窓の外に広がる風景 どちらの散歩コースがお好みですか
作成手順は いっちゃん よりお借りしました |
折鶴のイラストとオートシェイプのフリーハンドで 描いた鶴の2点を青海波の背景に配置してみました 青海波は パソコン de あれこれ様を参考にしました
|
今迄作成したいと思いながお友達のブログを
チラリチラリと見せてもらっていました
ところが、えっ
 これで作成出来るの
これで作成出来るの作成手順とキューブの加工は いっちゃん よりお借りしました
画像は以前使用したものです
 |
クルリンの加工がなかなか思うようには出来ません |
 |
クルリンの部分がイメージとはちょこっと違うのですが とっても気に入っています |
 |
今回のミヤコワスレのキューブは下にグレーの影が出ない様にした加工です |
 |
外国サイトさんで作成したキューブを何も加工しないと影付になりました |
 サムネイルの画像をクリックしてください。
サムネイルの画像をクリックしてください。 |
||||
| webdings 表紙 | ||||
< |
< |
< |
< |
< |
< |
< |
< |
< |
< |
↓のイラスト用途が有りましたらどうぞ
作成手順投稿いたしました

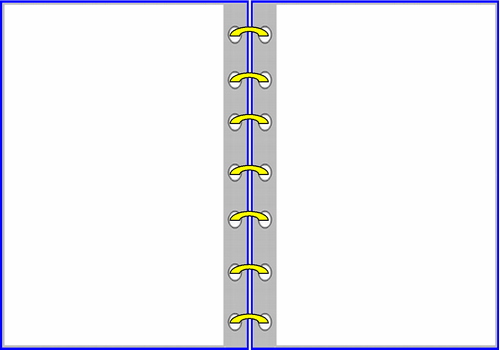
ノートの作成手順
●ノートの左側を作ってグループ化する
1.ワードを開いて、オートシェイプ ⇒ 基本図形から四角形をクリック
2.ドラッグで四角形を作リ、出来た四角形の右横に、グレーで塗りつぶす部分の四角形も作ます
3.塗りつぶし部分の四角を選択して、塗りつぶしのアイコン(丸缶が斜めになっている)の▼をクリックして好みの色を、クリックすると自動的に塗りつぶされます
4.オートシェイプ ⇒ 基本図形の楕円をクリック、shiftキーを押したまま円を作ります
5.作った円を、塗りつぶし部分に入る大きさにするには、小さな円で囲まれている右下の円にマウスを当てると、斜め矢印が出るので、ドラッグで縮小・拡大する
6.出来上がった円をクリックで選択して、編集 ⇒コピー 編集 ⇒ 貼り付けで必要な数をコピーします
7.円を 塗りつぶした枠に、ドラッグで並べます
8.オートシェイプの左隣りの白い矢印をクリックして、図形をドラッグで囲み、図形の調整からグループ化をクリック(複数の図形が一つにまとまる)
●ノートの右側を作ってアーチでつなぐ
1.ノートの左側図形をクリックで選択して、編集 ⇒ コピー 編集 ⇒ 貼り付けで図形が出来ます
2.出来た図形が選択されているのを確認して、図形の調整 ⇒ 回転/反転 ⇒ 左右反転をクリック
3.二枚の図形を隙間を開けて並べ、上8 の手順でグループ化します
4.オートシェイプ ⇒ 基本図形からアーチをクリックして、アーチを作り 上3 と5 の手順で塗りつぶしと図形の縮小・拡大をして、上6 の手順で必要な数をコピーして左と右の円にアーチを掛けてグループ化します
●図形の保存
1.ノートの図形をクリックで選択して、編集 ⇒ コピー スタート ⇒ アクセサリー ⇒ ペイントをクリック 編集 ⇒ 貼り付け
2.グレーの部分でクリックすると点線が消えます
※ 余白が出来ている時は、右下角にマウスを当てると、斜め矢印になりますので、図形の下までドラッグすると削除出来ます
3.ファイルから名前を付けて保存して下さい