【サンプルを使って[Sway]を理解する】
アプリ[Sway]を使って作成する、プレゼン資料Swayとはどんなものか、[Sample](サンプル)が用意されているから一通り見ておこう。これらはすべてまだ英語で書かれている。[Welcome to Sway!]には仮訳を付けておいた。 ここではこのスウェイ[Welcome to Sway!]を例に使って、[Sway]の構造・機能を理解することにしよう。
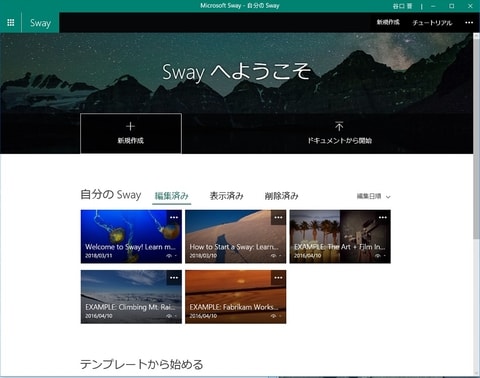
① [タスクバー]上の<Sway>アイコンをクリックすると、アプリ[Sway]が起動する。[自分のSway]ぺージが表示されている。

② そこには[Sway]のサンプルがExample(イクザンプル、例)としていくつか用意されている。
・ EXAMPLE:The Art+Film Institute at the Los Angeles County Museum of Art(例:ロスアンジェルス郡立美術館にある芸術とフィルム研究所)
・ EXAMPLE:Climbing Mt. Rainier(例:レーニア山、ワシントン州の最高峰)
・ EXAMPLE:Fabrikam Workshop (例:ファブリカム ワークショップ)(マイクロソフト社の架空の会社ファブリカムのワークショップップ)
・ EXAMPLE:How to Start a Sway: Learn more by scrolling down(例:Swayを始める方法 下方にスクロールしてもっと学習せよ)
・ EXAMPLE:Welcome to Sway! Learn more by scrolling down(例:Swayへようこそ!下方にスクロールしてもっと学習を)
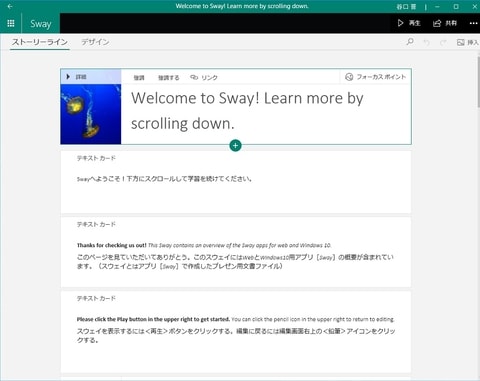
③ [Welcome to Sway!]をクリックすると、このスウェイの[編集]画面に移行する。ここでスウェイの構造が理解できる。
④ 先頭に[タイトル]カードがある。
左の画像は作者が撮影した写真をドラッグ&ドロップして挿入、このカードの背景になる。
「Welcome to Sway!~~」に和訳を付けるためにクリックしたら、<コンテンツの挿入>ボタンが表示された。クリックすると、[ドロップダウンメニュ]が表示される。そこに[見出し1]、[テキスト]、[画像]、[~~]などとあるので、[テキスト]をクリック。[テキストカード]が挿入されたから、表題の和訳を入力した。

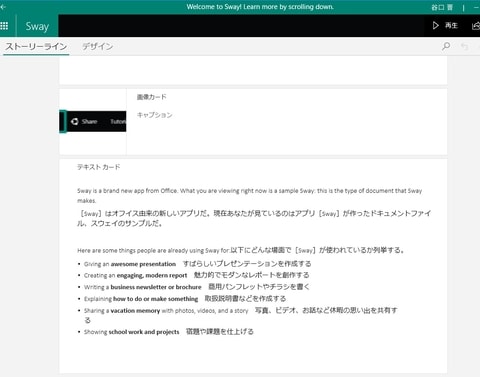
⑤ 下方にスクロールすると、次々に[テキストカード]が表示されそこには英文が書かれている。その下に仮訳を付けた。直訳調で読みづらいかもしれないが、英文よりはわかりやすいかも……。画像をダブルクリックすると拡大して、和訳も読めるようになるだろう。

⑥ さらに下方へスクロールする。スクロールには、ウィンドウ右端にある[スクロールバー]を利用するか、[マウスホイール]を回転する。

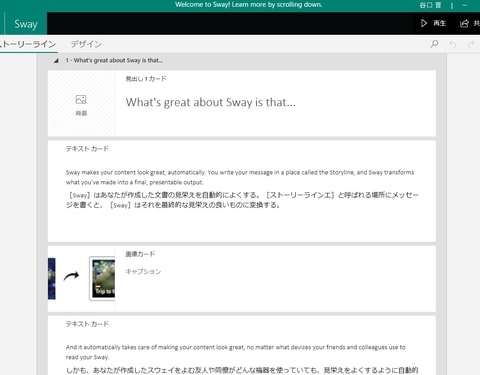
⑦ 読んでは下方へスクロール。
063

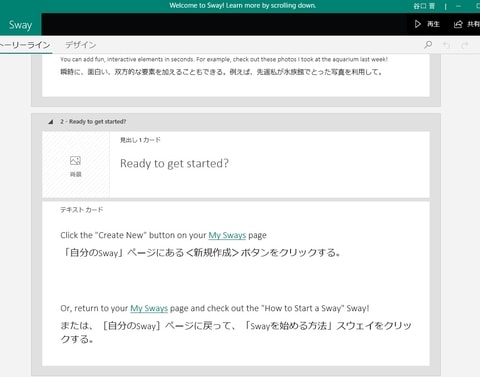
⑧ 同上
064

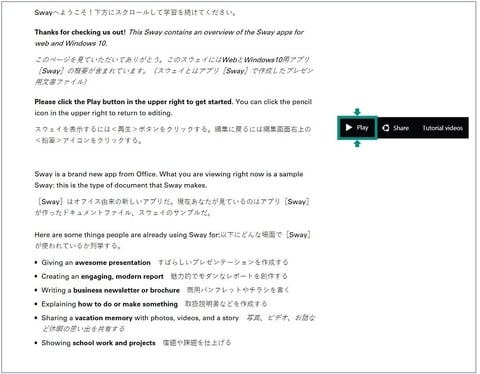
⑨ 同上
065

⑩ これでこのスウェイは終了だ。
066

【スウェイのプレビューを見る】
前節で、スウェイの構造の概略を報告した。このスウェイを上映してみよう。
① 前節の図で、ウィンドウ上から2行目、右側の<再生>ボタンをクリックする。このスウェイの[プレビュー](Preview、試写)が表示される。画面右側の[スクロールバー]を下にスクロールして[プレビュー]を表示していこう。

② 下にスクロールすると次々にテキストや画像が表示される。和訳はガラジーが挿入した。

↓

↓

↓

↓

③ [プレビュー]を中止するには、マウスで画面最上部をポイントすると、[タイトルバー]が表示されるから、その最左端にある<←>ボタンをクリックする。[編集]ウィンドウにもどる。
また、表示された[タイトルバー]で最上行右端にある<閉じる>ボタン(×)をクリックすると、[Sway]が終了する。
(つづく)









