
2次元のブラシを作ったので、今度は3次元のパイプブラシに挑戦です。
このあたりになってくると「パイプブラシを使うため」にいろいろ考える感じになってきます。楽しいといえば楽しいけど、本末転倒感がばりばりとしてきます...
前回のパイプブラシで
ような効果を併せ持ったブラシを作ることが出来るようになりました。
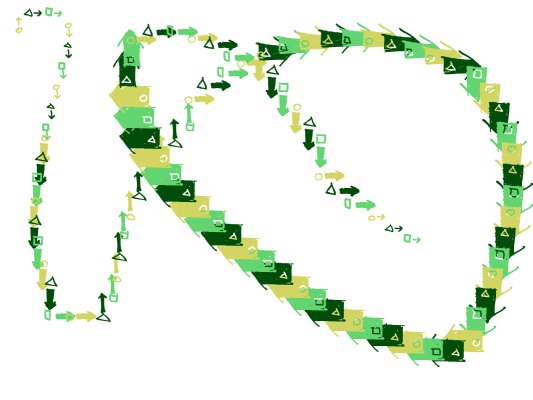
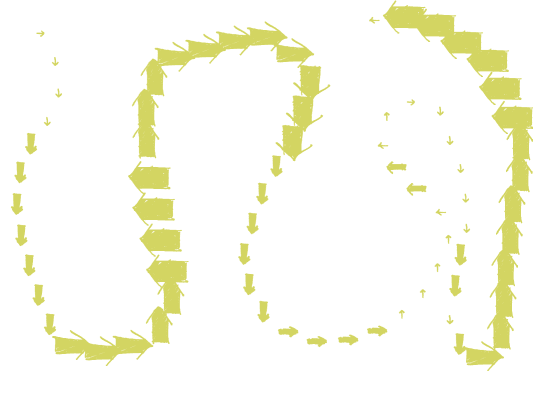
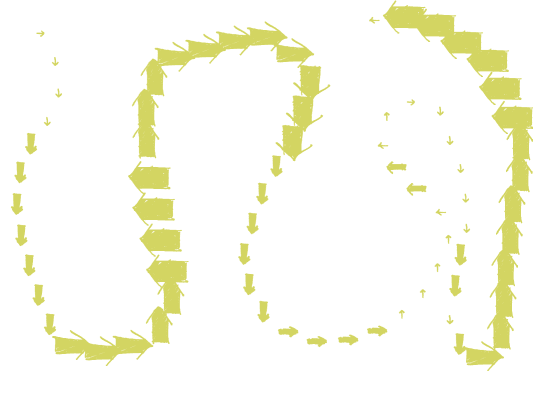
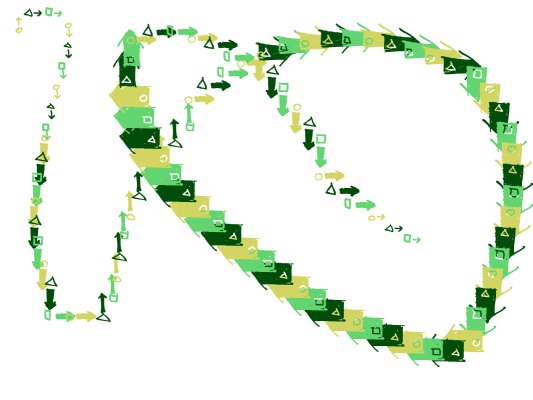
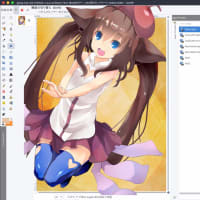
こんな感じの絵が描けます。

よーく見てください。
さびしいですよね。矢印しかありません。
なんかアクセントが欲しい感じです。
と言うわけで、もうちょっと効果を追加してみましょ~ (この辺がもう無理があり過ぎですw)
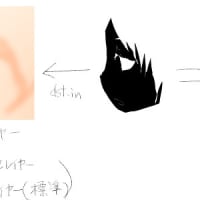
今回追加するのはこんな効果です。
...ナン ノ イミ ガ アル ノ ダロウ?
気をとり直して、作りましょう。
新規作成で、640x640の画像を作ります。
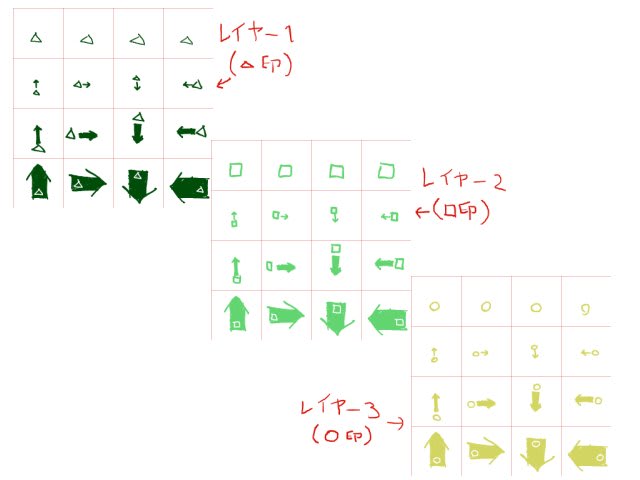
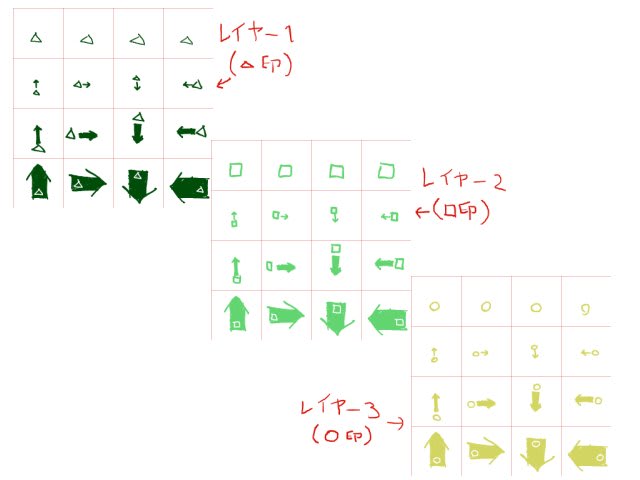
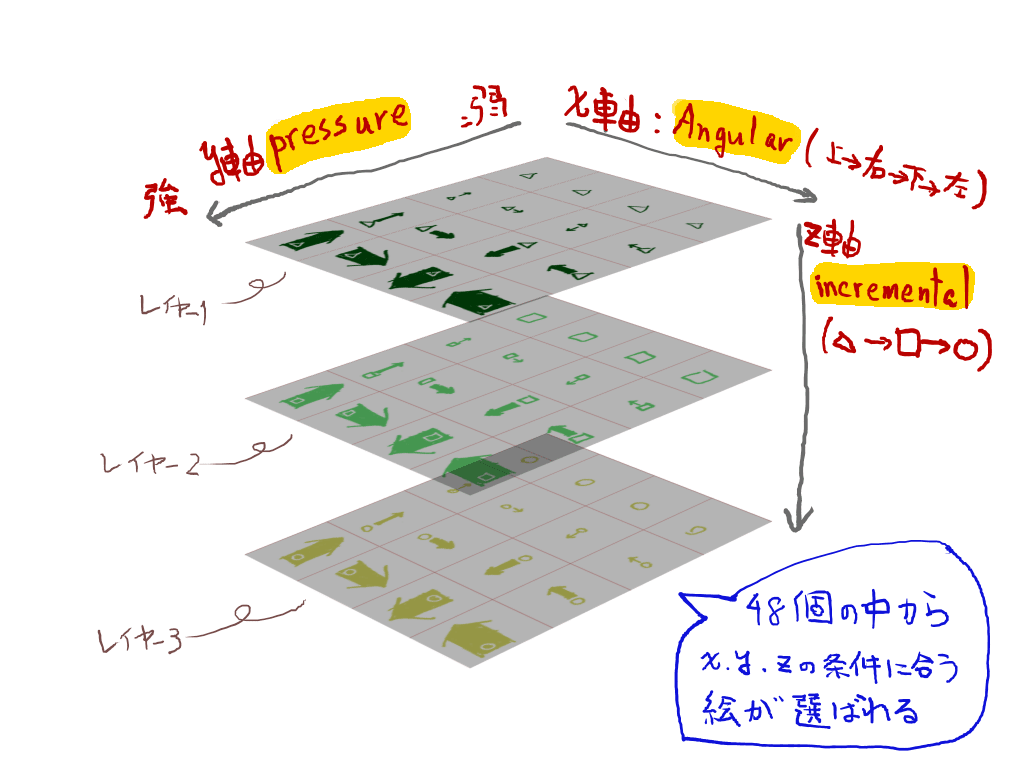
レイヤーを3つ作って、それぞれこんな感じで矢印を書きます。

それぞれのレイヤーを見ると、矢印の根元に「△」「□」「○」が書いてあります。なんかもう、ヤケクソですね、これ。
ついでなので、レイヤーごとに色を変えてみました。これで、レイヤーが並んでもばっちり見分けられます!!
...説明のしやすさのためだけにいろんなことが決まっていきます...
また気をとり直して、選択方法を決めます。

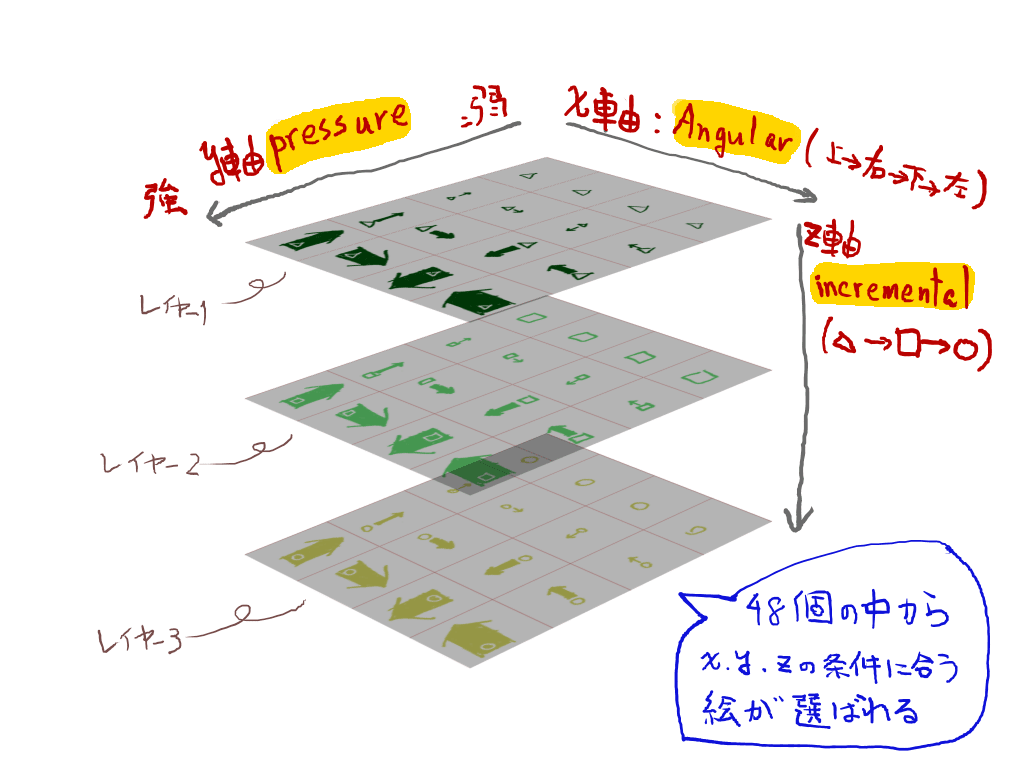
レイヤーがこんな風に重なっているところを想像してください。
レイヤーの奥行きの方に1つの軸が見えてきませんか? 見えてください。お願いします。
軸があると、その軸方向の選択方法を指定することが出来ます。
つまり、「どのレイヤーの絵を使うか」を選択することが出来るようになります。
ということで、どんな選択方法を指定すればいいのか考えます(白々しい...)
レイヤーごとに、矢印の絵は「△印」「□印」「○印」の3つのグループにわかれています。
最初は△の印のついたグループから絵を選びます。次に矢印を書くときには□の印のグループから選びます。その次は○のグループから選びます。
"incremental"の選択方法を使うと
△→□→○→△→□...
と繰り返し選択することが出来ます。
こうして、「angular」「pressure」に加えて「incremental」で順番に選んでいくことにします。
...こんな複雑なブラシ、作りたくないです。ほんとに orz
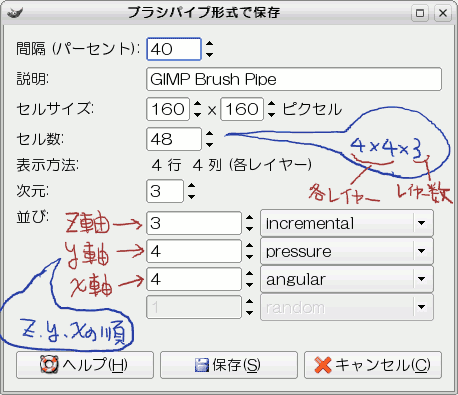
さ、いつもどおり気をとり直して保存です。

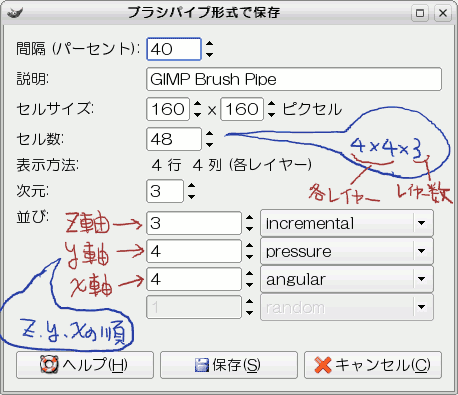
(1) いつもどおりセルサイズを160x160にします。
(2) セル数は、3つのレイヤーに16個ずつ矢印があるので合計で3x16=48個になります。
(3) 次元は3にします。
(4) 並びは「レイヤー奥行き方向」「縦方向」「横方向」の順番になります。Gimpがそう決めたんだから守るしかありません。順番は逆にしてほしかったんですけど...
(5) レイヤー奥行き方向の数字はレイヤー数にします。選択方法は「incremental」にします。
(6) 縦方向、横方向は2次元のパイプブラシと同じ設定にします。
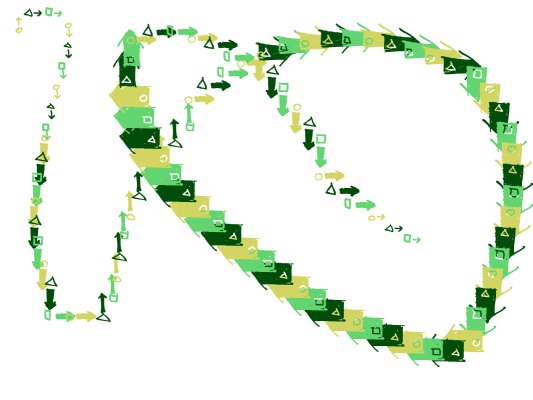
もう書いてみないとどんな効果が出るのか分かりません。
やってみるしかありません。
さあ...
何が出てくるのかっ!

...お、面白い。面白すぎます。
パイプブラシ、侮れません。
止めればいいのに、次回はもうちょっと調子に乗ってみます。
このあたりになってくると「パイプブラシを使うため」にいろいろ考える感じになってきます。楽しいといえば楽しいけど、本末転倒感がばりばりとしてきます...
前回のパイプブラシで
- カーソルの方向にあわせて矢印の絵の向きが変わる
- 筆圧にあわせて矢印の大きさが変わる
ような効果を併せ持ったブラシを作ることが出来るようになりました。
こんな感じの絵が描けます。

よーく見てください。
さびしいですよね。矢印しかありません。
なんかアクセントが欲しい感じです。
と言うわけで、もうちょっと効果を追加してみましょ~ (この辺がもう無理があり過ぎですw)
ステップ5:3次元ブラシを作ってみる
今回追加するのはこんな効果です。
- 矢印の根元に「△」「□」「○」の図形が順番に表示される
...ナン ノ イミ ガ アル ノ ダロウ?
気をとり直して、作りましょう。
新規作成で、640x640の画像を作ります。
レイヤーを3つ作って、それぞれこんな感じで矢印を書きます。

それぞれのレイヤーを見ると、矢印の根元に「△」「□」「○」が書いてあります。なんかもう、ヤケクソですね、これ。
ついでなので、レイヤーごとに色を変えてみました。これで、レイヤーが並んでもばっちり見分けられます!!
...説明のしやすさのためだけにいろんなことが決まっていきます...
また気をとり直して、選択方法を決めます。

レイヤーがこんな風に重なっているところを想像してください。
レイヤーの奥行きの方に1つの軸が見えてきませんか? 見えてください。お願いします。
軸があると、その軸方向の選択方法を指定することが出来ます。
つまり、「どのレイヤーの絵を使うか」を選択することが出来るようになります。
ということで、どんな選択方法を指定すればいいのか考えます(白々しい...)
レイヤーごとに、矢印の絵は「△印」「□印」「○印」の3つのグループにわかれています。
最初は△の印のついたグループから絵を選びます。次に矢印を書くときには□の印のグループから選びます。その次は○のグループから選びます。
"incremental"の選択方法を使うと
△→□→○→△→□...
と繰り返し選択することが出来ます。
こうして、「angular」「pressure」に加えて「incremental」で順番に選んでいくことにします。
...こんな複雑なブラシ、作りたくないです。ほんとに orz
さ、いつもどおり気をとり直して保存です。

(1) いつもどおりセルサイズを160x160にします。
(2) セル数は、3つのレイヤーに16個ずつ矢印があるので合計で3x16=48個になります。
(3) 次元は3にします。
(4) 並びは「レイヤー奥行き方向」「縦方向」「横方向」の順番になります。Gimpがそう決めたんだから守るしかありません。順番は逆にしてほしかったんですけど...
(5) レイヤー奥行き方向の数字はレイヤー数にします。選択方法は「incremental」にします。
(6) 縦方向、横方向は2次元のパイプブラシと同じ設定にします。
もう書いてみないとどんな効果が出るのか分かりません。
やってみるしかありません。
さあ...
何が出てくるのかっ!

...お、面白い。面白すぎます。
パイプブラシ、侮れません。
止めればいいのに、次回はもうちょっと調子に乗ってみます。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます