先日のプログラミング教育系の研究会で面白い問題提起がありました.プログラミングを教えててこういう生徒がよくいるよねー.という話です.僕はその日に小学生の活動を見学したのですが,ある子は,ドリトルで知っている構文(線を引く)ということだけを使って複雑な絵を描かせました.全部で200行近くあって,いわゆる制御文というのは一切使っていません.制御文と変数をうまく使うとそれらのプログラムは10行くらい(つまり1/20)に短くなるのですが.ただひたすら似たような文を入力していました.そういったプログラムを書いた子にはどう反応すべきかという問題提起です.
ある意見.「難しい構文を知る前に作った作品なんだから,そういう苦労は褒めるべきであろう」まあ,僕もこの意見には賛成です.概ねみなさんそうでしょう.問題は次の段階.「プログラミングの本質は作業をサボることなんだから,こういうのは良くない.ちゃんと制御文を教えるべき」さあ,ここです.「プログラミングの本質は作業をサボること」という部分です.これは確かにプログラミングが得意とする部分でありますが,それをどれだけ重要だと思うのかという点ですね.
ここに,今度は教育側の人の意見が絡んできます「学校は漢字の書き取りのように繰り返し作業をよしとする文化がある.プログラミングはズルをすること,という捉え方をする先生がでるかも」.プログラミングを教えるという部分がこの先一人歩きして行く時に,いろんな解釈から,本質を見失って伝わっていく可能性があるという点を指摘しています.
僕は,ツールを自分で作る人間ですから,何か問題があればツールを直せば良いという立場です.何か問題があるならその問題が生じないようにツールを直してしまえばよい,ということです.ここでは何が問題かというと,「プログラミングの本質は作業をサボること」という解釈の部分です.
いろいろな作品作りの世界では「手数の多い仕事」というのはほとんどいい方に向かいます.油絵でも音楽の打ち込みでも,どこか手を抜いて作ったものはそれはすぐにバレてしまうというか.何も考えないで「手数」だけ多ければいいってことでは全くないのですが,少なくともサボると大抵ばれます.ではなぜ,プログラミングではここがねじれているのでしょうか.
これがデジタルの表現としての貧相な部分だと思っています.つまり,制御構文を使ってサボったプログラムとダラダラと書いたプログラムとで,実行の結果が全く同じだという点です.人間側の揺らぎが一切現れない.逆の面として,正確さが重要であるということも言えるのですが.
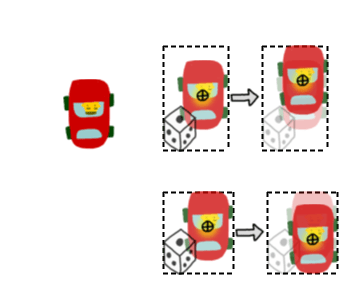
実はビスケットでも同じようにダラダラと作られる場合があります.これは幼稚園児くらいの子供が作った作品を僕が思い出して作りました.

彼は魚を3匹泳がせたかったのだと思いますが,ステージには絵を一つずつしか入れられないと思ってしまったのでしょうね.小さい子供にとって,コンピュータの特徴である「複製が簡単にできる」ということは全く自明ではなく,一つは一つと発想するのは自然なことでしょう.それで,一匹泳がせた後,もっと増やしたくなって,また絵を描いてメガネを作ったと.ビスケットの場合,こういうズルをしない繰り返しの作業は全て「手数の多い仕事」として作品のあじになります.デジタルであるけれどこういうアナログ的な性質を積極的に取り入れているわけです.
ではどういうときにプログラミング的な性質が現れるかというと,プログラムを修正するときです.たとえば,魚の動きを全部速くしたいと考えた場合.ダラダラと作る方法では一つ一つのメガネを修正しなければなりません.一斉に変えるためには,最初から一つのメガネで作っておくべきだったと.文字の言語でも同じで,繰り返しの内側を修正すると,その修正は全てに反映されます.ダラダラ書いていた方は毎回1行ずつ修正しなければないのですが.繰り返しは単に作業をサボる以上の効果があるということですよね.
プログラムを1回作ってそれを作品とする,という視点では「サボれる」ことしか利点ではありません.プログラムを修正して次の作品を作る.これを何度も繰り返して作品の質を上げて行く,というもう一つの上の視点から全体をみると「サボれる」以上のすごい効果があるということがわかります.
こういったことも,プログラミングをやっている人にとっては全くの自明なのですが,知らない人たちとの議論では,変な勘違いをされないように細かく言語化して行かなければいけないのでしょうね.
(実は,その見学した子供は自分の作ったダラダラとしたプログラムから規則性を抽出して,このプログラムにはこういうパターンがあり,この数はこういう変化している,という発表をしていました.すごい小学生ですね.ここから制御構文と変数を教えてあげると,飛びついてくるでしょうね.手続き型言語を教える理想的な手順のように思います)
ある意見.「難しい構文を知る前に作った作品なんだから,そういう苦労は褒めるべきであろう」まあ,僕もこの意見には賛成です.概ねみなさんそうでしょう.問題は次の段階.「プログラミングの本質は作業をサボることなんだから,こういうのは良くない.ちゃんと制御文を教えるべき」さあ,ここです.「プログラミングの本質は作業をサボること」という部分です.これは確かにプログラミングが得意とする部分でありますが,それをどれだけ重要だと思うのかという点ですね.
ここに,今度は教育側の人の意見が絡んできます「学校は漢字の書き取りのように繰り返し作業をよしとする文化がある.プログラミングはズルをすること,という捉え方をする先生がでるかも」.プログラミングを教えるという部分がこの先一人歩きして行く時に,いろんな解釈から,本質を見失って伝わっていく可能性があるという点を指摘しています.
僕は,ツールを自分で作る人間ですから,何か問題があればツールを直せば良いという立場です.何か問題があるならその問題が生じないようにツールを直してしまえばよい,ということです.ここでは何が問題かというと,「プログラミングの本質は作業をサボること」という解釈の部分です.
いろいろな作品作りの世界では「手数の多い仕事」というのはほとんどいい方に向かいます.油絵でも音楽の打ち込みでも,どこか手を抜いて作ったものはそれはすぐにバレてしまうというか.何も考えないで「手数」だけ多ければいいってことでは全くないのですが,少なくともサボると大抵ばれます.ではなぜ,プログラミングではここがねじれているのでしょうか.
これがデジタルの表現としての貧相な部分だと思っています.つまり,制御構文を使ってサボったプログラムとダラダラと書いたプログラムとで,実行の結果が全く同じだという点です.人間側の揺らぎが一切現れない.逆の面として,正確さが重要であるということも言えるのですが.
実はビスケットでも同じようにダラダラと作られる場合があります.これは幼稚園児くらいの子供が作った作品を僕が思い出して作りました.

彼は魚を3匹泳がせたかったのだと思いますが,ステージには絵を一つずつしか入れられないと思ってしまったのでしょうね.小さい子供にとって,コンピュータの特徴である「複製が簡単にできる」ということは全く自明ではなく,一つは一つと発想するのは自然なことでしょう.それで,一匹泳がせた後,もっと増やしたくなって,また絵を描いてメガネを作ったと.ビスケットの場合,こういうズルをしない繰り返しの作業は全て「手数の多い仕事」として作品のあじになります.デジタルであるけれどこういうアナログ的な性質を積極的に取り入れているわけです.
ではどういうときにプログラミング的な性質が現れるかというと,プログラムを修正するときです.たとえば,魚の動きを全部速くしたいと考えた場合.ダラダラと作る方法では一つ一つのメガネを修正しなければなりません.一斉に変えるためには,最初から一つのメガネで作っておくべきだったと.文字の言語でも同じで,繰り返しの内側を修正すると,その修正は全てに反映されます.ダラダラ書いていた方は毎回1行ずつ修正しなければないのですが.繰り返しは単に作業をサボる以上の効果があるということですよね.
プログラムを1回作ってそれを作品とする,という視点では「サボれる」ことしか利点ではありません.プログラムを修正して次の作品を作る.これを何度も繰り返して作品の質を上げて行く,というもう一つの上の視点から全体をみると「サボれる」以上のすごい効果があるということがわかります.
こういったことも,プログラミングをやっている人にとっては全くの自明なのですが,知らない人たちとの議論では,変な勘違いをされないように細かく言語化して行かなければいけないのでしょうね.
(実は,その見学した子供は自分の作ったダラダラとしたプログラムから規則性を抽出して,このプログラムにはこういうパターンがあり,この数はこういう変化している,という発表をしていました.すごい小学生ですね.ここから制御構文と変数を教えてあげると,飛びついてくるでしょうね.手続き型言語を教える理想的な手順のように思います)