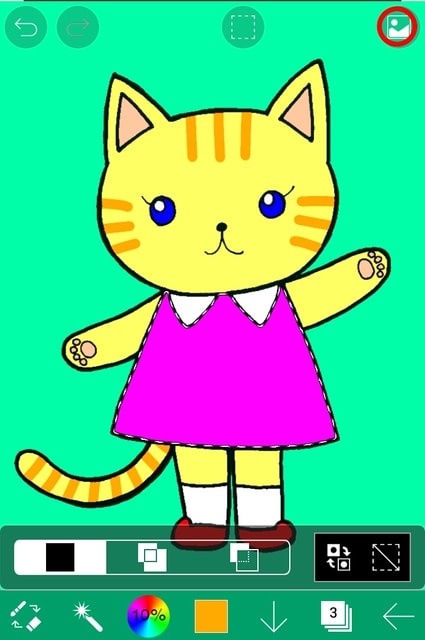
(27)
画面右上の素材のアイコンをタップします。

素材の中から衣服パターンを選んで、さらにその中から好きな模様を選びます。


(28)
大きさと位置を決めて決定します。


選択した範囲のみ、模様が貼れました。
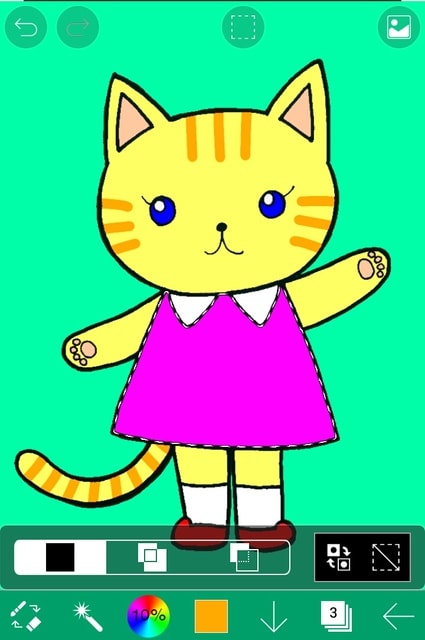
(29)
上の四角い点線のアイコンをタップして、選択を解除します。

※もし、選択したい部分が複雑な形の場合、投げ縄ツールで大まかに選択して、模様を貼ったあと、いらない部分を消ゴムで消します。
最後に、ねこちゃんのほっぺを、ほんのりピンクにしたいと思います。
(30)
新しいレイヤーを追加します。

(31)
ブラシツールを選んで、ブラシの種類を「エアブラシ」にします。
エアブラシも数種類ありますが、好みのものを使います。


お化粧をするつもりで塗ります。
(32)
背景が寂しいけど、とりあえず完成ということにします。

右下の「←」をタップして、編集モードを終了します。
(33)
マイギャラリーに戻ります。
(作品の表示は、サムネイル画面をダブルタップすると、1枚表示と複数表示が切り替えられるようです。)

画面下の丸の中にiが入っているアイコンをタップすると、作品にタイトルやコメントを入れることができます。

最初は「無題○○」というタイトルになっていて、データ書き出しすると、それがファイル名になってしまうので、タイトルだけはつけておいた方が良いと思います。
「保存」ボタンを押すと、マイギャラリーに戻ります。
(34)
SNSなどで画像を共有するには一般的な画像データにしておきます。

下の点が3つ並んでいるアイコンをタップすると、メニューが出ます。
画像を保存(PNG)もしくは(JPEG)で保存します。
すると、スクリーンショットやカメラで撮影した画像と同じように、スマホの端末に保存され、ファイルギャラリーやファイルマネージャーから選んで共有できます。
PNG形式(拡張子が.png)は、スマホのスクリーンショットと同じ形式で、画質がきれいに保存されますが、環境によっては使用できない場合があります。
また、背景を透過して保存することもできますので、他の作品に読み込ませて使う場合は便利です。
JPEG形式(拡張子が.jpg)は、デジカメの写真と同じ保存形式なので、汎用性はありますが、データの圧縮により画質が落ちることもあります。
使いみちによって、選んでください。
私はブログに載せる用は、JPGで保存しています。
【完成作品】(一応)

ここまで読んでくださり、ありがとうございました。
「スマホでかんたん」という割にはけっこう手順をふんでましたね。
しかし、このアプリ、奥が深いので他にも高度なテクニックがたくさんあるのです。
今回は、アイビスペイントについて書きましたが、他にも使いやすいスマホ用アプリがあるかも知れないので、探してみるのも良いかと思います。
私自身、まだまだ勉強中なので、偉そうにはできませんが、これからデジタルペイントをしてみようという方の参考になれば良いかと思います。
つたない文章で長々と失礼しました。










