さっそくなんで,まず文字のプログラミング言語とビジュアルプログラミング言語の違いから見て行きましょう.
有名なScratchですが,これはビジュアルプログラミング言語というより,文字のプログラミング言語のGUI版と捉えるべきものです.ブロックがあって,どのブロックとどのブロックが繋がるか繋がらないかというのは,つなぎ目の形でわかるようになっている.
文字の言語は,適当に文字を並べても正しいプログラムにはならずに,ある決まった規則にしたがって作らなければならない.それが文法ということですが,文法に従って文字を入力するのはなかなか難しいのです.「,」 と「.」が違っててもエラーですから.それをScratchはGUI上の制約として表現することで,誰でも簡単に文法に従ったプログラムを作ることができるようになりました.
逆にScratchのプログラムと同じ動きをする文字のプログラムとの関係を比べて見ると,文字の言語がどういうものなのかがわかると思います.で,そういうのにピッタリのツールが高尾さんが作っている Smalruby というルビーのScratch版ですね.ブロックを並べて Ruby というボタンを押すと,そのブロックの並びに対応したRubyのプログラムを見ることができます.
Rubyの面白さは,簡単に文法を拡張できるような仕掛けにあります.それがRubyが広く愛されている理由だと思いますが.Smalruby もその仕掛けをさらっと使って,RubyをScratchを動かすために専用に作られた言語っぽく見せています.Scratchがどういう言語なのかを知るためには,Smalrubyの中身を見るのがよいかもしれません(もちろん,Smalrubyが現在開発中であり,この先どこまで Scratchとの一致路線に突き進むのかは分らないので,本当のところは不明です).
これらの画面上のプログラムと文字の言語によるプログラムをつなぐものが,構文木という構造です.構文木がどういうものかは検索してみて下さい.いい解説がいっぱいあります.文は主語と述語に分かれて,主語は名詞句と助詞に分かれて,といった木を逆さまにした形のものですで,Scratchのようなビジュアルプログラミング言語は画面上のブロックの並びから構文木を直接つくってしまうのです.
なんでこんな話をしているかというと,ビスケットは構文木を使わないプログラミング言語だからです.構文がまったくないわけではないので「使わない」という言い方は正確ではないですが,構文木の表現を超えたところにいろんな意味を含ませているという感じですかね.
そもそもプログラミング言語というのは,人間とコンピュータとの間で考えとか知識とかを共有するためのものです.人間がコンピュータに一方的に命令するため,というのは狭くて,コンピュータが自分がこれから行おうとしていることをプログラムで表現してそれを人間に見てもらう,という使い方もできるわけです(コンピュータが自分でプログラムを生成するというのもアリです).人間同士の共有にも使えます.何かが表現されていて,それを解釈する方法が定義されていればよいのです.その定義も厳密じゃなきゃいけないということはありません.用途によっては曖昧な解釈をする方が好まれる場合もあるのです.
英語圏の人たちがプログラミング言語を設計したので,プログラミング言語がどんどん英語に似て,文法について厳密になって来た,という部分はあるでしょう.日本語だったらここまで厳密じゃないですからね.自然言語だけじゃなく,図や絵でも音楽でも考えや知識を表現することができます.それらの表現にもある種の構造はあるでしょうけれども,英語やプログラミング言語のように厳密に文法は決まってはいません.どちらかというと表現されたものから,状況によって構造を読み解いて意味を解釈する,というものです.
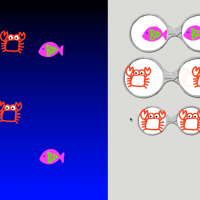
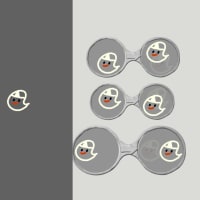
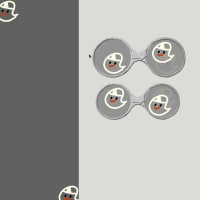
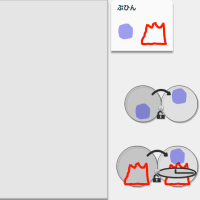
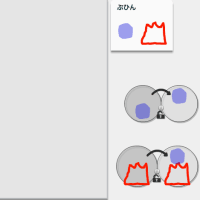
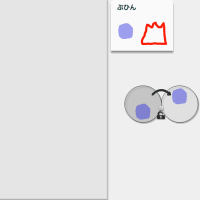
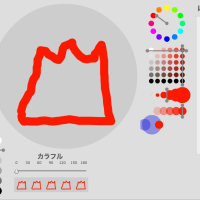
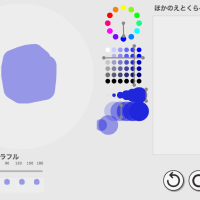
つまり,ビジュアルプログラミング言語の可能性というのは,表現と解釈をどう定義するか,というところまで広げることができるのです.ビスケットは表現の部分でアナログ的な情報を許して,解釈の部分で曖昧性を許しました.ビスケットが作るアニメーションは見ていて飽きないのはそこから自然と生まれてくるカオス的な現象があるからです.
では,次回はビスケットが生まれる前にいろいろと研究されていた構文木がない表現の世界の説明をします.
有名なScratchですが,これはビジュアルプログラミング言語というより,文字のプログラミング言語のGUI版と捉えるべきものです.ブロックがあって,どのブロックとどのブロックが繋がるか繋がらないかというのは,つなぎ目の形でわかるようになっている.
文字の言語は,適当に文字を並べても正しいプログラムにはならずに,ある決まった規則にしたがって作らなければならない.それが文法ということですが,文法に従って文字を入力するのはなかなか難しいのです.「,」 と「.」が違っててもエラーですから.それをScratchはGUI上の制約として表現することで,誰でも簡単に文法に従ったプログラムを作ることができるようになりました.
逆にScratchのプログラムと同じ動きをする文字のプログラムとの関係を比べて見ると,文字の言語がどういうものなのかがわかると思います.で,そういうのにピッタリのツールが高尾さんが作っている Smalruby というルビーのScratch版ですね.ブロックを並べて Ruby というボタンを押すと,そのブロックの並びに対応したRubyのプログラムを見ることができます.
Rubyの面白さは,簡単に文法を拡張できるような仕掛けにあります.それがRubyが広く愛されている理由だと思いますが.Smalruby もその仕掛けをさらっと使って,RubyをScratchを動かすために専用に作られた言語っぽく見せています.Scratchがどういう言語なのかを知るためには,Smalrubyの中身を見るのがよいかもしれません(もちろん,Smalrubyが現在開発中であり,この先どこまで Scratchとの一致路線に突き進むのかは分らないので,本当のところは不明です).
これらの画面上のプログラムと文字の言語によるプログラムをつなぐものが,構文木という構造です.構文木がどういうものかは検索してみて下さい.いい解説がいっぱいあります.文は主語と述語に分かれて,主語は名詞句と助詞に分かれて,といった木を逆さまにした形のものですで,Scratchのようなビジュアルプログラミング言語は画面上のブロックの並びから構文木を直接つくってしまうのです.
なんでこんな話をしているかというと,ビスケットは構文木を使わないプログラミング言語だからです.構文がまったくないわけではないので「使わない」という言い方は正確ではないですが,構文木の表現を超えたところにいろんな意味を含ませているという感じですかね.
そもそもプログラミング言語というのは,人間とコンピュータとの間で考えとか知識とかを共有するためのものです.人間がコンピュータに一方的に命令するため,というのは狭くて,コンピュータが自分がこれから行おうとしていることをプログラムで表現してそれを人間に見てもらう,という使い方もできるわけです(コンピュータが自分でプログラムを生成するというのもアリです).人間同士の共有にも使えます.何かが表現されていて,それを解釈する方法が定義されていればよいのです.その定義も厳密じゃなきゃいけないということはありません.用途によっては曖昧な解釈をする方が好まれる場合もあるのです.
英語圏の人たちがプログラミング言語を設計したので,プログラミング言語がどんどん英語に似て,文法について厳密になって来た,という部分はあるでしょう.日本語だったらここまで厳密じゃないですからね.自然言語だけじゃなく,図や絵でも音楽でも考えや知識を表現することができます.それらの表現にもある種の構造はあるでしょうけれども,英語やプログラミング言語のように厳密に文法は決まってはいません.どちらかというと表現されたものから,状況によって構造を読み解いて意味を解釈する,というものです.
つまり,ビジュアルプログラミング言語の可能性というのは,表現と解釈をどう定義するか,というところまで広げることができるのです.ビスケットは表現の部分でアナログ的な情報を許して,解釈の部分で曖昧性を許しました.ビスケットが作るアニメーションは見ていて飽きないのはそこから自然と生まれてくるカオス的な現象があるからです.
では,次回はビスケットが生まれる前にいろいろと研究されていた構文木がない表現の世界の説明をします.




















※コメント投稿者のブログIDはブログ作成者のみに通知されます