ビスケットでは,絵の角度によってもマッチするメガネを制御することができます.この方法を使うと,面白いアニメーションが作れます.
まず基本的な考え方を説明します.動画

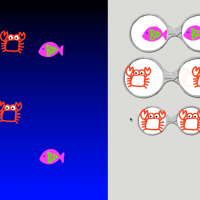
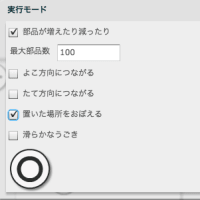
このメガネは,人が大きく回転しながら移動して,その跡に矢印を置いて行くものです.設定で「滑らかなうごき」のチェックを外しています.

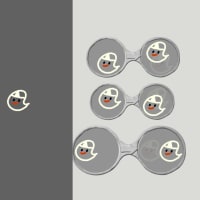
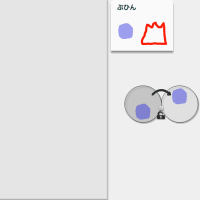
次に,矢印が上を向いたときは1に変わる.矢印が下を向いたときは2に変わる.というメガネを作ります.
これを走らせると,


のようになりますが,大体上を向いているときに1,下を向いているときに2になりますが,1と2が切り替わるところは丁度真横になっています.ここが少しわかりにくいところです.
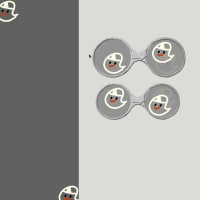
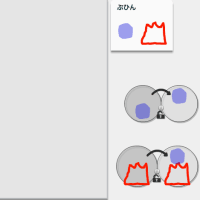
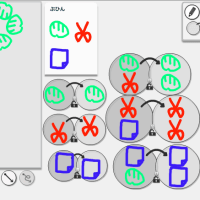
もう一つメガネをつくって,矢印が左を向いているときには3に変わるというのにしますと,

のようになります.1と3が切り替わるのは左斜め上,3と2が切り替わるのは左斜め下ですね.
角度が2つのときは,それぞれが丁度180度ずつ担当しましたけど,角度が3つになると,それぞれのメガネが担当する領域は対等にはなりません.この場合は3の角度が少し狭いですね.
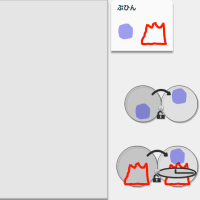
さらに,狭くすることもできて,

これは,上を向いているときは1,少し左を向いたら3,少し右を向いたら2としています.こうすると,1になる角度をすごく狭くできます.わかり易さのために,3と2で違う絵を使っていますが,両方とも同じ絵を使うと,大部分は2だけど,ほんの少しだけ1になる,ということもできます.
角度の判定を上手く使うと,非常に面白いアニメーションができます.

カエルがジャンプするアニメーションです.これは動画を見ていただくとわかりますが,簡単に作っているようで,結構難しいです.伸びているカエルが大きく回転するメガネをつくって,カエルが下を向いたときしゃがみます.しゃがんだカエルはジャンプします.ここで真ん中のメガネ,カエルが下を向いたときにしゃがむ,というものメガネの左側で伸びているカエルの角度,右側で伸びたカエルがしゃがむときの角度の二つを調整しないと,うまくジャンプしません.

落ち葉がひらひらと落ちるアニメーションです.葉っぱを表と裏の絵を描きます.表の葉っぱは半時計回りで大きく回転.裏の葉っぱは時計回りで大きく回転します.これらは葉っぱが横向きで作ります.葉っぱが縦になったときに,表から裏,裏から表にひっくりかえります.縦の置き方で,茎を下にするか上にするかを間違うとダメです.これも動画を見ていただくのがよいでしょう.
カエルも落ち葉も,手順通り,それぞれのステップでちゃんと動いているのを確認しながら作らないと,なかなか思ったような動きにはならないと思います.この角度のマッチングは,僕自身はあまり納得できていない,直感的ではない変な仕様なんですが,使いこなせるようになるとかなり表現力があがります.
まず基本的な考え方を説明します.動画

このメガネは,人が大きく回転しながら移動して,その跡に矢印を置いて行くものです.設定で「滑らかなうごき」のチェックを外しています.

次に,矢印が上を向いたときは1に変わる.矢印が下を向いたときは2に変わる.というメガネを作ります.
これを走らせると,


のようになりますが,大体上を向いているときに1,下を向いているときに2になりますが,1と2が切り替わるところは丁度真横になっています.ここが少しわかりにくいところです.
もう一つメガネをつくって,矢印が左を向いているときには3に変わるというのにしますと,

のようになります.1と3が切り替わるのは左斜め上,3と2が切り替わるのは左斜め下ですね.
角度が2つのときは,それぞれが丁度180度ずつ担当しましたけど,角度が3つになると,それぞれのメガネが担当する領域は対等にはなりません.この場合は3の角度が少し狭いですね.
さらに,狭くすることもできて,

これは,上を向いているときは1,少し左を向いたら3,少し右を向いたら2としています.こうすると,1になる角度をすごく狭くできます.わかり易さのために,3と2で違う絵を使っていますが,両方とも同じ絵を使うと,大部分は2だけど,ほんの少しだけ1になる,ということもできます.
角度の判定を上手く使うと,非常に面白いアニメーションができます.

カエルがジャンプするアニメーションです.これは動画を見ていただくとわかりますが,簡単に作っているようで,結構難しいです.伸びているカエルが大きく回転するメガネをつくって,カエルが下を向いたときしゃがみます.しゃがんだカエルはジャンプします.ここで真ん中のメガネ,カエルが下を向いたときにしゃがむ,というものメガネの左側で伸びているカエルの角度,右側で伸びたカエルがしゃがむときの角度の二つを調整しないと,うまくジャンプしません.

落ち葉がひらひらと落ちるアニメーションです.葉っぱを表と裏の絵を描きます.表の葉っぱは半時計回りで大きく回転.裏の葉っぱは時計回りで大きく回転します.これらは葉っぱが横向きで作ります.葉っぱが縦になったときに,表から裏,裏から表にひっくりかえります.縦の置き方で,茎を下にするか上にするかを間違うとダメです.これも動画を見ていただくのがよいでしょう.
カエルも落ち葉も,手順通り,それぞれのステップでちゃんと動いているのを確認しながら作らないと,なかなか思ったような動きにはならないと思います.この角度のマッチングは,僕自身はあまり納得できていない,直感的ではない変な仕様なんですが,使いこなせるようになるとかなり表現力があがります.




















※コメント投稿者のブログIDはブログ作成者のみに通知されます