エフェクト作る場合に、まず大変になってくるのが、テクスチャの用意をどうするのか?という点
フリーのエフェクトソフトであるEffekseerでは
最初から多数のテクスチャ素材はあるので、テクスチャから作る必要が、必ず作る必要がある訳ではありません。
ただ、1から作れるようになると、自由度はますので
エフェクトを作り続けるのなら、なにかしら手段は必要かな?と
エフェクト用のテクスチャを作る場合、よく見かけるのがPhotoshop & After Effects
ですが、自分はとある方に勧められた使い始めたSubstanceDesignerで作っています(通称SD)
ただ、中々このソフトでエフェクト用テクスチャの作り方は、中々見かけないので
どうせなら自分で書いてみようかなと
SDの機能で簡単に作れる歪み用画像から




歪み用画像とは、主にこのような画像の事で
EffekseerやBISHAMONでの、歪みの機能を使うのを想定したテクスチャの事です。
適当にまず作る場合
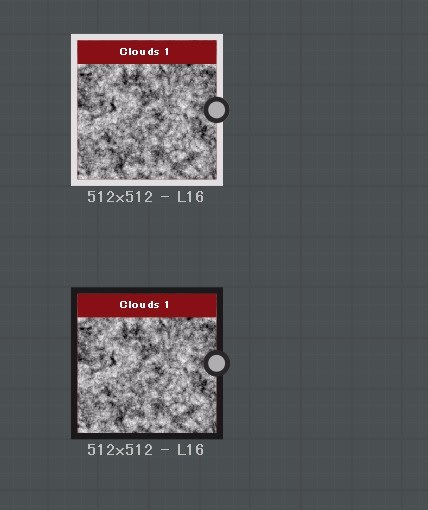
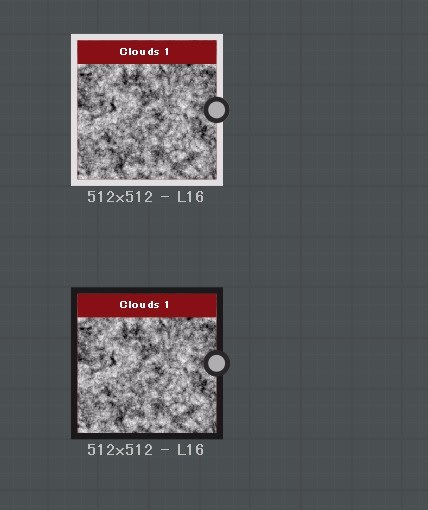
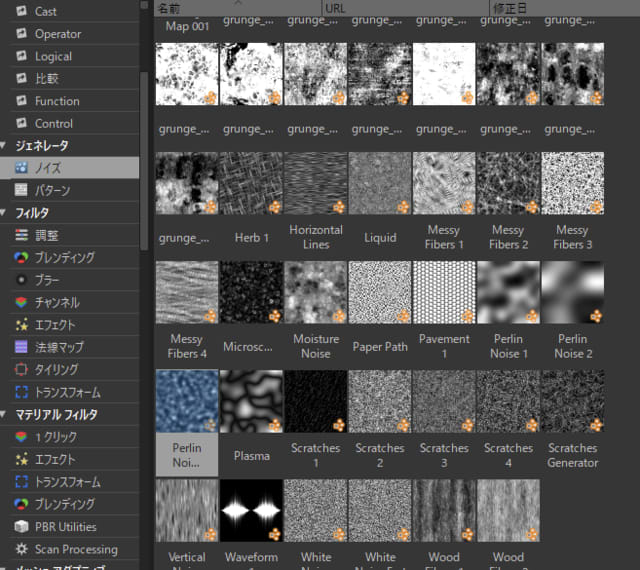
適当なノイズノードを二つ用意します。

とりあえずはClouds1を
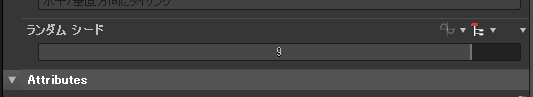
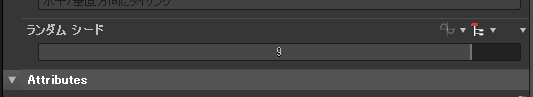
まったく同じでは良くないので、片方のノードのランダムシードを9に

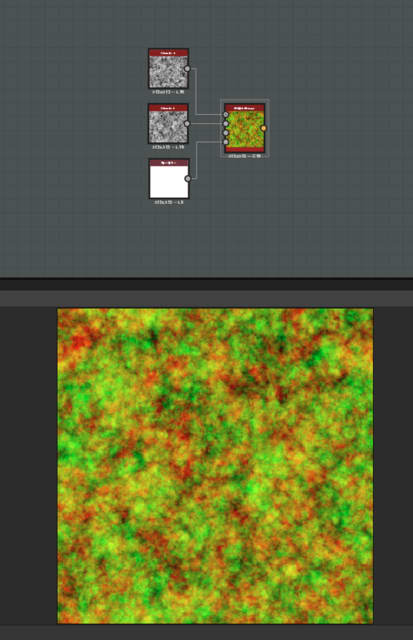
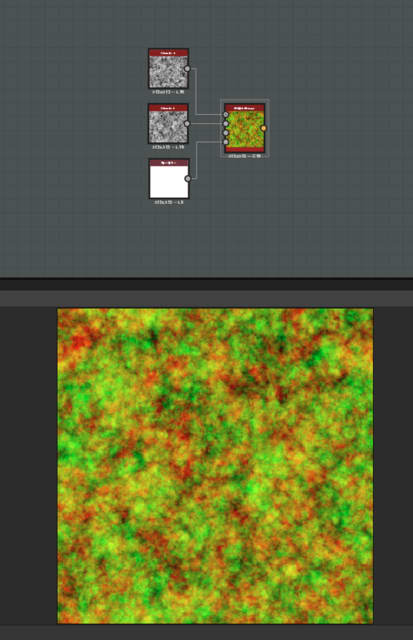
その後、均一カラーのノードを設置して、グレースケールの255(真っ白)にします
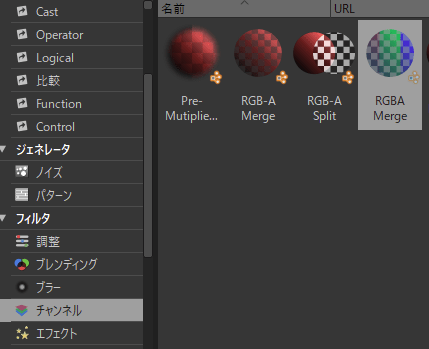
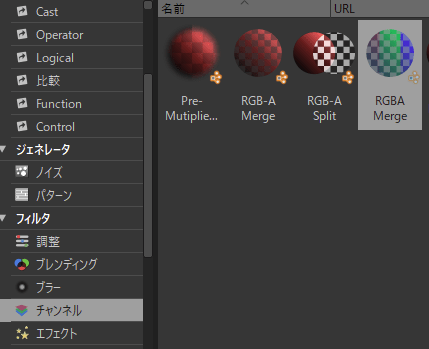
それらを、RGBA MergeのノードでRGαチャンネルに接続すれば完成


シームレスな歪み用テクスチャは、基本的に
ノイズのノードを二つ用意して其々をRとGチャンネルに接続。
αには、均一カラーでグレースケール255のを接続。
基本的にこのパターンになります。
ただ、ここに、ノイズのノードを色々加工してから繋ぐ、という手段も当然あります
というわけで、その例を。

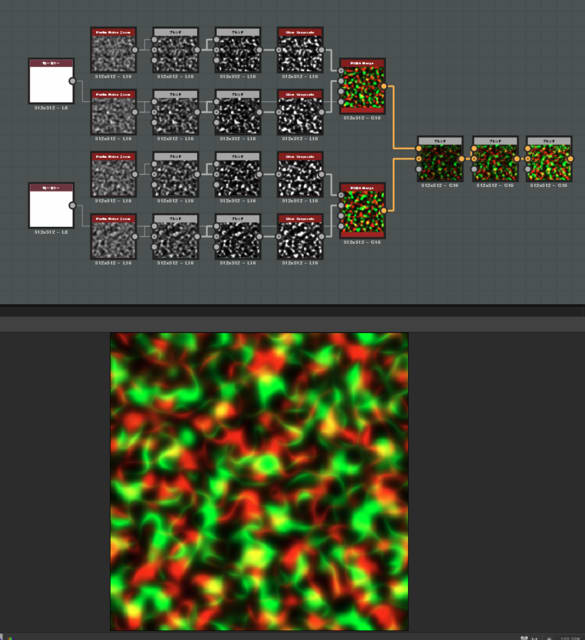
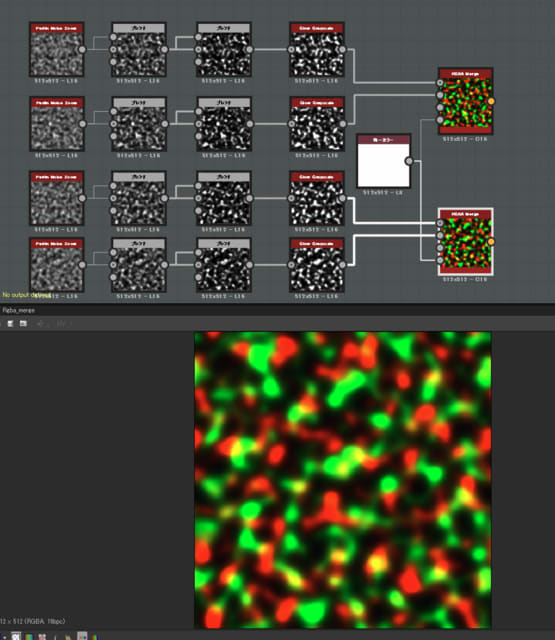
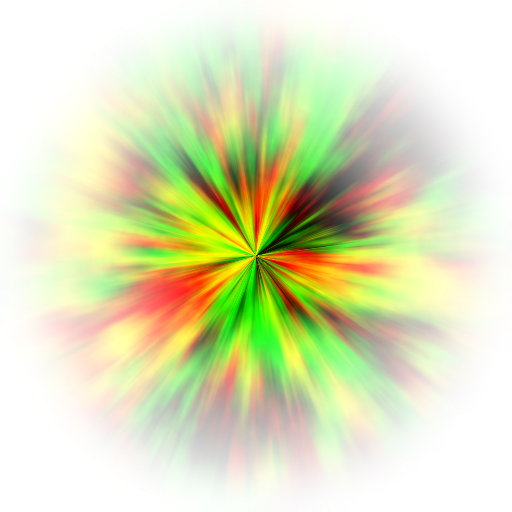
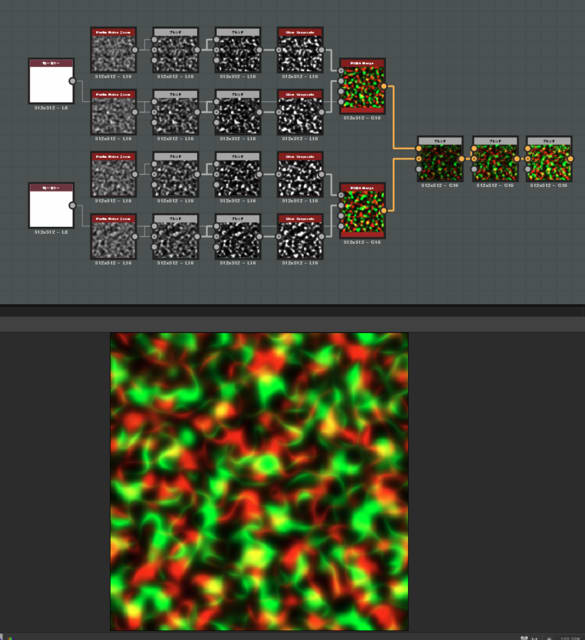
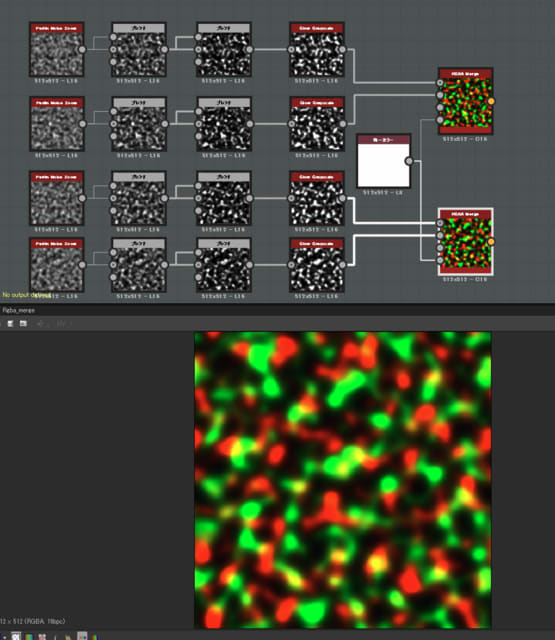
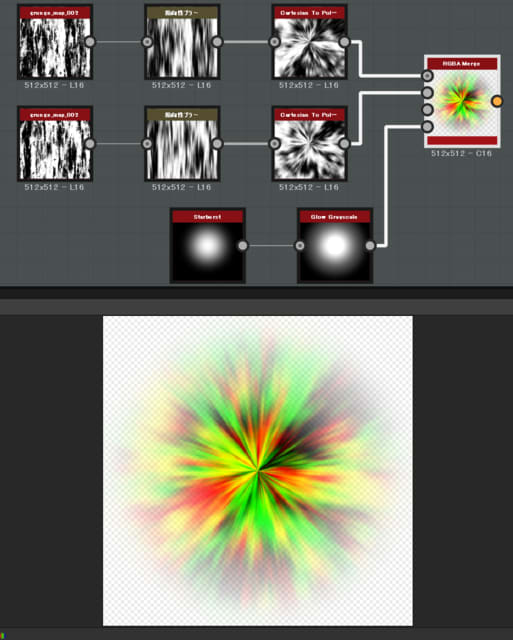
完成図はこうなります
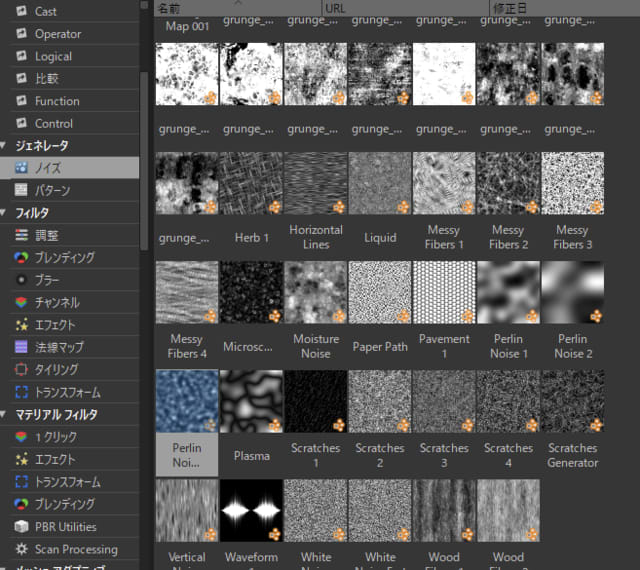
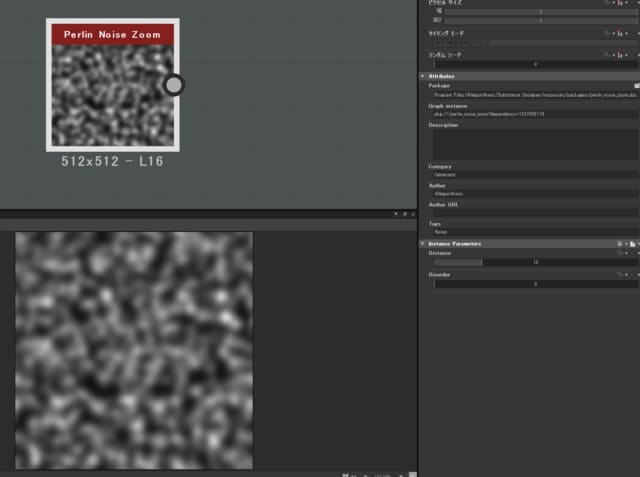
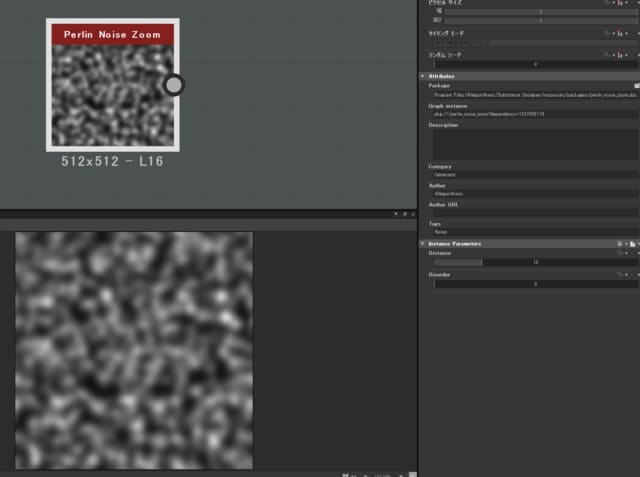
まずは、基本となるノイズノードを配置

今回はPerlin Noise Zoom
設定は、Distanceを15に(これは実質お好みで)

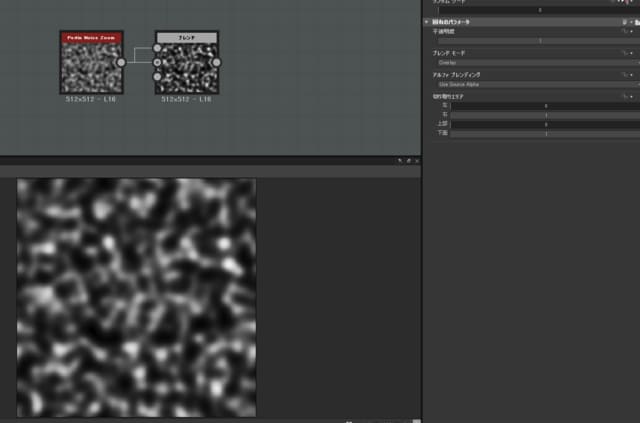
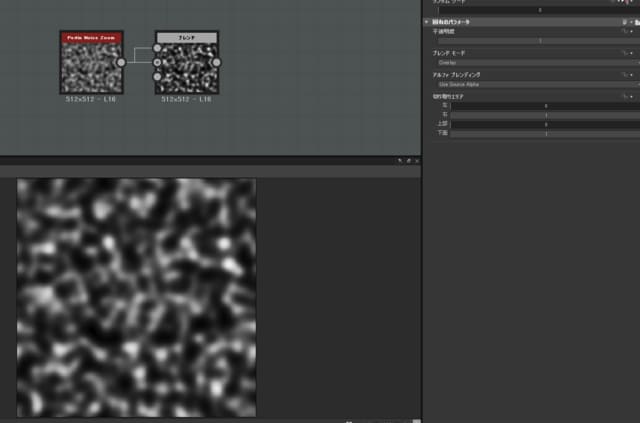
このノイズを、ブレンドのノードに接続します(ブレンドのノードは、右クリックからノードの追加にて)
三つ接続出来るところがありますが、一番上と真ん中に、このノイズを接続
その後、ブレンドモードをOverlayに

もう一つ、ブレンドのノードを作り、先ほどブレンドのノードで加工したものに
全く同じ方法で接続します
理由は、一回の加工では弱い為です、またノードのコピー&ペーストで簡単に量産できます

この後、Glow Grayscaleノードで加工します、これでちょっと明るくなります。


ここまでしたら、これらのノードを複製します

このままでは、全く一緒なので、ノイズノードのランダムシードを
一番上から0,1,2,3にして、それぞれ違った形にします
その後先ほどの歪み用でも使ったRGBA Mergeのノードで接続します

この二つの歪み用っぽいノード二つをブレンドノードで合わせます
ブレンドモードは最小(暗)
この加工で、オーラっぽい形になります

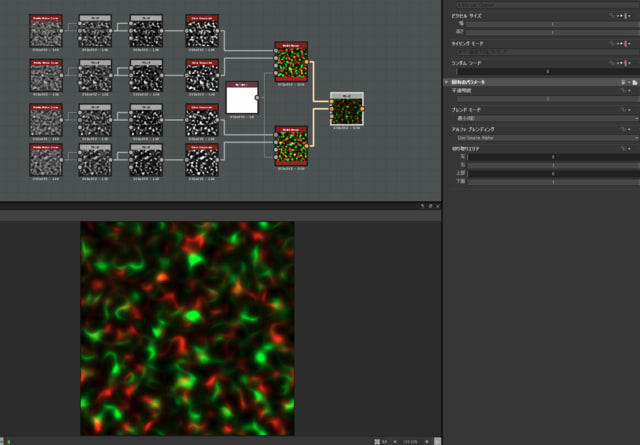
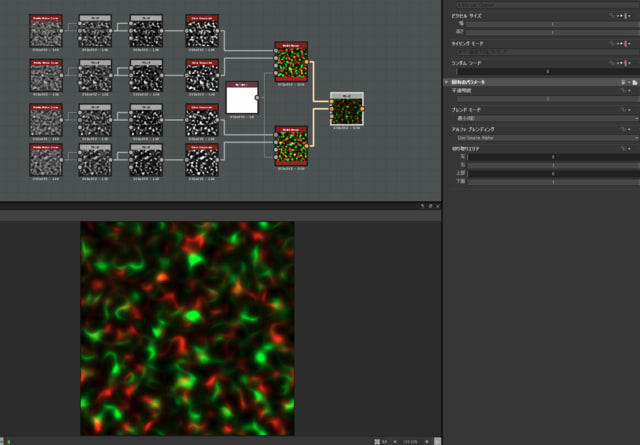
今作ったノードを二つ繋いでブレンドノードで加工
ブレンドモードはScreen
同じ処理を2回すれば完成

基本的に、ノイズ用ノードをブレンドなどであれこれ加工すれば、いい感じになると思います。
長くなったのでこの辺で...
----------------10/07追加---------------
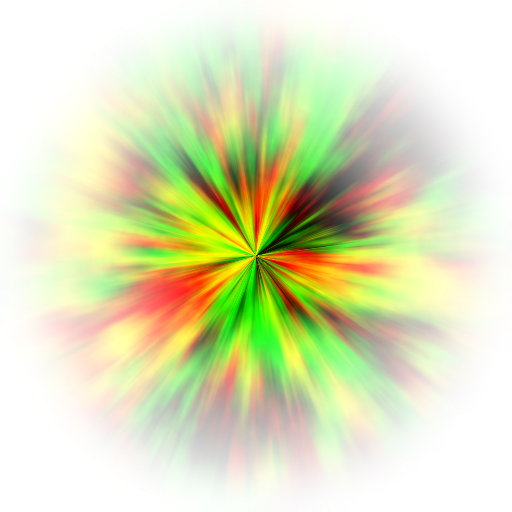
こういう歪み用画像の作り方がなかったので追加します

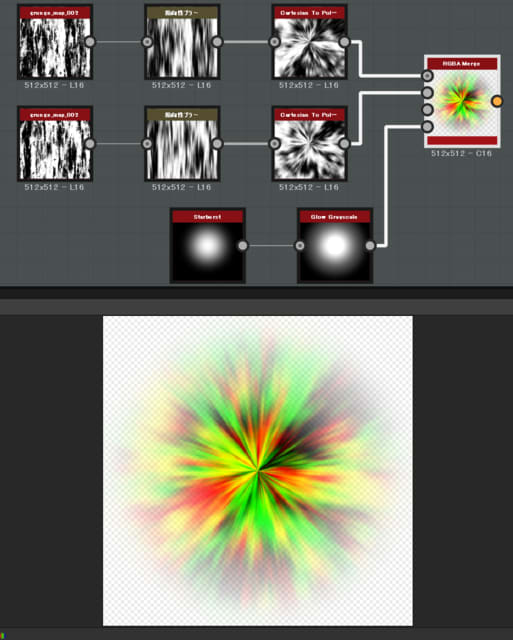
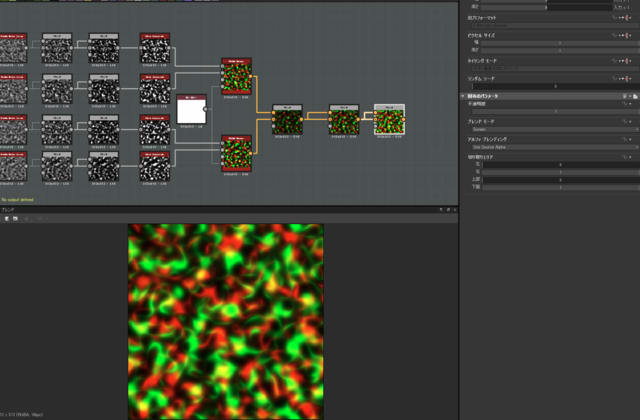
ノード構成としてはこんな感じ
そんなに長くないです

まず、ノイズ用ノードを作ります
ノード名はGrunge_mao_002

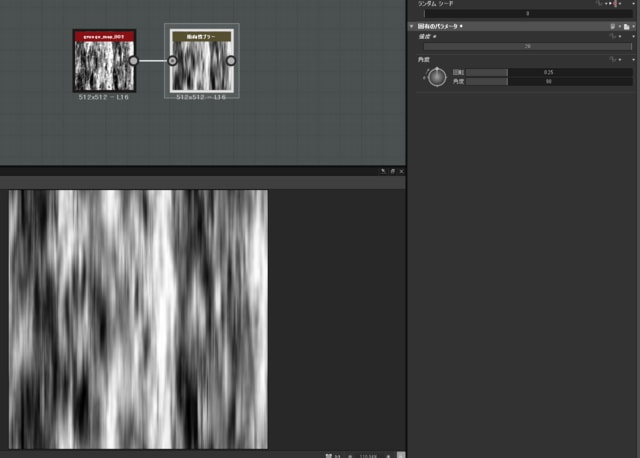
指方向ブラーを接続し
角度90°(270でもOK)、強度を20に設定して、下方向にブラーを掛けます
これで、縦長いラインのような模様になります

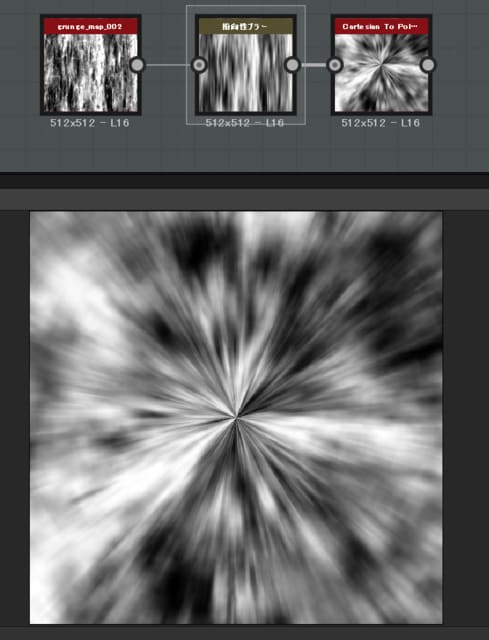
cartesian_to_polar_grayscaleのノードを接続すると
中心から外に広がるような形になります(いわゆる極座標)

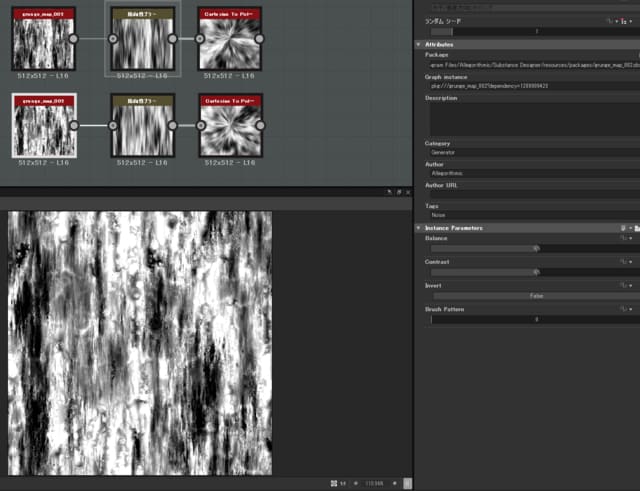
その3つのノードを複製後
最初のノイズノードのランダムシードを1に

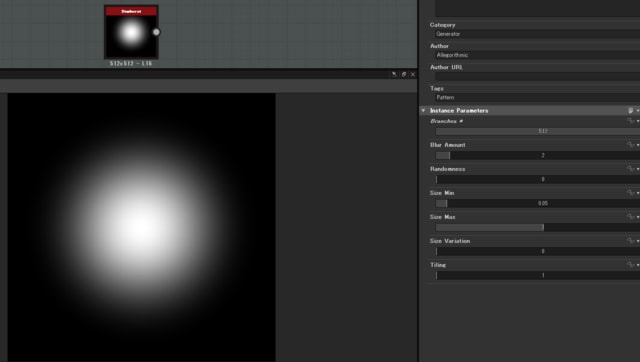
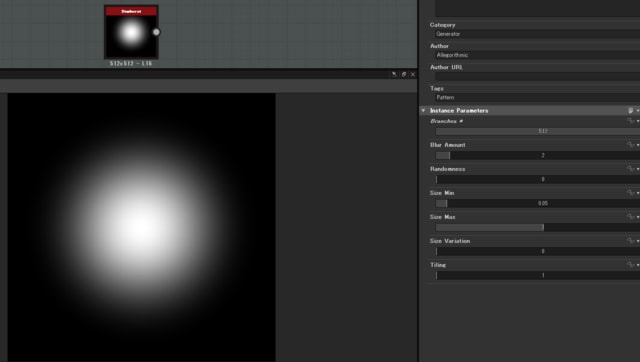
starburstのノードを作り、Branchesを512に設定
これで、ボケた丸い画像になります

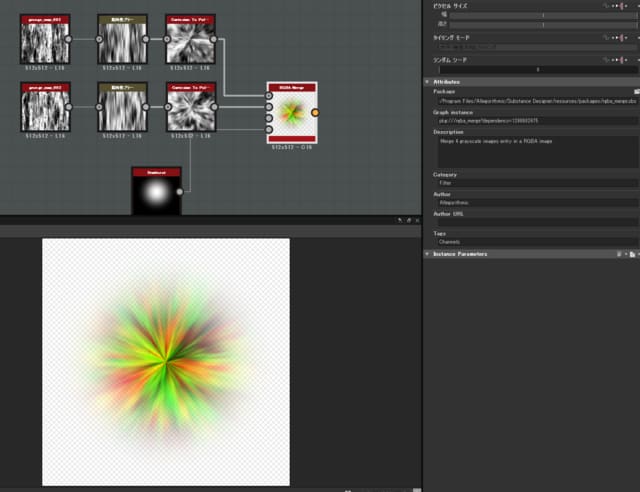
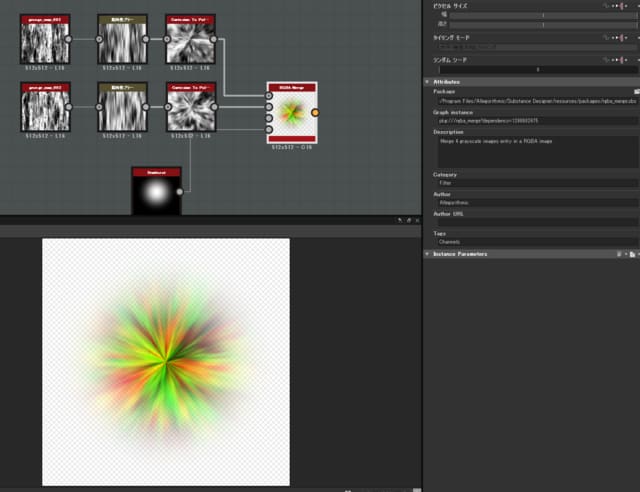
rgba_mergeノードを使い
先ほどのノイズを加工したものをRとG、今さっきの丸い画像をαに接続

これがベースとなる作り方で、ここから使いやすいように加工していきます
SDで画像をつくる利点は、ここから調整がしやすい事だと思うので
この状態では、色が薄く、更に小さいです
小さい理由はstarburstノードの丸い画像が、小さいのが理由、そして薄いのもこれが原因なので
まずはこれを加工しましょう。
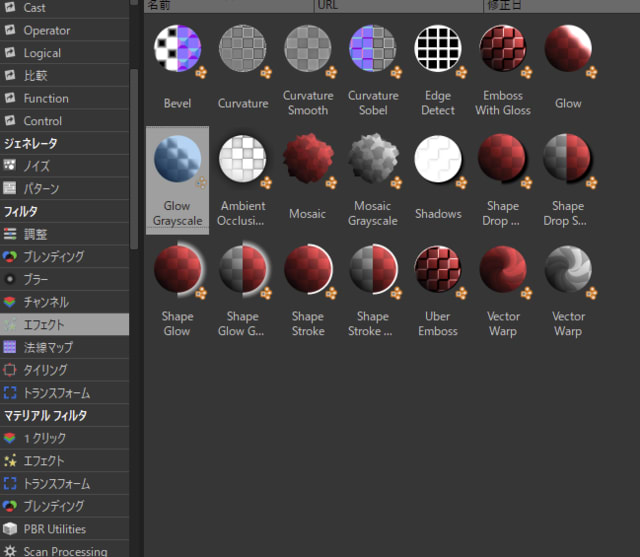
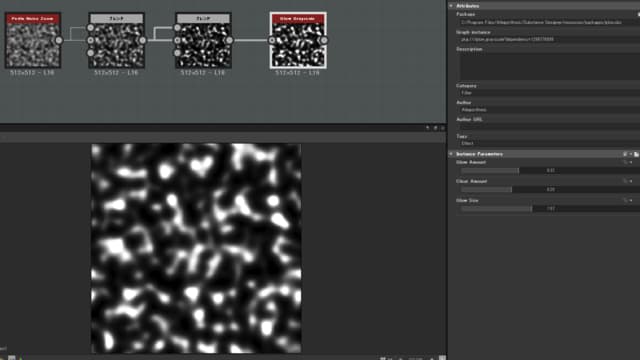
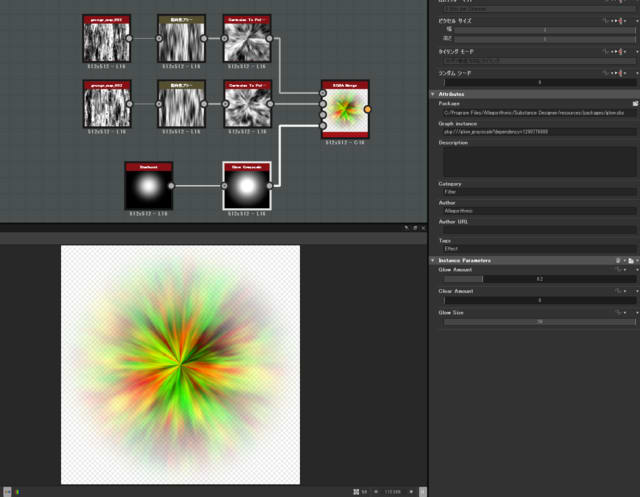
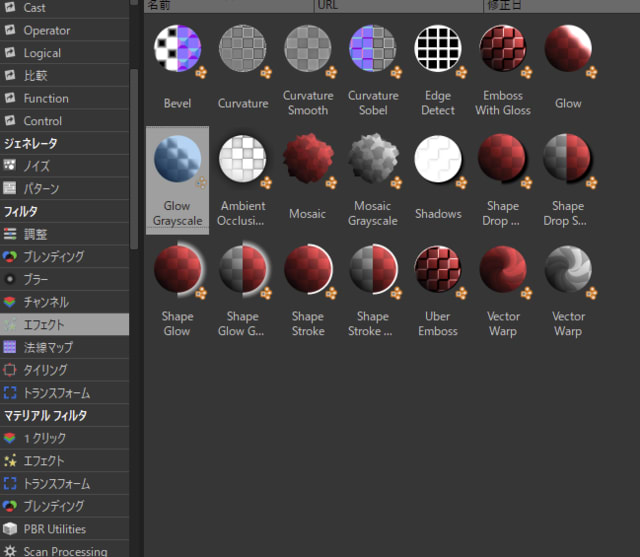
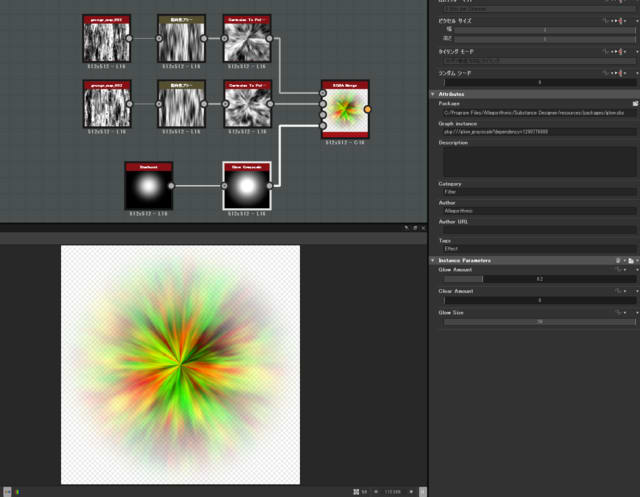
Glow Grayscaleノードを接続
このままでも、変化はありますが、上から0.2、0、20
と入れて、もっと広がるようにしましょう。
このままでは、意味がないのでrgba_mergeノードのαに接続していたノードを
これで加工したものに差し替えます

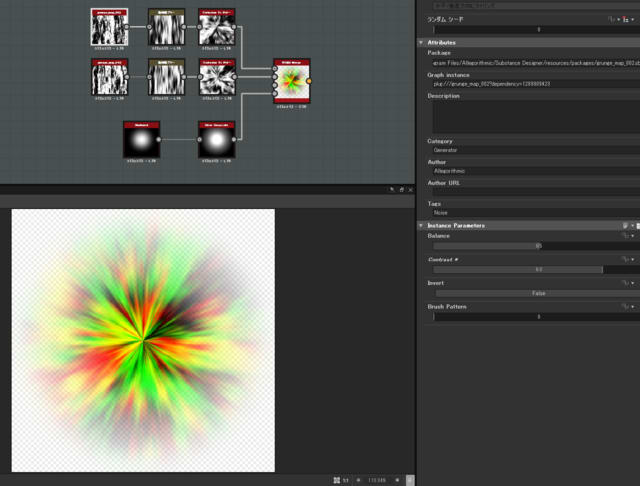
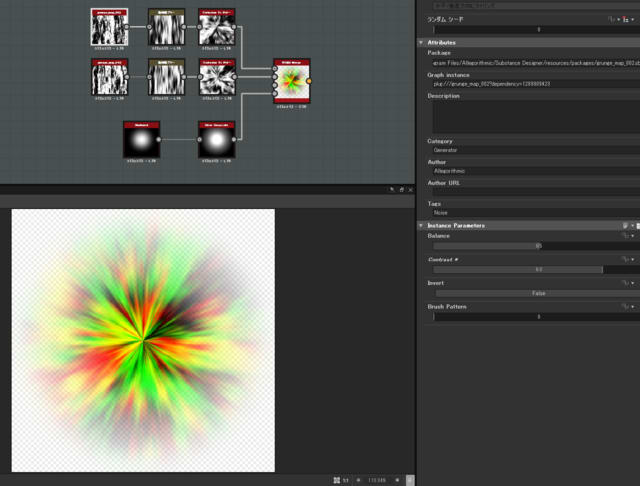
ここから更に、ノイズノードのContrastを0.8に変えると、最後の画像自体も色が変化していくと思います

これで完成です
今回の様に、加工する用のノードなどを繋げてからも
最初のノイズノードや、途中の加工したノードは、いつでも自由に弄ることができるので
後からの調整がしやすいです。
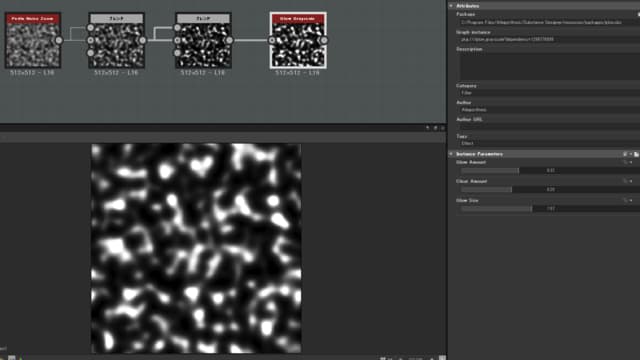
また、ノードをダブルクリックすると、2Dビューアとベースパラメータの部分が表示されますが
一回だけのクリックの場合、2Dビューアは変えずにベースパラメータの部分を表示する事ができて、編集することもできます
最終結果のノードをみながら、途中のノードをいじる場合にはかなり便利です。
素晴らしい拍手ボタンだ素晴らしい
以下、拍手返し
>>使わせて頂いてもいいでしょうか!
どうぞどうぞです
ちょっと最近素材更新放置しかけですが...
フリーのエフェクトソフトであるEffekseerでは
最初から多数のテクスチャ素材はあるので、テクスチャから作る必要が、必ず作る必要がある訳ではありません。
ただ、1から作れるようになると、自由度はますので
エフェクトを作り続けるのなら、なにかしら手段は必要かな?と
エフェクト用のテクスチャを作る場合、よく見かけるのがPhotoshop & After Effects
ですが、自分はとある方に勧められた使い始めたSubstanceDesignerで作っています(通称SD)
ただ、中々このソフトでエフェクト用テクスチャの作り方は、中々見かけないので
どうせなら自分で書いてみようかなと
SDの機能で簡単に作れる歪み用画像から




歪み用画像とは、主にこのような画像の事で
EffekseerやBISHAMONでの、歪みの機能を使うのを想定したテクスチャの事です。
適当にまず作る場合
適当なノイズノードを二つ用意します。

とりあえずはClouds1を
まったく同じでは良くないので、片方のノードのランダムシードを9に

その後、均一カラーのノードを設置して、グレースケールの255(真っ白)にします
それらを、RGBA MergeのノードでRGαチャンネルに接続すれば完成


シームレスな歪み用テクスチャは、基本的に
ノイズのノードを二つ用意して其々をRとGチャンネルに接続。
αには、均一カラーでグレースケール255のを接続。
基本的にこのパターンになります。
ただ、ここに、ノイズのノードを色々加工してから繋ぐ、という手段も当然あります
というわけで、その例を。

完成図はこうなります
まずは、基本となるノイズノードを配置

今回はPerlin Noise Zoom
設定は、Distanceを15に(これは実質お好みで)

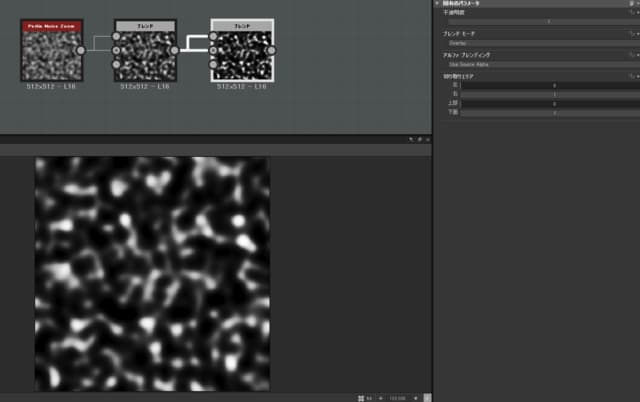
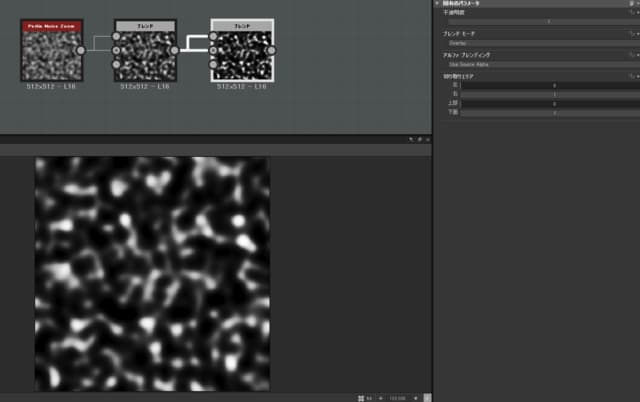
このノイズを、ブレンドのノードに接続します(ブレンドのノードは、右クリックからノードの追加にて)
三つ接続出来るところがありますが、一番上と真ん中に、このノイズを接続
その後、ブレンドモードをOverlayに

もう一つ、ブレンドのノードを作り、先ほどブレンドのノードで加工したものに
全く同じ方法で接続します
理由は、一回の加工では弱い為です、またノードのコピー&ペーストで簡単に量産できます

この後、Glow Grayscaleノードで加工します、これでちょっと明るくなります。


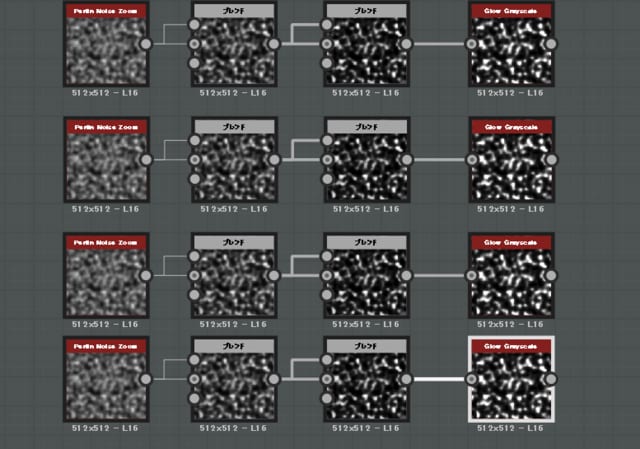
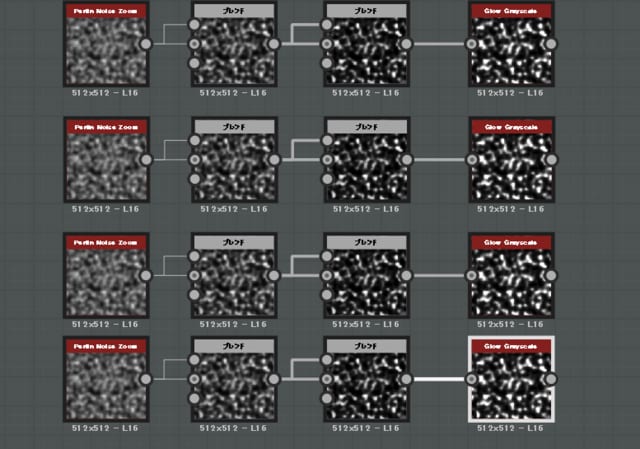
ここまでしたら、これらのノードを複製します

このままでは、全く一緒なので、ノイズノードのランダムシードを
一番上から0,1,2,3にして、それぞれ違った形にします
その後先ほどの歪み用でも使ったRGBA Mergeのノードで接続します

この二つの歪み用っぽいノード二つをブレンドノードで合わせます
ブレンドモードは最小(暗)
この加工で、オーラっぽい形になります

今作ったノードを二つ繋いでブレンドノードで加工
ブレンドモードはScreen
同じ処理を2回すれば完成

基本的に、ノイズ用ノードをブレンドなどであれこれ加工すれば、いい感じになると思います。
長くなったのでこの辺で...
----------------10/07追加---------------
こういう歪み用画像の作り方がなかったので追加します

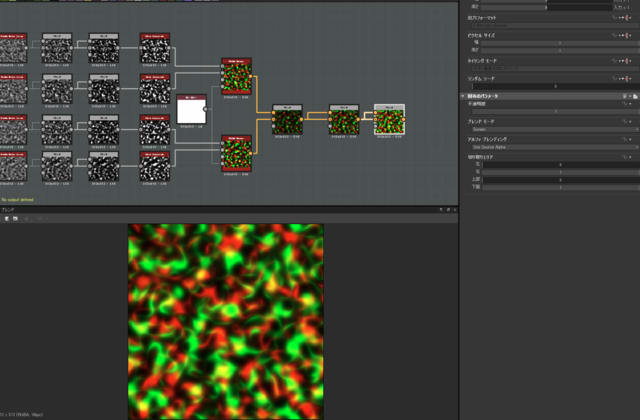
ノード構成としてはこんな感じ
そんなに長くないです

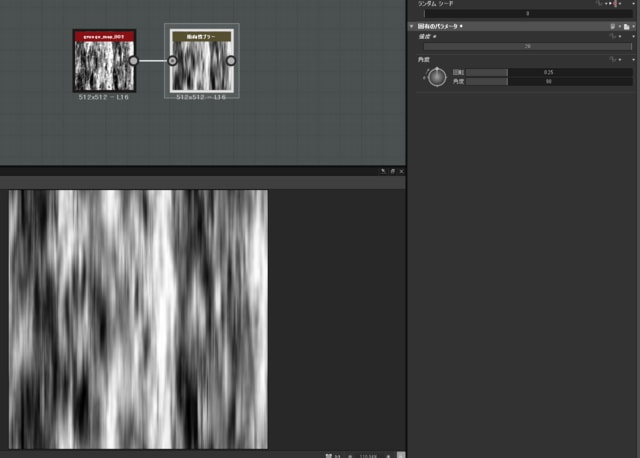
まず、ノイズ用ノードを作ります
ノード名はGrunge_mao_002

指方向ブラーを接続し
角度90°(270でもOK)、強度を20に設定して、下方向にブラーを掛けます
これで、縦長いラインのような模様になります

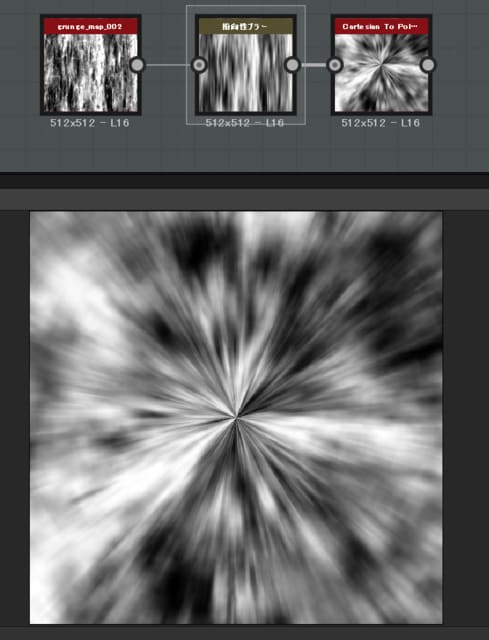
cartesian_to_polar_grayscaleのノードを接続すると
中心から外に広がるような形になります(いわゆる極座標)

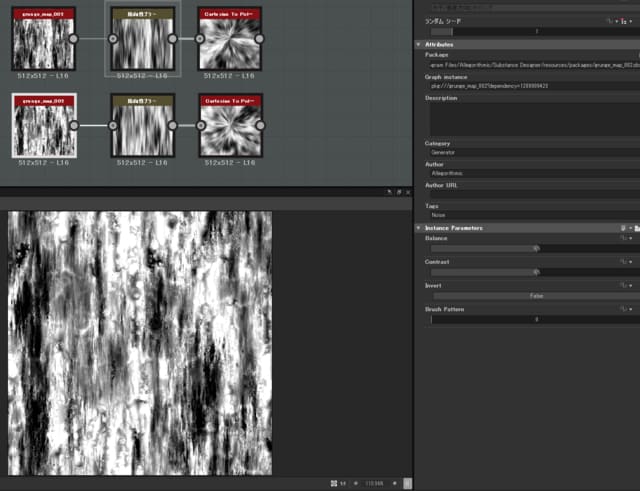
その3つのノードを複製後
最初のノイズノードのランダムシードを1に

starburstのノードを作り、Branchesを512に設定
これで、ボケた丸い画像になります

rgba_mergeノードを使い
先ほどのノイズを加工したものをRとG、今さっきの丸い画像をαに接続

これがベースとなる作り方で、ここから使いやすいように加工していきます
SDで画像をつくる利点は、ここから調整がしやすい事だと思うので
この状態では、色が薄く、更に小さいです
小さい理由はstarburstノードの丸い画像が、小さいのが理由、そして薄いのもこれが原因なので
まずはこれを加工しましょう。
Glow Grayscaleノードを接続
このままでも、変化はありますが、上から0.2、0、20
と入れて、もっと広がるようにしましょう。
このままでは、意味がないのでrgba_mergeノードのαに接続していたノードを
これで加工したものに差し替えます

ここから更に、ノイズノードのContrastを0.8に変えると、最後の画像自体も色が変化していくと思います

これで完成です
今回の様に、加工する用のノードなどを繋げてからも
最初のノイズノードや、途中の加工したノードは、いつでも自由に弄ることができるので
後からの調整がしやすいです。
また、ノードをダブルクリックすると、2Dビューアとベースパラメータの部分が表示されますが
一回だけのクリックの場合、2Dビューアは変えずにベースパラメータの部分を表示する事ができて、編集することもできます
最終結果のノードをみながら、途中のノードをいじる場合にはかなり便利です。
素晴らしい拍手ボタンだ素晴らしい
以下、拍手返し
>>使わせて頂いてもいいでしょうか!
どうぞどうぞです
ちょっと最近素材更新放置しかけですが...









