新しいビスケットに乱数を導入しようと思います.どのように導入するかを考えて行く過程が面白いので書いてみます.
昔のビスケット(パソコン版で,ダウンロード・インストールして動く.ファイルはローカルに保存)にはサイコロというのがありました.現在,このビスケットの公開は停止してますから動かすことはできません.

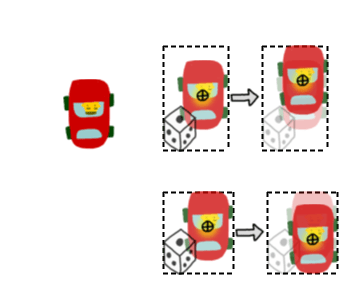
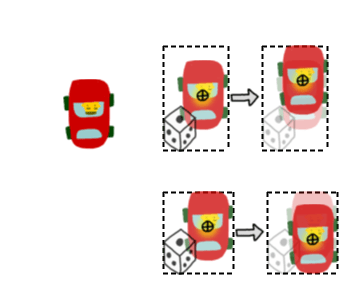
この図では,車が上に動くメガネと下に動くメガネがあって,それぞれにサイコロが入っているので,どちらのメガネが選択されるかは乱数で決まります.つまり,上に行ったり下に行ったりします.こういうのが乱数です.
現在のFlashで作られたWeb版では,このサイコロはありません.新たに導入するのは簡単ですが,これまでそんなに必要性がなかったので,入れてませんでした.
ここで,まったく別の問題が登場します.初心者が間違えやすいバグのことです.たとえば,このバグです.
最初に魚を1匹描いて,それをまっすぐ進ませます.次に,パクパクの技を教えてもらったので,口が開いた魚を描いて,パクパクするメガネを2つ追加しました.

正しいプログラムは,一番上にある口を閉じたまま前に進むというメガネを削除して,パクパクのメガネだけ2つだけにしなければなりません.ところが,最初のメガネが残ったままです.
この状態で,今のビスケットではどのように動くかというと,まっすぐ動くか,パクパクするかのどちらかです.どちらになるかは,非常に変な動きなんですが,まったく同じ条件の2つのメガネ(口の閉じた魚)に対しては,メガネを最近移動させたものの優先度が下がる,ということになっています.丁寧に教えられる場合は,こういうのはバグですよ,きちんと考えながら作らないと行けませんよ,という指導をしたりしているのですが.
もうちょっと親切なシステムだったら,条件がまったく同じメガネ同士は何か色が付いたりして,気がつくように(エラーメッセージと言ってもいいですが)すべきですね.そこは今のビスケットは全然親切じゃないです.
バグを,ただしい作り方を教えるきっかけにしよう.ということと,バグにはやく気付くにはどうしたらよいか,ということです.
で,ここに乱数をいれてしまおうか,という提案です.まったく同じ条件のメガネの場合,どのメガネが使われるかは(メガネの編集の順序に依存するのではなく)その都度サイコロを振って決める,としようかと,いま悩んでいるところです.
最初のバージョンのビスケットの例である,車とサイコロの場合は,サイコロを入れなくても同じ動きをするということになります.魚の動きは,まっすぐ進んだりときどきパクパクしたりします.
メガネの編集の順序に依存していた場合は,動いたり動かなかったりの理由が本人にはまずわかりません.それに対して,乱数で行う場合は,本当は本人は連続してパクパクさせたかったのに,ときどきしかパクパクしない,ということで,何か変なことに気がつきます.そこで,まっすぐ進むメガネを削除すれば,自分の欲しかった動きが得られます.つまり,バグをみつけやすく,バグから正しいプログラムを作りたくなるモチベーションを奪わないということになってます.
これも良くあるバグです.魚のしっぽを左右に振らせて泳ぐアニメーションを作りたいとします.で,まっすぐの魚,しっぽが右に曲がった魚,左に曲がった魚,の2つの絵を描きます.そして,それぞれ変化するメガネを4つ作りました.

これは,思ったようには動きません.まっすぐの魚が2度使われていて,それらがまったく同じ条件になっているので,さっきと同じでどちらかのメガネだけがずっと選択されます.つまり,しっぽを右しか曲げないか,左しか曲げないかのどちらかになります.
正しいアニメーションは,実は絵が4つ必要です.まっすぐの魚を2つ描く必要があります.今は,3つの絵で4状態の遷移を作ろうとしてて失敗しているのですが,4状態の遷移を作るなら4つの絵が必要ということです.
で,新しい乱数の仕様に変わるとどうなるかというと,このプログラムはしっぽをランダムに左右に振ります.右と左は交互になりません.これは求めていた動きとは明らかに違うので,ただしいプログラムを探すモチベーションになります.
しっぽだから左右交互じゃないと変ですが,他の種類のアニメーションだったら,それはそれでアリな動きかもしれませんね.
こういう利点もあります.これは,絵が右上,真上,左上に動くというメガネを3つ用意しました.もちろん,いまのビスケットではどれか1つのメガネしか動かないわけですが,今度のビスケットでは大体上の方にランダムに動くということになります.メガネを増やせばそれだけ複雑に動くはずです.

たとえば,シミュレーションで要素の動きをきっちりとた動きじゃなくて,ある分布にしたがった動きをさせたいということがあります.たとえば前方で左右30度の角度のどこか,といった.そういった分布を式で作るのはそれなりに面倒ですが,ビスケットの場合同じ条件のメガネをその分布に従って沢山作れば,どんどん精度よく欲しい分布に近づけることができます.

これはビスケットの原理とすごく相性がよいです.一般的なプログラムは計算したい関数を式を使ってコンピュータに教えます.これはScratchでもまったく同じです.動かしたい実体とは切り離して,式の世界で動きを構築するということが必要になるのです.それに対してビスケットでは,そういった抽象的な世界の記述はなく,具体的な動きの例を沢山与えて,それらを参考にして実際の動きをつくりだす,という動きをします.動きの実例を増やすと式の精度が上がるということになります.
別の考えとして,乱数は特別な計算だから,それにはアイコンを与えて明示的につかわせるようにすべきだ,というのがあります.実は僕も,一番最初はそういう考えだったのですね.だから最初のビスケットはそういう仕様だった.
で,いままったく違う視点で見ていて,それはそれで面白いなぁという.
乱数を使った面白い例は,また次に書きます.
昔のビスケット(パソコン版で,ダウンロード・インストールして動く.ファイルはローカルに保存)にはサイコロというのがありました.現在,このビスケットの公開は停止してますから動かすことはできません.

この図では,車が上に動くメガネと下に動くメガネがあって,それぞれにサイコロが入っているので,どちらのメガネが選択されるかは乱数で決まります.つまり,上に行ったり下に行ったりします.こういうのが乱数です.
現在のFlashで作られたWeb版では,このサイコロはありません.新たに導入するのは簡単ですが,これまでそんなに必要性がなかったので,入れてませんでした.
ここで,まったく別の問題が登場します.初心者が間違えやすいバグのことです.たとえば,このバグです.
最初に魚を1匹描いて,それをまっすぐ進ませます.次に,パクパクの技を教えてもらったので,口が開いた魚を描いて,パクパクするメガネを2つ追加しました.

正しいプログラムは,一番上にある口を閉じたまま前に進むというメガネを削除して,パクパクのメガネだけ2つだけにしなければなりません.ところが,最初のメガネが残ったままです.
この状態で,今のビスケットではどのように動くかというと,まっすぐ動くか,パクパクするかのどちらかです.どちらになるかは,非常に変な動きなんですが,まったく同じ条件の2つのメガネ(口の閉じた魚)に対しては,メガネを最近移動させたものの優先度が下がる,ということになっています.丁寧に教えられる場合は,こういうのはバグですよ,きちんと考えながら作らないと行けませんよ,という指導をしたりしているのですが.
もうちょっと親切なシステムだったら,条件がまったく同じメガネ同士は何か色が付いたりして,気がつくように(エラーメッセージと言ってもいいですが)すべきですね.そこは今のビスケットは全然親切じゃないです.
バグを,ただしい作り方を教えるきっかけにしよう.ということと,バグにはやく気付くにはどうしたらよいか,ということです.
で,ここに乱数をいれてしまおうか,という提案です.まったく同じ条件のメガネの場合,どのメガネが使われるかは(メガネの編集の順序に依存するのではなく)その都度サイコロを振って決める,としようかと,いま悩んでいるところです.
最初のバージョンのビスケットの例である,車とサイコロの場合は,サイコロを入れなくても同じ動きをするということになります.魚の動きは,まっすぐ進んだりときどきパクパクしたりします.
メガネの編集の順序に依存していた場合は,動いたり動かなかったりの理由が本人にはまずわかりません.それに対して,乱数で行う場合は,本当は本人は連続してパクパクさせたかったのに,ときどきしかパクパクしない,ということで,何か変なことに気がつきます.そこで,まっすぐ進むメガネを削除すれば,自分の欲しかった動きが得られます.つまり,バグをみつけやすく,バグから正しいプログラムを作りたくなるモチベーションを奪わないということになってます.
これも良くあるバグです.魚のしっぽを左右に振らせて泳ぐアニメーションを作りたいとします.で,まっすぐの魚,しっぽが右に曲がった魚,左に曲がった魚,の2つの絵を描きます.そして,それぞれ変化するメガネを4つ作りました.

これは,思ったようには動きません.まっすぐの魚が2度使われていて,それらがまったく同じ条件になっているので,さっきと同じでどちらかのメガネだけがずっと選択されます.つまり,しっぽを右しか曲げないか,左しか曲げないかのどちらかになります.
正しいアニメーションは,実は絵が4つ必要です.まっすぐの魚を2つ描く必要があります.今は,3つの絵で4状態の遷移を作ろうとしてて失敗しているのですが,4状態の遷移を作るなら4つの絵が必要ということです.
で,新しい乱数の仕様に変わるとどうなるかというと,このプログラムはしっぽをランダムに左右に振ります.右と左は交互になりません.これは求めていた動きとは明らかに違うので,ただしいプログラムを探すモチベーションになります.
しっぽだから左右交互じゃないと変ですが,他の種類のアニメーションだったら,それはそれでアリな動きかもしれませんね.
こういう利点もあります.これは,絵が右上,真上,左上に動くというメガネを3つ用意しました.もちろん,いまのビスケットではどれか1つのメガネしか動かないわけですが,今度のビスケットでは大体上の方にランダムに動くということになります.メガネを増やせばそれだけ複雑に動くはずです.

たとえば,シミュレーションで要素の動きをきっちりとた動きじゃなくて,ある分布にしたがった動きをさせたいということがあります.たとえば前方で左右30度の角度のどこか,といった.そういった分布を式で作るのはそれなりに面倒ですが,ビスケットの場合同じ条件のメガネをその分布に従って沢山作れば,どんどん精度よく欲しい分布に近づけることができます.

これはビスケットの原理とすごく相性がよいです.一般的なプログラムは計算したい関数を式を使ってコンピュータに教えます.これはScratchでもまったく同じです.動かしたい実体とは切り離して,式の世界で動きを構築するということが必要になるのです.それに対してビスケットでは,そういった抽象的な世界の記述はなく,具体的な動きの例を沢山与えて,それらを参考にして実際の動きをつくりだす,という動きをします.動きの実例を増やすと式の精度が上がるということになります.
別の考えとして,乱数は特別な計算だから,それにはアイコンを与えて明示的につかわせるようにすべきだ,というのがあります.実は僕も,一番最初はそういう考えだったのですね.だから最初のビスケットはそういう仕様だった.
で,いままったく違う視点で見ていて,それはそれで面白いなぁという.
乱数を使った面白い例は,また次に書きます.









