ビスケットで2進法を教える,簡単なやりかたができたので紹介します.この作業だけだったら小学生でもできます.ただ,ここで起きていることの説明を理解するのは難しいかなと思います.高校で2進法を習うそうですが,それの導入などに使えると思います.
まず準備としてですが,ビスケットのHPから「すごいゲームセンター」の「やってみる」を開きます.
歯車のボタンを押して設定画面を開きまして,

「滑らかななうごき」のチェックをはずします.

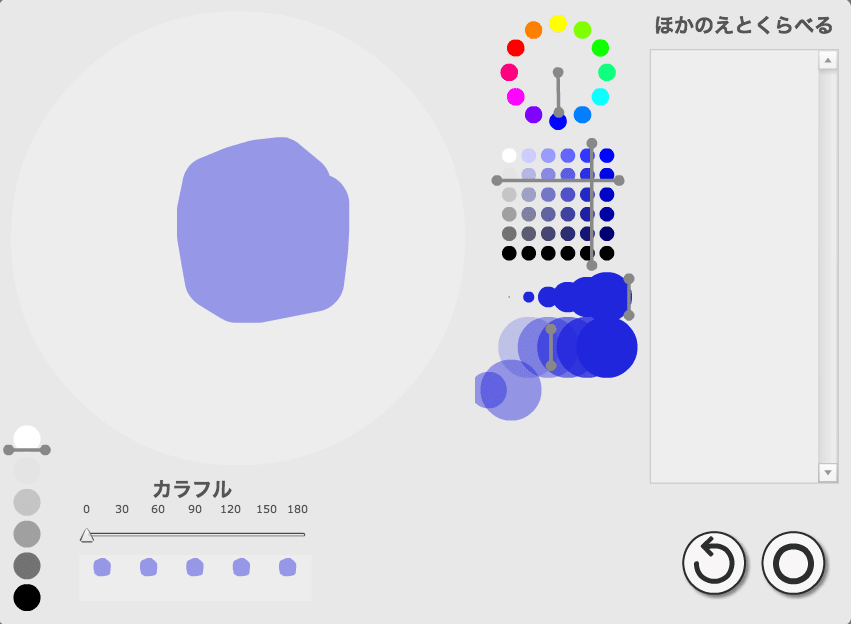
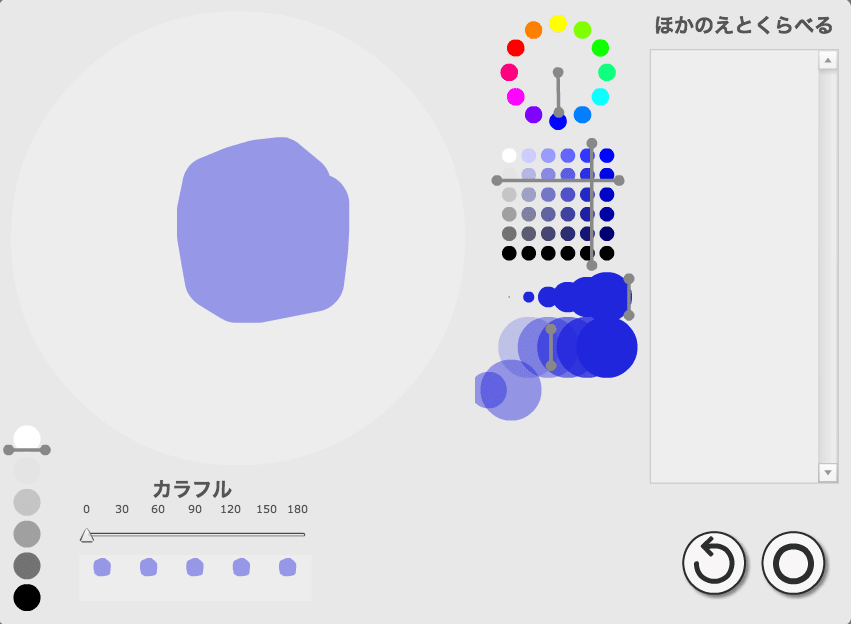
煙の絵を描きます.このとき,太いペンで,半透明の色で描いてください.好きな色で,丸く塗りつぶせばよいです.

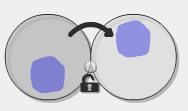
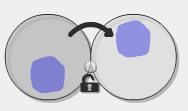
煙が上に動く,というのを作ります.動く速度は,ちょうど煙の大きさ一つ分くらい(よりちょっと離れててもよい.近いのはダメ).

次に,火山の絵を描きます.これはなんでもいいです.

画面には煙の部品が置かれているとおもいますが,それを全部片付けて,火山を一つだけ入れます.

メガネの左右の同じ位置に,火山をぴったりいれます.ぴったりなので火山は動きません.

火山のメガネの右側に,煙を一つおきます.これで,「火山からは煙がでる」ということを延々と続けて動くことになります.それでまっすぐ上に繋がった煙が見えるとお思います.
ここでは,煙が生成されるのと,煙が上がるという組み合わせでこのように見えますが,煙が上がるというメガネを壊すと,火山の真上に煙が生成し続けます.煙は半透明で描かれているので,煙が重なってどんどん濃くなって行く様子が観れると思います.

煙が生成されるのが早すぎるので,火山のメガネの右側に大きな時計をいれて,ゆっくり動くようにします.煙が時々現れてそれが上に上がって行きます.
これだと単調に煙が上がって行く,のどかな感じですが.変わった上がりかたをやってみます.

煙のメガネの左側にもう一つ煙を重ねていれます.ここでは分かりやすいように煙をずらして入れてますが,ぴったり重ねていれてください.
さてどうなるでしょうか.





動画はこちらです.
煙が二つ重なると,一つになって上に上がってます.
数を数えながらこのアニメーションを見るのがよいと思います.どの数の時に煙は上に上がるでしょうか(これでもまだ動きが早すぎる場合は大きな時計を2つ3つメガネの中にいれてください).
2,4,8,16と2倍ずつで煙が上に上がっていきます.煙の並びのパターンと,何回目かというのは1対1に対応しているので,パターンから数へ,数からパターンを当てる遊びができるはずです.おはじきやコインをつかって,煙のパターンをつくって当て合う遊びができるでしょう.
このとき,大事なのは煙が繋がっていないとき,そこに空白がありますがその空白の距離が重要だということですね.何マス分離れているかを間違えると,数との対応も間違ってしまいます.たとえば

これは2マス空いてますが,

こっちは3マス空いています.なかなか区別は難しいですね.
そこで空白のマスがわかるように,小さな煙を追加します.

めがねはこのように変わります.
1)煙と煙が重なると,煙が一つ上に上がって,空いたところに小さな煙になる
2)もうひとつは,煙とちいさな煙が重なると,ちいさな煙は消える.
これで動かすと

のようになり,マスの数を間違えることはなくなります.
煙を1として小さい煙を0として横に並べると二進数になります.
二進法の基本は
2つが重なると,1つに合わさって1つずれる.
空白の数が重要なので,小さい煙や0をを使う.
たったこれだけなのでした.
まず準備としてですが,ビスケットのHPから「すごいゲームセンター」の「やってみる」を開きます.
歯車のボタンを押して設定画面を開きまして,

「滑らかななうごき」のチェックをはずします.

煙の絵を描きます.このとき,太いペンで,半透明の色で描いてください.好きな色で,丸く塗りつぶせばよいです.

煙が上に動く,というのを作ります.動く速度は,ちょうど煙の大きさ一つ分くらい(よりちょっと離れててもよい.近いのはダメ).

次に,火山の絵を描きます.これはなんでもいいです.

画面には煙の部品が置かれているとおもいますが,それを全部片付けて,火山を一つだけ入れます.

メガネの左右の同じ位置に,火山をぴったりいれます.ぴったりなので火山は動きません.

火山のメガネの右側に,煙を一つおきます.これで,「火山からは煙がでる」ということを延々と続けて動くことになります.それでまっすぐ上に繋がった煙が見えるとお思います.
ここでは,煙が生成されるのと,煙が上がるという組み合わせでこのように見えますが,煙が上がるというメガネを壊すと,火山の真上に煙が生成し続けます.煙は半透明で描かれているので,煙が重なってどんどん濃くなって行く様子が観れると思います.

煙が生成されるのが早すぎるので,火山のメガネの右側に大きな時計をいれて,ゆっくり動くようにします.煙が時々現れてそれが上に上がって行きます.
これだと単調に煙が上がって行く,のどかな感じですが.変わった上がりかたをやってみます.

煙のメガネの左側にもう一つ煙を重ねていれます.ここでは分かりやすいように煙をずらして入れてますが,ぴったり重ねていれてください.
さてどうなるでしょうか.





動画はこちらです.
煙が二つ重なると,一つになって上に上がってます.
数を数えながらこのアニメーションを見るのがよいと思います.どの数の時に煙は上に上がるでしょうか(これでもまだ動きが早すぎる場合は大きな時計を2つ3つメガネの中にいれてください).
2,4,8,16と2倍ずつで煙が上に上がっていきます.煙の並びのパターンと,何回目かというのは1対1に対応しているので,パターンから数へ,数からパターンを当てる遊びができるはずです.おはじきやコインをつかって,煙のパターンをつくって当て合う遊びができるでしょう.
このとき,大事なのは煙が繋がっていないとき,そこに空白がありますがその空白の距離が重要だということですね.何マス分離れているかを間違えると,数との対応も間違ってしまいます.たとえば

これは2マス空いてますが,

こっちは3マス空いています.なかなか区別は難しいですね.
そこで空白のマスがわかるように,小さな煙を追加します.

めがねはこのように変わります.
1)煙と煙が重なると,煙が一つ上に上がって,空いたところに小さな煙になる
2)もうひとつは,煙とちいさな煙が重なると,ちいさな煙は消える.
これで動かすと

のようになり,マスの数を間違えることはなくなります.
煙を1として小さい煙を0として横に並べると二進数になります.
二進法の基本は
2つが重なると,1つに合わさって1つずれる.
空白の数が重要なので,小さい煙や0をを使う.
たったこれだけなのでした.









