去年の事になりますが、「びじゅチューン!ぬりえ」の作品で、このブログに掲載していないものがありましたので、ここにあげておきます。

「ナルキッソス天気予報」
自分の姿を見てうっとりする青年の姿ですが、これに少し手を加えてみました。

タブレット端末のホーム画面っぽい画像を捏造いたしまして、これをナルキッソスの鏡にはめ込んで巨大タブレットにしてみました。

びじゅチューン!作者の井上涼さんはアップルの端末のようですが、私のはアンドロイドなので、アンドロイドっぽくなりました。
次の作品

「アイネ・クライネ・唐獅子ムジーク」
あえてモノトーンで塗ってみました。

モノトーンをスクリーントーンにしてみました。

わりと、フツーにカラーにしてみました。

模様を入れて、化粧もしてみました。


ネイルにご注目ください。
自分なりに頑張ったつもりです。
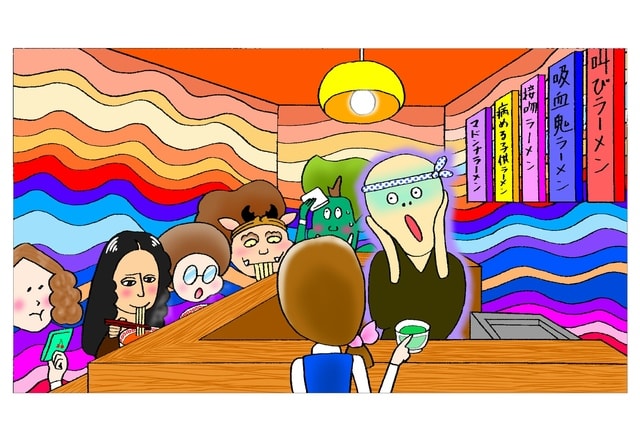
次は、「ムンクの叫びラーメン」

ラーメン屋の店長さん、「ヲーーーー!!」って叫んでます。


たくさん並んだお客さん、満員御礼です。
こういうのって「ワンオペ地獄」って言うのでしょうか?
次は、「風神雷神図屏風デート」

キンキラの背景にCGでたらしこみ技法っぽく効果を入れてみました。
それっぽく見えるでしょうか?


Twitterの「びじゅチューン!ぬりえコンテスト」に参加した作品は、以上で全部になるかと思います。
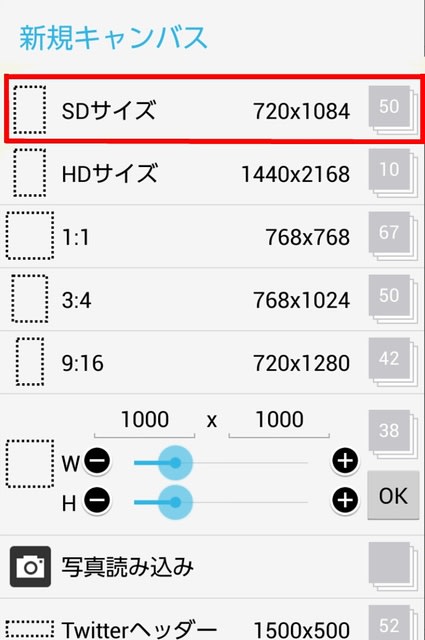
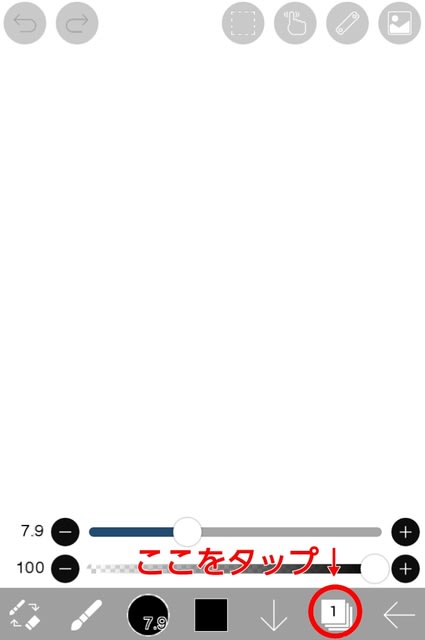
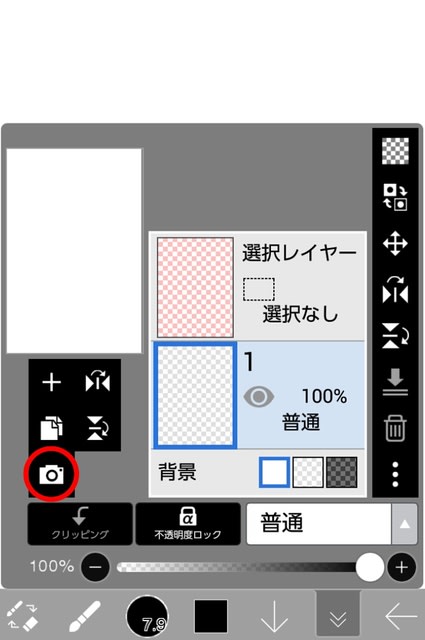
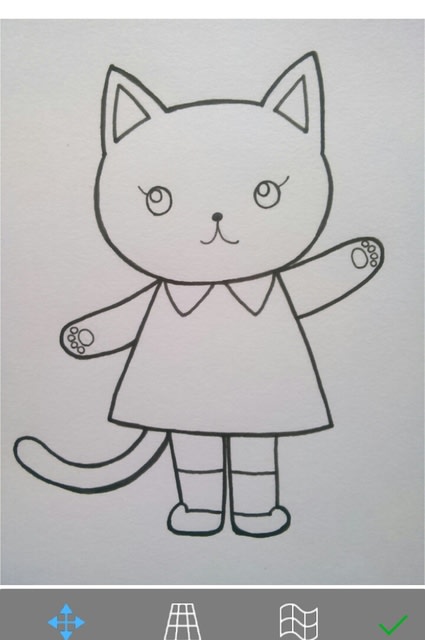
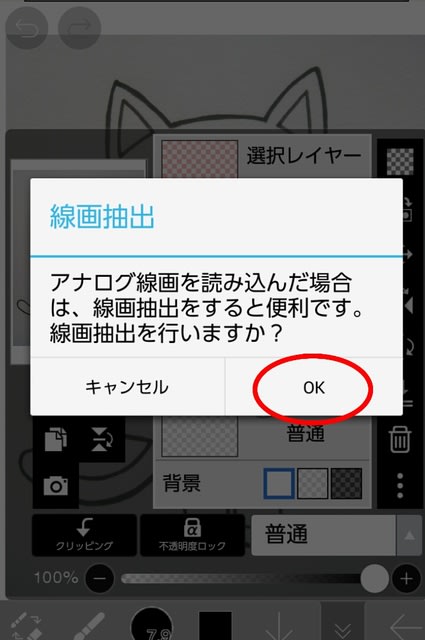
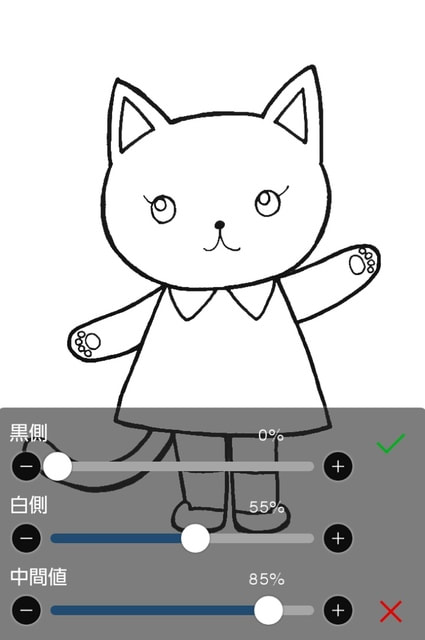
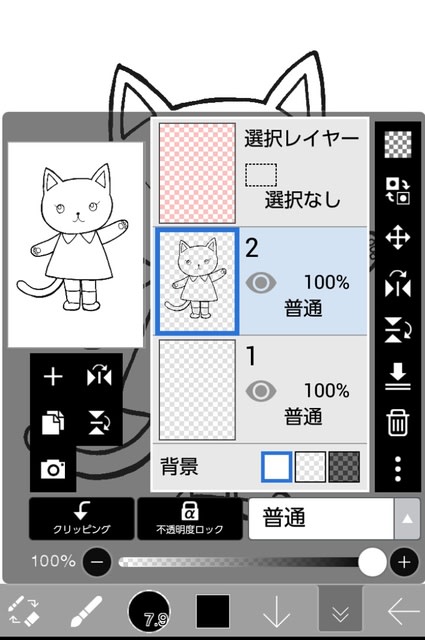
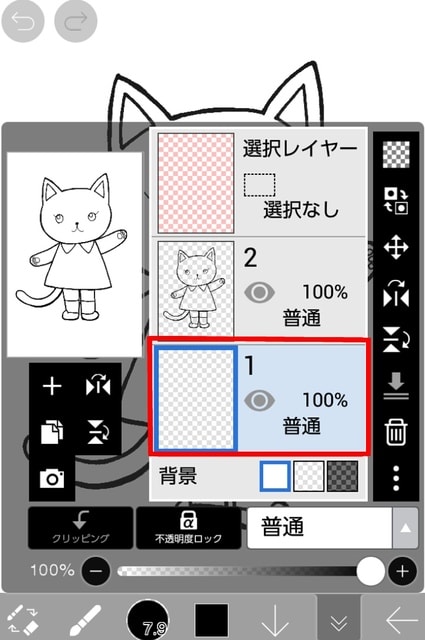
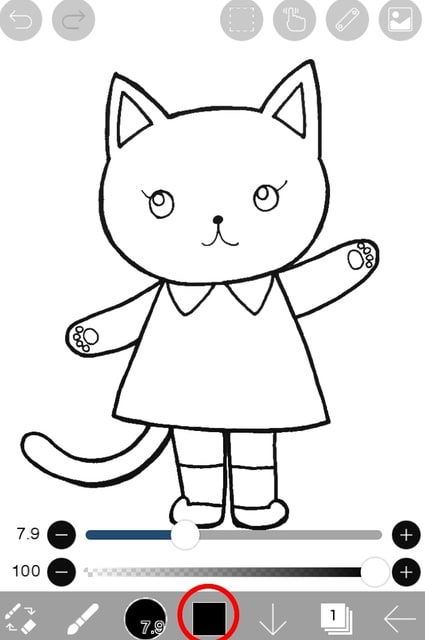
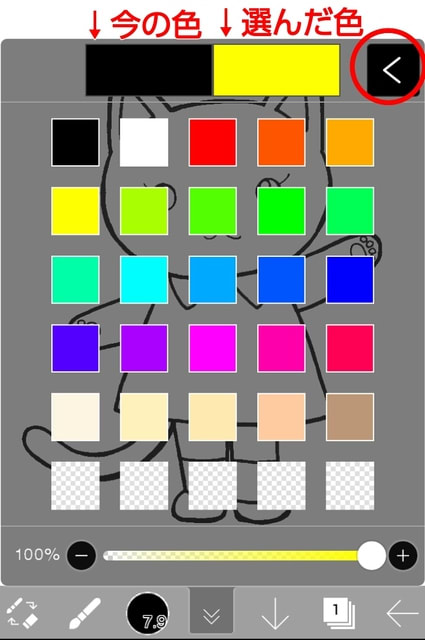
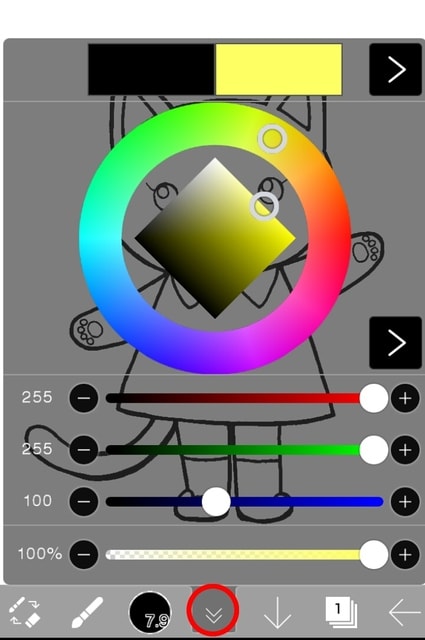
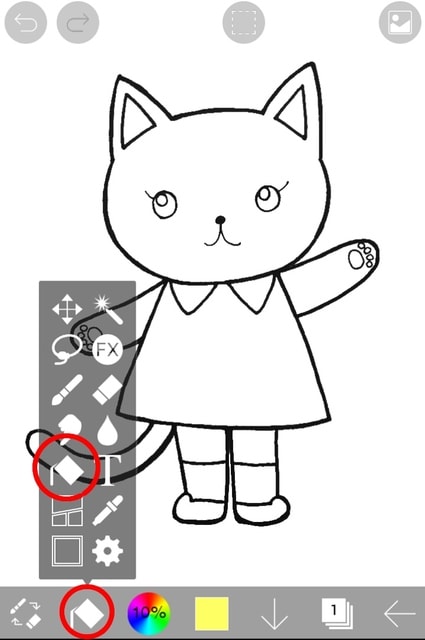
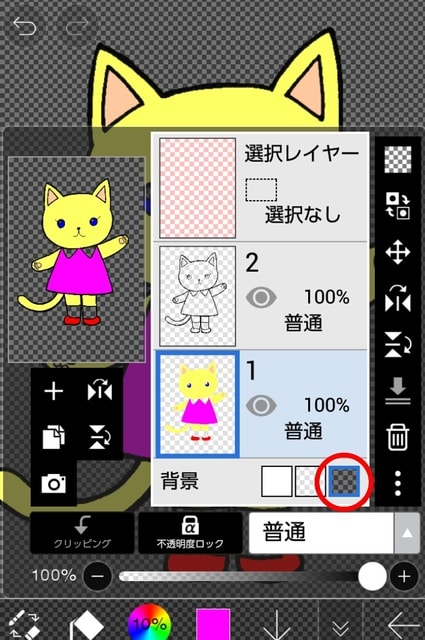
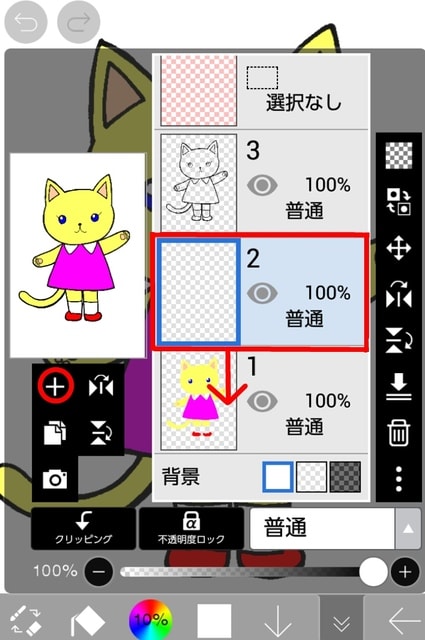
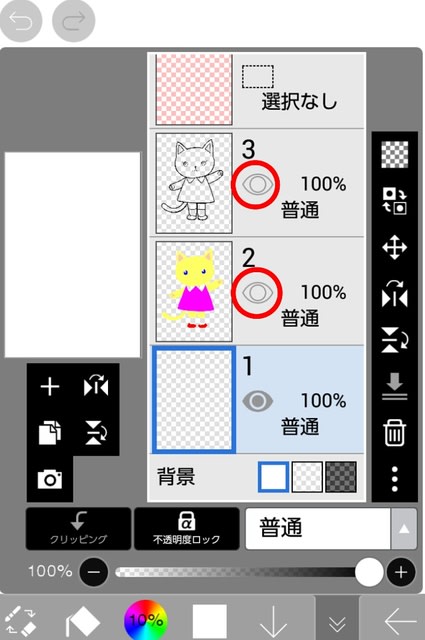
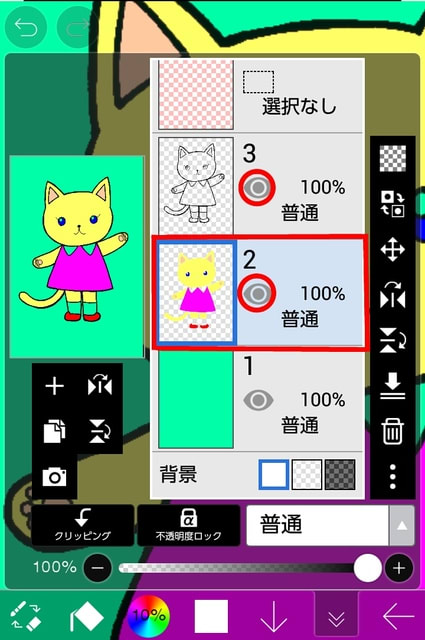
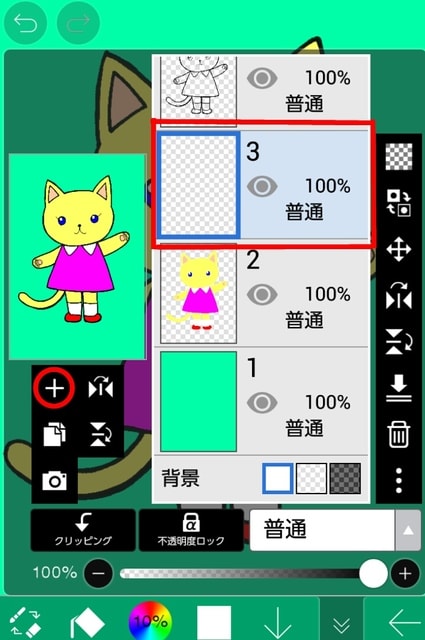
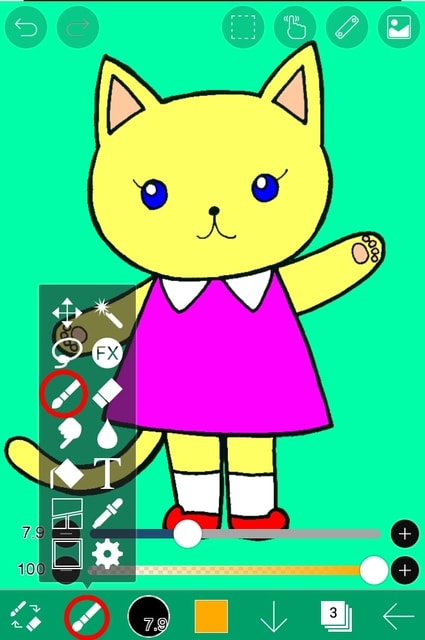
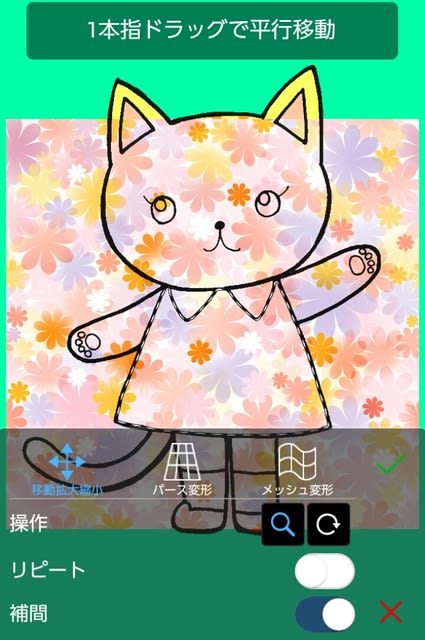
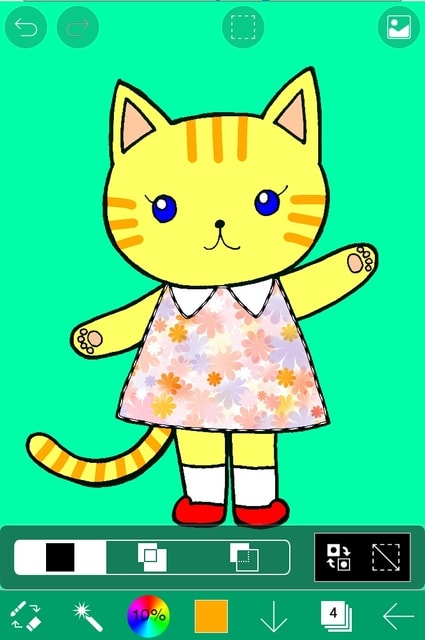
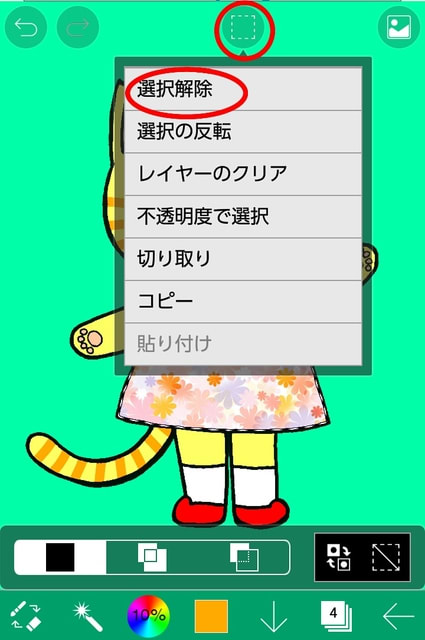
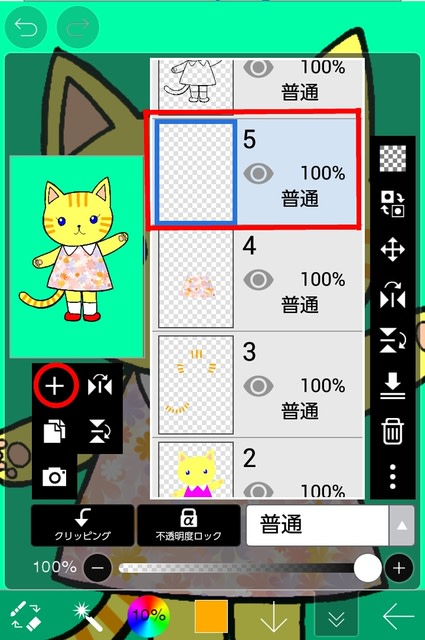
着色ツールは、ほとんどタブレット端末に入れている「アイビスペイント」という描画アプリで塗っています。
机に向かわなくても、寝転んで作業できるので、私のような半病人でも負担が少ないです。
このコンテストは、昨年8月に締め切られましたが、私の着色スキルが格段に上がったのは間違いありません。
そして、このコンテストを機会にびじゅチューン!ファンの人々と知り合い、交流ができたのも、いい思い出になりました。
この企画を考えてくださった方々に感謝致します。
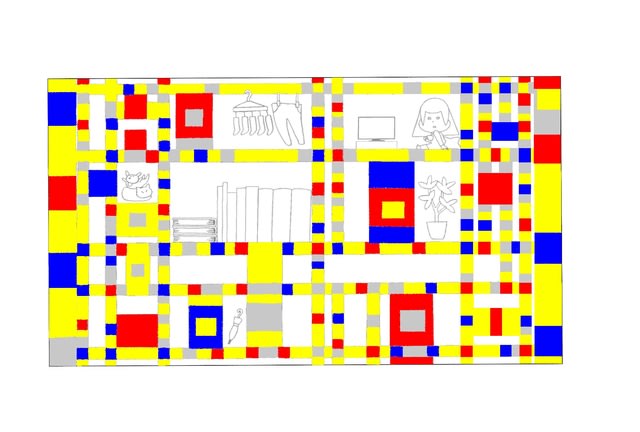
最後に、未完成の作品
「便利だわ。ブロードウェイ・ブギウギ」

実は、この作品の原作「ブロードウェイ・ブギウギ」は、私にとって鬼門というか、トラウマなのです。
学生時代の美術の授業で、名画の模写があって、私はブロードウェイ・ブギウギを選んだのですが、ほぼ直線で描かれた原作を目の前にして、定規を使わず描けと言われ、直線や寸法(縮尺、縦横比)にとらわれ、下書きすらできないまま授業時間が終わってしまったという過去がありまして…(;´д`)
むちゃくちゃですやん、そんな殺生な…(T-T)
それで、リベンジのつもりでこのぬりえをCGで塗り始めたら…
「え…これ、井上涼さん、フリーハンドで描いてはる?」
スキャン画像をドット単位に拡大してみると、それは直線ではなかったのです。
大まかに塗ってはみたものの、線のズレなどが気になり、輪郭線をいじり始めたらきりがなくなって、いつしか放置状態になってしまいました。
「アナログで塗ればよかった…」
というわけで、リベンジのリベンジは、アナログで塗ろうと思います。
私が挫折した名画をフリーハンドで再現されてる井上涼さんに敬意を表します。

「ナルキッソス天気予報」
自分の姿を見てうっとりする青年の姿ですが、これに少し手を加えてみました。

タブレット端末のホーム画面っぽい画像を捏造いたしまして、これをナルキッソスの鏡にはめ込んで巨大タブレットにしてみました。

びじゅチューン!作者の井上涼さんはアップルの端末のようですが、私のはアンドロイドなので、アンドロイドっぽくなりました。
次の作品

「アイネ・クライネ・唐獅子ムジーク」
あえてモノトーンで塗ってみました。

モノトーンをスクリーントーンにしてみました。

わりと、フツーにカラーにしてみました。

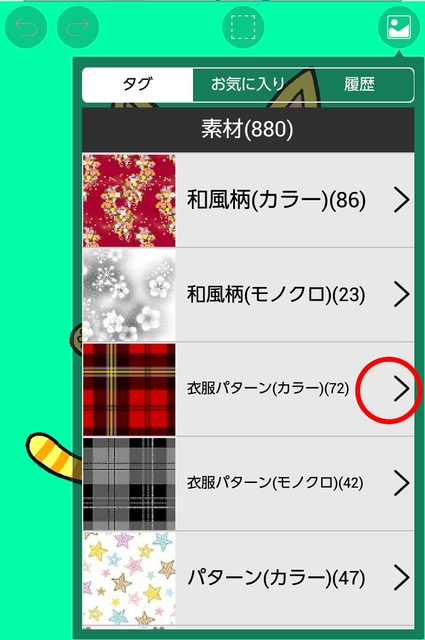
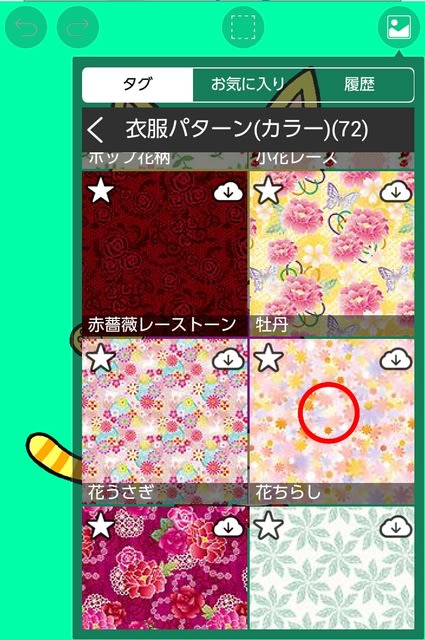
模様を入れて、化粧もしてみました。


ネイルにご注目ください。
自分なりに頑張ったつもりです。
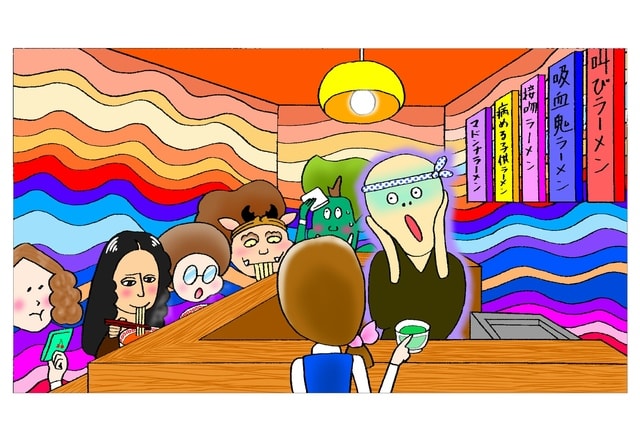
次は、「ムンクの叫びラーメン」

ラーメン屋の店長さん、「ヲーーーー!!」って叫んでます。


たくさん並んだお客さん、満員御礼です。
こういうのって「ワンオペ地獄」って言うのでしょうか?
次は、「風神雷神図屏風デート」

キンキラの背景にCGでたらしこみ技法っぽく効果を入れてみました。
それっぽく見えるでしょうか?


Twitterの「びじゅチューン!ぬりえコンテスト」に参加した作品は、以上で全部になるかと思います。
着色ツールは、ほとんどタブレット端末に入れている「アイビスペイント」という描画アプリで塗っています。
机に向かわなくても、寝転んで作業できるので、私のような半病人でも負担が少ないです。
このコンテストは、昨年8月に締め切られましたが、私の着色スキルが格段に上がったのは間違いありません。
そして、このコンテストを機会にびじゅチューン!ファンの人々と知り合い、交流ができたのも、いい思い出になりました。
この企画を考えてくださった方々に感謝致します。
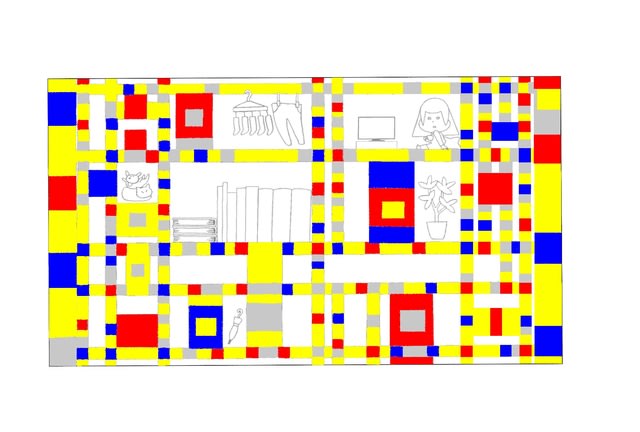
最後に、未完成の作品
「便利だわ。ブロードウェイ・ブギウギ」

実は、この作品の原作「ブロードウェイ・ブギウギ」は、私にとって鬼門というか、トラウマなのです。
学生時代の美術の授業で、名画の模写があって、私はブロードウェイ・ブギウギを選んだのですが、ほぼ直線で描かれた原作を目の前にして、定規を使わず描けと言われ、直線や寸法(縮尺、縦横比)にとらわれ、下書きすらできないまま授業時間が終わってしまったという過去がありまして…(;´д`)
むちゃくちゃですやん、そんな殺生な…(T-T)
それで、リベンジのつもりでこのぬりえをCGで塗り始めたら…
「え…これ、井上涼さん、フリーハンドで描いてはる?」
スキャン画像をドット単位に拡大してみると、それは直線ではなかったのです。
大まかに塗ってはみたものの、線のズレなどが気になり、輪郭線をいじり始めたらきりがなくなって、いつしか放置状態になってしまいました。
「アナログで塗ればよかった…」
というわけで、リベンジのリベンジは、アナログで塗ろうと思います。
私が挫折した名画をフリーハンドで再現されてる井上涼さんに敬意を表します。