ビスケットは,開発して新しい機能を追加したときなど,必ず子どもたちが使っている様子を自分目で見てどんな風に使っているかを見てきます(最近はその暇が無くて他人に任せていたりして,かなりまずいんですが).3年前くらいの面白いエピソードをご紹介しましょう.
ちょうど,Androidタブレットで動くビスケットを開発していて(これはまた一般には配布していません.実験環境だけです),それがどのように子どもたちに使われるか見に行きました.僕としても指で直接操作するタブレットのUIの開発は初めてで.実は,マウスとタッチペンの操作は結構似ています.どちらも,非常に小さいエリアを結構正確にポイントできて,ドラッグもできますから.どちらかというと,ペンの方がドラッグが得意でしたね.小さい子はマウスクリックが全然出来ないとか(ボタンを押すときに指先だけ押すということができないので,手を握ってしまって,その結果マウスが動くのです).そういった所をマザマザと見せられて,その都度パラメータとかを直して,ちゃんと反応できるようにしていました..
ところがタッチパネルの指操作は,想像の次元をこえてます.
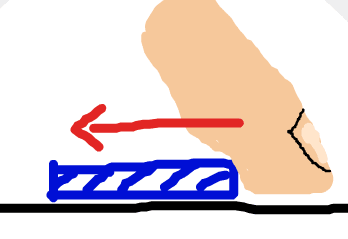
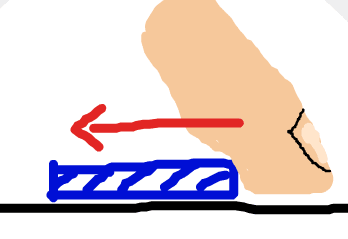
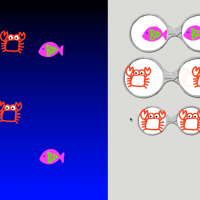
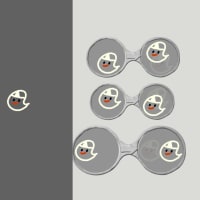
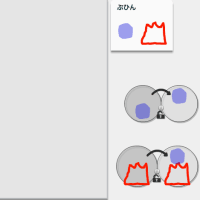
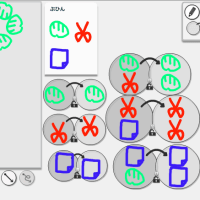
まず,最初に衝撃を受けたのは,ある子ども(小1で,3年前ですからタブレットなんて初めて触るくらい)が頑張って部品をドラッグしようとしているんですが,何度やっても部品をつかむことが出来ないみたいなんです.何度もやってもつかめなくて,どんどんイライラしてきてます.彼の指先をよく見たら,その部品の真上を触っているのではなく,部品よりもっと向こう側で指を下ろして,指の腹でその部品を引きずろうとしていました.彼のやろうとしていたことはこの図のような感じです.

まあでも,普通に机の上に100円玉が置いてあって動かそうとしたら,こういう操作の方が自然ですよね.
この手のプログラムを作ったことのある方ならお分かりだと思いますが,マウスやペンのUIでのドラッグというのは,最初に画面に触った(クリックした)場所からスタートして,その場所の下にあるオブジェクトを探します.見つかると,それを持った状態にして,ペンやマウスが動いたのと一緒にオブジェクトを動かします.ところが,この図のような持ち方だと,最初に画面の何も無いところを触るので,なにもつかめません.つかめないまま,ドラッグしても何も起きません.こうプログラムしている以上,その想定をこえる操作には対応できていないのです.
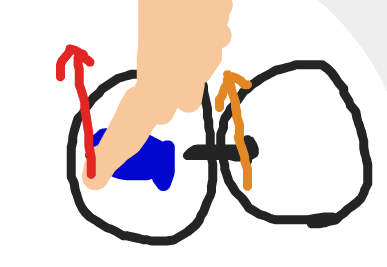
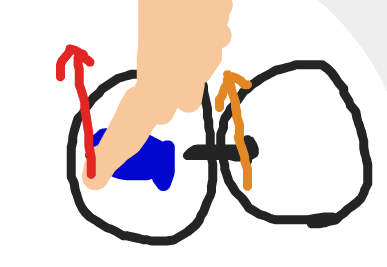
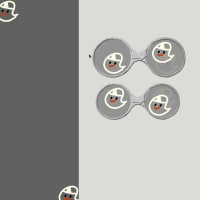
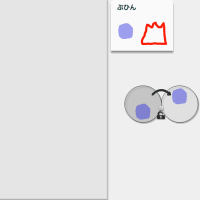
さらに別の子はこんなことを編み出しました.その子はメガネのなかにある魚を動かそうとしています.ところが,上の子と同じように魚の真上を触るのではなく,魚の手前を触って指先に引っ掛けて引きずろうとしています(赤い矢印).そうするとどうなるかというと,ビスケットは魚ではなくて,メガネをつかんでいると認識してしまって,メガネごと移動します(橙の矢印).何度やっても魚ではなく,メガネ全体が動きます.

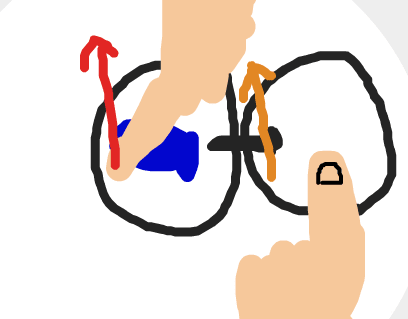
そんなことを数回やった後,その子はなにをしたか.
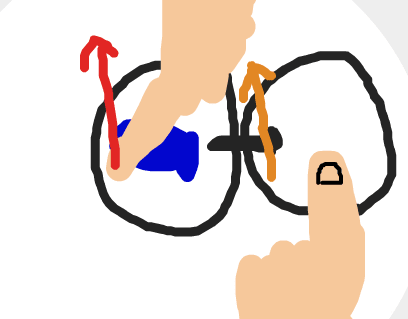
もう片方の手で,勝手に動いてしまうメガネを押さえて動かないようにしようとしたんです.

完全に負けましたね.
僕らは,画面の上で触って動いているように見えるソフトを作った.けれども,実はあるお約束にしたがった操作しかしないという大前提で作っているのですね.子どもはそんなことを知らないのでやりたいようにやります.
これらは,最初からわかってて設計しなおせば,こういう操作にも耐えられるようなUIを実装するのはそんなに難しくありません.実際,開発中の次期バージョンはマルチタッチで指の腹でひっかけて引きずるとか,台紙が動かないように別の手で押さえる,というのは入れました(そこだけできたけど,ビスケット本体を作っていないので,このコードは日の目を見ないかもしれません).
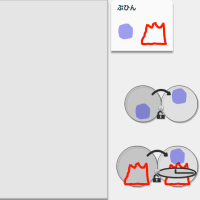
ところが,別の現場ではもっとすごいことをやられまして.幼稚園児です.最初,自分の指先から色が出てくるのを不思議がっていました.何度も自分の指を見て,そこからインクが出ていないことを確認しています.そうやって描いているうちに,塗りつぶすのが面倒になったのか,手のひらをベタっと画面に押し付けました.手形です.当然ですよね.彼はそこに自分の手形が出てくるのを期待して押しました.でも残念ながら現状のタブレットのタッチ機能はせいぜい10点を同時に認識するという程度で,だからこの場合,手のひらの幾つかの点が何点か画面に表示されただけです.ずらしてもいないので点だけです.
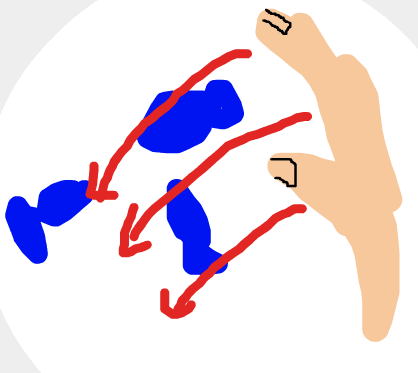
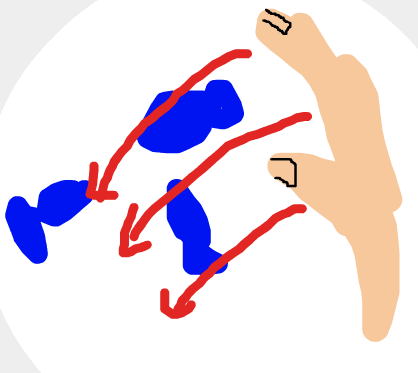
これをちゃんと動かそうとするとタッチパネルのデバイスを根本的に変えなければダメですよね.この応用で,ステージに沢山置かれた魚をいっぺんに片付けたいと思った子が,手のひらでざーっと引きずろうとしていましたよ.当然この魚たちは一斉に引きずられるべきですよね.

マウスやペンは,人間の手から道具を介して画面を触っているので,比較的大人しい操作に留まっていたのだと思います.それが指先で直接操作できる,となったとたんに,このようにバラエティに富んだ操作を発明されてしまうのです.
ところが残念なことに,最近は幼稚園児が平気でiPadを使う時代です.iPadの殆どのアプリは画面をタッチするだけで,ドラッグさせるような複雑な操作はそれほどありません.たまにドラッグさせる場合でも,対象のものが触りやすいように大きかったり,触ったときに持ち上げたようなアニメーションを見せたりして,「指先で持つ」という作法に慣れるように訓練できています.最近では,そんな文法を熟知した子が増えてきて,オリジナリティ溢れる操作をする子が少なくなってきたと思います.
こういうのに対して,皆さんはどう思いますか?
僕はまずソフトウェアやデバイスの負けを感じます.自分たちがいかに特殊な操作法に毒されていたのか気づかされました.一方で,その特殊な操作法に染まって行く子どもが増えて行くこともまた悲しいです.彼らの無垢な部分が汚されて行く感じで.
僕が何にこだわって,何を大切にしようとしているかお分かりいただけたでしょうか.柔らかい手触りの木の積木の玩具を作っている職人みたいなものかもしれませんね.
2014/7/13 第1回 ビスケットユーザーズカンファレンス を開催します.
(6/26 追記)
ちょうど,Androidタブレットで動くビスケットを開発していて(これはまた一般には配布していません.実験環境だけです),それがどのように子どもたちに使われるか見に行きました.僕としても指で直接操作するタブレットのUIの開発は初めてで.実は,マウスとタッチペンの操作は結構似ています.どちらも,非常に小さいエリアを結構正確にポイントできて,ドラッグもできますから.どちらかというと,ペンの方がドラッグが得意でしたね.小さい子はマウスクリックが全然出来ないとか(ボタンを押すときに指先だけ押すということができないので,手を握ってしまって,その結果マウスが動くのです).そういった所をマザマザと見せられて,その都度パラメータとかを直して,ちゃんと反応できるようにしていました..
ところがタッチパネルの指操作は,想像の次元をこえてます.
まず,最初に衝撃を受けたのは,ある子ども(小1で,3年前ですからタブレットなんて初めて触るくらい)が頑張って部品をドラッグしようとしているんですが,何度やっても部品をつかむことが出来ないみたいなんです.何度もやってもつかめなくて,どんどんイライラしてきてます.彼の指先をよく見たら,その部品の真上を触っているのではなく,部品よりもっと向こう側で指を下ろして,指の腹でその部品を引きずろうとしていました.彼のやろうとしていたことはこの図のような感じです.

まあでも,普通に机の上に100円玉が置いてあって動かそうとしたら,こういう操作の方が自然ですよね.
この手のプログラムを作ったことのある方ならお分かりだと思いますが,マウスやペンのUIでのドラッグというのは,最初に画面に触った(クリックした)場所からスタートして,その場所の下にあるオブジェクトを探します.見つかると,それを持った状態にして,ペンやマウスが動いたのと一緒にオブジェクトを動かします.ところが,この図のような持ち方だと,最初に画面の何も無いところを触るので,なにもつかめません.つかめないまま,ドラッグしても何も起きません.こうプログラムしている以上,その想定をこえる操作には対応できていないのです.
さらに別の子はこんなことを編み出しました.その子はメガネのなかにある魚を動かそうとしています.ところが,上の子と同じように魚の真上を触るのではなく,魚の手前を触って指先に引っ掛けて引きずろうとしています(赤い矢印).そうするとどうなるかというと,ビスケットは魚ではなくて,メガネをつかんでいると認識してしまって,メガネごと移動します(橙の矢印).何度やっても魚ではなく,メガネ全体が動きます.

そんなことを数回やった後,その子はなにをしたか.
もう片方の手で,勝手に動いてしまうメガネを押さえて動かないようにしようとしたんです.

完全に負けましたね.
僕らは,画面の上で触って動いているように見えるソフトを作った.けれども,実はあるお約束にしたがった操作しかしないという大前提で作っているのですね.子どもはそんなことを知らないのでやりたいようにやります.
これらは,最初からわかってて設計しなおせば,こういう操作にも耐えられるようなUIを実装するのはそんなに難しくありません.実際,開発中の次期バージョンはマルチタッチで指の腹でひっかけて引きずるとか,台紙が動かないように別の手で押さえる,というのは入れました(そこだけできたけど,ビスケット本体を作っていないので,このコードは日の目を見ないかもしれません).
ところが,別の現場ではもっとすごいことをやられまして.幼稚園児です.最初,自分の指先から色が出てくるのを不思議がっていました.何度も自分の指を見て,そこからインクが出ていないことを確認しています.そうやって描いているうちに,塗りつぶすのが面倒になったのか,手のひらをベタっと画面に押し付けました.手形です.当然ですよね.彼はそこに自分の手形が出てくるのを期待して押しました.でも残念ながら現状のタブレットのタッチ機能はせいぜい10点を同時に認識するという程度で,だからこの場合,手のひらの幾つかの点が何点か画面に表示されただけです.ずらしてもいないので点だけです.
これをちゃんと動かそうとするとタッチパネルのデバイスを根本的に変えなければダメですよね.この応用で,ステージに沢山置かれた魚をいっぺんに片付けたいと思った子が,手のひらでざーっと引きずろうとしていましたよ.当然この魚たちは一斉に引きずられるべきですよね.

マウスやペンは,人間の手から道具を介して画面を触っているので,比較的大人しい操作に留まっていたのだと思います.それが指先で直接操作できる,となったとたんに,このようにバラエティに富んだ操作を発明されてしまうのです.
ところが残念なことに,最近は幼稚園児が平気でiPadを使う時代です.iPadの殆どのアプリは画面をタッチするだけで,ドラッグさせるような複雑な操作はそれほどありません.たまにドラッグさせる場合でも,対象のものが触りやすいように大きかったり,触ったときに持ち上げたようなアニメーションを見せたりして,「指先で持つ」という作法に慣れるように訓練できています.最近では,そんな文法を熟知した子が増えてきて,オリジナリティ溢れる操作をする子が少なくなってきたと思います.
こういうのに対して,皆さんはどう思いますか?
僕はまずソフトウェアやデバイスの負けを感じます.自分たちがいかに特殊な操作法に毒されていたのか気づかされました.一方で,その特殊な操作法に染まって行く子どもが増えて行くこともまた悲しいです.彼らの無垢な部分が汚されて行く感じで.
僕が何にこだわって,何を大切にしようとしているかお分かりいただけたでしょうか.柔らかい手触りの木の積木の玩具を作っている職人みたいなものかもしれませんね.
2014/7/13 第1回 ビスケットユーザーズカンファレンス を開催します.
(6/26 追記)




















しかしシステムインテグレートの世界では使う側の理由によって旧態依然の使い方を維持することを求められます。まぁ受注ソフトなんで当たり前ですけどね。
これが結構ネックになって工数が増え値段が上がって、そのくせタブレット使いたがったり・・・あーこれ以上は愚痴になるのでやめますw
「比較的大人しい操作」という文言がとても気に入りました。自省の意味を込めて使いたいと思います。
UIとかUXなどを真面目にやっていくと
現状のデバイスが要求するお作法の外に答えがあったりしますが
より多くの人に自然に受け入れられるものを作っていこうと考えると
子どもたちの発想に手を借りるというのもいいことなのかもしれませんね。
多くの大人もデバイスに動きを強要されイライラしているところがありながら、何にどうイライラしているのかが、わからなくなっているところもあるので、面白い事象だと思いました。
ネットの無い時代を育ってきた世代には電子メールは封筒のアイコンかもしれないけれど、最初に出す手紙が電子メールかもしれない世代に、そんなメタファーは必要なんでしょうかね。
記事のお話を見て、その時目の前にあるものをあるがままに使う子供に、ネット以前世代の作ったシステムなんて害にしかならないかもと考え過ぎました。
アップルがタブレットや折りたたみ携帯電話のモックアップを作ったのは1980年代初期ですが、その頃から「如何にして機械に毒されないか」という戦いは始まっていたわけです
パソコンは無論のこと、iPadを初めとするタブレットも彼ら技術者の中では到達途上のオモチャでしかないでしょう
我々受け手もイノベーションに一喜一憂しているばかりではいけませんね
ありがとうございます^^