さて、Photoshopで写真補正を試してみて、では一体GIMPではどうやればいいのか、と考えるようになりました。確かにPhotoshop は高機能ですが非常に高価です。Photoshop CCになって、今は年に1万数千円 adobe税をとるようになりました。プロや恒常的かつ頻繁に写真編集をやる方には高価ではないでしょうが、たまに写真編集をやるというのには高すぎます。GIMPならPhotoshopに準じる機能があるといわれ、しかも無料です。
とはいえ、筆者は、GIMPはインストールしたことはあっても、本格的に使ったことはありません。とりあえず写真の色調補正に焦点を絞って、PhotoshopとGIMPの違いについて探ってみました。
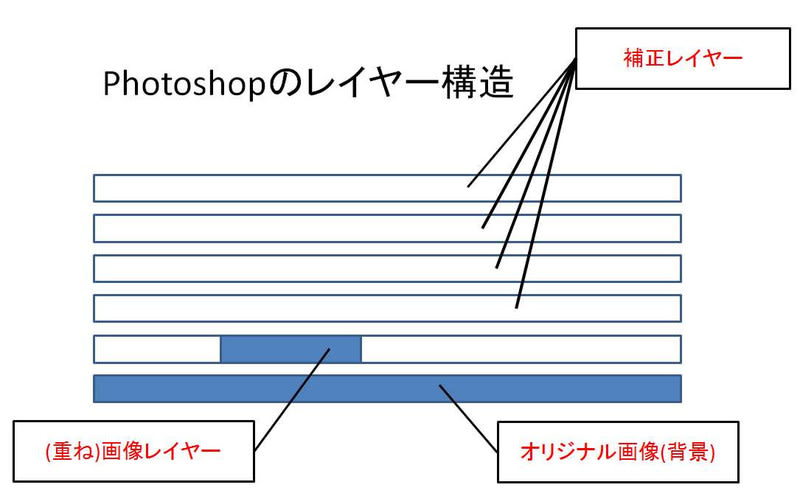
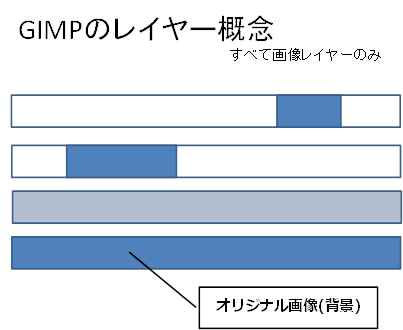
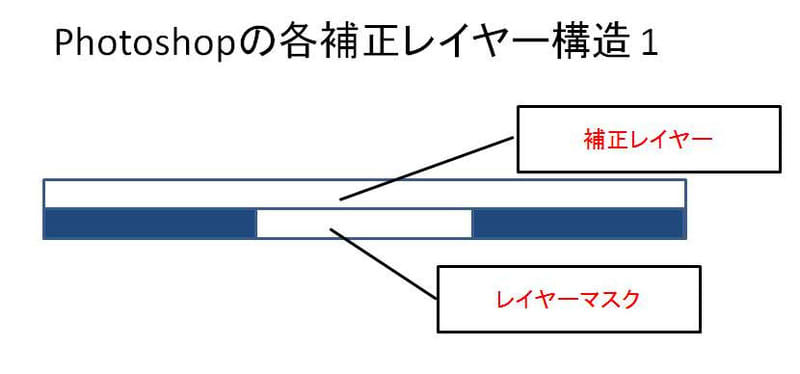
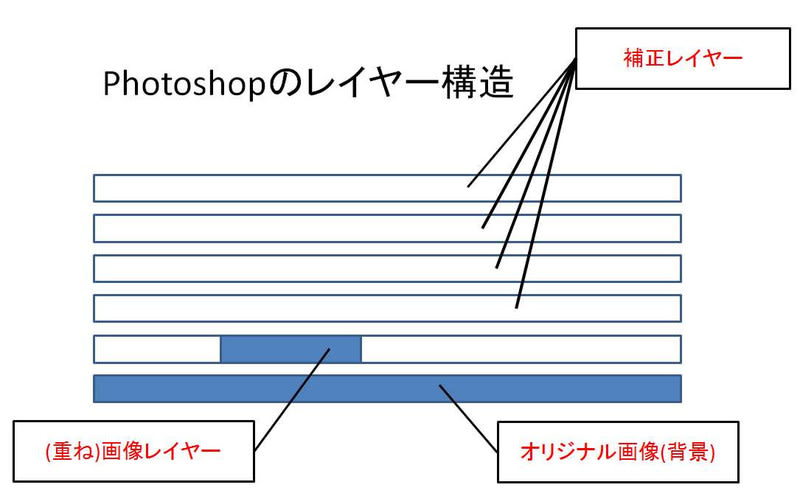
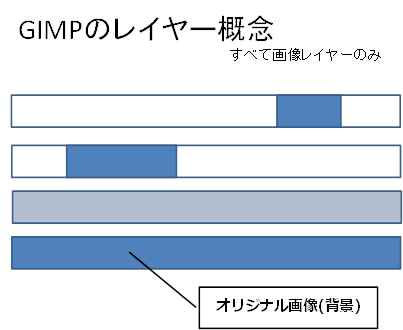
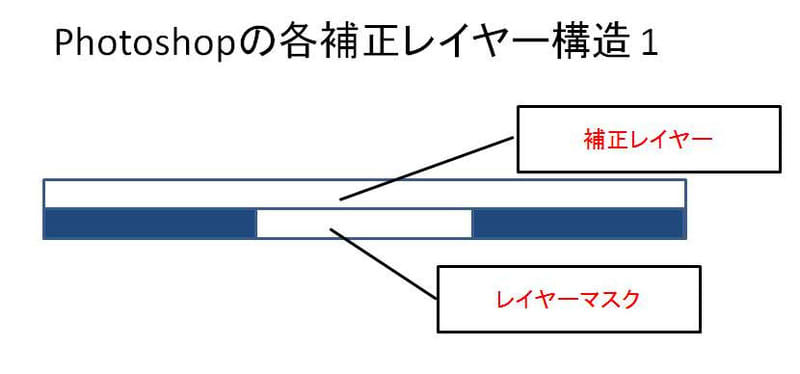
GIMPを起動して、画像にトーンカーブ等補正をかけてみると、Photoshopの場合は、原則自動的に補正(調整)レイヤーが付加されそのうえで補正を行うようになります (自動カラー補正等、一部にダイレクトにオリジナル画像に補正をかけてしまう補正ツールもありますが…)。画像(レイヤー)を統合するまで、補正結果がオリジナルの画像データ自体を変更することはなく、また補正に失敗した場合は、画像統合前ならば、補正レイヤーを破棄すれば、元の画像データは何も変更されません。ところがGIMPはいきなりオリジナルの画像(のデータ)が変化してしまいます。GIMPにもレイヤーの考え方はあるのですが、画像レイヤーはあっても (これはPhotoshopにもあります)、困ったことに補正(調整)レイヤー (画像のレイヤーではなく、効果を定義したレイヤー) という仕組み、考え方はないようです。


もちろん、透明レイヤーに部分的に画像を入れたものを重ねたり、半透明のレイヤーを作って重ねたりはできます。また、重ねたレイヤーの一部の表示を一時的に On / Off できるのもPhotoshopと同様です。
このあたりの発想の違いは、Photoshopが写真の修整から出発したのに対して、GIMPはお絵かきから出発しているからでしょうか?
※GIMPのレイヤー概念については例えばこちらのサイトが参考になります
「GIMP の「レイヤー」とは?:初心者のための解説」 Cynclogue Navi
https://synclogue-navi.com/gimp-layer
ただ、Photoshop で作業していると、補正に失敗したためその補正レイヤーを削除することが、よくあります。また補正効果を確かめるために補正レイヤーを一時的に On / Offすることも頻繁にあります。が、GIMPでは非破壊的な補正が掛けられないので、そのようなことが直ちにはできません。
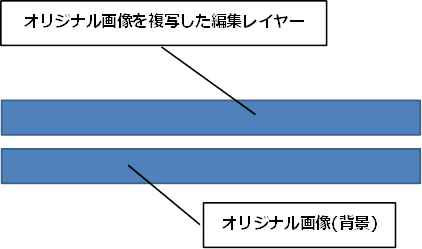
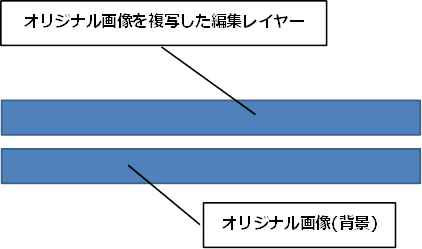
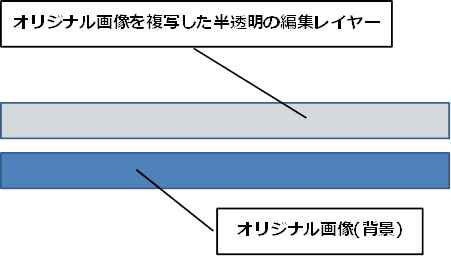
で、疑似的に同様なことをやるためには、オリジナル画像の上に、オリジナル画像をそのまま複製した編集用の画像レイヤーを作成し、そこで補正を掛ければなんとかなりそうです。もし補正に失敗した場合は、編集用レイヤーを破棄すればオリジナルは残りますし、オリジナルと編集結果の比較は、編集用レイヤーの On / Offで対応可能です。

もし複数の補正効果を比較するなら、編集レイヤーを一つだけ作るのではなく、複数作り、その間でレイヤー表示の On / Offを切り替えて比較すればよいのです。
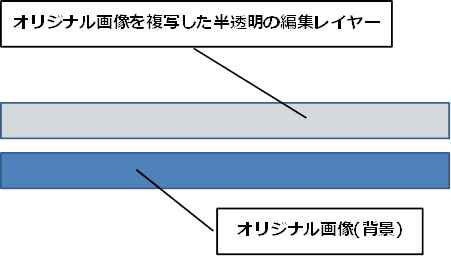
また、効果を全般的に薄くかけたいときは、オリジナル画像を複写し補正効果をかけた編集レイヤーの透明度を高めて半透明化して、オリジナル画像に重ねてやれば、Photoshopにおいて、補正レイヤーの透明度を高めたのと同様な効果が出せるはずです。

問題は、PhotoshopにおけるレイヤーマスクをGIMPにおいてどう実現するかですが、そもそも補正レイヤーがないのですから、それにマスクをかけようがありません。とはいえ、Photoshop的レイヤーマスクは写真補正の肝となる機能です。


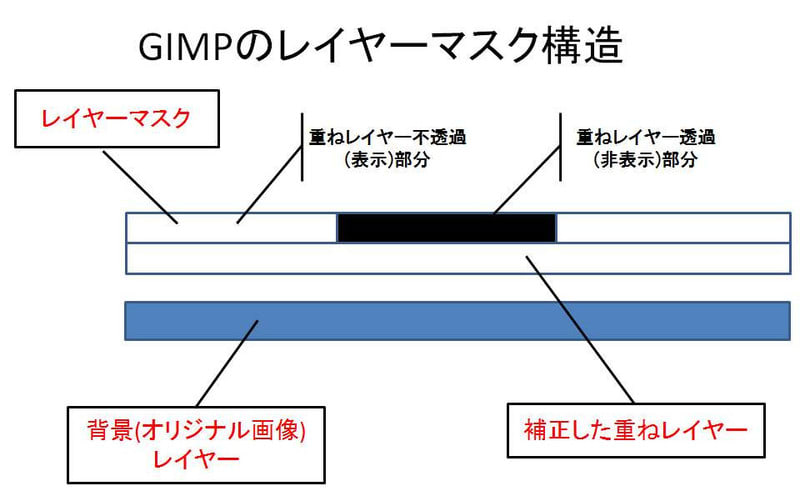
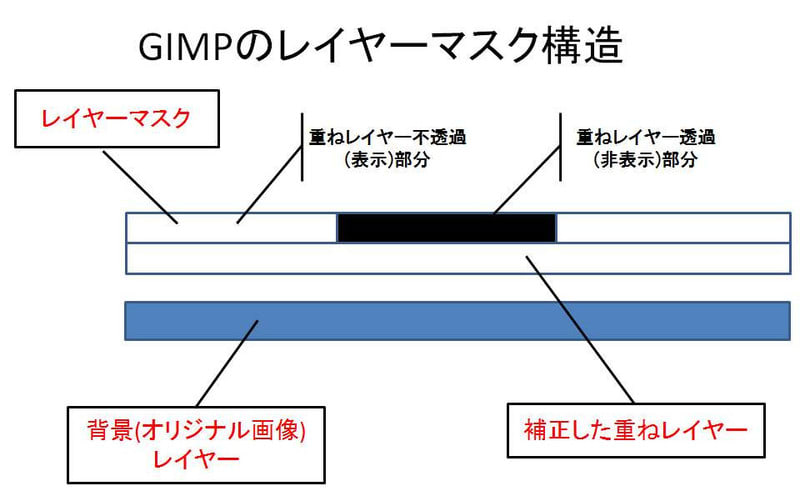
で、実はGIMPにもレイヤーマスクはあります。但しPhotoshopのレイヤーマスクは補正レイヤーの効果の On / Off する部分を決めることができたのに対し、GIMPのレイヤーマスクは重ねた画像レイヤーの透過/不透過部分ならびに透過度を決めるマスクです (PhotoshopのレイヤーマスクでもGIMP的な使い方は可能ではあります)。
GIMPのレイヤーマスクは
黒=透過部分:
重ねたレイヤーの描画が消え背景レイヤーが透ける見える部分
白=不透過部分:
重ねたレイヤーの描画が保持され、背景レイヤーが隠される部分
となります。

例えば上の図は、オリジナル背景画像の上に、編集して補正を掛けた重ね画像レイヤーを載せ、それにレイヤーマスクを掛けた状態を模式的に表しています。レイヤーマスク不透過の部分では、重ね画像レイヤーの画像が表示されますが、透過の部分では、背景にあるオリジナル画像が表示される訳です。
※レイヤーマスクに関して詳しい説明はこちらをご覧下さい。
「レイヤマスク」 (GIMP入門 2.8版)
http://www.gimp.jp.net/knowledge_layers_layermasks.html
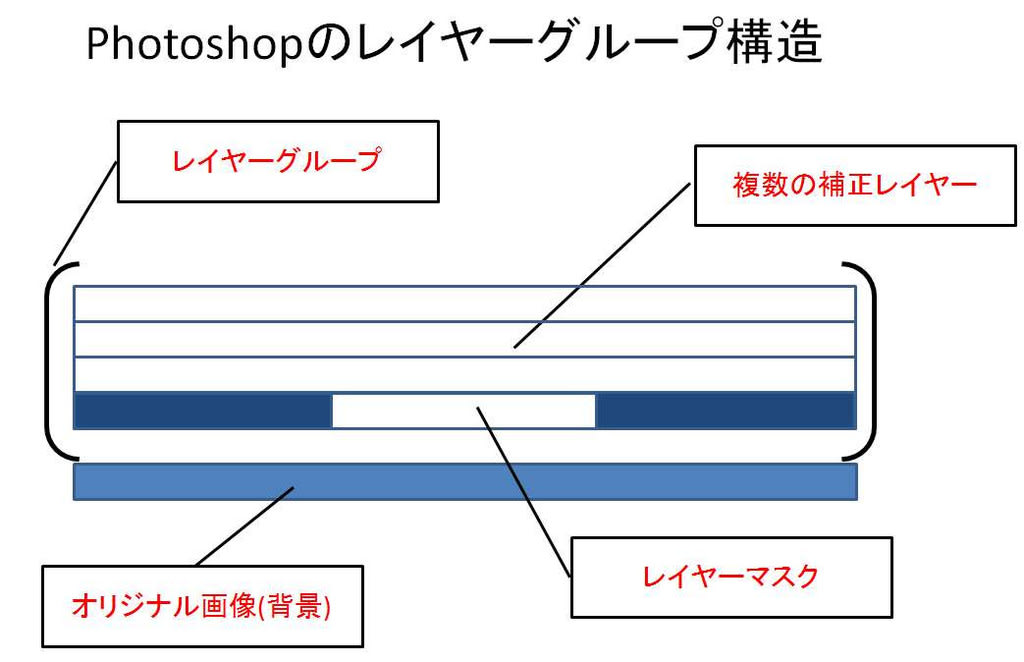
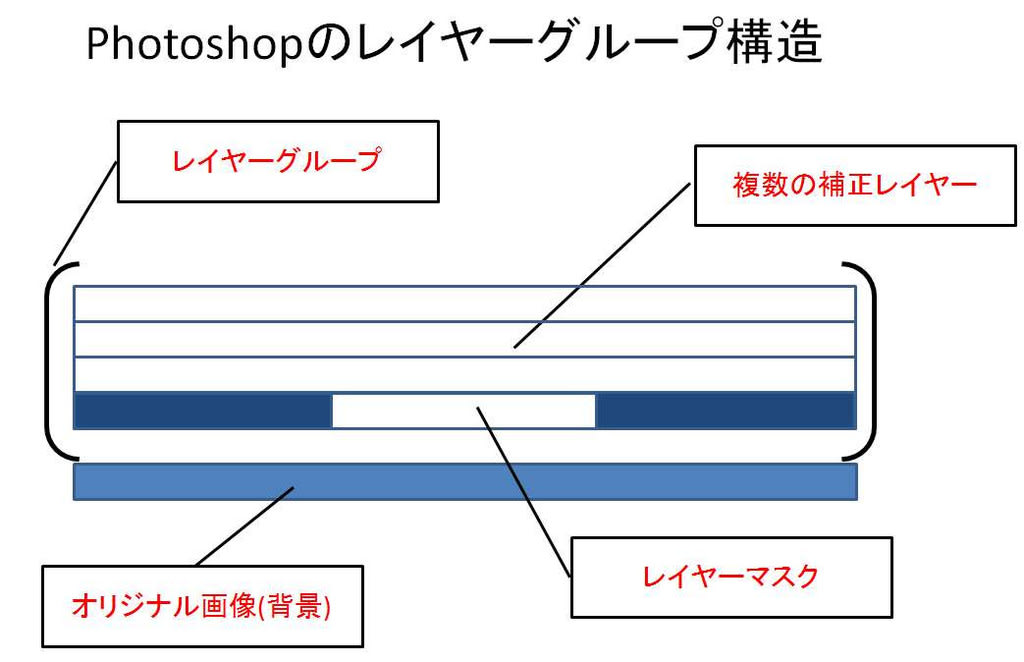
従って、オリジナル背景画像の上に、色彩補正を掛けた重ね画像レイヤーをのせ、さらに重ね画像レイヤーに、補正を有効に(表示)したい部分を白く、無効に(非表示に)したい部分を黒くしたレイヤーマスクを貼り付けます。そうすると Photoshopにおける、補正レイヤーの効果をレイヤーマスクで制御したのと同じような結果が得られるはずです。また、Photoshopにおけるレイヤーグループにおけるレイヤーマスクの効果を擬似的に実現するには、レイヤーマスクを貼り付けた重ね画像レイヤーに対し、複数の補正効果を実行すれば良いはずです。
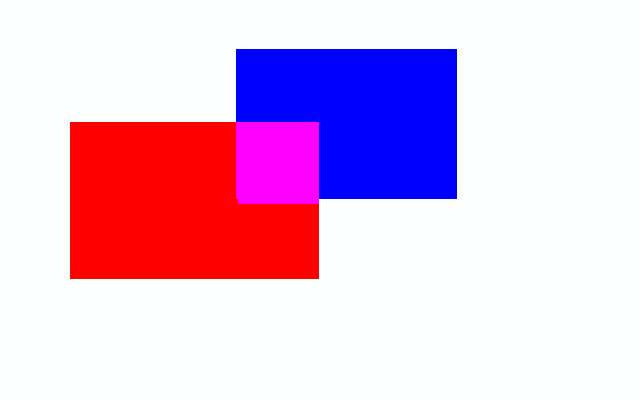
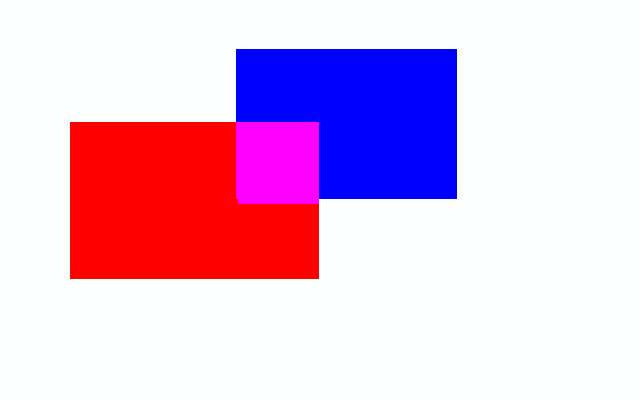
なお、PhotoshopとGIMPで画像補正をかけるときのレイヤーの考え方が異なりますので、レイヤーマスクで異なる範囲を二重、三重に補正をかけるときは注意が必要です。今、仮に一つ目の背景レイヤーに近い補正を補正Aとし、そのレイヤーマスクで制限された補正範囲を赤で表します。もう一つ補正Aレイヤーの上に乗る、別の補正範囲の補正をBとし、その補正範囲を青で表します。背景画像は白で表します。
すると、Photoshopの場合、補正Aと補正Bの両方がかかる範囲では、両方の補正効果が有効です(下図)。

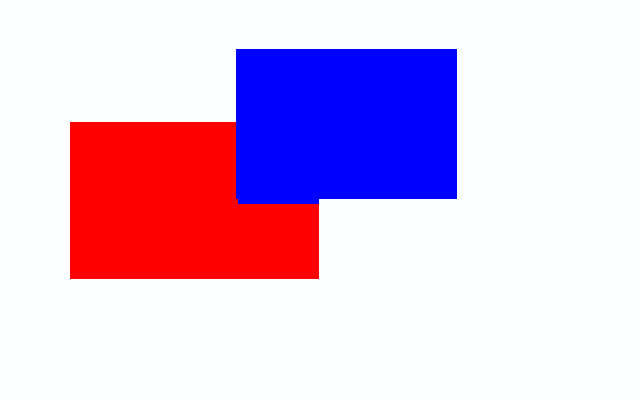
しかし、GIMPの場合、あくまで補正をかけた(重ね)画像レイヤーなので、AレイヤーとBレイヤーが不透明度100%の場合、両方の補正範囲が交差した部分は上にあるBレイヤーのみが表示されることになります。つまりそこでは補正Bしか有効でなくなるということです(下図)。

交差部分にAとBの両方の効果を与えたい場合はBレイヤーを半透明にするしかありません。しかしその場合はAに比べBの効果が全般的に弱まることになります。このことを頭に入れておかなければならないので、とくに何重にも補正範囲の異なる補正効果を掛ける場合はGIMPのほうがPhotoshopより難しいといえます。基本は、補正範囲の異なる補正効果を重ねてかける場合は、いったん画像レイヤーを統合した後に、統合後の画像をベースにした追加補正をかける、ということになるのだと思いますが、編集の失敗ややり直しに備えるなら、途中経過ファイルをなるべくそのたびに名前を変えて保存しておく必要があるかと思います。
で、よく考えてみるとGIMPのレイヤーマスクの考え方は Photoshop におけるクリッピングマスクの考え方と同じですね。
※「クリッピングマスクを使ってみよう」(adobe公式 Photoshop Elementsブログ)
http://blogs.adobe.com/elementsjp/tips/11093
「【Photoshop】クリッピングマスク・レイヤーマスク・ベクトルマスクの違いと使い方
」(NESTonline blog)
http://blog.nest-online.jp/1836
ただ、Photoshop / Elementsの場合は、黒く(あるいは白でなく)描画したところが表示されるところのようですが、GIMPの場合は黒く描画したところが表示されないところになります。
問題は、GIMPにどれほどの色彩補正ツールや、レイヤーマスクをきめ細かく編集できるツールがあるか、ということですが...
ます、色彩補正ツールですが、トーンカーブ、カラーバランス、レベル調整、色相・彩度... と必要そうなツールは一通りそろっています。
それからレイヤーマスク編集に使えそうなツールですが、ペイントツール関係は一通りあります。選択ツールは、自動選択とか、マグネット選択など便利そうな選択ツールはありませんが、でも大丈夫でしょう。パスも使えます。
それから色チャンネル分布情報の抽出ですが、「色」→「色要素」→「チャンネル分解」を掛けますと一挙にRGB各チャンネルにばらしたグレースケール画像が得られます。すばらしい!
これは、Photoshopと同じことができそうです。おそらく Photoshop Elementsで苦労するよりかずっと良さそうです。惜しむらくは、16bitモードの編集に対応していないことだけでしょうか?
とはいえ、GIMPの基本操作を知っておかないとどうにもなりません。
----------------------------------------------------
以下、PhotoshopとGIMPの機能及び名称対応表です。
Photoshop GIMP
画像レイヤー → (画像)レイヤー
画像を含むレイヤー
チャンネル → チャンネル
クリッピングマスク → レイヤーマスク
画像の表示範囲を Photoshopの
制御するマスク クリッピングマスクに等しい
黒が表示 黒が非表示 (透明)
白が非表示(透明) 白が表示
(Photoshopのクリッピングマスクと反対)
補正(調整)レイヤー → なし
画像自体を含まな
い、画像に対する
補正効果のみを定
義したレイヤー
レイヤーマスク → なし
効果の適用範囲を
制御する
白が効果有効
黒が効果無効
レイヤーグループ ≠ レイヤーグループ
複数の補正レイヤー 画像レイヤーを束ね
や画像レイヤーを 画像に対し一括操作
束ね、同じマスク を掛ける
を適用させる
とはいえ、筆者は、GIMPはインストールしたことはあっても、本格的に使ったことはありません。とりあえず写真の色調補正に焦点を絞って、PhotoshopとGIMPの違いについて探ってみました。
GIMPを起動して、画像にトーンカーブ等補正をかけてみると、Photoshopの場合は、原則自動的に補正(調整)レイヤーが付加されそのうえで補正を行うようになります (自動カラー補正等、一部にダイレクトにオリジナル画像に補正をかけてしまう補正ツールもありますが…)。画像(レイヤー)を統合するまで、補正結果がオリジナルの画像データ自体を変更することはなく、また補正に失敗した場合は、画像統合前ならば、補正レイヤーを破棄すれば、元の画像データは何も変更されません。ところがGIMPはいきなりオリジナルの画像(のデータ)が変化してしまいます。GIMPにもレイヤーの考え方はあるのですが、画像レイヤーはあっても (これはPhotoshopにもあります)、困ったことに補正(調整)レイヤー (画像のレイヤーではなく、効果を定義したレイヤー) という仕組み、考え方はないようです。


もちろん、透明レイヤーに部分的に画像を入れたものを重ねたり、半透明のレイヤーを作って重ねたりはできます。また、重ねたレイヤーの一部の表示を一時的に On / Off できるのもPhotoshopと同様です。
このあたりの発想の違いは、Photoshopが写真の修整から出発したのに対して、GIMPはお絵かきから出発しているからでしょうか?
※GIMPのレイヤー概念については例えばこちらのサイトが参考になります
「GIMP の「レイヤー」とは?:初心者のための解説」 Cynclogue Navi
https://synclogue-navi.com/gimp-layer
ただ、Photoshop で作業していると、補正に失敗したためその補正レイヤーを削除することが、よくあります。また補正効果を確かめるために補正レイヤーを一時的に On / Offすることも頻繁にあります。が、GIMPでは非破壊的な補正が掛けられないので、そのようなことが直ちにはできません。
で、疑似的に同様なことをやるためには、オリジナル画像の上に、オリジナル画像をそのまま複製した編集用の画像レイヤーを作成し、そこで補正を掛ければなんとかなりそうです。もし補正に失敗した場合は、編集用レイヤーを破棄すればオリジナルは残りますし、オリジナルと編集結果の比較は、編集用レイヤーの On / Offで対応可能です。

もし複数の補正効果を比較するなら、編集レイヤーを一つだけ作るのではなく、複数作り、その間でレイヤー表示の On / Offを切り替えて比較すればよいのです。
また、効果を全般的に薄くかけたいときは、オリジナル画像を複写し補正効果をかけた編集レイヤーの透明度を高めて半透明化して、オリジナル画像に重ねてやれば、Photoshopにおいて、補正レイヤーの透明度を高めたのと同様な効果が出せるはずです。

問題は、PhotoshopにおけるレイヤーマスクをGIMPにおいてどう実現するかですが、そもそも補正レイヤーがないのですから、それにマスクをかけようがありません。とはいえ、Photoshop的レイヤーマスクは写真補正の肝となる機能です。


で、実はGIMPにもレイヤーマスクはあります。但しPhotoshopのレイヤーマスクは補正レイヤーの効果の On / Off する部分を決めることができたのに対し、GIMPのレイヤーマスクは重ねた画像レイヤーの透過/不透過部分ならびに透過度を決めるマスクです (PhotoshopのレイヤーマスクでもGIMP的な使い方は可能ではあります)。
GIMPのレイヤーマスクは
黒=透過部分:
重ねたレイヤーの描画が消え背景レイヤーが透ける見える部分
白=不透過部分:
重ねたレイヤーの描画が保持され、背景レイヤーが隠される部分
となります。

例えば上の図は、オリジナル背景画像の上に、編集して補正を掛けた重ね画像レイヤーを載せ、それにレイヤーマスクを掛けた状態を模式的に表しています。レイヤーマスク不透過の部分では、重ね画像レイヤーの画像が表示されますが、透過の部分では、背景にあるオリジナル画像が表示される訳です。
※レイヤーマスクに関して詳しい説明はこちらをご覧下さい。
「レイヤマスク」 (GIMP入門 2.8版)
http://www.gimp.jp.net/knowledge_layers_layermasks.html
従って、オリジナル背景画像の上に、色彩補正を掛けた重ね画像レイヤーをのせ、さらに重ね画像レイヤーに、補正を有効に(表示)したい部分を白く、無効に(非表示に)したい部分を黒くしたレイヤーマスクを貼り付けます。そうすると Photoshopにおける、補正レイヤーの効果をレイヤーマスクで制御したのと同じような結果が得られるはずです。また、Photoshopにおけるレイヤーグループにおけるレイヤーマスクの効果を擬似的に実現するには、レイヤーマスクを貼り付けた重ね画像レイヤーに対し、複数の補正効果を実行すれば良いはずです。
なお、PhotoshopとGIMPで画像補正をかけるときのレイヤーの考え方が異なりますので、レイヤーマスクで異なる範囲を二重、三重に補正をかけるときは注意が必要です。今、仮に一つ目の背景レイヤーに近い補正を補正Aとし、そのレイヤーマスクで制限された補正範囲を赤で表します。もう一つ補正Aレイヤーの上に乗る、別の補正範囲の補正をBとし、その補正範囲を青で表します。背景画像は白で表します。
すると、Photoshopの場合、補正Aと補正Bの両方がかかる範囲では、両方の補正効果が有効です(下図)。

しかし、GIMPの場合、あくまで補正をかけた(重ね)画像レイヤーなので、AレイヤーとBレイヤーが不透明度100%の場合、両方の補正範囲が交差した部分は上にあるBレイヤーのみが表示されることになります。つまりそこでは補正Bしか有効でなくなるということです(下図)。

交差部分にAとBの両方の効果を与えたい場合はBレイヤーを半透明にするしかありません。しかしその場合はAに比べBの効果が全般的に弱まることになります。このことを頭に入れておかなければならないので、とくに何重にも補正範囲の異なる補正効果を掛ける場合はGIMPのほうがPhotoshopより難しいといえます。基本は、補正範囲の異なる補正効果を重ねてかける場合は、いったん画像レイヤーを統合した後に、統合後の画像をベースにした追加補正をかける、ということになるのだと思いますが、編集の失敗ややり直しに備えるなら、途中経過ファイルをなるべくそのたびに名前を変えて保存しておく必要があるかと思います。
で、よく考えてみるとGIMPのレイヤーマスクの考え方は Photoshop におけるクリッピングマスクの考え方と同じですね。
※「クリッピングマスクを使ってみよう」(adobe公式 Photoshop Elementsブログ)
http://blogs.adobe.com/elementsjp/tips/11093
「【Photoshop】クリッピングマスク・レイヤーマスク・ベクトルマスクの違いと使い方
」(NESTonline blog)
http://blog.nest-online.jp/1836
ただ、Photoshop / Elementsの場合は、黒く(あるいは白でなく)描画したところが表示されるところのようですが、GIMPの場合は黒く描画したところが表示されないところになります。
問題は、GIMPにどれほどの色彩補正ツールや、レイヤーマスクをきめ細かく編集できるツールがあるか、ということですが...
ます、色彩補正ツールですが、トーンカーブ、カラーバランス、レベル調整、色相・彩度... と必要そうなツールは一通りそろっています。
それからレイヤーマスク編集に使えそうなツールですが、ペイントツール関係は一通りあります。選択ツールは、自動選択とか、マグネット選択など便利そうな選択ツールはありませんが、でも大丈夫でしょう。パスも使えます。
それから色チャンネル分布情報の抽出ですが、「色」→「色要素」→「チャンネル分解」を掛けますと一挙にRGB各チャンネルにばらしたグレースケール画像が得られます。すばらしい!
これは、Photoshopと同じことができそうです。おそらく Photoshop Elementsで苦労するよりかずっと良さそうです。惜しむらくは、16bitモードの編集に対応していないことだけでしょうか?
とはいえ、GIMPの基本操作を知っておかないとどうにもなりません。
----------------------------------------------------
以下、PhotoshopとGIMPの機能及び名称対応表です。
Photoshop GIMP
画像レイヤー → (画像)レイヤー
画像を含むレイヤー
チャンネル → チャンネル
クリッピングマスク → レイヤーマスク
画像の表示範囲を Photoshopの
制御するマスク クリッピングマスクに等しい
黒が表示 黒が非表示 (透明)
白が非表示(透明) 白が表示
(Photoshopのクリッピングマスクと反対)
補正(調整)レイヤー → なし
画像自体を含まな
い、画像に対する
補正効果のみを定
義したレイヤー
レイヤーマスク → なし
効果の適用範囲を
制御する
白が効果有効
黒が効果無効
レイヤーグループ ≠ レイヤーグループ
複数の補正レイヤー 画像レイヤーを束ね
や画像レイヤーを 画像に対し一括操作
束ね、同じマスク を掛ける
を適用させる









