さあ、ではスタートページのカスタマイズをやりましょう。ここで修正するのはスタートページのXAMLファイルである MainPage.xaml です。
- まずはページのタイトルを変えます。MainPage.xaml 中でAppNameタグを定義している箇所を見つけます。
<x:String x:Key="AppName">My Applicationx:String> - デフォルトでは 「My Application」になっているので、これを「Learn Metro (^^)」に変更します。
<x:String x:Key="AppName">Learn Metro (^^)x:String> - <VisualStateManager.VisualStateGroups> の直前に以下のコードを追加します。
<StackPanel Grid.Row="1" Margin="20">
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<Button Content=" ここを押してください " Click="Button_Click"/>
StackPanel>
<TextBlock x:Name="messageText" FontSize="18" Foreground="#FF7D66BB" FontWeight="Bold"/>
StackPanel>
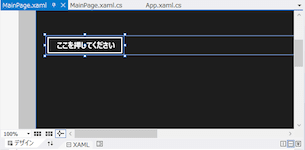
- 次にボタンが押されたときにイベントハンドラーを実装します。 MainPage.xaml のデザインビューで[ここを押してください]ボタンをクリックします。

- 右画面にボタンのプロパティが表示されます。

 ボタンをクリックします。
ボタンをクリックします。 - 追加できるイベント一覧で、「Click」のところにイベントハンドラとして「Button_Click」と入力します。

MainPage.xamlは以下のように自動的に編集されています。
<button></button> - 分離コード(MainPage.xaml.cs)にButton_Click関数が自動的に追加されているので、以下のように実際の処理(赤文字)を入力します。
private void Button_Click(object sender, RoutedEventArgs e)
{
messageText.Text = "Metroアプリの世界へようこそ!";
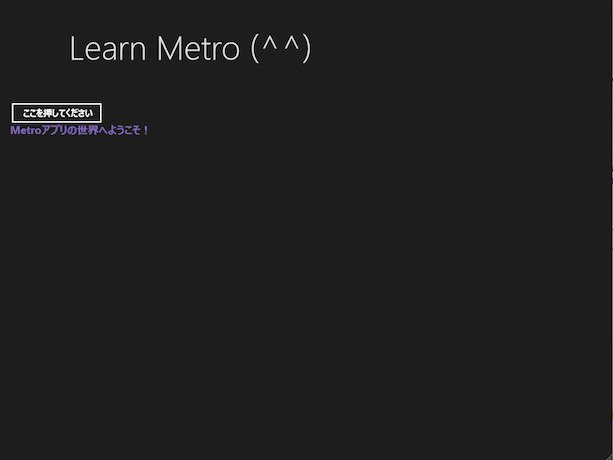
} - これで実装は完了です。[F5]キーを押して、ビルドと実行をします。成功すると以下のように表示されます。

- ボタンをクリックすると以下のように文字が表示されます。

これでカスタマイズは完了です。次回はサンプルプログラムをダウンロードして実行してみます。