Nuxt.js+Vuetify.js/MySql版 読書履歴管理システム を
久し振りに、機能追加しました。
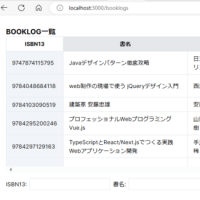
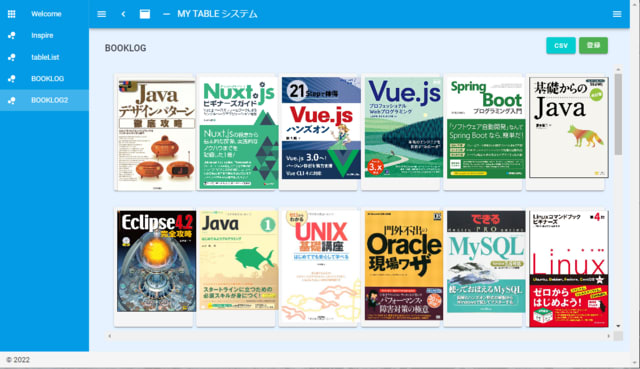
というか、表紙イメージ一覧ページを作成してみました。
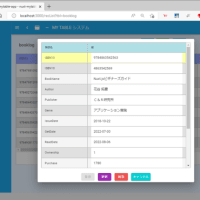
画像クリックで、詳細ページに遷移します。
基本機能は、booklog.vue に同じ、ただ、サーチ機能は外しました。V-DATA-TABLE ではないので・・・
ソースは、GitHub のbooklog2.vue です。
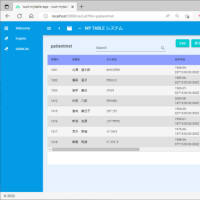
【追加修正版】2022-10-23 追加
APIに、SQLを丸ごと渡したら、簡単かもと思いついて修正しました。
SQLの編集で、 created 以降でAPI CALL するようにしたので、表示は遅れますが
その分、フロントだけで修正できるので、いいかなと・・・(好み次第ですが・・・)
勿論、SQLインジェクションがあるので、localのシステムでしか使ってはいけないけど。
ソースは、GitHub の MYTABLE_NUXTJS_REV2 です。
API側 ----------------------------------------------------
app.get('/', function (req, res) {
const sql = req.query.sql;
res.set({ 'Access-Control-Allow-Origin': '*' });
connection.query(sql, function (error, results) {
if (error) throw error;
res.send(results);
});
PAGE Vue側 ------------------------------------------------------
methods: {
async searchData () {
try {
const sql = 'SELECT * FROM ' + this.inTblId
const res = await this.$axios.$get('/api?sql=' + sql)
this.lists = res
} catch (e) {
window.alert(e)
}
},
nuxt.config.js ------------------------------------------------------
proxy: {
"/api": "http://localhost:3000/api",
"/web": "http://localhost:3000"
},