
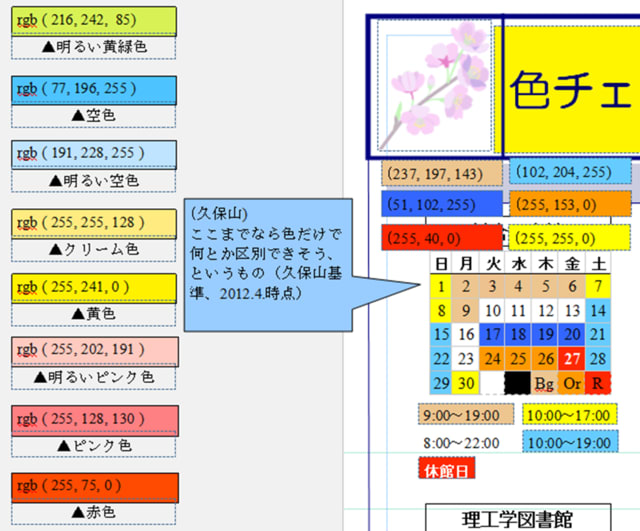
仮に小さい面積で開館時間を識別するとして、私レベルで見分けられる実例を作っていました(2012.4.時点)。それを若干加工したのが本記事の写真です。
白背景を含めて、7種類の違いを(私レベルでも)一応識別できます。
RGBの数値を記載しています。
*オレンジと赤は、識別はできますが、見分けやすいとは言えません。
*青背景の場合、黒文字だと明暗差が間違いなく小さいでしょう。白文字にしたら、どうなりますかね。
#明暗差がアクセシビリティの点で…というよりも、見分けられない色を使うより断然いいですし、カレンダーの場合、枠の位置が日にちの認識を助けます。
*この実例は、勤務校の開館カレンダーをベースにしているので、元々の色の使い方が(政治学で言う?)経路依存性として影響してるかもしれません。
左側の色サンプルは、「カラーユニバーサルデザイン推奨配色セット ガイドブック」から。2018年4月改訂の「推奨配色セット」。
http://jfly.iam.u-tokyo.ac.jp/colorset/
上記のガイドブックに「比較的見分けやすい組み合わせ」というのがあります。画面用だと、データ上の5ページ目、実物だとp.7。
私のパソコンで見ると、以下の組み合わせは、少々難あり。
-------------------
・アクセントカラーの組み合わせとしては、「緑」+「紫」が距離と面積によっては(私の場合)見分けがしんどく感じるかもしれません。
・ベースカラーだと、こんな感じ。
-「空色」+「明るいピンク」 → つらい…
(サンプルの大きさ、かつ私のパソコン環境で)
-「明るい空色」+「明るいピンク」 → "分かるか! ○○!"のレベル
-「明るい空色」+「明るい紫」 → 分からなくはないけど、淡いベースカラーを小さい面積で識別用に使わないで。
-------------------
繰り返しですが、色だけの識別は止めましょう。
文字併記をすべきです。いえ、色は補助です。
それ以前に、利用者にとっての分かりやすさの点で、開館時間のパターンもそれなりにという観点、カレンダー形式が本当に伝わりやすいのかという点も考慮すべきです。
<2019.1.30.追記>
実際に勤務校の「かわらばん」2013.12. で使用していた色は、少し異なりました。
本記事の写真にある「ベージュ」?ではなく、「明るい黄緑色」(204, 255, 153) を使っていたようです。
https://www.library.osaka-u.ac.jp/incl/publish/kawara/kawara037.pdf
#赤の背景の文字色が黒なのは、多分編集ミス。
白背景を含めて、7種類の違いを(私レベルでも)一応識別できます。
RGBの数値を記載しています。
*オレンジと赤は、識別はできますが、見分けやすいとは言えません。
*青背景の場合、黒文字だと明暗差が間違いなく小さいでしょう。白文字にしたら、どうなりますかね。
#明暗差がアクセシビリティの点で…というよりも、見分けられない色を使うより断然いいですし、カレンダーの場合、枠の位置が日にちの認識を助けます。
*この実例は、勤務校の開館カレンダーをベースにしているので、元々の色の使い方が(政治学で言う?)経路依存性として影響してるかもしれません。
左側の色サンプルは、「カラーユニバーサルデザイン推奨配色セット ガイドブック」から。2018年4月改訂の「推奨配色セット」。
http://jfly.iam.u-tokyo.ac.jp/colorset/
上記のガイドブックに「比較的見分けやすい組み合わせ」というのがあります。画面用だと、データ上の5ページ目、実物だとp.7。
私のパソコンで見ると、以下の組み合わせは、少々難あり。
-------------------
・アクセントカラーの組み合わせとしては、「緑」+「紫」が距離と面積によっては(私の場合)見分けがしんどく感じるかもしれません。
・ベースカラーだと、こんな感じ。
-「空色」+「明るいピンク」 → つらい…
(サンプルの大きさ、かつ私のパソコン環境で)
-「明るい空色」+「明るいピンク」 → "分かるか! ○○!"のレベル
-「明るい空色」+「明るい紫」 → 分からなくはないけど、淡いベースカラーを小さい面積で識別用に使わないで。
-------------------
繰り返しですが、色だけの識別は止めましょう。
文字併記をすべきです。いえ、色は補助です。
それ以前に、利用者にとっての分かりやすさの点で、開館時間のパターンもそれなりにという観点、カレンダー形式が本当に伝わりやすいのかという点も考慮すべきです。
<2019.1.30.追記>
実際に勤務校の「かわらばん」2013.12. で使用していた色は、少し異なりました。
本記事の写真にある「ベージュ」?ではなく、「明るい黄緑色」(204, 255, 153) を使っていたようです。
https://www.library.osaka-u.ac.jp/incl/publish/kawara/kawara037.pdf
#赤の背景の文字色が黒なのは、多分編集ミス。


























※コメント投稿者のブログIDはブログ作成者のみに通知されます