[お知らせ]
現在は以下のサイトで、新しい補正法を公開しておりますので、そちらの利用をお勧めします。
https://yasuo-ssi.hatenablog.com/entry/2021/04/26/000000
-------------------------------
いよいよ実際の作業に入ります。といっても私GIMP初心者ですので、これがベストの方法かどうかは分かりませんが、ともかくできた方法を示します。
やることは、前にPhotoshopで行ったサンプル作業をそのままGIMPで再現することです。

こちらのオリジナルサンプルファイルに、

こちらと同じレイヤーマスクを作成し

こちらと同じ補正結果を作成する、というのが今回の作業の目標です。従って最低限の作業手続きのみ紹介していきます。
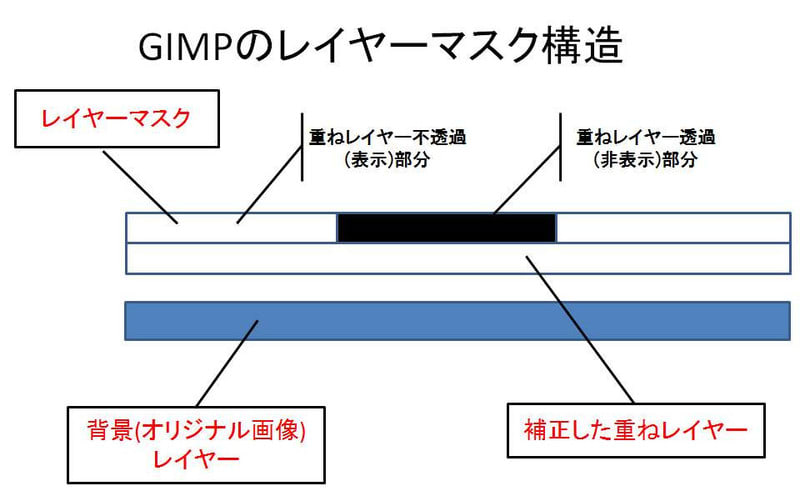
基本的な作戦は以前の「PhotoshopとGIMPのレイヤーの考え方の違いについて」で論じた
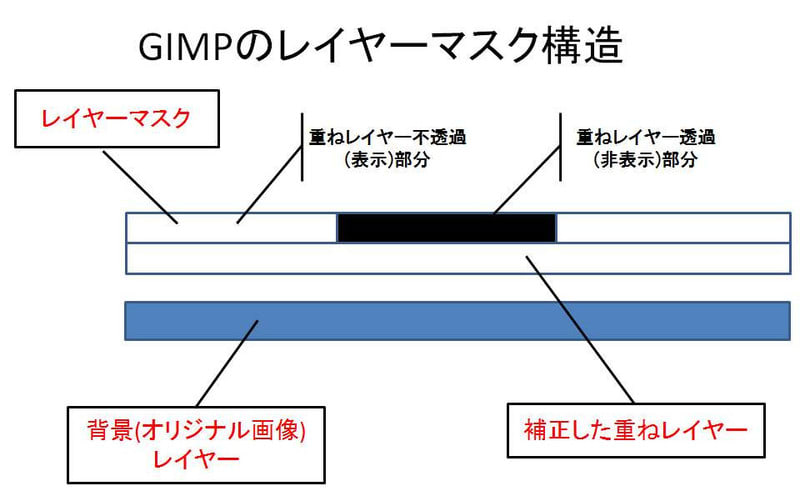
「オリジナル背景画像の上に、色彩補正を掛けた重ねレイヤーをのせ、さらに重ねレイヤーに補正を有効にしたい部分を白く、無効にしたい部分を黒くしたレイヤーマスクを貼り付けます。そうすると Photoshopにおける、補正レイヤーの効果をレイヤーマスクで制御したのと同じような結果が得られるはずです」
で、行きます。

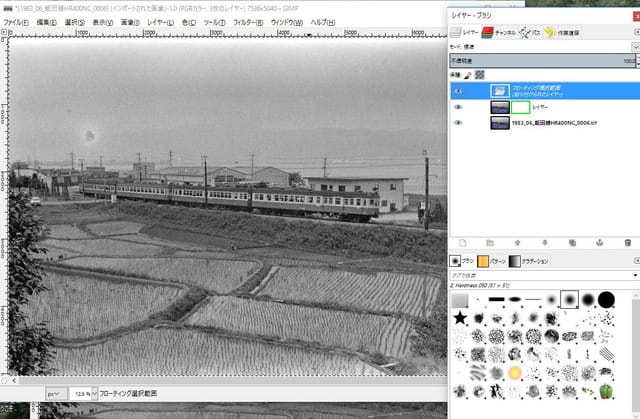
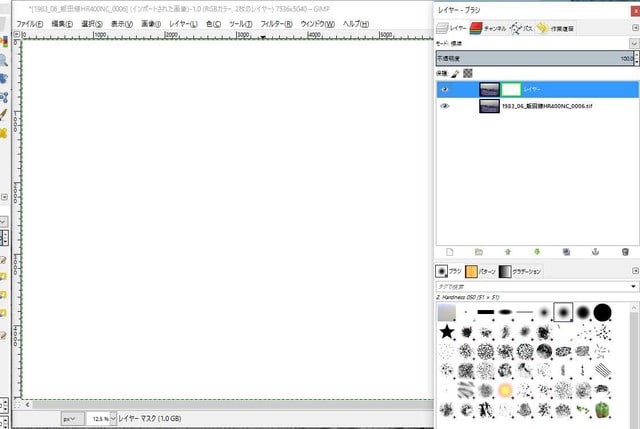
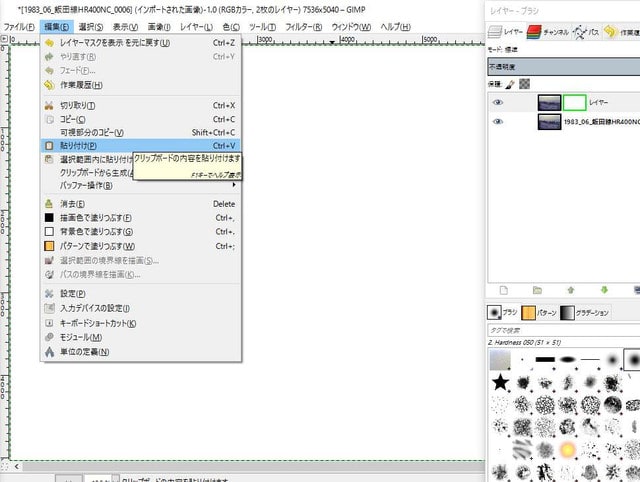
まず、GIMPでオリジナル画像を読み込み、全体を選択してコピーしておきます。そして、「レイヤー」→「新しいレイヤーの作成」で新規レイヤーを作成し、そこにオリジナル画像を貼り付けて複写します。瞬間「フローティング選択範囲」という表示が出ますが、これは「レイヤー」→「レイヤーの固定」で消えます。
※フローティング選択範囲についてはこちらの説明をご覧下さい
「GIMPのフローティング選択範囲を解除・レイヤーに変換する方法」(lblevery)
https://lblevery.com/sfn/create/gimp-howto/floating-selection/
「フローティングレイヤー」(GIMP入門 2.8版)
http://www.gimp.jp.net/knowledge_edit_floatinglayer.html
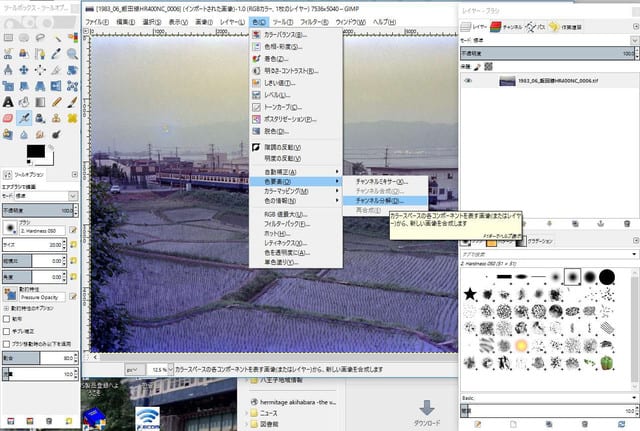
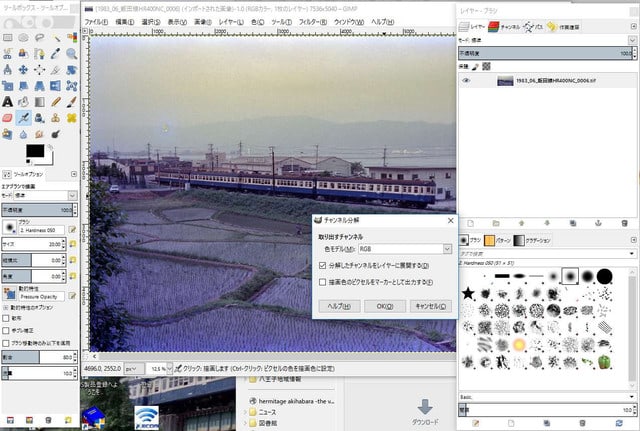
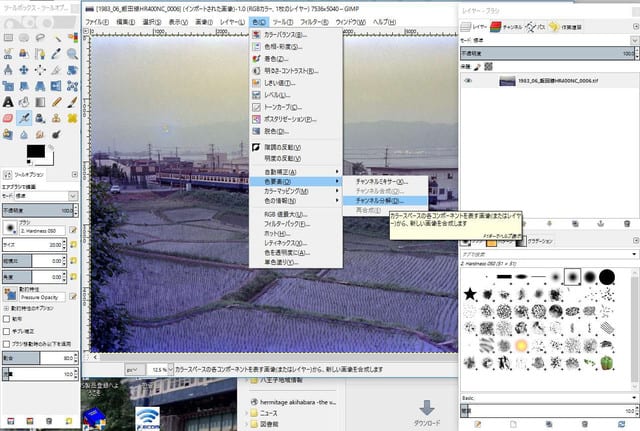
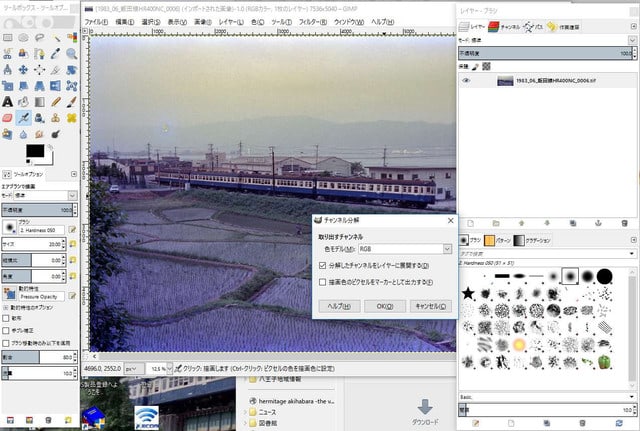
それからオリジナルでもコピーレイヤーでも良いので、そこからチャンネル分解を実行します。分解結果は未保存の別のファイルとして、それぞれのチャンネルのグレースケール画像が合わせて3つのレイヤーの形で作成されます。ここでは青チャンネル画像のみ必要なので、レイヤーパネルから青チャンネルのみ選択し、その一旦画像をコピーします。分解結果は保存してもしなくても良いです。

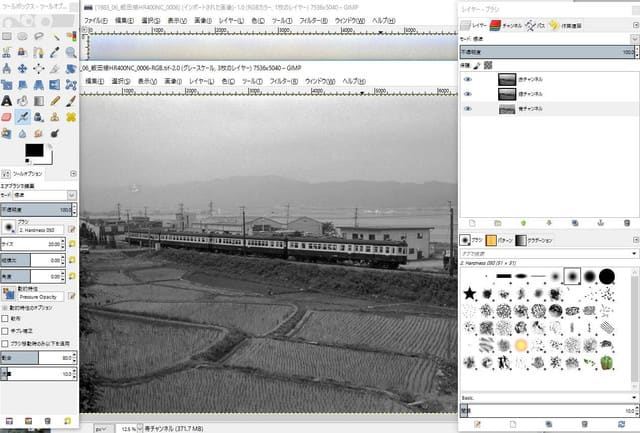
▼デフォルト (RGB + 分解したチャンネルをレイヤーに展開する) のままOK

▼ RGBが3枚のレイヤーになった新規画像ファイルが作成される

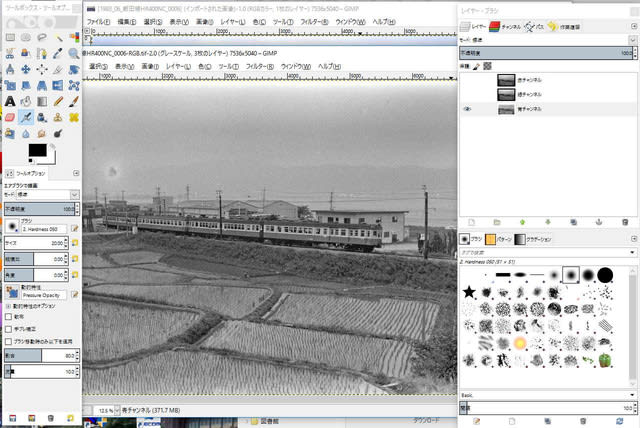
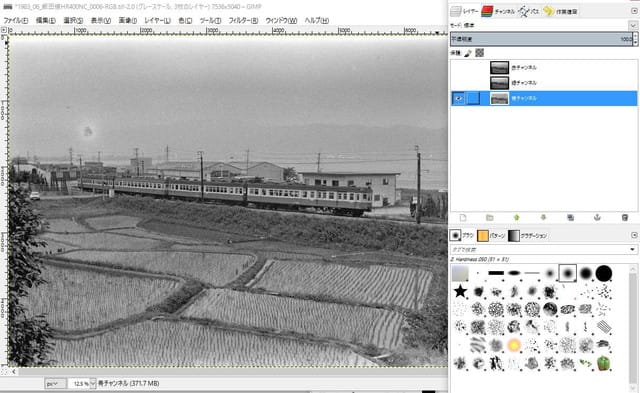
▼青チャンネルのみ表示させたところ。色が他のチャンネルより全般に薄いのが確認できる

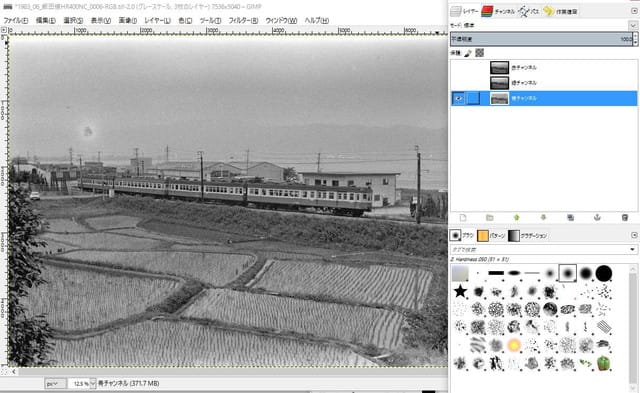
▼レイヤーパネルで、青チャンネルのみが選択されているのを確認した上で、「全選択」→「コピー」でクリップボードに青チャンネルのグレースケール画像をコピー

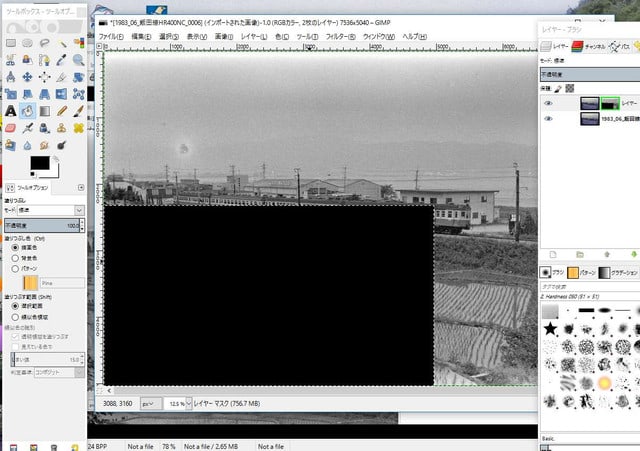
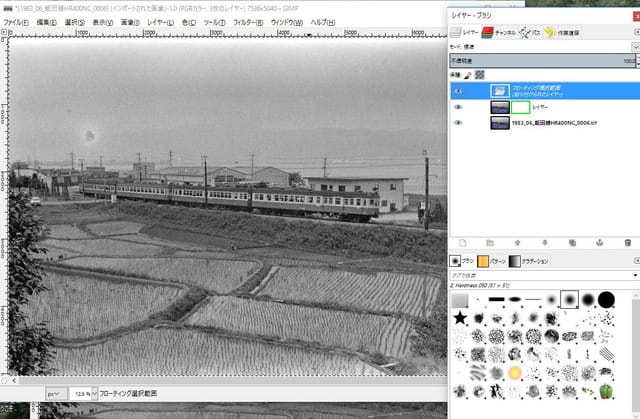
それから編集中のファイルに戻って、新たに作ったレイヤーにレイヤーマスクを追加します。そしてレイヤーマスク編集モードにはいったら、先ほどコピーしていた青チャンネル画像を貼り付けます。
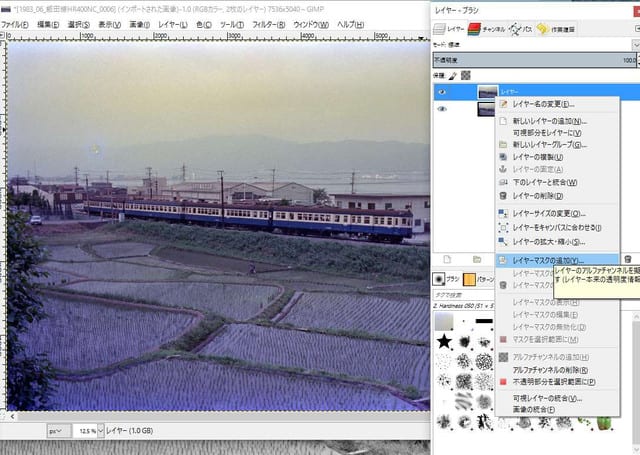
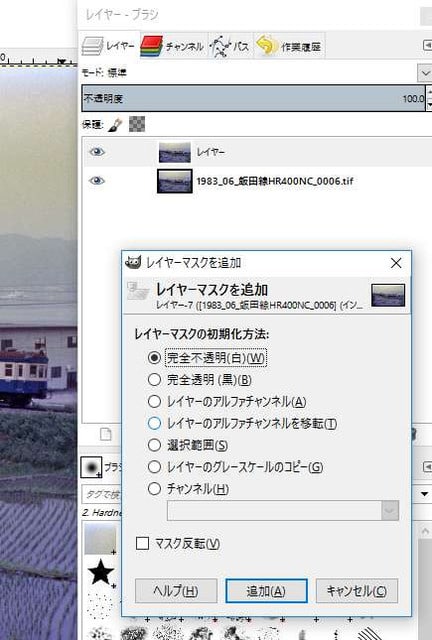
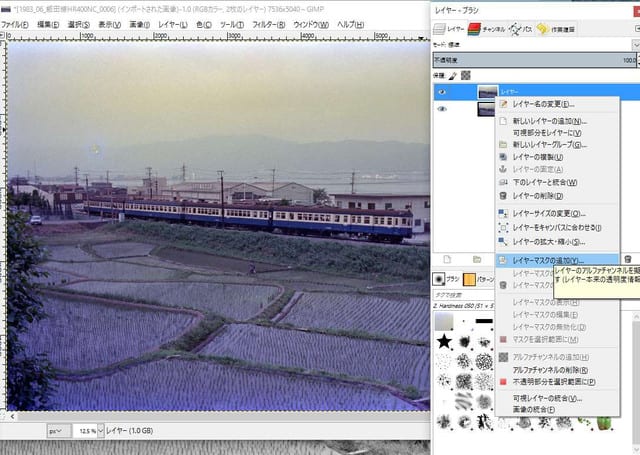
▼ 1) 新たに追加した補正を掛ける重ねレイヤーの上で右クリックし「レイヤーマスクの追加」

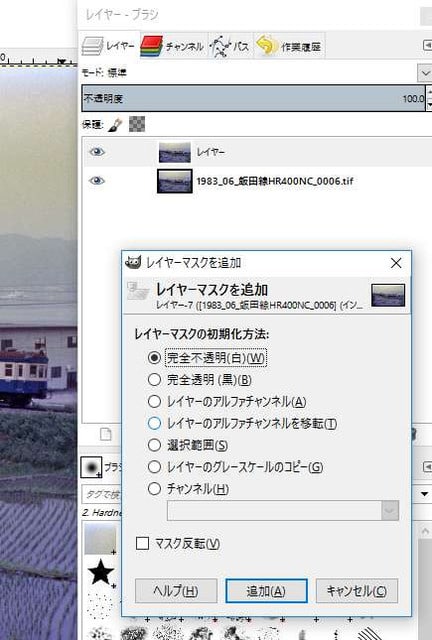
▼ 2) デフォルト(完全不透明)のまま OK

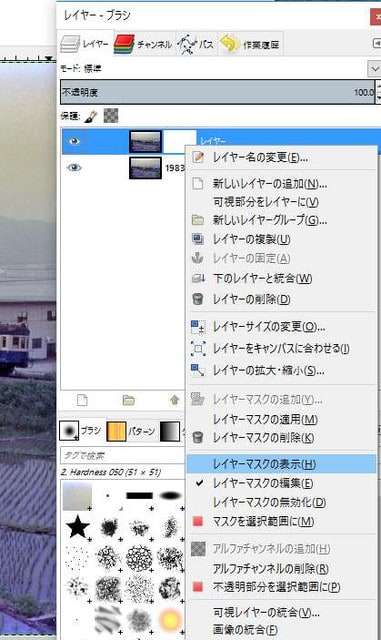
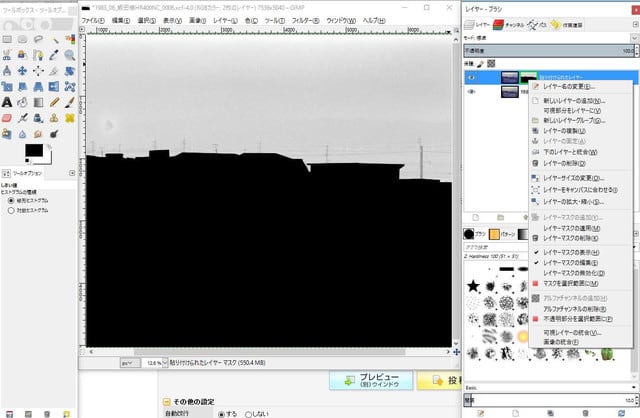
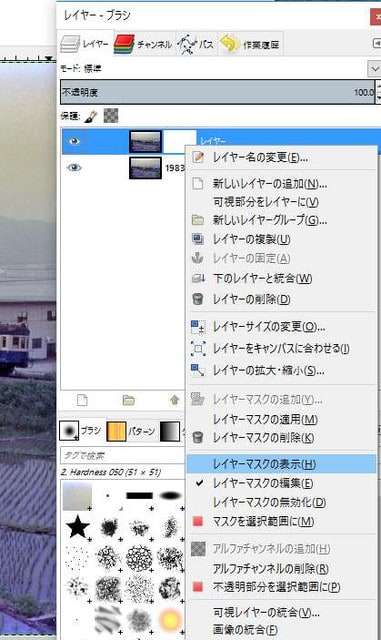
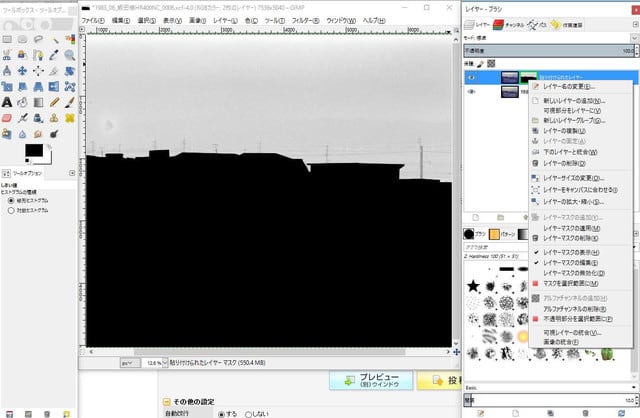
▼ 3) レイヤーマスクのサムネイル上で右ボタンをクリックし「レイヤーマスクの表示」、「レイヤーマスク編集」にチェックを入れ、

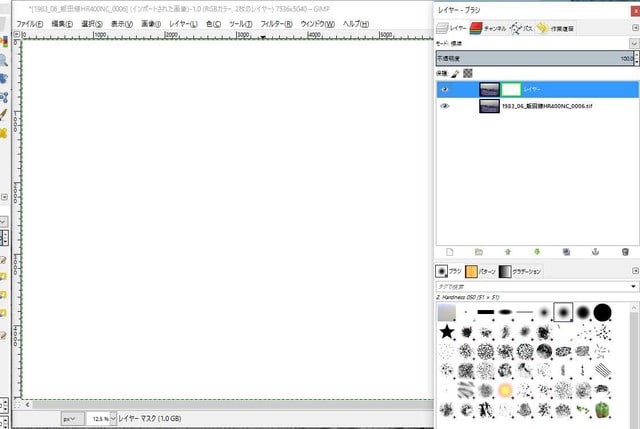
▼ 4) レイヤーマスク編集モードに入った状態

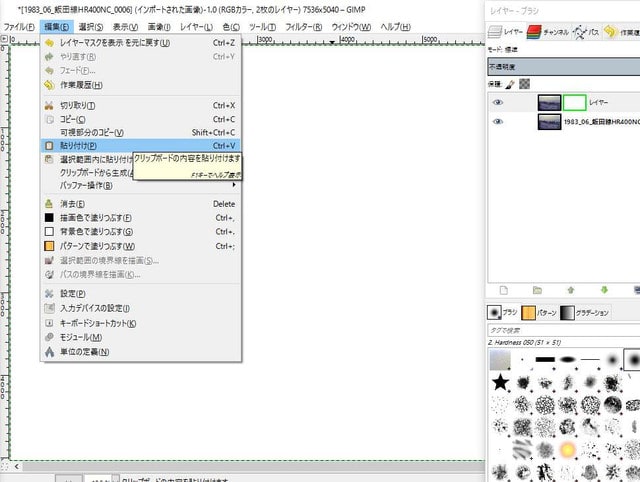
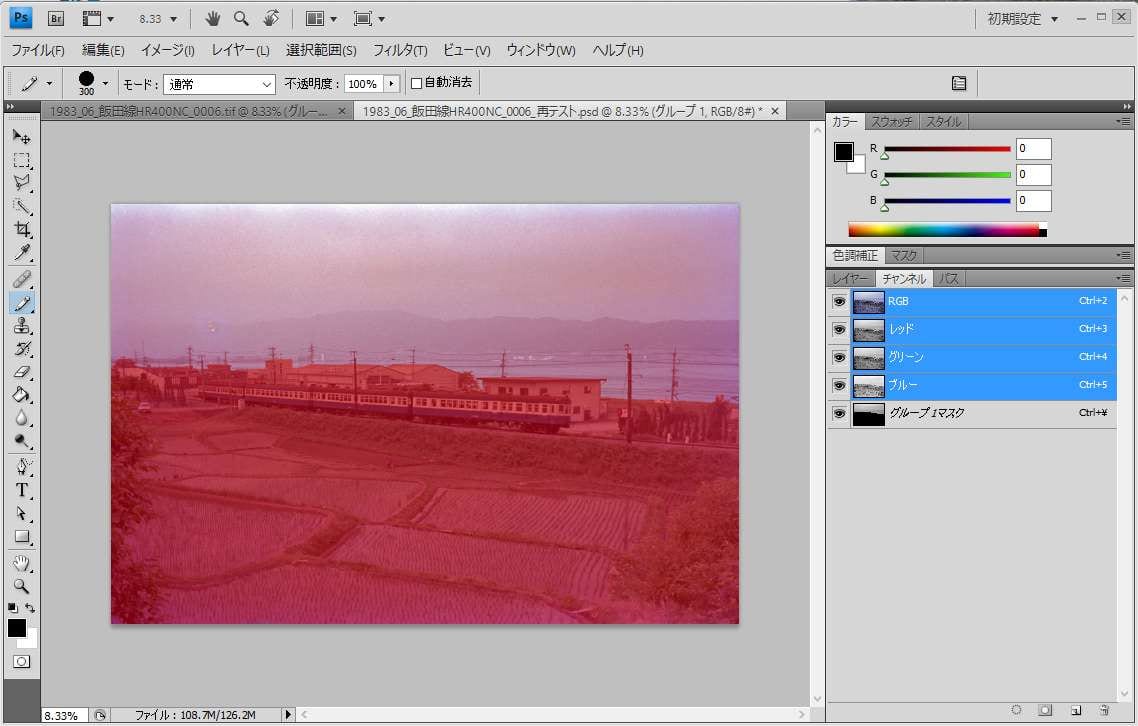
▼ 5) ここでクリップボードにコピーしていた青チャンネル画像を貼り付ける

▼ 6) 貼り付けるとまたレイヤーパネルに「フローティング選択範囲」の表示が出るので「レイヤー」→「レイヤーの固定」でレイヤーマスクを確定させる

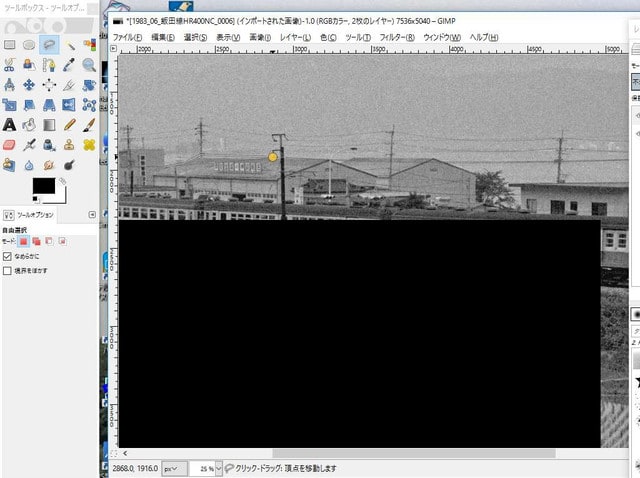
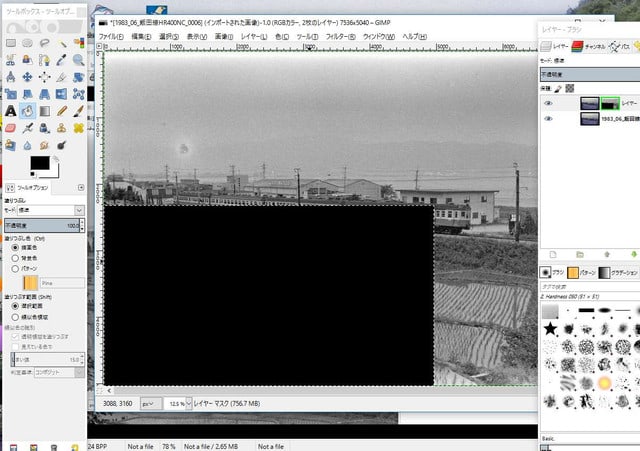
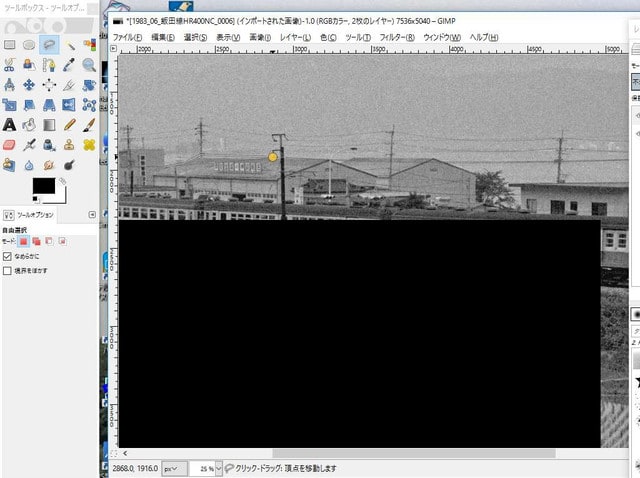
さらに、ペイントツールを使って効果をマスクしたい部分 (重ねレイヤーを透過させたい部分) をペイントツールを使い黒塗りします。これで、このページの三番目にあるマスクと同じようなマスクの作成を図ります。



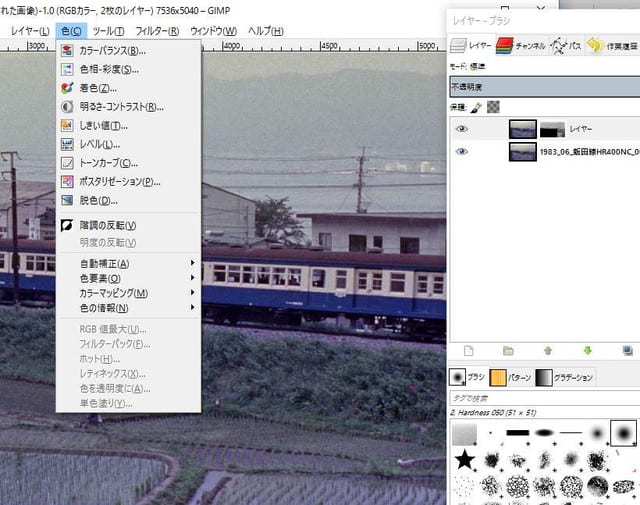
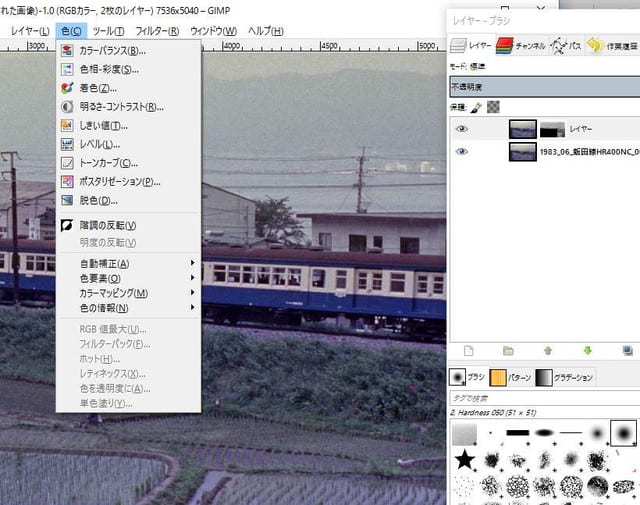
マスクの描画が終了したら、レイヤーマスク編集モードを解除し (上の画面でチェックが付いている「レイヤーマスクの表示、編集」をクリックして、チェックを外します)、重ねたレイヤーを選択して(オリジナルの背景画像を選択しないように!)、トーンカーブ等でドットのイェロー成分のブルー化を行います。するとマスクの白い部分だけに効果が現れるはずです。なお、色の補正メニューはメニューの「色」の下にいろいろぶら下がっています。

一通り作業が終わったらレイヤーを統合して、「色」→「自動補正」→「ホワイトバランス」を実施し、カラーバランスを自動調整、最後に「ファイル」→「名前をつけてエクスポート」でTIFファイルとして出力します。また編集過程のファイルもGIMP形式 (拡張子 xcf)で保存を念のためしておきます。
以上で一通りの作業は終了です。
もうちょっと効率的な作業方法はあるかもしれませんが、まだGIMPのことはよく分かっていませんので、とりあえず自分でやってできた方法を一次元的に記録だけしておきました。
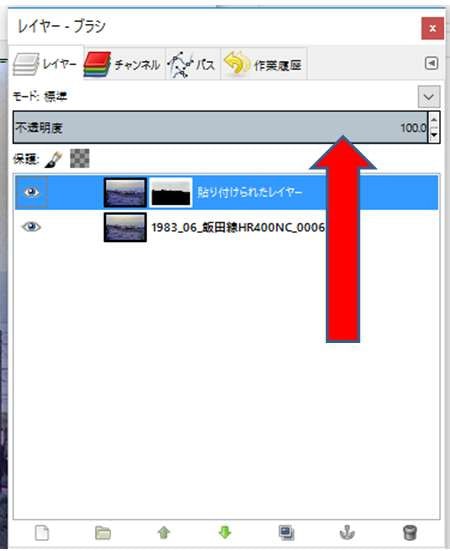
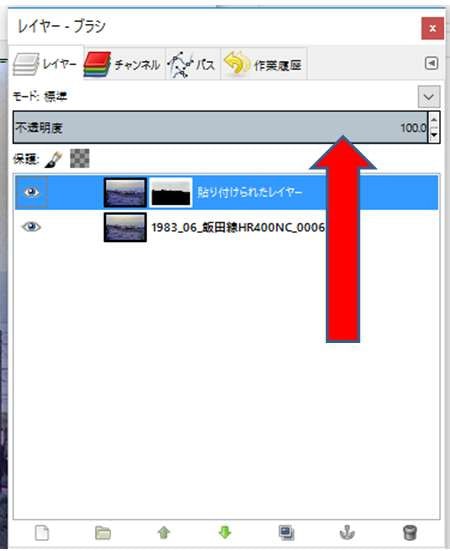
なお、補正効果を二重、三重に掛けたい場合は、重ねる補正レイヤーを2枚、3枚と重ねれば掛けられますが、おそらくPhotoshopと異なるのは、補正する重ねレイヤーはあくまで画像レイヤーだということです。それに対してPhotoshopの補正レイヤーは、画像レイヤーではなく、効果を定義したレイヤーです。従って GIMP では一番上にのせた補正画像レイヤーの不透明度を100%にしておいた部分は、その下の補正画像を完全に隠すことになります。従って、効果を加算したいような場合は、上にのせる補正画像レイヤーの不透明度を30%とか50%に下げておく必要があります。このように補正効果を重ねていく場合の掛かり方が Photoshop と GIMP で異なりますので要注意です。
レイヤーの透明度の指定は、レイヤーパネルで調整したいレイヤーを選択し、「不透明度」で指定します。

なおGIMPによる補正結果は下記の通りです。最後に全体に若干レッドのトーンカーブに手を入れさらに、ホワイトバランスをベースに自動補正を掛けました。

ただ、GIMPの自動補正は今ひとつで、上の結果をさらにPhotoshopの自動カラー補正に掛けると

これだとかなりPhotoshopによる補正結果に近づきます。おそらく最後の自動調整はPhotoshop Elementsでも良いでしょう。
現在は以下のサイトで、新しい補正法を公開しておりますので、そちらの利用をお勧めします。
https://yasuo-ssi.hatenablog.com/entry/2021/04/26/000000
-------------------------------
いよいよ実際の作業に入ります。といっても私GIMP初心者ですので、これがベストの方法かどうかは分かりませんが、ともかくできた方法を示します。
やることは、前にPhotoshopで行ったサンプル作業をそのままGIMPで再現することです。

こちらのオリジナルサンプルファイルに、

こちらと同じレイヤーマスクを作成し

こちらと同じ補正結果を作成する、というのが今回の作業の目標です。従って最低限の作業手続きのみ紹介していきます。
基本的な作戦は以前の「PhotoshopとGIMPのレイヤーの考え方の違いについて」で論じた
「オリジナル背景画像の上に、色彩補正を掛けた重ねレイヤーをのせ、さらに重ねレイヤーに補正を有効にしたい部分を白く、無効にしたい部分を黒くしたレイヤーマスクを貼り付けます。そうすると Photoshopにおける、補正レイヤーの効果をレイヤーマスクで制御したのと同じような結果が得られるはずです」
で、行きます。

まず、GIMPでオリジナル画像を読み込み、全体を選択してコピーしておきます。そして、「レイヤー」→「新しいレイヤーの作成」で新規レイヤーを作成し、そこにオリジナル画像を貼り付けて複写します。瞬間「フローティング選択範囲」という表示が出ますが、これは「レイヤー」→「レイヤーの固定」で消えます。
※フローティング選択範囲についてはこちらの説明をご覧下さい
「GIMPのフローティング選択範囲を解除・レイヤーに変換する方法」(lblevery)
https://lblevery.com/sfn/create/gimp-howto/floating-selection/
「フローティングレイヤー」(GIMP入門 2.8版)
http://www.gimp.jp.net/knowledge_edit_floatinglayer.html
それからオリジナルでもコピーレイヤーでも良いので、そこからチャンネル分解を実行します。分解結果は未保存の別のファイルとして、それぞれのチャンネルのグレースケール画像が合わせて3つのレイヤーの形で作成されます。ここでは青チャンネル画像のみ必要なので、レイヤーパネルから青チャンネルのみ選択し、その一旦画像をコピーします。分解結果は保存してもしなくても良いです。

▼デフォルト (RGB + 分解したチャンネルをレイヤーに展開する) のままOK

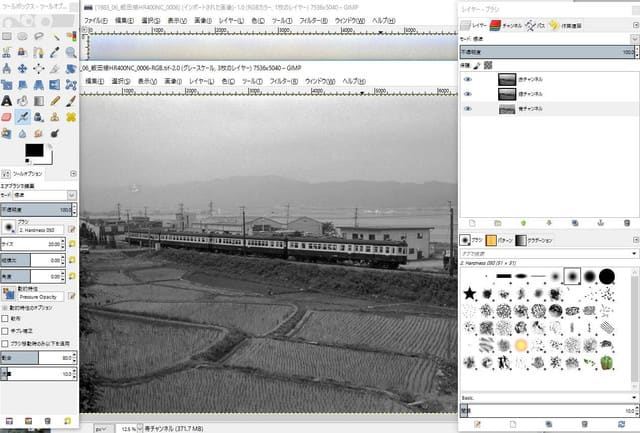
▼ RGBが3枚のレイヤーになった新規画像ファイルが作成される

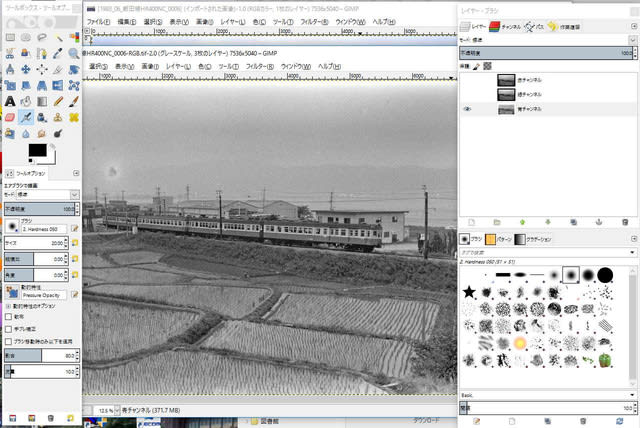
▼青チャンネルのみ表示させたところ。色が他のチャンネルより全般に薄いのが確認できる

▼レイヤーパネルで、青チャンネルのみが選択されているのを確認した上で、「全選択」→「コピー」でクリップボードに青チャンネルのグレースケール画像をコピー

それから編集中のファイルに戻って、新たに作ったレイヤーにレイヤーマスクを追加します。そしてレイヤーマスク編集モードにはいったら、先ほどコピーしていた青チャンネル画像を貼り付けます。
▼ 1) 新たに追加した補正を掛ける重ねレイヤーの上で右クリックし「レイヤーマスクの追加」

▼ 2) デフォルト(完全不透明)のまま OK

▼ 3) レイヤーマスクのサムネイル上で右ボタンをクリックし「レイヤーマスクの表示」、「レイヤーマスク編集」にチェックを入れ、

▼ 4) レイヤーマスク編集モードに入った状態

▼ 5) ここでクリップボードにコピーしていた青チャンネル画像を貼り付ける

▼ 6) 貼り付けるとまたレイヤーパネルに「フローティング選択範囲」の表示が出るので「レイヤー」→「レイヤーの固定」でレイヤーマスクを確定させる

さらに、ペイントツールを使って効果をマスクしたい部分 (重ねレイヤーを透過させたい部分) をペイントツールを使い黒塗りします。これで、このページの三番目にあるマスクと同じようなマスクの作成を図ります。



マスクの描画が終了したら、レイヤーマスク編集モードを解除し (上の画面でチェックが付いている「レイヤーマスクの表示、編集」をクリックして、チェックを外します)、重ねたレイヤーを選択して(オリジナルの背景画像を選択しないように!)、トーンカーブ等でドットのイェロー成分のブルー化を行います。するとマスクの白い部分だけに効果が現れるはずです。なお、色の補正メニューはメニューの「色」の下にいろいろぶら下がっています。

一通り作業が終わったらレイヤーを統合して、「色」→「自動補正」→「ホワイトバランス」を実施し、カラーバランスを自動調整、最後に「ファイル」→「名前をつけてエクスポート」でTIFファイルとして出力します。また編集過程のファイルもGIMP形式 (拡張子 xcf)で保存を念のためしておきます。
以上で一通りの作業は終了です。
もうちょっと効率的な作業方法はあるかもしれませんが、まだGIMPのことはよく分かっていませんので、とりあえず自分でやってできた方法を一次元的に記録だけしておきました。
なお、補正効果を二重、三重に掛けたい場合は、重ねる補正レイヤーを2枚、3枚と重ねれば掛けられますが、おそらくPhotoshopと異なるのは、補正する重ねレイヤーはあくまで画像レイヤーだということです。それに対してPhotoshopの補正レイヤーは、画像レイヤーではなく、効果を定義したレイヤーです。従って GIMP では一番上にのせた補正画像レイヤーの不透明度を100%にしておいた部分は、その下の補正画像を完全に隠すことになります。従って、効果を加算したいような場合は、上にのせる補正画像レイヤーの不透明度を30%とか50%に下げておく必要があります。このように補正効果を重ねていく場合の掛かり方が Photoshop と GIMP で異なりますので要注意です。
レイヤーの透明度の指定は、レイヤーパネルで調整したいレイヤーを選択し、「不透明度」で指定します。

なおGIMPによる補正結果は下記の通りです。最後に全体に若干レッドのトーンカーブに手を入れさらに、ホワイトバランスをベースに自動補正を掛けました。

ただ、GIMPの自動補正は今ひとつで、上の結果をさらにPhotoshopの自動カラー補正に掛けると

これだとかなりPhotoshopによる補正結果に近づきます。おそらく最後の自動調整はPhotoshop Elementsでも良いでしょう。










