2010年9月30日 10:40追記
本日、旧設定のTwitter「つぶやきまとめ投稿」を終了いたしました。
「つぶやきまとめ投稿」をご利用のお客様で、新しい「Twitter(ツイッター)連携」を
設定されていない方は、下記記事の方法で再設定をお願いいたします。
いつもgooブログをご利用いただきありがとうございます。
本日、Twitter(ツイッター)との連携機能が新しくなりました。
今までの「つぶやきまとめ投稿機能」に加えて、
ブログ記事の投稿をTwitter(ツイッター)につぶやけるようになりました。
また、これに伴いまして、Twitter(ツイッター)との連携の方法が変わりましたので、
現在「つぶやきまとめ投稿機能」をご利用の方も、
再度設定していただけますよう、お願いいたします。
▼Twitter連携の設定
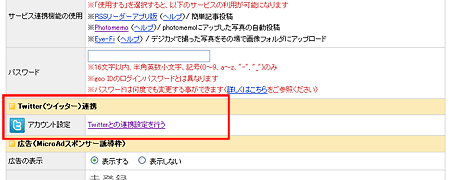
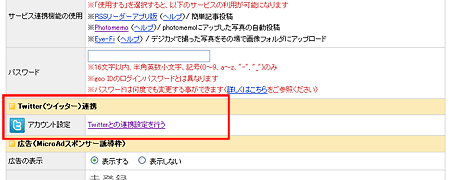
(1)編集画面の[ユーザー設定]ページにて、
「Twitter(ツイッター)連携」の[Twitter(ツイッター)との連携設定を行う]をクリックします。

【Twitter(ツイッター)との連携設定を行う】
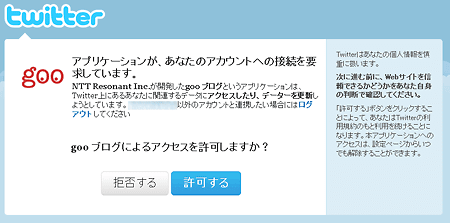
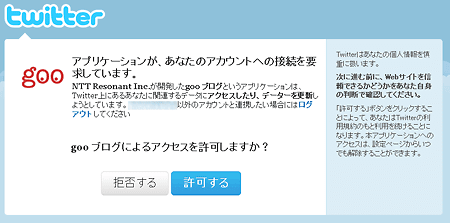
(2)「アプリケーションが、あなたのアカウントへの接続を要求しています。」というTwitter(ツイッター)の画面が表示されます。
Twitter(ツイッター)にログインしていない場合はログインし、[許可する]をクリックします。

【Twitter(ツイッター)の画面】
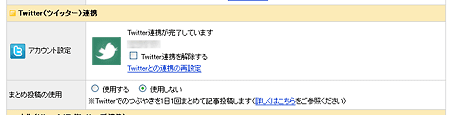
(3)連携が終わると、編集画面の[ユーザー設定]画面に戻ります。
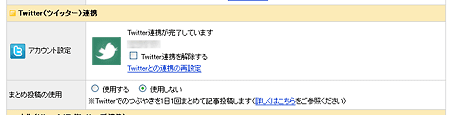
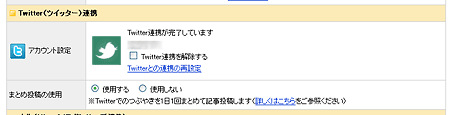
「Twitter(ツイッター)連携」の「アカウント設定」に、Twitter(ツイッター)のユーザーIDとアイコンが表示されています。

【アカウント設定】
▼まとめ投稿の設定
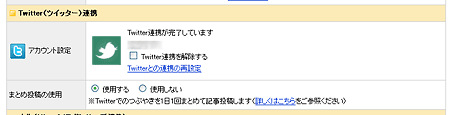
(1)「Twitter(ツイッター)連携」の「まとめ投稿の使用」で[使用する]を選択します。

【まとめ投稿の使用】
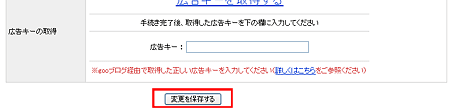
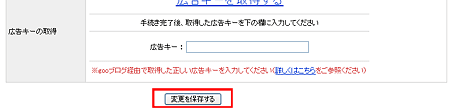
(2)[変更を保存する]ボタンをクリックして、設定を保存します。

【変更を保存するボタンをクリック】
※公開つぶやきのみを投稿します。
※公開つぶやきがなかった日の分は記事投稿を行いません。
※Twitter側のサーバーの負荷などにより、投稿が行われない場合があります。
▼Twitterにブログ記事の投稿をつぶやく
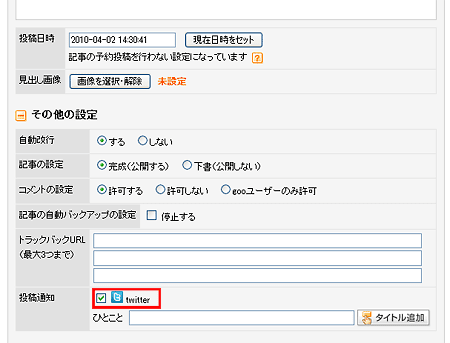
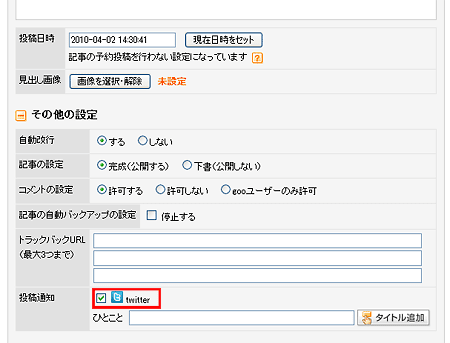
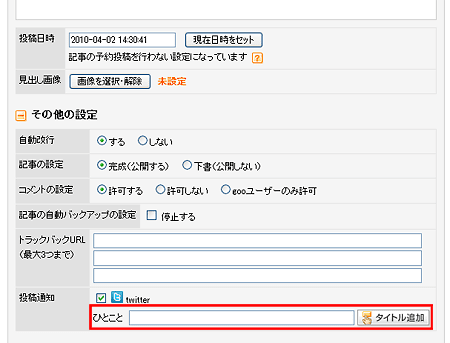
(1)「新規投稿」画面もしくは「編集画面」の「その他の設定」を開き、
投稿通知」の[Twitter]にチェックを入れます。

【投稿通知】
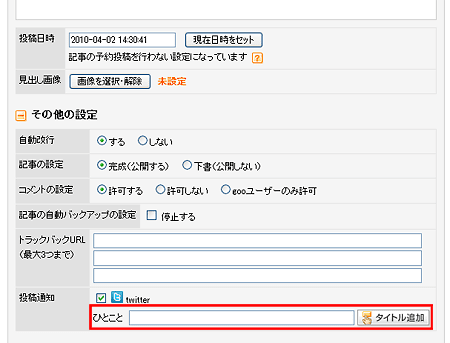
(2)「ひとこと」欄につぶやきたい文字を記入します。(記入しなくても投稿できます)
[タイトル追加]ボタンをクリックすると、記事タイトルがこの欄に挿入されます。

【ひとこと】
(3)ブログ記事を投稿すると、Twitterに「(2)で入力した文字」もしくは「ブログタイトル」+「ハッシュタグ」+「記事のURL」が投稿されます。
詳しい使い方や注意点は「Twitter(ツイッター)連携」をご参照ください。
引き続きgooブログでお楽しみください。
本日、旧設定のTwitter「つぶやきまとめ投稿」を終了いたしました。
「つぶやきまとめ投稿」をご利用のお客様で、新しい「Twitter(ツイッター)連携」を
設定されていない方は、下記記事の方法で再設定をお願いいたします。
いつもgooブログをご利用いただきありがとうございます。
本日、Twitter(ツイッター)との連携機能が新しくなりました。
今までの「つぶやきまとめ投稿機能」に加えて、
ブログ記事の投稿をTwitter(ツイッター)につぶやけるようになりました。
また、これに伴いまして、Twitter(ツイッター)との連携の方法が変わりましたので、
現在「つぶやきまとめ投稿機能」をご利用の方も、
再度設定していただけますよう、お願いいたします。
▼Twitter連携の設定
(1)編集画面の[ユーザー設定]ページにて、
「Twitter(ツイッター)連携」の[Twitter(ツイッター)との連携設定を行う]をクリックします。

【Twitter(ツイッター)との連携設定を行う】
(2)「アプリケーションが、あなたのアカウントへの接続を要求しています。」というTwitter(ツイッター)の画面が表示されます。
Twitter(ツイッター)にログインしていない場合はログインし、[許可する]をクリックします。

【Twitter(ツイッター)の画面】
(3)連携が終わると、編集画面の[ユーザー設定]画面に戻ります。
「Twitter(ツイッター)連携」の「アカウント設定」に、Twitter(ツイッター)のユーザーIDとアイコンが表示されています。

【アカウント設定】
▼まとめ投稿の設定
(1)「Twitter(ツイッター)連携」の「まとめ投稿の使用」で[使用する]を選択します。

【まとめ投稿の使用】
(2)[変更を保存する]ボタンをクリックして、設定を保存します。

【変更を保存するボタンをクリック】
※公開つぶやきのみを投稿します。
※公開つぶやきがなかった日の分は記事投稿を行いません。
※Twitter側のサーバーの負荷などにより、投稿が行われない場合があります。
▼Twitterにブログ記事の投稿をつぶやく
(1)「新規投稿」画面もしくは「編集画面」の「その他の設定」を開き、
投稿通知」の[Twitter]にチェックを入れます。

【投稿通知】
(2)「ひとこと」欄につぶやきたい文字を記入します。(記入しなくても投稿できます)
[タイトル追加]ボタンをクリックすると、記事タイトルがこの欄に挿入されます。

【ひとこと】
(3)ブログ記事を投稿すると、Twitterに「(2)で入力した文字」もしくは「ブログタイトル」+「ハッシュタグ」+「記事のURL」が投稿されます。
詳しい使い方や注意点は「Twitter(ツイッター)連携」をご参照ください。
引き続きgooブログでお楽しみください。




















 初月無料キャンペーン実施中!
初月無料キャンペーン実施中!

 」アイコンがあるものがカスタムレイアウトテンプレートです。
」アイコンがあるものがカスタムレイアウトテンプレートです。